WPF 文本描边+外发光效果实现
解决思路:
(1)描边效果可以将文本字符串用GDI+生成Bitmap,然后转成BitmapImage,再用WPF的Image控件显示。
(2)外发光效果用WPF自带的Effect实现
代码:
1 using System;
2 using System.Drawing;
3 using System.Drawing.Drawing2D;
4 using System.Drawing.Text;
5 using System.IO;
6
7 namespace TextHighLighthDemo
8 {
9 public class FancyText
10 {
11 private static System.Windows.Media.Imaging.BitmapImage BitmapToBitmapImage(System.Drawing.Bitmap bitmap)
12 {
13 using (MemoryStream stream = new MemoryStream())
14 {
15 bitmap.Save(stream, System.Drawing.Imaging.ImageFormat.Png); // 坑点:格式选Bmp时,不带透明度
16
17 stream.Position = 0;
18 System.Windows.Media.Imaging.BitmapImage result = new System.Windows.Media.Imaging.BitmapImage();
19 result.BeginInit();
20 result.CacheOption = System.Windows.Media.Imaging.BitmapCacheOption.OnLoad;
21 result.StreamSource = stream;
22 result.EndInit();
23 result.Freeze();
24 return result;
25 }
26 }
27
28 private static Bitmap ImageFromText(string strText, Font fnt, Color clrFore, Color clrBack, int blurAmount = 5)
29 {
30 Bitmap bmpOut = null;
31 int sunNum = 255; //光晕的值
32 using (Graphics g = Graphics.FromHwnd(IntPtr.Zero))
33 {
34 SizeF sz = g.MeasureString(strText, fnt);
35 using (Bitmap bmp = new Bitmap((int)sz.Width, (int)sz.Height))
36 using (Graphics gBmp = Graphics.FromImage(bmp))
37 using (SolidBrush brBack = new SolidBrush(Color.FromArgb(sunNum, clrBack.R, clrBack.G, clrBack.B)))
38 using (SolidBrush brFore = new SolidBrush(clrFore))
39 {
40 gBmp.SmoothingMode = SmoothingMode.HighQuality;
41 gBmp.InterpolationMode = InterpolationMode.HighQualityBilinear;
42 gBmp.TextRenderingHint = TextRenderingHint.AntiAliasGridFit;
43 gBmp.DrawString(strText, fnt, brBack, 0, 0);
44 bmpOut = new Bitmap(bmp.Width + blurAmount, bmp.Height + blurAmount);
45 using (Graphics gBmpOut = Graphics.FromImage(bmpOut))
46 {
47 gBmpOut.SmoothingMode = SmoothingMode.HighQuality;
48 gBmpOut.InterpolationMode = InterpolationMode.HighQualityBilinear;
49 gBmpOut.TextRenderingHint = TextRenderingHint.AntiAliasGridFit;
50 //阴影光晕
51 for (int x = 0; x <= blurAmount; x++)
52 {
53 for (int y = 0; y <= blurAmount; y++)
54 {
55 gBmpOut.DrawImageUnscaled(bmp, x, y);
56 }
57 }
58 gBmpOut.DrawString(strText, fnt, brFore, blurAmount / 2, blurAmount / 2);
59 }
60 }
61 }
62 return bmpOut;
63 }
64
65 /// <summary>
66 /// 文本转图片
67 /// </summary>
68 /// <param name="strText"></param>
69 /// <param name="fnt"></param>
70 /// <param name="clrFore"></param>
71 /// <param name="clrBack"></param>
72 /// <param name="blurAmount"></param>
73 /// <returns></returns>
74 public static System.Windows.Media.Imaging.BitmapImage BitmapImageFromText(string strText, Font fnt, Color clrFore, Color clrBack, int blurAmount = 5)
75 {
76
77 return BitmapToBitmapImage(ImageFromText(strText, fnt, clrFore, clrBack, blurAmount));
78 }
79
80 }
81 }
应用:
(1)XMAL代码
<Grid Background="Gray">
<StackPanel Height="300">
<Image x:Name="img" Height="70" VerticalAlignment="Top" >
<Image.Effect>
<DropShadowEffect Color="#00ffff" ShadowDepth="0" BlurRadius="15"/>
</Image.Effect>
</Image>
<Image x:Name="img1" Height="35" VerticalAlignment="Top" Margin="0 10 0 0">
<Image.Effect>
<DropShadowEffect Color="#00ffff" ShadowDepth="0" BlurRadius="5"/>
</Image.Effect>
</Image>
</StackPanel>
</Grid>
(2)code behind
var backColor = System.Drawing.ColorTranslator.FromHtml("#037be2");
var forColor= System.Drawing.ColorTranslator.FromHtml("#ffffff");
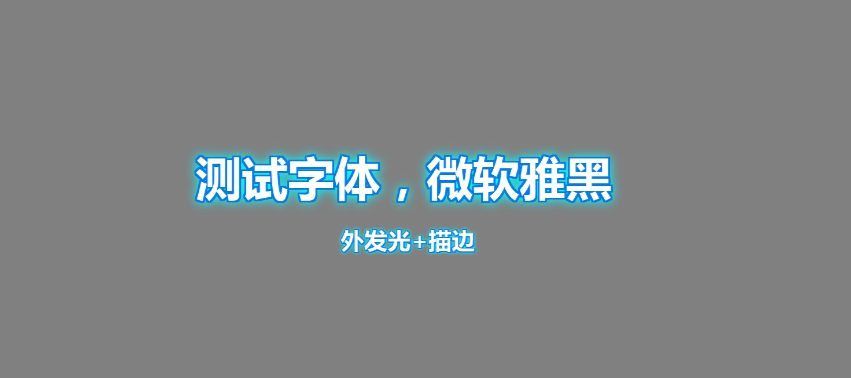
img.Source = FancyText.BitmapImageFromText("测试字体,微软雅黑", new System.Drawing.Font("Microsoft YaHei", 60, System.Drawing.FontStyle.Bold), forColor, backColor, 6);
img1.Source = FancyText.BitmapImageFromText("外发光+描边", new System.Drawing.Font("Microsoft YaHei", 30, System.Drawing.FontStyle.Bold), forColor, backColor, 3);
效果:

优化点:可以将FancyText封装成自定义控件,定义描边大小,颜色值等依赖属性,直接为WPF使用。
WPF 文本描边+外发光效果实现的更多相关文章
- WPF 文本框添加水印效果
有的时候我们需要为我们的WPF文本框TextBox控件添加一个显示水印的效果来增强用户体验,比如登陆的时候提示输入用户名,输入密码等情形.如下图所示: 这个时候我们除了可以修改TextBox控件的控件 ...
- 使用 WPF 做个 PowerPoint 系列 基于 OpenXML 解析实现 PPT 文本描边效果
本文是使用 WPF 做个 PowerPoint 系列的博客,本文来告诉大家如何解析 PPT 里面的文本描边效果,在 WPF 应用中绘制出来,实现像素级相同 背景知识 在开始之前,期望你了解了 PPT ...
- WPF文本框密码框添加水印效果
WPF文本框密码框添加水印效果 来源: 阅读:559 时间:2014-12-31 分享: 0 按照惯例,先看下效果 文本框水印 文本框水印相对简单,不需要重写模板,仅仅需要一个VisualBrush ...
- WPF文字描边的解决方法(二)——支持文字竖排和字符间距调整
原文:WPF文字描边的解决方法(二)--支持文字竖排和字符间距调整 自前天格式化文本效果出来后,今天又添加文本竖排和调整字符间距的功能.另外,由于上次仓促,没来得及做有些功能的设计时支持,这次也调整好 ...
- WPF 实现跑马灯效果的Label控件,数据绑定方式实现
原文:WPF 实现跑马灯效果的Label控件,数据绑定方式实现 项目中需要使用数据绑定的方式实现跑马灯效果的Label,故重构了Label控件:具体代码如下 using System; using S ...
- 纯CSS实现帅气的SVG路径描边动画效果(转载)
本文转载自: 纯CSS实现帅气的SVG路径描边动画效果
- JS 文本输入框放大镜效果
JS 文本输入框放大镜效果 今天下午研究了下 "文本输入框放大镜效果" 当然KISSY官网也有这种组件 请看kissy demo 其实这种效果 对于很多童鞋来说 应该并不陌生!我今 ...
- WPF绘制党徽(立体效果,Cool)
原文:WPF绘制党徽(立体效果,Cool) 前面用WPF方式绘制了党旗(WPF制作的党旗) ,去年3月份利用C# 及GDI+绘制过党徽,这次使用WPF来绘制党徽. ------------------ ...
- WPF 扩大,回弹效果
原文:WPF 扩大,回弹效果 <Window x:Class="Fish.AccountBook.View.Test.PanelWindow" xmlns="htt ...
随机推荐
- Linux Ubuntu安装Nvidia多GPU通信库NCCL
0. 前言 在使用Python版本的PaddleDetection进行一些实验时,想同时利用多个GPU提高效率,遇到了一点问题 You may need to install 'nccl2' from ...
- 这个Dubbo注册中心扩展,有点意思!
今天想和大家聊聊Dubbo源码中实现的一个注册中心扩展.它很特殊,也帮我解决了一个困扰已久的问题,刚刚在生产中用了,效果很好,迫不及待想分享给大家. Dubbo的扩展性非常灵活,可以无侵入源码加载自定 ...
- 【CF792E】Colored Balls(数论分块)
题目链接 大意 有\(N\)种颜色的球,第\(i\)种球有\(Ai\)个,要求把球分成几个集合,使得: 一个集合里的球只能有一种颜色. 任意两个集合的球的数量相差不能超过1. 求这些球至少需要分几个集 ...
- 帆软报表(finereport)图表钻取详细类别 当前页对话框展示
添加参数栏,季度下拉框的控件命名为 jd 这里添加雷达图做案例 编辑→特效→ 添加JavaScript 参数:wd 值:分类名 #取雷达图所点击的点 参数:jd 值:公式$j ...
- 关于sys.path.append()
当我们导入一个模块时:import xxx,默认情况下python解析器会搜索当前目录.已安装的内置模块和第三方模块,搜索路径存放在sys模块的path中: >>> import ...
- ICLR 2018 | Deep Gradient Compression: Reducing the Communication Bandwidth for Distributed Training
为了降低大规模分布式训练时的通信开销,作者提出了一种名为深度梯度压缩(Deep Gradient Compression, DGC)的方法.DGC通过稀疏化技术,在每次迭代时只选择发送一部分比较&qu ...
- pagehelper 自循环启动报错
问题原因 问题产生的原因是 ServiceA实现类中引入了ServiceB,而在ServiceB实现类中又引入了ServiceA,导致循环依赖注入. 其实在代码开发过程中应该尽量避免这种操作的出现,即 ...
- 关于Linux操作系统的命令行文件拷贝
关于Linux操作系统的命令行文件拷贝 起因:服务器的加密狗秘钥过期导致无法使用服务,需要将服务器里面的秘钥文件发送给授权人员.本以为十分容易,打开服务器,图形界面点击发送即可.没想到服务器的界面是命 ...
- 利用SQL语句(命令方式)创建数据库(以及句子解释)
create database 课程管理 //1:create database为SQL语句,用于创建数据库.执行完之后会创建一个新数据库及存储该数据库的文件,或从先前创建的数据库文件中附加数据 ...
- 乘风破浪,遇见未来元宇宙(Metaverse)之进入元宇宙世界,虚拟数字人行业洞察报告
正值元宇宙热潮,虚拟数字人兴起 作为⼀个新兴领域,虚拟数字⼈已经引起市场和资本的⾼度关注,截⾄目前据不完全统计,全球范围已有500+虚拟数字人相关项目获得融资,融资总额超10亿美元,并且融资项目和总额 ...
