边框 display属性 盒子模型 浮动 溢出 定位 z-index
边框
/*border-left-width: 5px;*/ # 控制左边框的宽度
/*border-left-style: dotted;*/ # 控制左边框的样式为dotted
/*border-left-color: #0000ff;*/ # 设置左边框的颜色
/*border-left: 3px solid black;*/ # 简写 solid也是边框样式的一种
border: 10px solid orange; # 10像素宽的边框 边框样式为solid 颜色为orange
画圆
border-radius: 50%; # 在设置width和height的值相等时,这个属性可以将边框变成圆形,否则变成椭圆
border-radius: 15px 50px 30px 5px # 分别对应左上角,右上角,右下角,左下角 将四个角变成圆角
隐藏属性 钓鱼网站 display visibility
display属性用于控制HTML元素的显示效果。
可以隐藏标签,也可以让块级标签具有行内标签的特性;或者让行内标签具有块级标签的特性
"""
行内标签是无法设置长宽 只有块儿级可以设置
"""
display:inline 让块级标签具有行内标签的显示效果 也就是不会占用一整行
display: block 让行内标签具有块级标签的特性
display:none 彻彻底底的隐藏标签(页面上不会显示 也不会保留标签的位置)
visibility: hidden 隐藏的不彻底 会保留标签的位置
display:"none"与visibility:hidden的区别:
visibility:hidden: 可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。
也就是说,该元素虽然被隐藏了,但仍然会影响布局。
display:none: 可以隐藏某个元素,且隐藏的元素不会占用任何空间。
也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
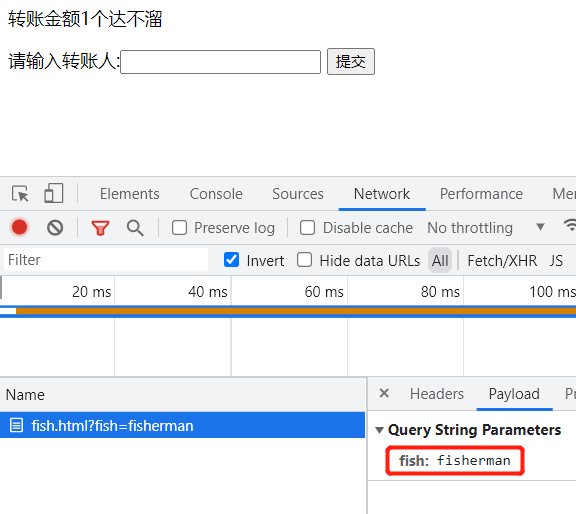
实现简易版钓鱼网站:
转账金额1个达不溜
请输入转账人:
F12查看网络活动:

盒子模型
我们可以将标签看成是一个盒子(快递盒)
1.快递包里面的实际物体 content(内容)
2.物体与内部盒子墙的距离 padding(内边距、内填充)
3.快递盒的厚度 border(边框)
4.快递盒之间的距离 margin(外边距)
很多标签都有默认自带的盒子模型:
p标签自带margin 16px
body默认margin 8px
ul默认padding-left=40

调整方式
/* !*padding: 20px; 上下左右*!*/
/* !*padding: 20px 40px; 上下 左右*!*/
/* !*padding: 10px 20px 30px;上 左右 下*!*/
/* !*padding: 10px 20px 30px 40px;上 右 下 左*!*/
margin与padding用法一致
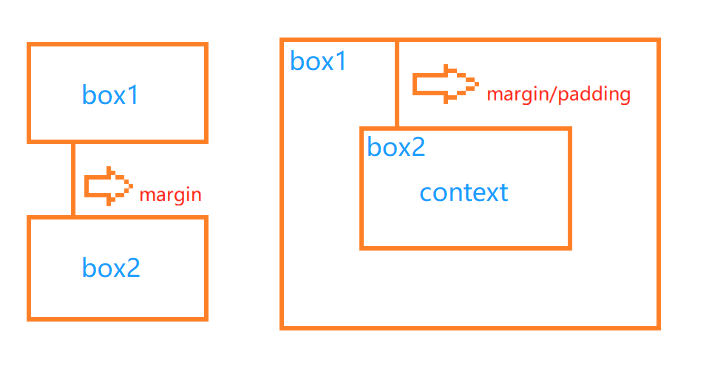
针对标签的嵌套即可以使用margin调整 也可以使用padding调整
内部的标签是外部标签的内容物context。
水平方向可以居中
margin: 0 auto;
嵌套的情况:

https://www.w3school.com.cn/css/css_positioning_floating.asp
浮动
浮动概念简介
浮动就是用来做页面布局的
为什么叫浮动 标签从下面往上浮起来
浏览器不仅仅有水平和垂直两个纬度 还有一个纬度 垂直与你的电脑屏幕
浮动浮动 就是标签漂浮到高处了 可能遮盖住下面的标签。
在被嵌套的标签浮动上来时,可能会造成此标签的父标签的塌陷,也就是扁了。
请想象父标签由子标签撑起来,子标签浮起来,导致父标签空空如也,所以就塌陷了。浮动的现象
float:left\right

浮动带来的影响
浮动的元素是脱离正常文档流的 会造成父标签塌陷如何解决浮动的影响
1.在父标签另外起一个标签撑起来(不太行)希望可以 依据浮动标签 动态撑起来
2.clear:left 左侧(地面和天空)不允许出现浮动的元素
- 解决浮动带来的影响终极方法
先提前写好样式类
.clearfix:after {
content: '';
display: block;
clear: both;
}
谁塌陷了 就给谁添加clearfix样式类就可以了
- 浏览器会优先展示文本内容(如果被挡住)
溢出
标签嵌套的情况,子标签的大小超过父标签划定的区域,会发生溢出的现象:

div {
height: 150px;
width: 150px;
border: 5px solid greenyellow;
border-radius: 50%;
overflow: hidden; /* 使用overflow属性解决溢出 有多种解决方案 */
}
div img {
max-width: 100%;
}
圆形头像的制作
结合overflow属性和bord-radius可以制作圆形头像。
在div块里嵌套一个图像,设置图像的max-width或者max-height即可。
/*avatar*/
.blog-left .blog-avatar{
width: 100px;
height: 100px;
border: 8px outset white;
border-radius: 50%;
margin: 20px auto;
overflow: hidden; /* hidden多出的文本直接隐藏 auto添加滚动条 scroll左右滚动条
}
定位
标签在默认情况下都是无法通过定位的参数来移动
针对定位有四种状态
- static静态(标签默认的状态 无法定位移动)
- relative相对定位(基于标签原来的位置)
- absolute绝对定位(基于某个定位过的父标签做定位)
例子:

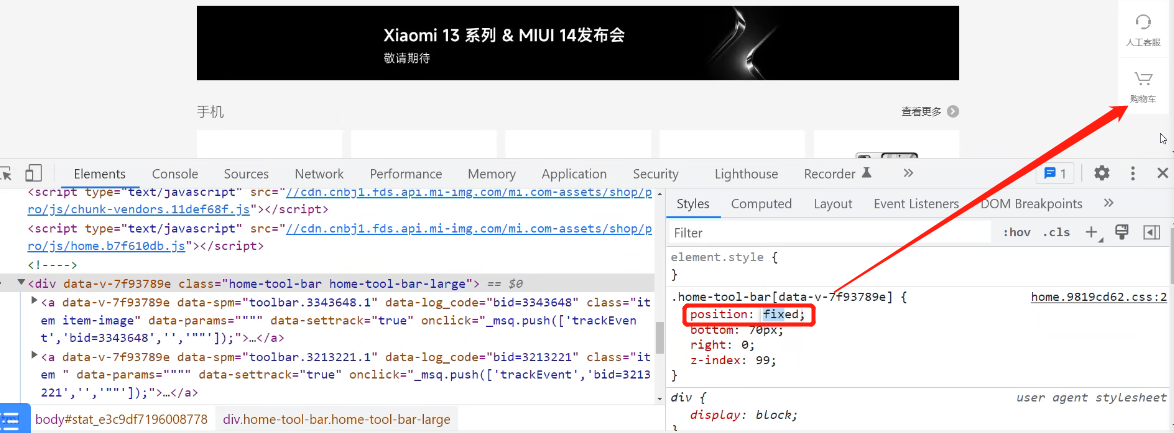
- fixed固定定位(基于浏览器窗口固定不动)

哪些定位可以脱离文档流?
可以脱离: 绝对定位 固定定位
不能脱离: 相对定位
.c1 {
background-color: red;
height: 100px;
width: 100px;
position: relative;
}
.c2 {
background-color: greenyellow;
height: 100px;
width: 200px;
position: absolute;
top: 100px;
left: 100px;
}
.c1 {
border: 5px solid black;
height: 100px;
width: 100px;
position: fixed;
right: 100px;
bottom: 200px;
}
z-index属性
z-index 属性指定一个元素的堆叠顺序。
拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。
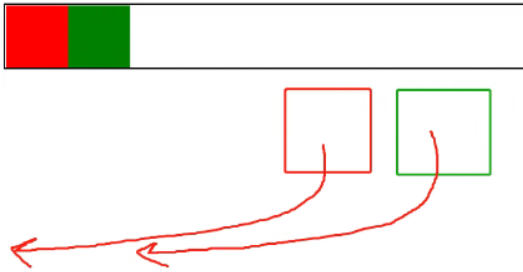
实际的例子:

实现类似效果:
body {
margin: 0;
}
.cover {
background-color: rgba(127,127,127,0.5);
position: fixed;
left: 0;
bottom: 0;
right: 0;
top: 0;
z-index: 100;
}
.modal {
height: 200px;
width: 400px;
background-color: white;
z-index: 101;
position: fixed; /* 这里使用fixed居中 会以块标签的左上角为基准居中 */
left: 50%;
top: 50%;
margin-left: -200px; /* 调整margin参数为块标签宽高的一半 使得块标签真正的居中 */
margin-top: -100px;
}
/* 除了rgba(127,127,127,0.5)可以实现透明的灰色
还可以使用 opacity:0.5 也可以实现
边框 display属性 盒子模型 浮动 溢出 定位 z-index的更多相关文章
- CSS 设计彻底研究(四)盒子的浮动与定位
第四章 盒子的浮动与定位 本章的重点和难点是深刻地理解”浮动“和”定位“这两个重要的性质,对于复杂页面的排版至关重要. 4.1 盒子的浮动 在标准流中,一个块级元素在水平方向会自动伸张,直到包含它的元 ...
- 3、前端--伪元素选择器、选择器优先级、字体、背景、边框、display、盒子模型
伪元素选择器 # 首字调整>>>:也是一种文档布局的方式 p:first-letter { font-size: 48px; /*字体大小*/ color: red; } # 在文本 ...
- css属性 盒子模型
一. css属性相关 1.宽和高 1.width可以为元素设置宽度 2. height可以为元素设置高度 3.只有块级标签才可以设置宽度和高度,内联标签并不能设置宽度和高度,及时设置了也不 ...
- 前端开发—CSS 盒子、浮动、定位
盒子模型 margin padding border content margin: 用于控制元素与元素之间的距离:body自带 8 像素的margin 需要手动去除.(快递盒之 ...
- 前端,基础选择器,嵌套关系.display属性,盒模型
基础选择器 1.统配选择器 控制html,body及body内跟显示相关的标签 *{ width:80px; height:80px; background-color:red; } 2.类选择器 以 ...
- CSS系列:CSS中盒子的浮动与定位
1. 盒子的浮动 在标准流中,一个块级元素在水平方向会自动伸展,知道包含它的元素的边接:而在竖直方向与相邻元素依次排列,不能并排. CSS中float属性,默认为none.将float属性的值设置为l ...
- display Flex 盒子模型布局兼容Android UC
<!DOCTYPE html><html><head><meta charset="utf-8"><meta content= ...
- CSS 样式、布局、盒子模型
Css内容: 常用样式: 字体 颜色 背景 布局: 浮动 定位 标签特性 标签盒子模型: 边距 边框 动画: 旋转 渐变 注意:Css引路径从css文件里找 Html和js ...
- CSS之盒子模型
CSS核心内容 源文件目录: D:\Users\ylf\Workspaces\MyEclipse 10 标准流 盒子模型 浮动 定位 标准流/非标准流: 标准流:就是普通的 非标准流:实际工作中要打破 ...
- CSS快速入门-盒子模型
一.CSS盒子模型概述 css盒子模型 又称框模型 (Box Model) ,包含了元素内容(content).内边距(padding).边框(border).外边距(margin)几个要素. con ...
随机推荐
- 7.nexus版本升级
nexus-3.14.0升级到3.15.2 首先来看下原来的服务目录: nexus-3.14.0-04 sonatype-work 注意:nexus-3.14.0-04是应用程序包,sonatype- ...
- Opengl ES之纹理贴图
纹理可以理解为一个二维数组,它可以存储大量的数据,这些数据可以发送到着色器上.一般情况下我们所说的纹理是表示一副2D图,此时纹理存储的数据就是这个图的像素数据. 所谓的纹理贴图,就是使用Opengl将 ...
- cmd常用命令介绍
一.cdm命令介绍:CMD命令是一种命令提示符,CMD是command的缩写,即命令提示符(CMD),位于C:\Windows\System32的目录下,是在OS/2,Win为基础的操作系统(包括Wi ...
- 基于docker安装phpmyadmin
今天用到了phpadmin,要从头装的话,比较麻烦,所以就选择使用docker 安装 准备 任意Linux系统且已成功安装docker环境 安装phpmyAdmin 1. 拉取镜像 docker pu ...
- JSP中request对象的简单实用,实现简单的注册以及个人信息的展示
JSP中Request对象的使用 概述:request对象主要用于接收客户端发送来的请求信息,客户端的请求信息被封装在request对象中,通过它可以了解到客户的需求,然后做出响应.主要封装了用户提交 ...
- React魔法堂:size-sensor源码略读
前言 echarts-for-react在对echarts进行轻量级封装的基础上,额外提供图表尺寸自适应容器尺寸的这小而实用的功能,而这功能的背后就是本文想介绍的size-sensor了. 源码介绍 ...
- 一步一图带你深入理解 Linux 虚拟内存管理
写在本文开始之前.... 从本文开始我们就正式开启了 Linux 内核内存管理子系统源码解析系列,笔者还是会秉承之前系列文章的风格,采用一步一图的方式先是详细介绍相关原理,在保证大家清晰理解原理的基础 ...
- Spring事务传播行为实战
一.什么是事务传播行为? 事务传播行为(propagation behavior)指的就是当一个事务方法被另一个事务方法调用时,这个事务方法应该如何运行. 例如:methodA方法调用methodB方 ...
- 鹅长微服务发现与治理巨作PolarisMesh实践-上
@ 目录 概述 定义 核心功能 组件和生态 特色亮点 解决哪些问题 官方性能数据 架构原理 资源模型 服务治理 基本原理 服务注册 服务发现 安装 部署架构 集群安装 SpringCloud应用接入 ...
- 各种优化器对比--BGD/SGD/MBGD/MSGD/NAG/Adagrad/Adam
指数加权平均 (exponentially weighted averges) 先说一下指数加权平均, 公式如下: \[v_{t}=\beta v_{t-1}+(1-\beta) \theta_{t} ...
