day35-JSON&Ajax03
JSON&Ajax03
4.jQuery的Ajax请求
原生Ajax请求问题分析:
- 编写原生的Ajax要写很多的代码,还要考虑浏览器兼容问题,使用不方便
- 在实际工作中,一般使用JavaScript的框架(比如jquery)发动Ajax请求,从而解决这个问题。
4.1jQuery Ajax操作方法
在线文档:jQuery 参考手册 - Ajax (w3school.com.cn)
4.2$.ajax()方法
完整的参数查看手册:jQuery ajax - ajax() 方法
$.ajax 常用参数:
url:请求的地址
type:请求的方式get或者post, 默认为 "GET"。
注意:其它 HTTP 请求方法,如 PUT 和 DELETE 也可以使用,但仅部分浏览器支持。
data:发送到服务器的数据,将自动转换为请求字符串格式
success:请求成功后的回调函数
参数:由服务器返回,并根据 dataType 参数进行处理后的数据;描述状态的字符串。
这是一个 Ajax 事件。
error:默认值: 自动判断 (xml 或 html),请求失败时的回调函数。
dataType:指定返回的数据类型,常用json或text
4.3$.get()和$.post()请求
$.get()请求和$.post()请求常用参数:
- url:请求的url地址
- data:请求发送到服务器的数据
- success:成功时的回调函数
- type:返回内容的格式,xml,html,script,json,text
说明:
$.get()和$.post()底层还是使用$.ajax()方法来实现异步请求
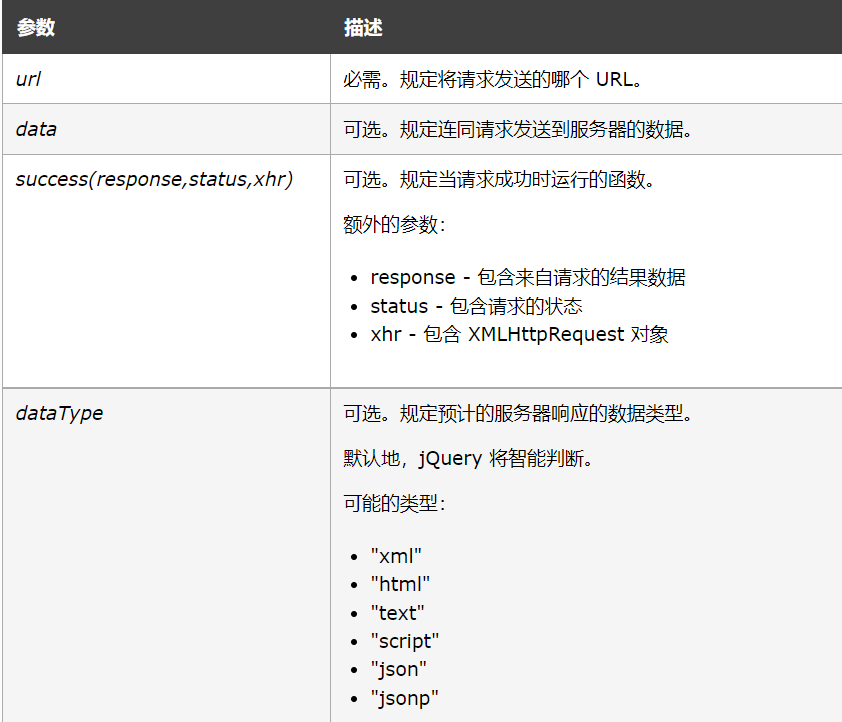
4.3.1$.get()
get() 方法通过远程 HTTP GET 请求载入信息
这是一个简单的 GET 请求功能以取代复杂 $.ajax,请求成功时可调用回调函数。如果需要在出错时执行函数,请使用 $.ajax().
语法:
$(selector).get(url,data,success(response,status,xhr),dataType)

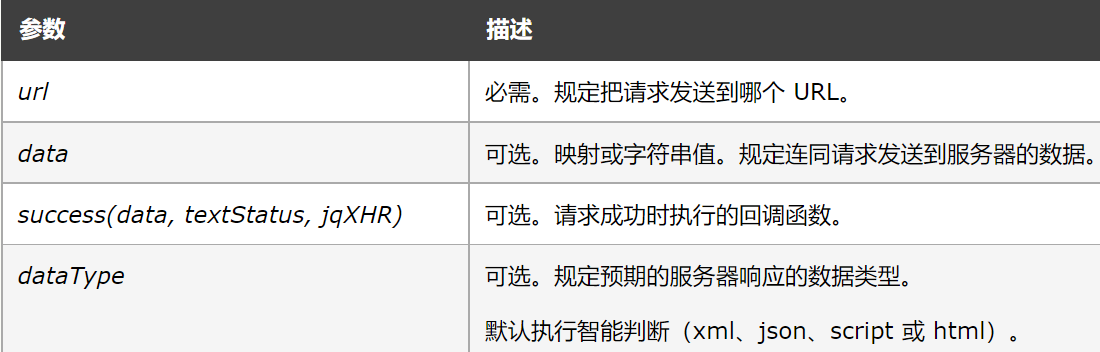
4.3.2$.post()
post() 方法通过 HTTP POST 请求从服务器载入数据。
语法:
jQuery.post(url,data,success(data, textStatus, jqXHR),dataType)

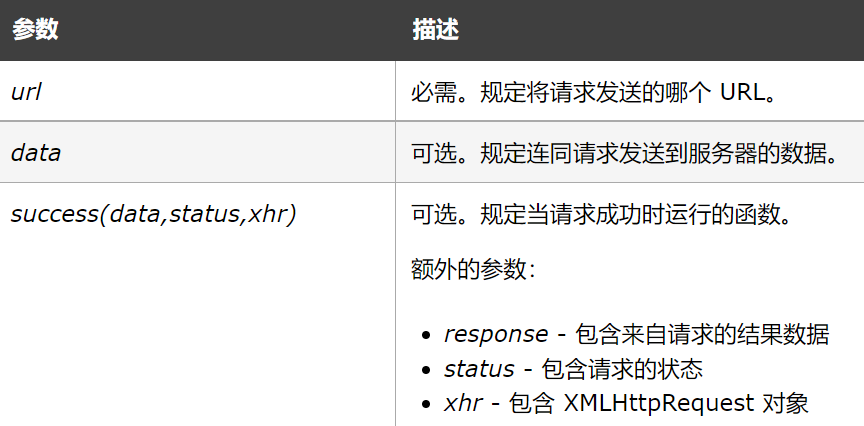
4.4$.getJSON()方法
$.getJSON()常用参数
- url:请求发送哪个url
- data:请求发送到服务器的数据
- success:请求成功时运行的函数
说明:
$.getJSON()底层使用$.ajax()方法来实现异步请求
$.getJSON()方法通过 HTTP GET 请求载入 JSON 数据,语法:
jQuery.getJSON(url,data,success(data,status,xhr))

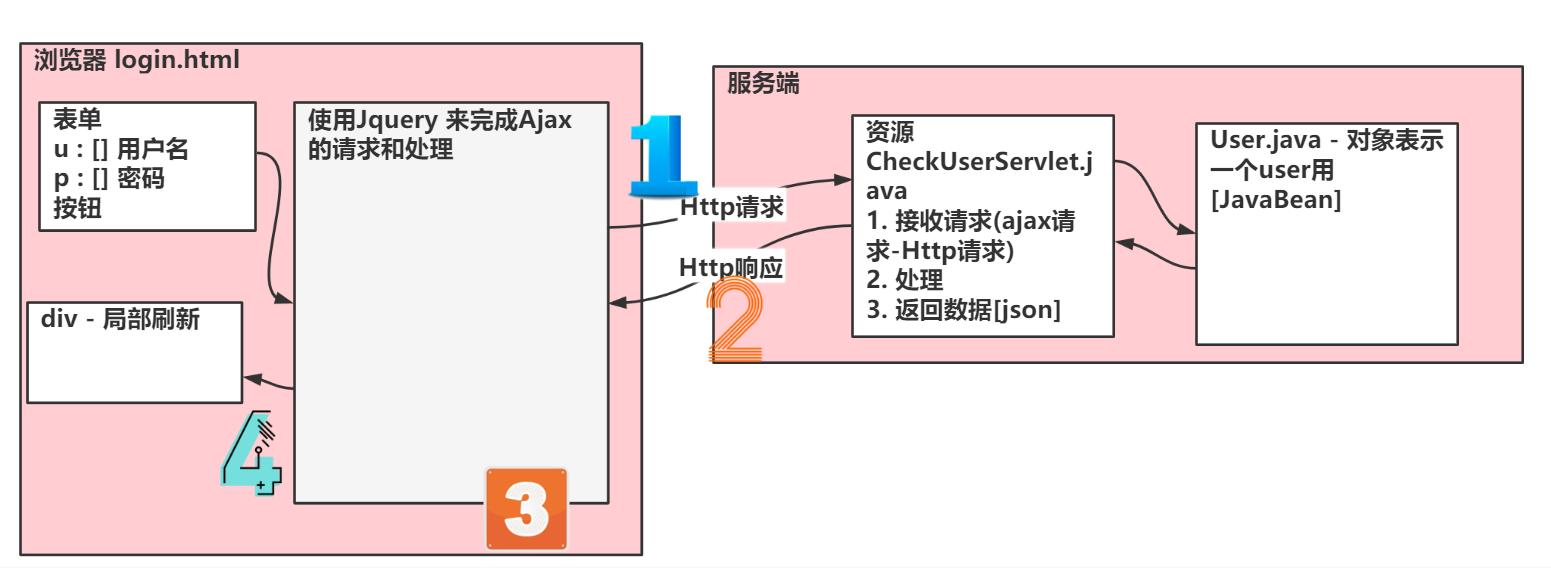
4.5应用实例
4.5.1$.ajax()应用实例
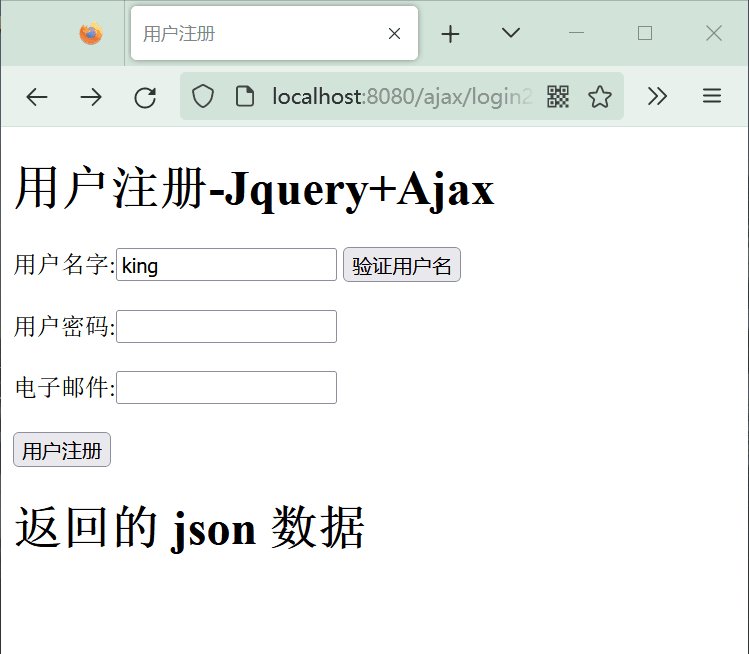
演示jquery发送ajax的案例
- 在输入框输入用户名
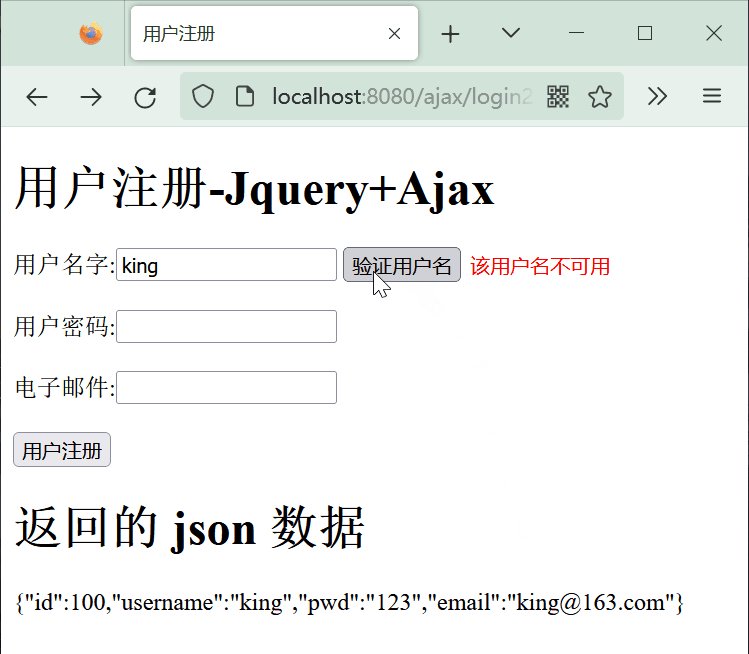
- 点击验证用户名,服务端验证该用户是否已经占用了,如果是,则以json格式返回该用户信息
- 假定king为已使用的用户名
- 对页面进行局部刷新,显示返回的信息
思路分析:直接参考3.2的思路图即可

引入jquery库:

注意:如果有的资源是拷贝进来的,有时候运行目录out没有及时更新,这时可以点击Rebuild Project,如果不行就redeploy Tomcat

配置servlet:
<servlet><servlet-name>CheckUserServlet2</servlet-name><servlet-class>com.li.ajax.servlet.CheckUserServlet2</servlet-class></servlet><servlet-mapping><servlet-name>CheckUserServlet2</servlet-name><url-pattern>/checkUserServlet2</url-pattern></servlet-mapping>
创建CheckUserServlet2:
package com.li.ajax.servlet;import com.google.gson.Gson;import com.li.ajax.entity.User;import javax.servlet.*;import javax.servlet.http.*;import java.io.IOException;public class CheckUserServlet2 extends HttpServlet {@Overrideprotected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {doPost(request, response);}@Overrideprotected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {//接收jquery发送的ajax数据String username = request.getParameter("username");//参数名取决于前端的参数名response.setContentType("text/json;charset=utf-8");//指定MIME类型为jsonGson gson = new Gson();if ("king".equals(username)) {//后面可以接入数据库databaseUser user = new User(100, "king", "123", "king@163.com");response.getWriter().print(gson.toJson(user));} else {//返回一个不存在的User-->测试User user = new User(-1, "", "", "");response.getWriter().print(gson.toJson(user));}}}
login2.html:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>用户注册</title><!-- 引入jquery--><script type="text/javascript" src="./script/jquery-3.6.1.min.js"></script><script type="text/javascript">$(function () {//绑定事件$("#btn1").click(function () {//发出ajax请求/*** 1.指定参数时,需要在{}里面* 2.指定参数时,需要指定参数名* 3.dataType:"json" 代表要求服务器返回的数据是json,* 如果服务器返回的不是json,就会解析出错*/$.ajax({url: "/ajax/checkUserServlet2",type: "post",data: {//这里我们直接给一个jsonusername: $("#uname").val(),date : new Date()//防止浏览器缓存},error:function () {//失败后的回调函数console.log("失败")},success:function (data,status,xhr) {console.log("成功");console.log("data=",data);console.log("status=",status);console.log("xhr=",xhr);//data是一个json对象,需要转成json字符串$("#div1").html(JSON.stringify(data));//对返回的结果进行处理if (""==data.username){//说明用户名可用$("#myres").val("该用户名可用");}else {$("#myres").val("该用户名不可用");}},dataType:"json"})})})</script></head><body><h1>用户注册-Jquery+Ajax</h1><form action="/ajax/checkUserServlet2" method="post">用户名字:<input type="text" name="username" id="uname"><input type="button" id="btn1" value="验证用户名"><input style="border-width: 0;color: red" type="text" id="myres"><br/><br/>用户密码:<input type="password" name="password"><br/><br/>电子邮件:<input type="text" name="email"><br/><br/><input type="submit" value="用户注册"></form><h1>返回的 json 数据</h1><div id="div1"></div></body></html>

4.5.2$.get()应用实例
使用4.5的应用实例,将上面的html页面改写,其他不变。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>用户注册</title><!-- 引入jquery--><script type="text/javascript" src="./script/jquery-3.6.1.min.js"></script><script type="text/javascript">$(function () {//绑定事件$("#btn1").click(function () {//演示$.get()使用// $.get()默认是get请求,不需要指定请求方式//不需要写参数名,但是参数的位置要正确对应,// 顺序是:url,data,success回调函数,返回的数据格式$.get("/ajax/checkUserServlet2",{//这里我们直接给一个jsonusername: $("#uname").val(),date: new Date()//防止浏览器缓存},function (data, status, xhr) {console.log("$.get成功")console.log("data=", data);console.log("status=", status);console.log("xhr=", xhr);//data是一个json对象,需要转成json字符串$("#div1").html(JSON.stringify(data));//对返回的结果进行处理if ("" == data.username) {//说明用户名可用$("#myres").val("该用户名可用");} else {$("#myres").val("该用户名不可用");}},"json")})})</script></head><body><h1>用户注册-Jquery+Ajax</h1><form action="/ajax/checkUserServlet2" method="post">用户名字:<input type="text" name="username" id="uname"><input type="button" id="btn1" value="验证用户名"><input style="border-width: 0;color: red" type="text" id="myres"><br/><br/>用户密码:<input type="password" name="password"><br/><br/>电子邮件:<input type="text" name="email"><br/><br/><input type="submit" value="用户注册"></form><h1>返回的 json 数据</h1><div id="div1"></div></body></html>
4.5.3$.post()应用实例
使用4.5的应用实例,将上面的html页面改写,其他不变。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>用户注册</title><!-- 引入jquery--><script type="text/javascript" src="./script/jquery-3.6.1.min.js"></script><script type="text/javascript">$(function () {//绑定事件$("#btn1").click(function () {//$.post 和 $.get的调用方式基本一样,只是这时是以post方式发送ajax请求$.post("/ajax/checkUserServlet2",{//这里我们直接给一个jsonusername: $("#uname").val(),date: new Date()//防止浏览器缓存},function (data, status, xhr) {console.log("$.post成功")console.log("data=", data);console.log("status=", status);console.log("xhr=", xhr);//data是一个json对象,需要转成json字符串$("#div1").html(JSON.stringify(data));//对返回的结果进行处理if ("" == data.username) {//说明用户名可用$("#myres").val("该用户名可用");} else {$("#myres").val("该用户名不可用");}},"json")})})</script></head><body><h1>用户注册-Jquery+Ajax</h1><form action="/ajax/checkUserServlet2" method="post">用户名字:<input type="text" name="username" id="uname"><input type="button" id="btn1" value="验证用户名"><input style="border-width: 0;color: red" type="text" id="myres"><br/><br/>用户密码:<input type="password" name="password"><br/><br/>电子邮件:<input type="text" name="email"><br/><br/><input type="submit" value="用户注册"></form><h1>返回的 json 数据</h1><div id="div1"></div></body></html>

4.5.4$.getJSON()应用实例
使用4.5的应用实例,将上面的html页面改写,其他不变。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>用户注册</title><!-- 引入jquery--><script type="text/javascript" src="./script/jquery-3.6.1.min.js"></script><script type="text/javascript">$(function () {//绑定事件$("#btn1").click(function () {//如果你通过jquery发出的ajax请求是get请求,并且返回的数据格式是json,// 可以直接使用getJSON()函数,很方便$.getJSON("/ajax/checkUserServlet2",{//这里我们直接给一个jsonusername: $("#uname").val(),date: new Date()//防止浏览器缓存},function (data, status, xhr) {//成功后的回调函数console.log("$.getJSON成功")console.log("data=", data);console.log("status=", status);console.log("xhr=", xhr);//data是一个json对象,需要转成json字符串$("#div1").html(JSON.stringify(data));//对返回的结果进行处理if ("" == data.username) {//说明用户名可用$("#myres").val("该用户名可用");} else {$("#myres").val("该用户名不可用");}})})})</script></head><body><h1>用户注册-Jquery+Ajax</h1><form action="/ajax/checkUserServlet2" method="post">用户名字:<input type="text" name="username" id="uname"><input type="button" id="btn1" value="验证用户名"><input style="border-width: 0;color: red" type="text" id="myres"><br/><br/>用户密码:<input type="password" name="password"><br/><br/>电子邮件:<input type="text" name="email"><br/><br/><input type="submit" value="用户注册"></form><h1>返回的 json 数据</h1><div id="div1"></div></body></html>


4.6练习
● 需求分析: 到数据库去验证用户名是否可用
点击验证用户名, 到数据库中验证用户名是否可用
创建数据库 ajaxdb , 创建表 user 表 自己设计
使用 Jquery + ajax 方式, 服务端验证该用户名是否已经占用了, 如果该用户已经占用,以 json 格式返回该用户信息
对页面进行局部刷新, 显示返回信息
提示: 根据day34-JSON&Ajax02-3.3练习 的 ajax 请求+jdbc+mysql 到数据库验证案例完成
根据之前的day34-JSON&Ajax02-3.3练习,我们已经写了JDBCUtilsByDruid,BaseDAO,UserDAO,UserService,User等类,只需要在CheckUserServlet2中修改一下代码即可完成:
package com.li.ajax.servlet;import com.google.gson.Gson;import com.li.ajax.entity.User;import com.li.ajax.service.UserService;import javax.servlet.*;import javax.servlet.http.*;import java.io.IOException;import java.sql.SQLException;public class CheckUserServlet2 extends HttpServlet {private UserService userService = new UserService();@Overrideprotected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {doPost(request, response);}@Overrideprotected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {request.setCharacterEncoding("utf-8");response.setContentType("text/json;charset=utf-8");//指定MIME类型为jsonGson gson = new Gson();//接收jquery发送的ajax数据String username = request.getParameter("username");//参数名取决于前端的参数名//到数据库中查找有无重名用户try {User userByName = userService.getUserByName(username);//如果有返回的就是一个User对象,如果没有,返回的就是nullresponse.getWriter().print(gson.toJson(userByName));} catch (SQLException e) {e.printStackTrace();}}}
前端html页面使用4.5.4的$.getJSON()方法发送ajax请求,在4.5.4代码的基础上修改返回数据的判断条件即可:

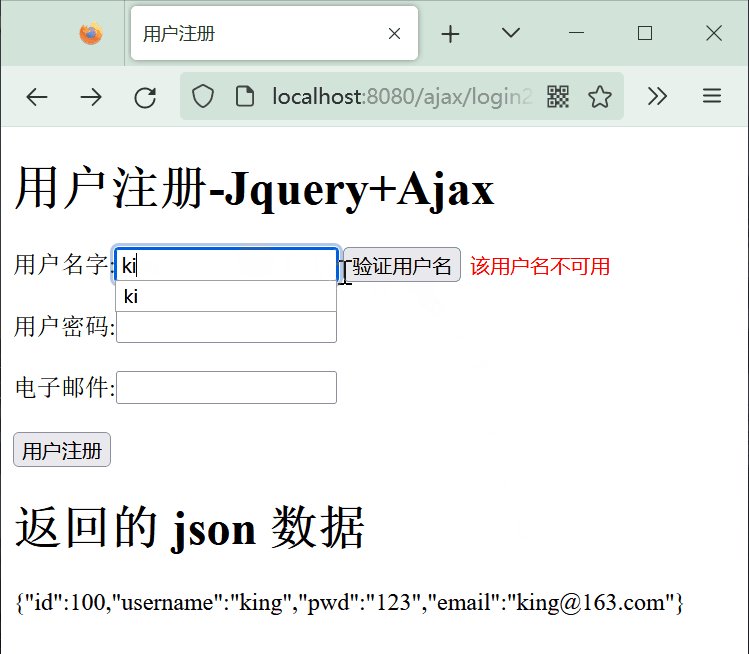
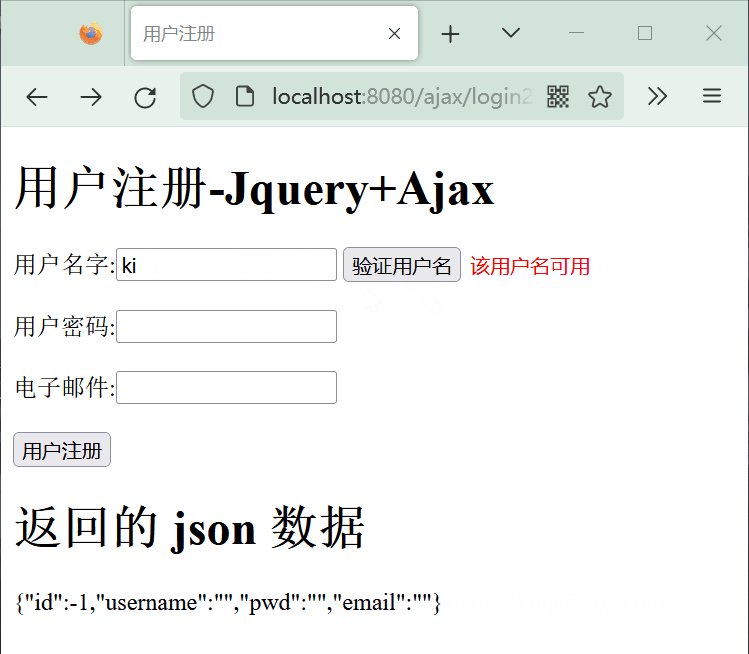
测试结果:


day35-JSON&Ajax03的更多相关文章
- python 全栈开发,Day35(TCP协议 粘包现象 和解决方案)
一.TCP协议 粘包现象 和解决方案 黏包现象让我们基于tcp先制作一个远程执行命令的程序(命令ls -l ; lllllll ; pwd)执行远程命令的模块 需要用到模块subprocess sub ...
- day35 守护进程、互斥锁、IPC
day35 守护进程.互斥锁.IPC 1.守护进程 # 守护进程:当父进程执行完毕后,设置的守护进程也会跟着结束# 当一个进程被设置为守护进程后,其不能再产生子进程 from multiproces ...
- 使用TSQL查询和更新 JSON 数据
JSON是一个非常流行的,用于数据交换的文本数据(textual data)格式,主要用于Web和移动应用程序中.JSON 使用“键/值对”(Key:Value pair)存储数据,能够表示嵌套键值对 ...
- 【疯狂造轮子-iOS】JSON转Model系列之二
[疯狂造轮子-iOS]JSON转Model系列之二 本文转载请注明出处 —— polobymulberry-博客园 1. 前言 上一篇<[疯狂造轮子-iOS]JSON转Model系列之一> ...
- 【疯狂造轮子-iOS】JSON转Model系列之一
[疯狂造轮子-iOS]JSON转Model系列之一 本文转载请注明出处 —— polobymulberry-博客园 1. 前言 之前一直看别人的源码,虽然对自己提升比较大,但毕竟不是自己写的,很容易遗 ...
- Taurus.MVC 2.2 开源发布:WebAPI 功能增强(请求跨域及Json转换)
背景: 1:有用户反馈了关于跨域请求的问题. 2:有用户反馈了参数获取的问题. 3:JsonHelper的增强. 在综合上面的条件下,有了2.2版本的更新,也因此写了此文. 开源地址: https:/ ...
- .NET Core系列 : 2 、project.json 这葫芦里卖的什么药
.NET Core系列 : 1..NET Core 环境搭建和命令行CLI入门 介绍了.NET Core环境,本文介绍.NET Core中最重要的一个配置文件project.json的相关内容.我们可 ...
- 一个粗心的Bug,JSON格式不规范导致AJAX错误
一.事件回放 今天工作时碰到了一个奇怪的问题,这个问题很早很早以前也碰到过,不过没想到过这么久了竟然又栽在这里. 当时正在联调一个项目,由于后端没有提供数据接口,于是我直接本地建立了一个 json ...
- JSON.parse()和JSON.stringify()
1.parse 用于从一个字符串中解析出json 对象.例如 var str='{"name":"cpf","age":"23&q ...
- json与JavaScript对象互换
1,json字符串转化为JavaScript对象: 方法:JSON.parse(string) eg:var account = '{"name":"jaytan&quo ...
随机推荐
- Beats:使用Elastic Stack监控RabbitMQ
- ElastAlert监控日志告警Web攻击行为---tomcat和nginx日志json格式
一.ELK安装 1.2 elk配置 logstash自定义配置文件,取名为filebeat_log.conf : input { beats { port => 5044 client_inac ...
- OpenglEs之三角形绘制
在前面我们已经在NDK层搭建好了EGL环境,也介绍了一些着色器相关的理论知识,那么这次我们就使用已经搭配的EGL绘制一个三角形吧. 在Opengl ES的世界中,无论多复杂的形状都是由点.线或三角形组 ...
- 努力一周,开源一个超好用的接口Mock工具——Msw-Tools
作为一名前端开发,是不是总有这样的体验:基础功能逻辑和页面UI开发很快速,本来可以提前完成,但是接口数据联调很费劲,耗时又耗力,有时为了保证进度还不得不加加班. 为了摆脱这种痛苦,经过一周的努力,从零 ...
- 企业信息化建PLM系统、ERP系统、MES系统是单个逐步建设好,还是同时上比较好?
企业信息化建PLM系统.ERP系统.MES系统肯定是单个逐步建设好啊,不仅仅是各个系统单独建设,系统内各模块的实施也应该先后逐步推进,切不可想着一口吃个大胖子,一股脑的全上,求全求快是很多系统实施失败 ...
- hibernate validation 手动参数校验 不经过spring
/** * 校验工具类 * @author wdmcygah * */ public class ValidationUtils { private static Validator validato ...
- 前端图形:SVG与Canvas
00.前端图形 前端代码实现图形的几种方式:CSS.SVG.Canvas(主要是JavaScript编码) CSS也是可以画图的,需要借助于高宽.边框border.clip-path裁剪.渐变色背景等 ...
- 前端框架Vue------>第二天学习(1)插槽
欢迎加入刚建立的社区:http://t.csdn.cn/Q52km 加入社区的好处: 1.专栏更加明确.便于学习 2.覆盖的知识点更多.便于发散学习 3.大家共同学习进步 3.不定时的发现金红包(不多 ...
- 【高并发】深度解析ScheduledThreadPoolExecutor类的源代码
在[高并发专题]的专栏中,我们深度分析了ThreadPoolExecutor类的源代码,而ScheduledThreadPoolExecutor类是ThreadPoolExecutor类的子类.今天我 ...
- 二十二、Pod存储之volume
Pod 的存储之volume 容器磁盘上的文件的生命周期是短暂的,这就使得在容器中运行重要应用时会出现一些问题.首先,当容器崩溃时,kubelet 会重启它,但是容器中的文件将丢失--容器以干净的状 ...
