在基于vue-next-admin的Vue3+TypeScript前端项目中,为了使用方便全局挂载的对象接口
在基于vue-next-admin 的 Vue3+TypeScript 前端项目中,可以整合自己的 .NET 后端,前端操作一些功能的时候,为了使用方便全局挂载的对象接口,以便能够快速处理一些特殊的操作,如消息提示、辅助函数、正则测试等等。本篇随笔介绍在Vue3+TypeScript 前端项目中全局挂载对象$u,获得相关 $u_interface 的统一入口的接口信息。这样在组件或者页面中就可以方便的使用便捷对象的相关处理方法了。
1、定义全局挂载对象的入口对象,以及相关的接口
我们知道,基于Typescrip的项目,在项目中都有一个Typescrip的配置文件tsconfig.json,其中对一些Typescrip的目录或者设置进行设定。由于在VSCode加载项目的时候,会把项目相关的类型定义加载进来,因此我们可以在编码的时候就有智能提示,它的配置在Include的配置项中。

通过通配符的匹配,可以自动加载对应的类型信息。

这里面可以按照作用分类不同的文件, 我们在这里增加一个独立的文件 $u.d.ts ,来设置我们定义挂载对象的接口类型信息。
另外我们打算的全局辅助类对象的信息,放在utils 目录里面,如下所示。

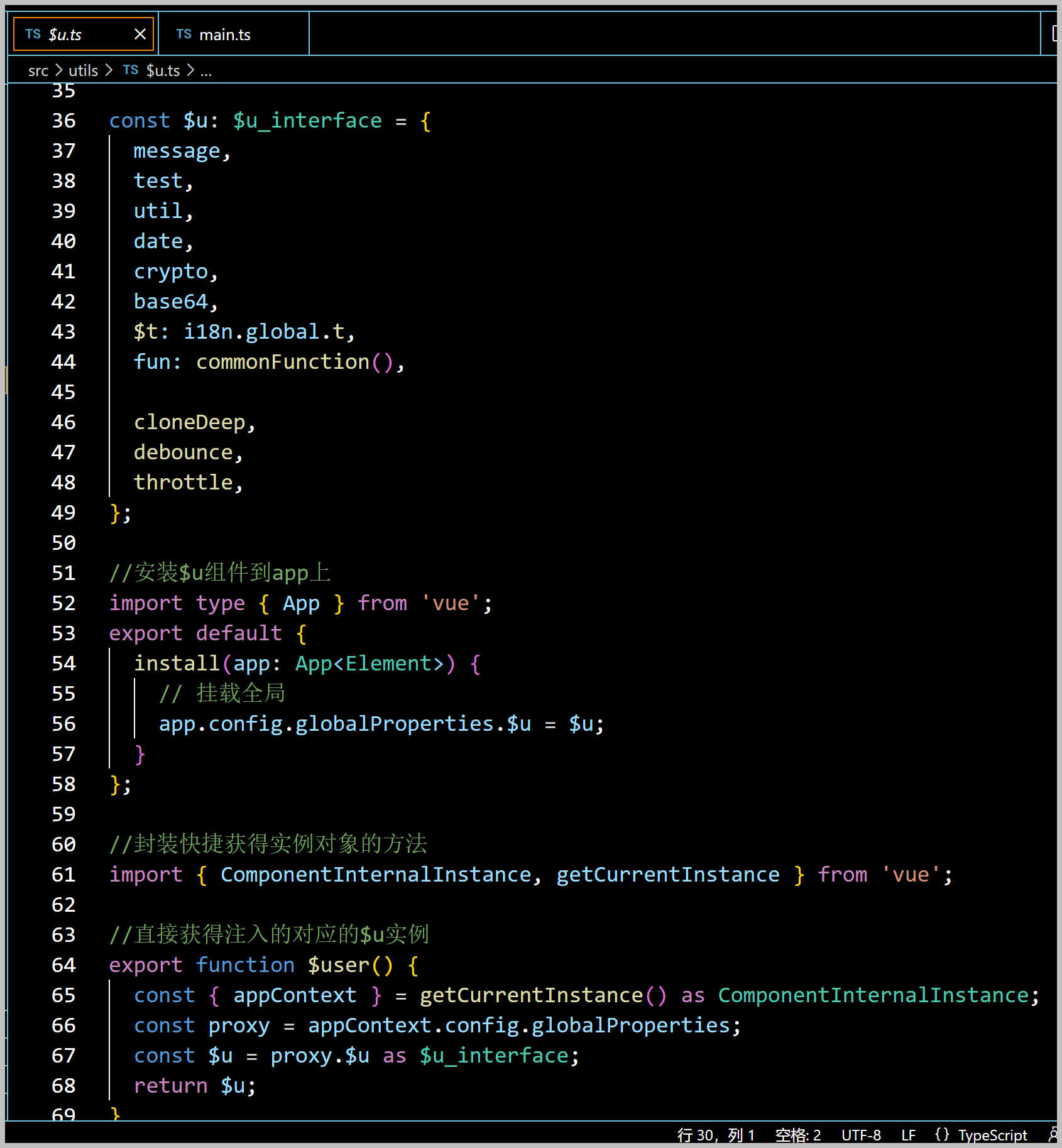
为了方便在Vue3+TypeScript 前端项目中挂载对象,我编写相关的代码,提供一个install的组件安装方法,给在main.ts中调用处理。

在mian.ts中,使用use的方式实现挂载处理即可
app.use($u);//挂载自定义的一些变量辅助类
对应的辅助类接口定义,统一放在全局的Types目录的一个单独的$u.d.ts文件中定义。

例如我们定义常规弹出消息的函数接口如下所示。
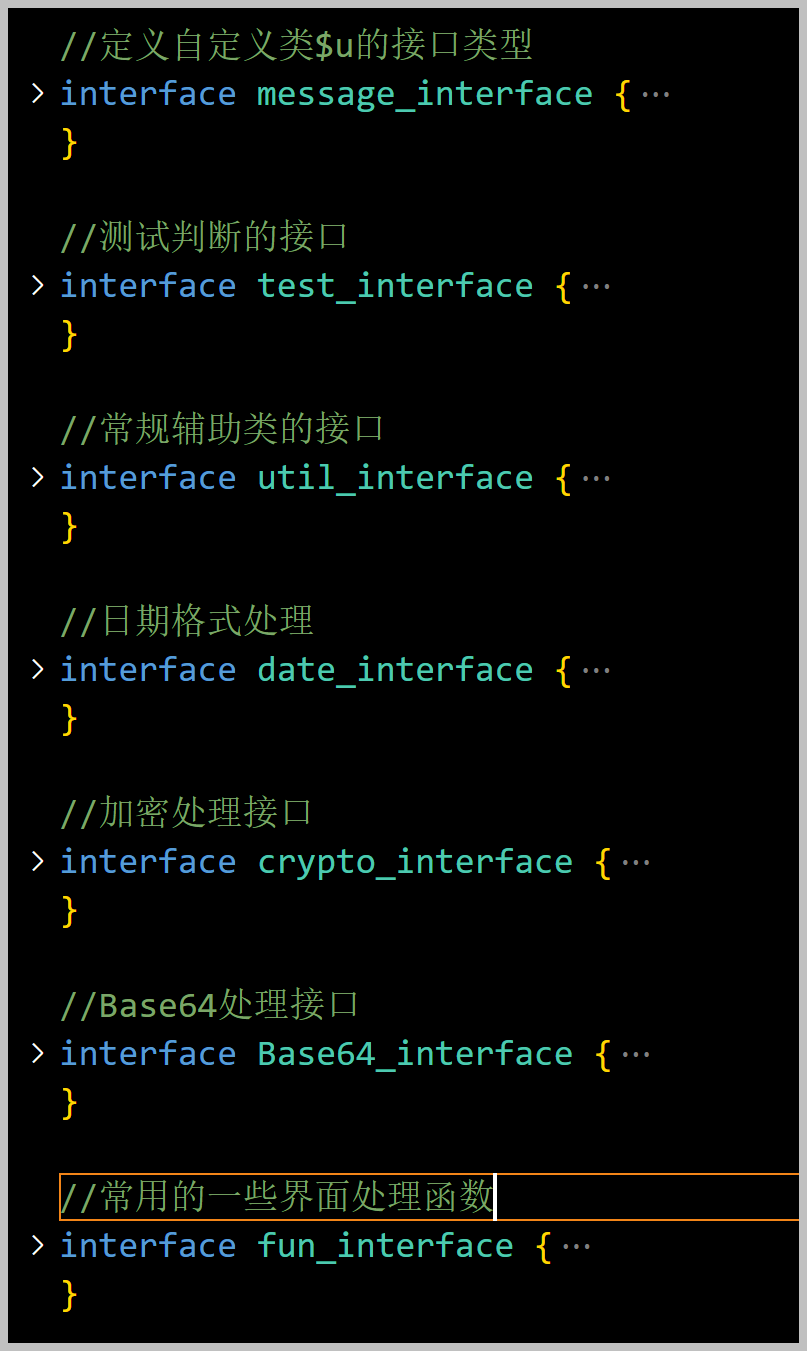
//定义自定义类$u的接口类型
interface message_interface {
Message(message: string): any;
success(message: string): any;
warn(message: string): any;
error(message: string): any;
confirm(message = '您确认删除选定的记录吗?'): Promise<any>;
notify(message: string, position: any = 'bottom-right', type: any = 'info'): any;
}
其他的一些接口定义,则进行组合处理即可。

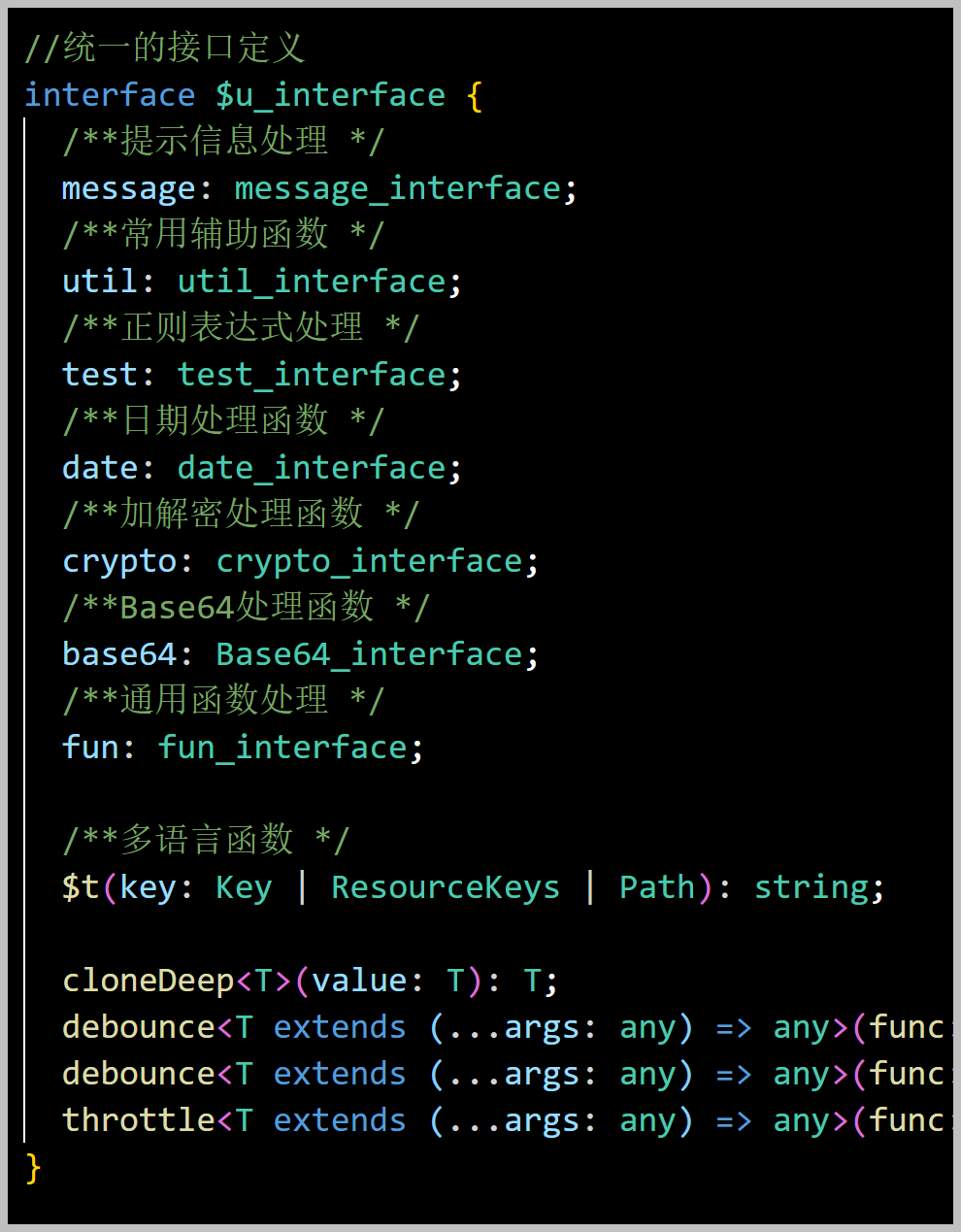
然后把各部分的接口进行统一组合即可。

而我们最终的目的就是通过$u可以获得相关 $u_interface 的接口信息即可。这样在组件或者页面中就可以通过引入使用全局挂载的便捷对象了。
import { $user } from '/@/utils/$u'; //使用简便模式获取注入全局变量u
let $u = $user(); //实例化
定义好后,我们就可以在页面中进行调用统一的入口对象了,如下代码所示。
import { $user } from '/@/utils/$u'; //使用简便模式获取注入全局变量u
let $u = $user(); //实例化
console.log($u.$t("message.router.home"));//测试$t变量
nextTick(() => {
$u.message.notify('测试');
});
// 删除
const delFile = (row: any) => {
var tips = `确定删除文件:【${row.fileName}】?`;
$u.message.confirm(tips)
.then(async () => {
await fileApi.delete({ id: row.id });
$u.message.success('删除成功');
})
.catch(() => { });
};
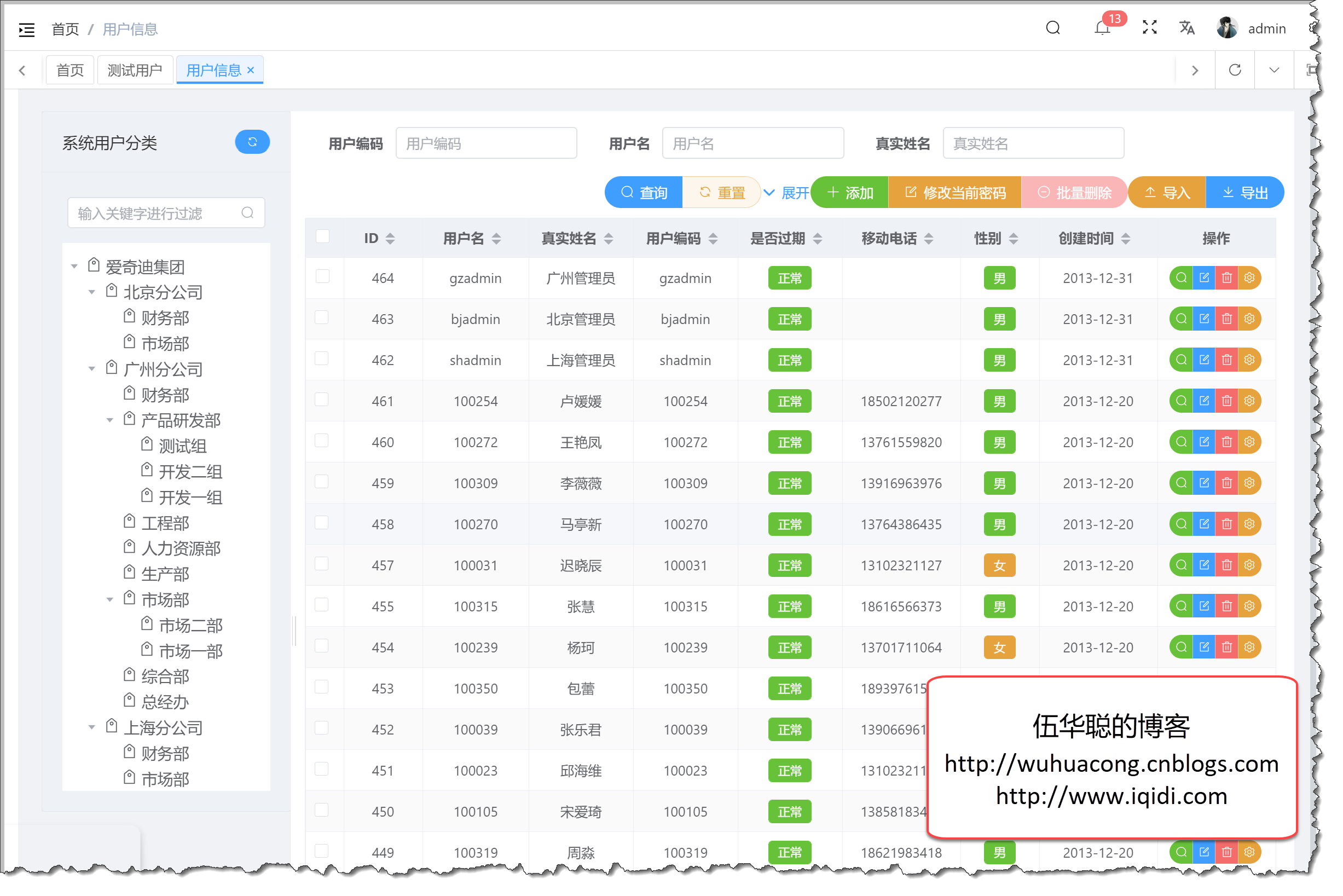
页面很多地方使用了基于Vue3+TypeScript的全局对象的注入处理。如一些信息提示,一些通用函数的调用等。

在基于vue-next-admin的Vue3+TypeScript前端项目中,为了使用方便全局挂载的对象接口的更多相关文章
- 基于云原生DevOps服务自动化部署前端项目学习总结
本文主要以部署前端Vue项目为例,讲述了如何基于云原生DevOps服务自动化部署前端项目~从开发完成到线上环境,我们只需提交代码即可~ 一.引言 作为一名开发人员,日常工作中我们除了需要负责代码的开发 ...
- 在vue项目中 如何定义全局变量 全局函数
如题,在项目中,经常有些函数和变量是需要复用,比如说网站服务器地址,从后台拿到的:用户的登录token,用户的地址信息等,这时候就需要设置一波全局变量和全局函数 定义全局变量 原理: 设置一个专用的的 ...
- 在Vue&Element前端项目中,使用FastReport + pdf.js生成并展示自定义报表
在我的<FastReport报表随笔>介绍过各种FastReport的报表设计和使用,FastReport报表可以弹性的独立设计格式,并可以在Asp.net网站上.Winform端上使用, ...
- 在Vue&Element前端项目中,对于字典列表的显示处理
在很多项目开发中,我们为了使用方便,一般都会封装一些自定义组件来简化界面的显示处理,例如参照字典的下拉列表显示,是我们项目中经常用到的功能之一,本篇随笔介绍在Vue&Element前端项目中如 ...
- 在Vue前端项目中,附件展示的自定义组件开发
在Vue前端界面中,自定义组件很重要,也很方便,我们一般是把一些通用的界面模块进行拆分,创建自己的自定义组件,这样操作可以大大降低页面的代码量,以及提高功能模块的开发效率,本篇随笔继续介绍在Vue&a ...
- 基于Vue.js 2.0 + Vuex打造微信项目
一.项目简介 基于Vue + Vuex + Vue-router + Webpack 2.0打造微信界面,实现了微信聊天.搜索.点赞.通讯录(快速导航).个人中心.模拟对话.朋友圈.设置等功能. 二. ...
- 基于Vue+VueRouter+ModJS+Fis3快速搭建H5项目总结
技术选型 • 框架 - Vue+VueRouter • 相比较于react/angular/avalon ? • 简单轻量,社区配套完整• 模块化 - ModJS • 相比较于require/seaj ...
- 【vue】如何在 Vue-cli 创建的项目中引入 iView
根据vue项目的搭建教程,以下记录如何在Vue-cli创建的项目中引入iView. 1)iView的安装,在项目下使用 npm 安装iView cnpm install iview --save ...
- 【vue】如何在 Vue-cli 创建的项目中引入iView
根据vue项目的搭建教程,一下记录下如何在Vue-cli创建的项目中引入iView. 1)安装iView,在项目下 cnpm install iview --save 2 ) 在 webpack ...
- vue+webpack+npm搭建的纯前端项目
转载来源:https://www.cnblogs.com/shenyf/p/8341641.html 搭建node环境 下载 1.进入node.js官方网站下载页,点击下图中框出位置,进行下载即可,当 ...
随机推荐
- 学习笔记||使用Vue时踩过的坑1.0
vue介绍:https://cn.vuejs.org/v2/guide/ 1.安装npm install时,长时间停留在fetchMetadata: sill mapToRegistry uri ht ...
- linux分区增加硬盘空间
https://blog.csdn.net/netgc/article/details/119978449
- List一边插入数据后又移除数据
记录最简单的三种方法,直接上代码: List<String> list = new ArrayList<>(); list.add("1"); list.a ...
- 因为更新了ipykernel 导致 VS Code 中Jupyter 一直处于连接状态的 解决办法
重新安装VS Code 当中的Jupyter插件即可(我选择的是upgrade当前的jupyter插件)
- java实现AES/CBC/pack5padding加解密算法
最近要测试一个借口,借口的传值参数是使用AES加密,偏移量为0000000000000000,秘钥:12345678901234567890123456789012,加密后内容转成16进制发送,用网上 ...
- redis 配置哨兵模式时出现的问题(redis 版本 6.2.5)
今天准备搭建一个 redis 集群(redis 版本 6.2.5),在这之前要先配置好哨兵模式. 但是在配置哨兵模式时出现了问题.之前没有搭建集群时(一主两从,三台虚拟机)可以顺利配置好,而搭建集群时 ...
- ping 的七种用法【搬运】
原作者:Pheenet菲尼特 原地址:https://www.toutiao.com/a6783191796659782148/?tt_from=weixin&utm_campaign=cli ...
- leedcode 刷题-V2
leetcode 字符串类 数组类 链表类 树类 二叉树类 图类 数学类 数据结构类 1. 稀疏相似度 (倒排索引) (https://leetcode-cn.com/problems/sparse- ...
- cvs 常见命令
一.cvs上传一个新的工程到server 假如上传目录test到xxxx_project下1. copy test到xxxx_project2. 删除test目录及子目录下的CVS目录3. 在xxxx ...
- raid随笔
1.raid 0 准备两个磁盘 [root@localhost ~]# lsblkNAME MAJ:MIN RM SIZE RO TYPE MOUNTPOINTsda 8:0 0 40G 0 disk ...
