前端开发工具 VS Code 安裝及使用
一、下载地址
https://code.visualstudio.com/ 下载完后,傻瓜式安装即可
关注公众号“Java程序员进阶”回复“vs”也可获取
二、 中文界面配置
【1】首先安装中文插件:Chinese (Simplified) Language Pack for Visual Studio Code;
【2】右下角弹出是否重启vs,点击“yes”;
【3】有些机器重启后如果界面没有变化,则 点击 左边栏Manage -> Command Paletet...【Ctrl+Shift+p】;
【4】在搜索框中输入“configure display language”,回车;
【5】打开locale.json文件,修改文件下的属性 "locale":"zh-cn";
1 {
2 // 定义 VS Code 的显示语言。
3 // 请参阅 https://go.microsoft.com/fwlink/?LinkId=761051,了解支持的语言列表。
4 "locale":"zh-cn" // 更改将在重新启动 VS Code 之后生效。
5 }
【6】重启vs
三、插件安装
为方便后续开发,建议安装如下插件(红色矩形框标记的插件)
四、创建项目
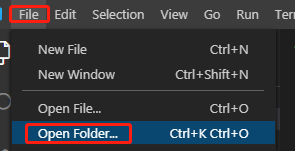
vscode 本身没有新建项目的选项,所以要先创建一个空的文件夹,如project_xxxx。然后打开 vscode,再在vscode里面选择 File -> Open Folder 打开文件夹,这样才可以创建项目。
五、保存工作区
打开文件夹后,选择“文件 -> 将工作区另存为...”,为工作区文件起一个名字,存储在刚才的文件夹下即可。最终会生成一个xxx..code-workspace 文件。
六、新建文件夹和网页

七、预览网页
以文件路径方式打开网页预览:需要安装“open in browser”插件:文件右键 -> Open In Default Browser
以服务器方式打开网页预览:需要安装“Live Server”插件:文件右键 -> Open with Live Server
八、设置字体大小
左边栏Manage -> settings -> 搜索 “font” -> Font size
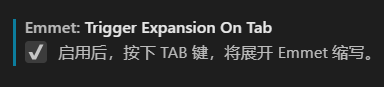
九、开启完整的 Emmet语法支持
设置中搜索 Emmet:启用如下选项,必要时重启vs
前端开发工具 VS Code 安裝及使用的更多相关文章
- Mac005--VS&webstorm前端开发工具安装
Mac--Visual studio Code工具安装(企业常用) 安装网址:https://code.visualstudio.com/download 设置格式: 1.配置工作区与终端字体大小 常 ...
- sublime 前端开发工具
http://code.kpman.cc/2014/10/14/sublime-text-3-mac-%E6%8C%87%E5%8D%97/ gif 屏幕录制:http://recordit.co/ ...
- 前端开发工具icestar
前端开发工具icestar 最近忙里偷闲,把之前的mock工具进行了全面的重构,最大的改变就是换了个名称icestar,icestar意思就是"爱死他",首先他的预想并不只是替代m ...
- 前端开发工具-VsCode插件【个人开发常用】
前端开发工具-VsCode插件[个人开发常用] Atom One Dark Theme-主题 Chinese (Simplified) Language Pack for Visual Studio ...
- Web前端开发工具总结
前端开发工具: web前端开发乃及其它的相关开发, 推荐sublime text, webstorm(jetbrains公司系列产品)这两个的原因在于,有个技术叫emmet, http://docs. ...
- 在线调试和演示的前端开发工具------http://jsfiddle.net/
在线调试和演示的前端开发工具------http://jsfiddle.net/
- 【翻译】我钟爱的Visual Studio前端开发工具/扩展
原文:[翻译]我钟爱的Visual Studio前端开发工具/扩展 怎么样让Visual Studio更好地编写HTML5, CSS3, JavaScript, jQuery,换句话说就是如何更好地做 ...
- Sublime Text前端开发工具介绍
Sublime Text前端开发工具介绍.. Sublime Text这款前端开发工具中的非常优秀的特性进行介绍 ------------ sublime text 3 3114 注册码 —– BEG ...
- 超高速前端开发工具——Emmet
[由于 CSDN 不支持富文本编辑器写的文章迁移到 Markdown 编辑器中修改,已重发了一个重新排版的版本, 新版链接:http://blog.csdn.net/ys743276112/artic ...
- 【前端开发工具】WijmoJS 2018 v3 正式发布,全面支持Angular7
WijmoJS(前端开发工具包)2018年度第三个大版本已经正式发布,本次更新除了全面支持Angular7之外,还允许用户使用Web Workers在前端更高效地导出PDF.智能的分组表头属性.全新的 ...
随机推荐
- Dos基本命令及批处理
如何操作DOS命令: 开始----运行----cmd----回车: win+R------运行----cmd----回车: 基本命令: 1.命令:color f0 color ? 寻求帮助 改变背景 ...
- EF存储过程
select * from Goods --创建存储过程create proc sp_Show( @index int, --当前页 @size int, --每页大小 @totalcount int ...
- PowerDesigner 从数据库生成实体模型关键步骤
- nuxt中处理跨域
一.安装 npm install @nuxtjs/axios @nuxtjs/proxy -S 二.nuxt.config.js进行配置 modules:[ '@nuxtjs/axios' ' ...
- C 语言 数制
C 语言 数制 数制也称计数制,是指用一组固定的符号和统一的规则来表示数值的方法.计算机处理的信息必须转换成二进制形式数据后才能进行存储和传输.计算机中,经常使用的进制有二进制.八进制.十进制.十六进 ...
- C# POST GET请求方式汇总
/// <summary> /// POST方式提交 application/json /// </summary> /// <param name="post ...
- Mac设置自动连接蓝牙设备
1.安装blueutil管理软件 通过 brew install blueutil 2.通过命令: blueutil --paired 查看当前连接过的蓝牙设备的地址. 3.获取blueutil软件的 ...
- FII-PRA006/010开发板硬件实验一
FII-PRA006/010开发板硬件实验一 以一位全加器为例介绍如何利用开发板进行板载实验.一位全加器的Verilog代码如下: 1 2 3 4 5 6 7 8 9 10 module fadd1 ...
- SVN报错:database is locked
https://blog.csdn.net/k7arm/article/details/81168416 https://www.jianshu.com/p/aa9c67fcc407
- 水印 canvas 实现
let str = info; let c = document.createElement("canvas"); document.body.appendChild.c; let ...
