保姆级教程-分分钟掌握常用TS语法
十分钟就搞懂TS用法
先全局安装一些工具,有助于我们编写运行代码哦
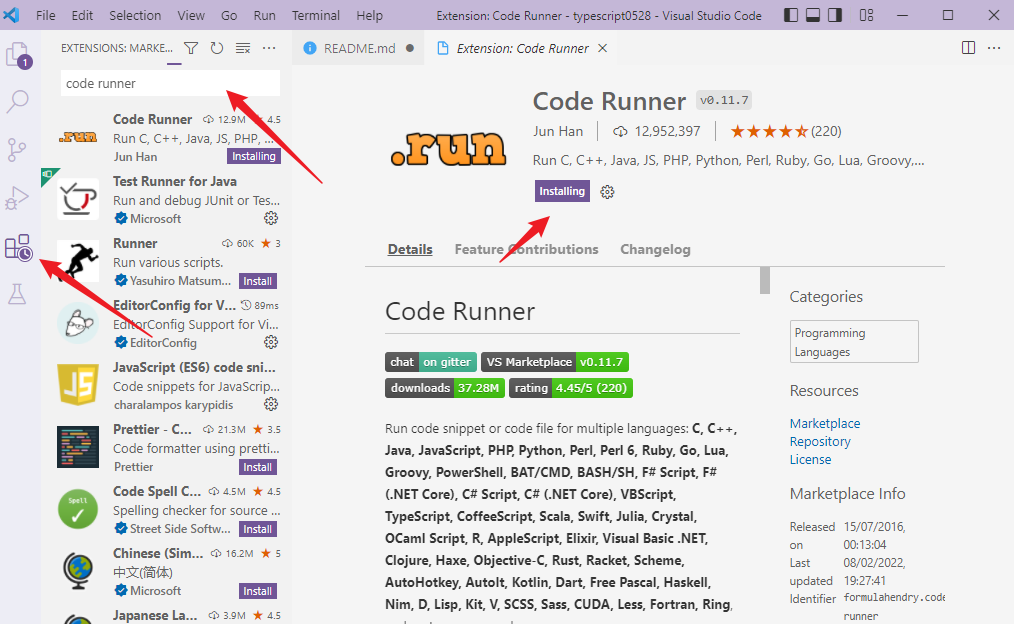
1.VScode插件 code runner

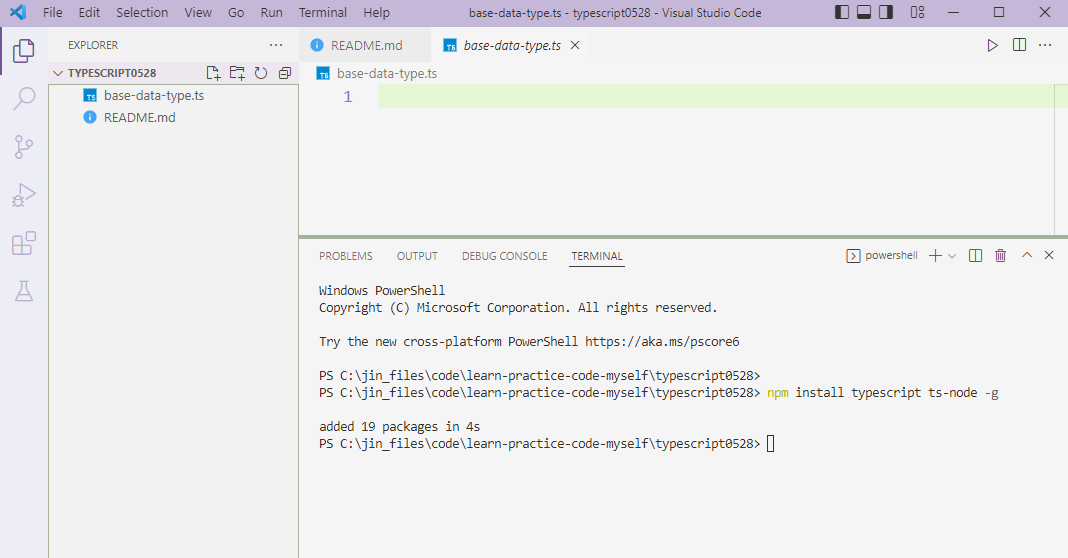
2.安装依赖
npm install typescript ts-node -g

开始编写代码吧~~
基本类型
const str:string = 'I am xiaojin, and I love code.'
const num:number = 1
const bool:boolean = true
联合类型
let age:string | number = 1
数组
const arr:number[] = [1,2,3]
元组
const tuple:[string, number] = ['xiaojin',1]
console.log('打印看一下这个元组咯:', tuple)
let n:null = null
let und:undefined = undefined
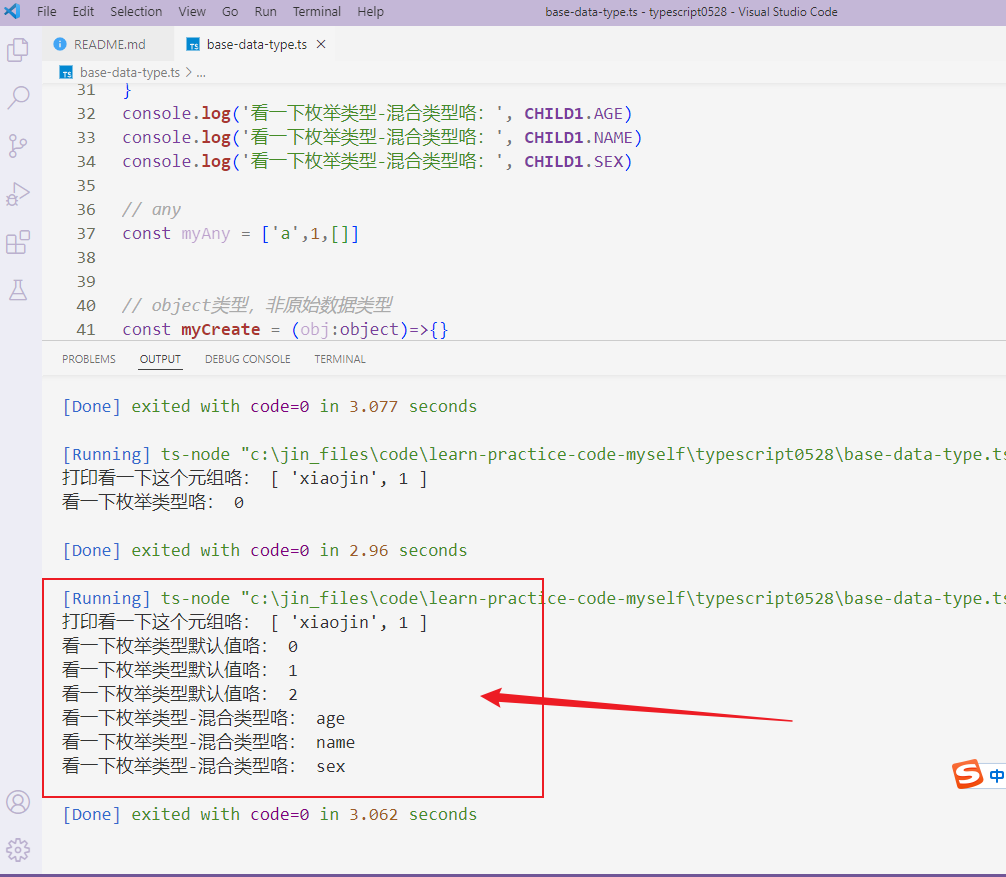
枚举-默认值
enum CHILD {
AGE,
NAME,
SEX
}
console.log('看一下枚举类型默认值咯:', CHILD.AGE)
console.log('看一下枚举类型默认值咯:', CHILD.NAME)
console.log('看一下枚举类型默认值咯:', CHILD.SEX)
枚举-混合类型
enum CHILD1 {
AGE='age',
NAME='name',
SEX='sex'
}
console.log('看一下枚举类型-混合类型咯:', CHILD1.AGE)
console.log('看一下枚举类型-混合类型咯:', CHILD1.NAME)
console.log('看一下枚举类型-混合类型咯:', CHILD1.SEX)
any
const myAny = ['a',1,[]]
object类型,非原始数据类型
const myCreate = (obj:object)=>{}
myCreate({})
myCreate([])
myCreate(function(){})
interface 接口 是用来描述对象形状的
interface IsChild {
readonly name: string,
age: number,
address?: string
}
let xiaohong:IsChild = {
name: 'xiaohong',
age: 1,
address: '航海路'
}
- 接口是可以扩展的哦~~
interface IsFriend extends IsChild {
like:string
[xxx:string]:any // 如果你想搞那种任意类型,可以这么写
}
let xiaojin:IsFriend = {
...xiaohong,
like: 'Eat potato',
other: '写点什么呢'
}
类型断言
- 表示这个对象就是这样的一个类型,就态度很强硬那种
- 就是有的时候你增加了一个但是它就报错了,但是用这个断言它就不会报错了
let smallChild: IsChild = ({
name: 'a',
age: 1,
address: '地址',
newKey: '这个是不使用断言就会引起报错的一行代码哦'
}) as IsChild
函数
// 写法1:
// 函数,我们要关心参数和返回值的类型定义哦
function test1(a: string, b: string): string {
return a + b
}
test1('xiaojin ', 'love code')
// 写法2:
// 函数表达式的写法(是它自己推导的哦)
const test2 = (a: string, b: string): string => a + b
// 写法3:
// 上面的等同于这个
const test3: (aa: string, bb: string) => string = (a: string, b: string): string => a + b
// 写法4:
// 我们还可以这么写
type testType1 = (aa: string, bb: string) => string
const test4: testType1 = (a: string, b: string): string => a + b
// 写法5:
interface testType2 {
(a: string, b: string): string
}
- 到底什么时候用type,什么时候使用interface呢?区别是什么呢?
- interface 可以被继承,可以被类来实现,
- type仅仅是一个别名,一般在定义联合类型,和临时变量的时候使用
- 举例如下
type testType3 = ((aa: string, bb: string) => string) | number
var test5:testType3 = (a: string, b: string): string => a + b
test5 = 1
泛型 用传参类型来确定结果类型
- 为什么要用泛型呢?是因为我们某些时候,代码执行的时候要确定结果类型,否则调用的时候会看不到类型
- 例如:
function createArr(len,value){
let res = []
for(let i = 0; i < len; i++){
res.push(value)
}
return res
}
let arr = createArr(1,'tangdoudou')
console.log('我们打印出来arr:',arr) // 我们打印出来arr: ['tangdoudou']
// 当我们想要写下面的代码,这个时候,我们很清楚这个是字符串,但是无法使用字符串的一些方法,我们就要用到泛型
// arr[0].
// 我们可以这么写
function createArr1<T>(len:Number,value:T):T[]{
let res = []
for(let i = 0; i < len; i++){
res.push(value)
}
return res
}
let arr1 = createArr1(1,'tangdoudou')
console.log('我们打印出来arr1:',arr1) // 我们打印出来arr1: [ 'tangdoudou' ]
console.log('此时就可以使用它的方法了:',arr1[0].length) // 此时就可以使用它的方法了: 10
- 多个泛型 元组的交换 [boolean, number] = [number, boolean]
- 例如下面这种情况
const change1 = (tuple:[string, number]):[number,string] => {
return [tuple[1], tuple[0]]
}
const res1 = change1(['1', 2])
console.log('泛型交换后:',res1) // 泛型交换后: [ 2, '1' ]
// 假如说,我们想要传入其他类型呢?不一定是数字和字符串怎么办?这个时候就可以这么写
const change2 = <T, K>(tuple:[T, K]):[K,T] => {
return [tuple[1], tuple[0]]
}
const res2 = change2<string, number>(['1', 2])
console.log('泛型交换后:',res2) // 泛型交换后: [ 2, '1' ]

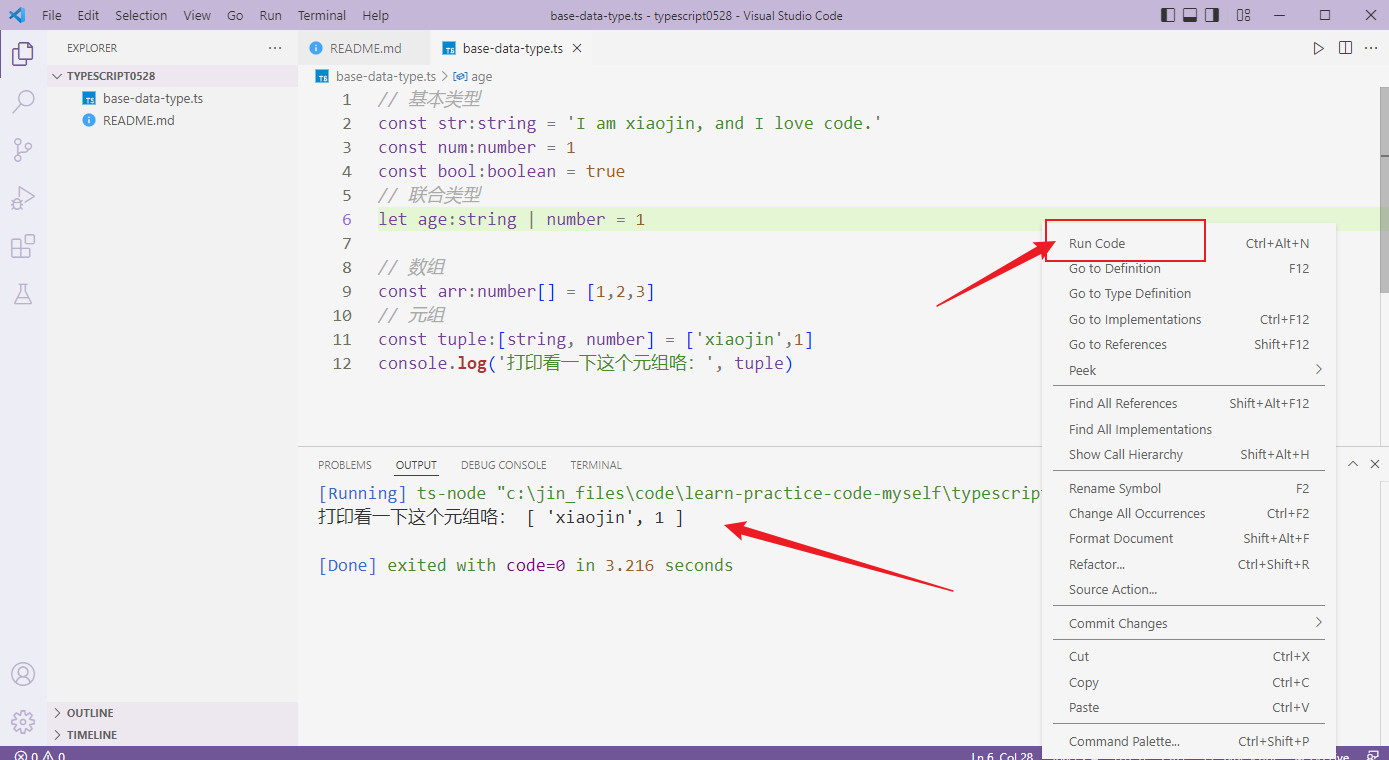
如果需要运行代码,直接鼠标右键就可以哦

欢迎大家指出文章需要改正之处~
学无止境,合作共赢
欢迎路过的小哥哥小姐姐们提出更好的意见哇~~
保姆级教程-分分钟掌握常用TS语法的更多相关文章
- 自建本地服务器,自建Web服务器——保姆级教程!
搭建本地服务器,Web服务器--保姆级教程! 本文首发于https://blog.chens.life/How-to-build-your-own-server.html. 先上图!大致思路就是如此. ...
- 强大博客搭建全过程(1)-hexo博客搭建保姆级教程
1. 前言 本人本来使用国内的开源项目solo搭建了博客,但感觉1核CPU2G内存的服务器,还是稍微有点重,包括服务器内还搭建了数据库.如果自己开发然后搭建,耗费时间又比较多,于是乎开始寻找轻量型的博 ...
- RocketMQ保姆级教程
大家好,我是三友~~ 上周花了一点时间从头到尾.从无到有地搭建了一套RocketMQ的环境,觉得还挺easy的,所以就写篇文章分享给大家. 整篇文章可以大致分为三个部分,第一部分属于一些核心概念和工作 ...
- 保姆级教程——Ubuntu16.04 Server下深度学习环境搭建:安装CUDA8.0,cuDNN6.0,Bazel0.5.4,源码编译安装TensorFlow1.4.0(GPU版)
写在前面 本文叙述了在Ubuntu16.04 Server下安装CUDA8.0,cuDNN6.0以及源码编译安装TensorFlow1.4.0(GPU版)的亲身经历,包括遇到的问题及解决办法,也有一些 ...
- Eclipse for C/C++ 开发环境部署保姆级教程
Eclipse for C/C++ 开发环境部署保姆级教程 工欲善其事,必先利其器. 对开发人员来说,顺手的开发工具必定事半功倍.自学编程的小白不知道该选择那个开发工具,Eclipse作为一个功能强大 ...
- Vim基础用法,最常用、最实用的命令介绍(保姆级教程)
配置文件设置 set number (设置行号) set nocompatible (设置不兼容vi模式,不设置会导致许多vim特性被禁用) set clipboard=unnamed (设置普通的复 ...
- ElasticSearch入门篇(保姆级教程)
本章将介绍:ElasticSearch的作用,搭建elasticsearch的环境(Windows/Linux),ElasticSearch集群的搭建,可视化客户端插件elasticsearch-he ...
- 保姆级教程!使用k3d实现K3s高可用!
你是否曾经想尝试使用K3s的高可用模式?但是苦于没有3个"备用节点",或者没有设置相同数量的虚拟机所需的时间?那么k3d这个方案也许你十分需要噢! 如果你对k3d尚不了解,它的名字 ...
- Hive窗口函数保姆级教程
在SQL中有一类函数叫做聚合函数,例如sum().avg().max()等等,这类函数可以将多行数据按照规则聚集为一行,一般来讲聚集后的行数是要少于聚集前的行数的.但是有时我们想要既显示聚集前的数据, ...
随机推荐
- 知识图谱顶会论文(ACL-2022) CAKE:用于多视图KGC的可扩展常识感知框架
CAKE:用于多视图KGC的可扩展常识感知框架.pdf 论文地址:CAKE:Scalable Commonsense-Aware Framework For Multi-View Knowledge ...
- LcdTools如何添加图片画面到PX01显示
LcdTools打开点屏工程,切到"画面设置"栏,在"画面资源"栏选择"Picture"画面,先设置图片ID编号(此编号用于PG对图片编号, ...
- WPF 鼠标移动到图片变大,移开还原,单击触发事件效果
<Grid> <Canvas x:Name="LayoutRoot"> <Image Cursor=" ...
- 八、docker compose容器编排
一. Docker-Compose 1.1. 什么是Docker Compose Compose 项目是 Docker 官方的开源项目,负责实现 Docker 容器集群的快速编排,开源代码在 http ...
- 第2-3-3章 文件处理策略-文件存储服务系统-nginx/fastDFS/minio/阿里云oss/七牛云oss
目录 5.2 文件处理策略 5.2.1 FileStrategy 5.2.2 AbstractFileStrategy 5.2.3 LocalServiceImpl 5.2.4 FastDfsServ ...
- Go语言核心36讲03
[Go语言代码较多,建议配合文章收听音频.] 你好,我是郝林.从今天开始,我将和你一起梳理Go语言的整个知识体系. 在过去的几年里,我与广大爱好者一起见证了Go语言的崛起. 从Go 1.5版本的自举( ...
- 教你用Python制作BMI计算器
案例介绍 欢迎来到我的小院,我是霍大侠,恭喜你今天又要进步一点点了!我们来用Python相关知识,做一个BMI计算器的案例.你可以通过控制台的提示信息,输入身高和体重,注意单位,系统会自动计算出BMI ...
- Linux系统下安装tomcat步骤
安装参考教程:https://www.cnblogs.com/li150dan/p/12535067.html 说明:jdk自动安装后路径是/usr/lib/jvm 在"vim /etc/p ...
- 使用Typora
Markdown学习 标题:#+空格+名称 二级标题 二级标题:##+空格+名称 三级标题 几级标题以此类推,最多支持到六级标题 字体 Hello,world! 变粗体:一句话的前后加上两个** 变斜 ...
- 【每日一题】【优先队列、迭代器、lambda表达式】2022年1月15日-NC119 最小的K个数
描述 给定一个长度为 n 的可能有重复值的数组,找出其中不去重的最小的 k 个数.例如数组元素是4,5,1,6,2,7,3,8这8个数字,则最小的4个数字是1,2,3,4(任意顺序皆可). 数据范围: ...
