css3学习--css3动画详解一(animation属性)
***介绍的属性并不完全,写的都是我认为容易混淆的难点属性,所以属性会在最后综合案例展示~
一.Keyframes介绍:
Keyframes被称为关键帧,其类似于Flash中的关键帧。在CSS3中其主要以“@keyframes”开头,后面紧跟着是动画名称加上一对花括号“{…}”,括号中就是一些不同时间段样式规则。
@keyframes changecolor{
0%{
background: red;
}
100%{
background: green;
}
}
示例:创建一个动画名叫“changecolor”,在“0%”时背景色为red,在20%时背景色为blue,在40%背景色为orange,在60%背景色为green,在80%时背景色yellow,在100%处时背景色为red。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css3动画</title>
<style>
@keyframes changecolor{
0%{
background: red;
}
20%{
background:blue;
}
40%{
background:orange;
}
60%{
background:green;
}
80%{
background:yellow;
}
100%{
background: red;
}
}
div {
width: 300px;
height: 200px;
background: red;
color:#fff;
margin: 20px auto;
}
div:hover {
animation: changecolor 5s ease-out .2s;
}
</style>
</head>
<body>
<div>hover颜色改变</div> </body>
</html>
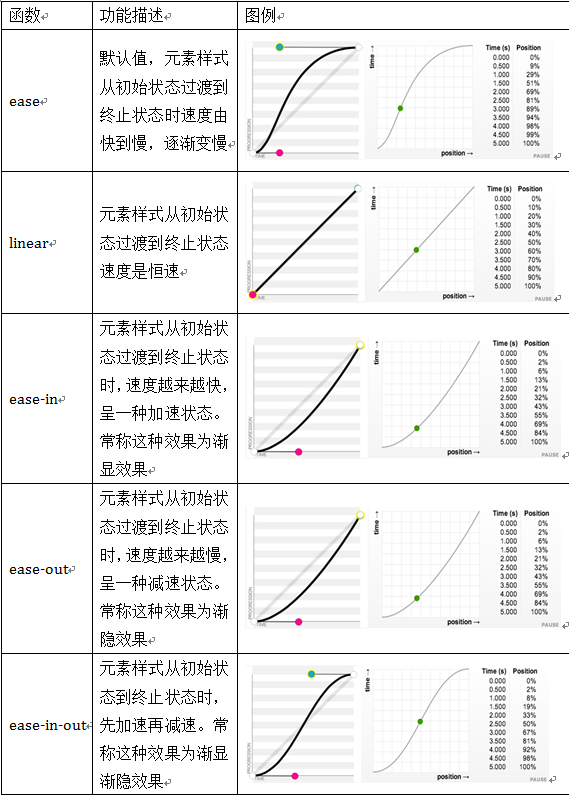
二.设置动画播放方式
语法规则:
animation-timing-function:ease(由快到慢,逐渐变慢) | linear | ease-in | ease-out | ease-in-out | cubic-bezier(<number>, <number>, <number>, <number>) [, ease | linear | ease-in | ease-out | ease-in-out | cubic-bezier(<number>, <number>, <number>, <number>)]*

三.设置动画播放方向
animation-direction属性主要用来设置动画播放方向,其语法规则如下:
animation-direction:normal | alternate [, normal | alternate]*
其主要有两个值:normal、alternate
1、normal是默认值,如果设置为normal时,动画的每次循环都是向前播放;
2、另一个值是alternate,他的作用是,动画播放在第偶数次向前播放,第奇数次向反方向播放。
四.设置动画的播放状态
animation-play-state属性主要用来控制元素动画的播放状态。
参数:
其主要有两个值:running和paused。
其中running是其默认值,主要作用就是类似于音乐播放器一样,可以通过paused将正在播放的动画停下来,也可以通过running将暂停的动画重新播放,这里的重新播放不一定是从元素动画的开始播放,而是从暂停的那个位置开始播放。另外如果暂停了动画的播放,元素的样式将回到最原始设置状态。
例如,页面加载时,动画不播放。代码如下:
animation-play-state:paused;
五.设置动画时间外属性
animation-fill-mode属性定义在动画开始之前和结束之后发生的操作。主要具有四个属性值:none、forwards、backwords和both。其四个属性值对应效果如下:
|
属性值 |
效果 |
|
none |
默认值,表示动画将按预期进行和结束,在动画完成其最后一帧时,动画会反转到初始帧处 |
|
forwards |
表示动画在结束后继续应用最后的关键帧的位置 |
|
backwards |
会在向元素应用动画样式时迅速应用动画的初始帧 |
|
both |
元素动画同时具有forwards和backwards效果 |
在默认情况之下,动画不会影响它的关键帧之外的属性,使用animation-fill-mode属性可以修改动画的默认行为。简单的说就是告诉动画在第一关键帧上等待动画开始,或者在动画结束时停在最后一个关键帧上而不回到动画的第一帧上。或者同时具有这两个效果。
例如:让动画停在最一帧处。代码如下:
animation-fill-mode:forwards;
css3学习--css3动画详解一(animation属性)的更多相关文章
- [CSS3] 学习笔记-选择器详解(三)
1.UI元素状态伪类选择器 在CSS3的选择器中,除了结构性伪类选择器外,还有一种UI元素伪类选择器.这些选择器的共同特征是:指定的样式只有当元素处于某种状态时才起作用,在默认状态下不起作用.在CSS ...
- [CSS3] 学习笔记-选择器详解(二)
1.选择器first-child.last-child.nth-child和nth-last-child 利用first-child.last-child.nth-child和nth-last-chi ...
- [转]超级强大的SVG SMIL animation动画详解
超级强大的SVG SMIL animation动画详解 本文花费精力惊人,具有先驱前瞻性,转载规则以及申明见文末,当心予以追究.本文地址:http://www.zhangxinxu.com/wordp ...
- CSS3的@keyframes用法详解:
CSS3的@keyframes用法详解:此属性与animation属性是密切相关的,关于animation属性可以参阅CSS3的animation属性用法详解一章节. 一.基本知识:keyframes ...
- 【二次元的CSS】—— 用 DIV + CSS3 画咸蛋超人(详解步骤)
[二次元的CSS]—— 用 DIV + CSS3 画咸蛋超人(详解步骤) 2016-05-17 HTML5cn 仅仅使用div作为身体的布局,用css3的各种transform和圆角属性来绘制各部位的 ...
- Android Animation动画详解(二): 组合动画特效
前言 上一篇博客Android Animation动画详解(一): 补间动画 我已经为大家介绍了Android补间动画的四种形式,相信读过该博客的兄弟们一起都了解了.如果你还不了解,那点链接过去研读一 ...
- [转]Animation 动画详解(一)——alpha、scale、translate、rotate、set的xml属性及用法
转载:http://blog.csdn.net/harvic880925/article/details/39996643 前言:这几天做客户回访,感触很大,用户只要是留反馈信息,总是一种恨铁不成钢的 ...
- CSS3 基础(1)——选择器详解
CSS3选择器详解 一. 属性选择器 在CSS3中,追加了三个属性选择器分别为:[att*=val].[att^=val]和[att$=val],使得属性选择器有了通配符的概念. 选择器 示例 描述 ...
- css3(border-radius)边框圆角详解(转)
css3(border-radius)边框圆角详解 (2014-05-19 16:16:29) 转载▼ 标签: divcss html it css3 分类: 网页技术 传统的圆角生成方案,必须使用多 ...
随机推荐
- hadoop的安装
1. 获取linux操作系统 可以申请云主机. 2. 安装JDK,配置环境变量 sudo apt-get install openjdk-7-jdk vim /etc/profile 在配置文件中配置 ...
- RestService中的 get post put delete
HTTP 定义了与服务器交互的不同方法,最基本的有四种方法:GET,POST,PUT,DELETE.URL即资源描述符,我们可以这样认为:一个URL地址, 用于描述一个网络上的资源,而HTTP中的GE ...
- bash shell——与if条件相关的参数意义
最近编写脚本,常看到有 if [ -x $variable ] 类的条件语句,不知道相应参数的意义到底是什么, 特摘录如下:from http://blog.csdn.net/aaaaatiger ...
- shell脚本采用crontab定时备份数据库日志
测试服务器上才用定时脚本备份一个数据库 并打包压缩成tar避免文件过大 脚本如下: 测试服务器的shell backup_mysql.sh #!/bin/bash BASE_PATH=/alidata ...
- php 燕十八 观察者模式代码例子
<?php class user implements SplSubject { public $lognum; public $hobby; protected $observers=null ...
- Linux 上不可修改的文件和目录
有时候我们需要让一个我们自己的目录中的内容不能变动,也就是不允许其他人随便删改我们的目录和目录中的文件.这里,首先,我们需要知道两个概念,文件的粘滞位和属性. 文件如果设置了粘滞 ...
- js弹出层插件 -- weebox
1.引入文件: 使用前需包含以下jquery.js.bgiframe.js.weebox.js.wee.css文件 2.基本用法举例如下: <script type="text/jav ...
- WEB DYNPRO SAP HELP
http://help.sap.com/saphelp_nw70ehp1/helpdata/EN/43/70d83e8cb23d67e10000000a114084/content.htm
- 史上比较用心的纯代码实现 AutoLayout
入职有两三个月了吧,都是使用 Objective-C 纯代码(虽然有时候偷偷参杂一些 Swift 开源库)来编写公司APP,写布局的时候几乎都是要么在初始化的时候用 initWithFrame,要么就 ...
- Java Stax操作XML简介
使用stax操作xml 非常的简单,它的读取过程像是一个光标在移动.针对不同的节点做不同的处理. 先看一个基于光标的模型处理xml: public class StaxTest { @Test pub ...
