ueditor之ruby on rails 版
最近公司的项目开始要使用ueditor了,但是ueditor却没有提供rails的版本,因此需要自己去定制化ueditor来满足项目的需求。不多说了,先简要说明下使用方法:
ueditor目录下:
注意:需要将ueditor目录放在工程/public/plugins/目录下
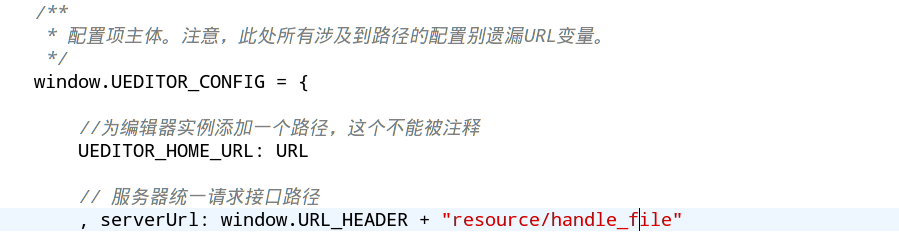
1 ueditor根目录下的ueditor.config.js

和原本的ueditor一样,在红色部分处配置处理上传文件的controller和action,此处我已经做了修改,所以这里配置好之后,提交表单会直接上传到这里配置好的action
2 ueditor根目录下的config.json
注意,该文件和原始的ueditor config.json文件的配置方法是完全一样的,我这里展示下我的一些配置

只修改了imageActionName选项,这里对应的名称将在前面所配置的action里面通过params[:ueditor_action]中取出(ueditor原本的是action,但是和rails冲突,所以我对其进行了修改)
压缩包根目录下:
resource_controller.rb
该文件只用作示例,其应该根据使用者的需求对应相应的controller。
在controller中可以需要这样进行处理:
#encoding:utf-8
require 'json'
require 'tempfile'
require 'base64'
#用于上传项目相关的资源
class ResourceController < ApplicationController
#ueditor的配置
def handle_file
#ueditor是通过在url中的传入ueditor_action(原本为action,但是由于其与rails冲突,所以我将其改为了ueditor_action)字段来区分具体的操作的
return if params[:ueditor_action].blank?
cur_action = params[:ueditor_action] #刚进入页面时editor会进行config的访问
if (cur_action == "config")
#打开config.json文件,将其返回,注意,我这里是将config.json文件放在/public/plugins/ueditor/目录下,可以自己的需求,对这里进行相应的更改
json = File.read("#{Rails.root.to_s}/public/plugins/ueditor/config.json")
#正则替换,使其成为ueditor可以识别的格式
json = json.gsub(/\/\*[\s\S]+?\*\//, "")
result = JSON.parse(json).to_s
result = result.gsub(/=>/,":")
#返回结果
render :text => result
#图片上传
elsif (cur_action == "upload_image")
upload_image_video
#视频上传
elsif (cur_action == "upload_video")
upload_image_video
#涂鸦上传
elsif (cur_action == "upload_scrawl")
upload_scrawl
else
respond_result
end
end private
#涂鸦文件的处理,ueditor使用base64编码,并且为png格式
def upload_scrawl
status = 'SUCCESS'
if params[:upfile].blank?
return
end
scrawl_base64 = params[:upfile]
tempfile = Tempfile.new("upload_scrawl.png")
tempfile.binmode
tempfile.write(Base64.decode64(scrawl_base64))
tempfile.close
#开始保存文件
filename = get_random_string(10) + "_" + get_random_string(10) + "_" + get_random_string(10) + ".png" #保存文件到项目指定的路径,该方法未实现,需要自己去实现
save_file(tempfile,filename) respond_result(filename,status)
end #上传图片和视频的处理
def upload_image_video
status = 'SUCCESS'
#对视频文件或者图片文件进行保存,需要自己实现
respond_result(filename,status)
end #负责向客户端返回数据
def respond_result(filename='', status='')
#该变量是根据ueditor自带的demo写的,不知道为什么,demo没有也没有传这个字段
callback = params[:callback]
response_text = ''
#构造需要返回的数据,这个是ueditor已经约定好的,不能随意对字段进行修改。也不能使用rails内置的render :json语句,因为这样最后得到的数据格式是无法被ueditor解析的。
if filename.blank?
response_text = "{\"name\":\"\"," +
"\"originalName\":\"\"," +
"\"size\":\"\",\"state\":\"#{status}\",\"type\":\"\",\"url\":\"\"}"
else
response_text = "{\"name\":\"#{filename}\"," +
"\"originalName\":\"#{filename}\"," +
"\"size\":\"#{File.size(TalentUtils.get_upload_file(filename)).to_s}\",\"state\":\"#{status}\",\"type\":\"#{File.extname(filename)}\",\"url\":\"#{filename}\"}"
end if callback.blank?
render :text => response_text
else
render :text => "<script>"+ callback +"(" + response_text + ")</script>"
end
end #生成随机的字符串
def get_random_string(num = 5)
#5是指生成字符串的个数,默认为5
rand(36 ** num).to_s(36)
end
end
ueditor中改变的文件为ueditor.all.js,在文件中搜索“李江涛”可以快速定位到我所更改的地方,部分地方可能未标识:
我的邮箱:seancheer@163.com
工程地址:https://github.com/seancheer/ueditor_with_rails
ueditor之ruby on rails 版的更多相关文章
- 如何从 0 开始学 ruby on rails (漫步版)
如何从 0 开始学 ruby on rails (漫步版) ruby 是一门编程语言,ruby on rails 是 ruby 的一个 web 框架,简称 rails. 有很多人对 rails 感兴 ...
- (转) 如何从 0 开始学 ruby on rails (漫步版)
原文:http://readful.com/post/12322300571/0-ruby-on-rails ruby 是一门编程语言,ruby on rails 是 ruby 的一个 web 框架, ...
- Ruby on Rails Tutorial 第2版 学习笔记
Ruby on Rails Tutorial 第2版 在线阅读:http://railstutorial-china.org/ 英文版:http://ruby.railstutorial.org/ru ...
- ubuntu 14.04中安装 ruby on rails 环境(填坑版) 呕血推荐
环境:在win7 上Vmware虚拟机环境中安装的ubuntu 14.04 开发相关: ruby 2.2.0 rails 4.2.0 sublime text 3 本文说明:所有的命令均在$ 之后,若 ...
- ruby on rails 实战(一)
通过ruby on rails 一步一步搭建个人站点,涉及到的技术有:ruby,rails,javascript,jquery 操作系统:win7 IDE: rubymine 5.4. 第一步,下载安 ...
- [Ruby on Rails系列]1、开发环境准备:Vmware和Linux的安装
Ruby on Rails是一个采用Ruby语言的遵循MVC模式的Web开发框架.使用RoR会得到更加快速爽快的Web开发体验.相比于Java EE,该框架使Web开发的速度和效率变得更加轻快和敏捷. ...
- [Ruby on Rails系列]2、开发环境准备:Ruby on Rails开发环境配置
前情回顾 上次讲到Vmware虚拟机的安装配置以及Scientific Linux 6.X系统的安装.这回我们的主要任务是在Linux操作系统上完成Ruby on Rails开发环境的配置. 在配置环 ...
- Ruby on Rails创始人DHH谈如何进行混合移动APP开发
混合型APP兼具原生型APP软件良好用户交互体验的优势和网页型APP软件跨平台开发的优势,并且其开发成本和网页型APP软件接近,其开发效率也远高于原生型APP软件.混合型APP已经被众多企业所认可.最 ...
- Ruby on Rails 實戰聖經阅读(二)
1.操作系统 centos5.4 2.安装ruby yum install ruby 会安装得到 1.8.5 如果你公司用的是1.8.X就无所谓了, 拿这个学习就行了 如果你们公司用的是1.9.X,那 ...
随机推荐
- PHP如何让apache支持.htaccess 解决Internal Server Error The server …错误
TP框架 打开 www.newtp.com/index.php/Home/Index/abc出现 如下错误: Internal Server Error The server encountered ...
- 使用GridView自带分页的代码
关于GridView分页页码的讨论 在GridView中实现分页的效果方法非常easy,仅仅须要在"GridView任务"对话框中进行设置就能够了.在"GridView任 ...
- 服装销售系统数据库课程设计(MVC)
<数据库课程设计> 名称:Jia服装销售网站 姓名:陈文哲 学号:…… 班级:11软件工程 指导老师:索剑 目录 目录 1 需求分析 3 一:销售部门机构情况 3 二:销售部门的业务活动情 ...
- hdu 寒冰王座
呵呵,过了这么久还来刷水题实在是不好意思.本题属于全然背包,就是一模板题.只是窝还是要来水一下.嘻嘻 寒冰王座 Time Limit: 2000/1000 MS (Java/Others) Me ...
- proxy 出现乱码问题解决 lua
ngx.req.set_header("Accept-encoding", ""); 加上这句 解除乱码 压缩问题造成的乱码
- [D3] 8. Margins
If you want ot add margins, should append graphics container in svg var svg = d3.select('#chartArea' ...
- PHP发送邮件类库PHPMailer的简单使用
最近需要用到发送邮件的功能,原本是用PHP自带的mail()函数发送的.php mail()这个方法非常简单.方便.易用,但是除了网易邮箱.QQ邮箱.GMAIL邮箱等常用的邮箱可以收到之外,经测试HO ...
- Python爬虫获取知乎图片
前段时间想抓点知乎问题中的图片,了解了下爬虫,发现还是Python的简单方便,于是做了点尝试. #coding=utf-8 import urllib import re def getHtml(ur ...
- JQuery字符串替换replace方法
在日常的js开发中,常常会用到JQuery, 当要把字符串中的内容替换时,如果使用类似C#的string.replace方法,如下 var str='aabbccaa'; str=str.replac ...
- 使用DataContractJsonSerializer类将类型实例序列化为JSON字符串和反序列化为实例对象 分类: JSON 前端 2014-11-10 10:20 97人阅读 评论(1) 收藏
一.JSON简介 JSON(JavaScript Object Notation,JavaScript对象表示法)是一种轻量级的数据交换格式. JSON是"名值对"的集合.结构由大 ...
