jsp+urlrewrite实现html分页简单粗暴实现
今天去检查一同事写的一分页实现,看了有点郁闷,都说了要换成html实现方便搜索引擎收录,他还是用的js,真是晕。还得帮他解决
好吧。言归正传,我在他的基础上粗暴的修改了下,达到了基本的效果,带数字分页

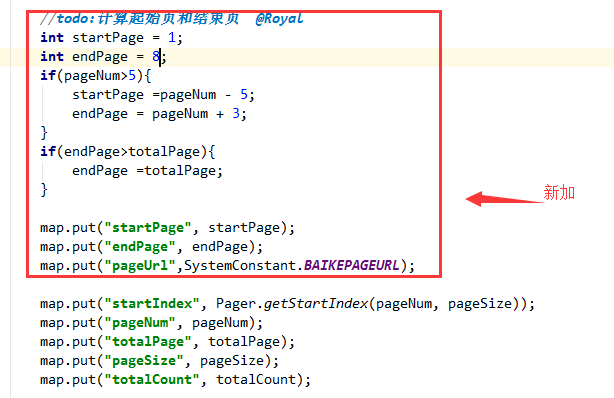
先一步一步来,在controller层model里面增加控制起始和结束页,pageUrl

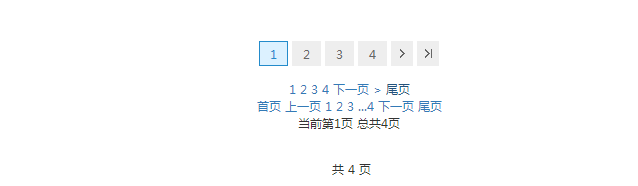
先简单粗暴点把分页的显示逻辑理好让效果出来,再把分页url放到pageUrl,然后再进一步做html伪静态
<div class="tcdPageCode2">
<c:if test="${pageNum>1}">
<a href="${pageUrl}?pageNum=1" class="tcdNumber">首页</a>
<a href="${pageUrl}?pageNum=${pageNum-1}"> < 上一页</a>
</c:if>
<c:forEach var="i" begin="1" end="${totalPage}" step="1">
<c:if test="${pageNum==i}">
<a class="current">${i}</a>
</c:if>
<c:if test="${pageNum!=i}">
<a href="${pageUrl}?pageNum=${i}" class="tcdNumber">${i}</a>
</c:if>
</c:forEach>
<c:if test="${totalPage>endPage}">
<a href="${pageUrl}?pageNum=${endPage+1}">...</a>
</c:if> <c:if test="${pageNum<totalPage}">
<a href="${pageUrl}?pageNum=${pageNum+1}">下一页 > </a>
<a href="${pageUrl}?pageNum=${totalPage}" class="tcdNumber">尾页</a>
</c:if>
</div>
上面这种需要自己手动来控制...的显示。当然这个有很多逻辑,你可以根据实现的效果来设计
第二种实现方式,就不用上面新加的代码,直接用下面已有的变量
<div class="tcdPageCode1">
<c:if test="${pageNum== 1}">
<a class="tcdNumber">首页</a>
<a class="tcdNumber">上一页</a>
</c:if>
<c:if test="${pageNum != 1}">
<a href="${pageUrl}?pageNum=1" class="tcdNumber">首页</a>
<a href="${pageUrl}?pageNum=${pageNum-1}" class="tcdNumber">上一页</a>
</c:if>
<c:if test="${pageNum-3 <= totalPage && pageNum > 2}">
<a href="${pageUrl}?pageNum=1" <c:if test="${pageNum==1 }">class="current"</c:if>>1</a><a class="tcdNumber">...</a></c:if>
<c:forEach begin="0" end="${totalPage-1}" varStatus="status">
<c:if test="${pageNum - status.index >= -1 && pageNum <= status.index+2}">
<a <c:if test="${pageNum==status.index + 1 }">class="current"</c:if>
href="${pageUrl}?pageNum=${status.index+1 }">${status.index+1 }</a>
</c:if>
</c:forEach>
<c:if test="${pageNum+2 < totalPage}"><a >...</a><a
href="${pageUrl}?pageNum=${totalPage}" class="tcdNumber">${totalPage }</a></c:if>
<c:if test="${pageNum ==totalPage}">
<a class="tcdNumber">下一页</a>
<a class="tcdNumber">尾页</a>
</c:if>
<c:if test="${pageNum !=totalPage}">
<a href="${pageUrl}?pageNum=${pageNum+ 1}" class="tcdNumber">下一页</a>
<a href="${pageUrl}?pageNum=${totalPage}" class="tcdNumber">尾页</a>
</c:if>
<p>
当前第${pageNum}页 总共${totalPage}页
</p>
</div>
好了。这里分页部分弄好了。其实如果有需求加select 跳转 也好实现的。
下面来弄urlrewrite实现伪静态了
maven中引入 urlrewrite包
<dependency>
<groupId>org.tuckey</groupId>
<artifactId>urlrewrite</artifactId>
<version>2.5.2</version>
</dependency>
在web.xml里面配置
<!-- url重写start -->
<filter>
<filter-name>UrlRewriteFilter</filter-name>
<filter-class>org.tuckey.web.filters.urlrewrite.UrlRewriteFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>UrlRewriteFilter</filter-name>
<url-pattern>/*</url-pattern>
<dispatcher>REQUEST</dispatcher>
<dispatcher>FORWARD</dispatcher>
</filter-mapping>
<!-- url重写end -->
再在web.xml根目录下加一个urlrewrite.xml配置文件
<?xml version="1.0" encoding="utf-8"?>
<!DOCTYPE urlrewrite PUBLIC "-//tuckey.org//DTD UrlRewrite 3.0//EN"
"http://tuckey.org/res/dtds/urlrewrite3.0.dtd">
<!-- Configuration file for UrlRewriteFilter http://tuckey.org/urlrewrite/ -->
<urlrewrite>
<!--<rule>
<from>/name/(.*)</from>
<to>/MyName.jsp?name=$1</to>
</rule>-->
<rule>
<from>/xinniuBBS/baike/([0-9]+).html</from>
<to>/xinniuBBS/baike?pageNum=$1</to>
</rule>
</urlrewrite>
上面的from 可以配成任意规则,比如/credit/([0-9]+).html,那么对应的上面的a标签里面的href 就要调整成对应的写法
就不再是${pageUrl}?pageNum=${pageNum}了。就得变换成 /credit/${pageNum}.html 或 /credit/${totalPage}.html
这里为了方便以后做搜索引擎优化,同样在urlrewrite里面也可以变换规则,把链接做得更好看,对搜索引擎爬虫更友好
ok大功搞成

如果你觉得不错,点个赞支持下哦。
jsp+urlrewrite实现html分页简单粗暴实现的更多相关文章
- 简单粗暴地理解js原型链--js面向对象编程
原型链理解起来有点绕了,网上资料也是很多,每次晚上睡不着的时候总喜欢在网上找点原型链和闭包的文章看,效果极好. 不要纠结于那一堆术语了,那除了让你脑筋拧成麻花,真的不能帮你什么.简单粗暴点看原型链吧, ...
- 制作自己的MVC框架(一)——简单粗暴的实现
现在市面上有很多成熟的MVC框架,可以拿来直接用,但自己造一下轮子其实也挺有意思的. 下面先来看个最简单粗暴的MVC实现. 5个文件就能实现最简单的MVC,在Apache中设置一个虚拟目录,配置个简单 ...
- 足球游戏论坛数据分析--简单粗暴的K均值聚类
在<<足球游戏论坛数据分析--简单粗暴的贝叶斯>>中尝试了贴标签后,一直觉得结果无法接受, 慢慢回想, 其实选择的算法是错误的,原因有 论坛帖子分类并非就是PC/PS/XBOX ...
- 简单粗暴地理解 JavaScript 原型链 (一个充满歪门邪理的理解方法,有助于新手哦!)
原型链理解起来有点绕了,网上资料也是很多,每次晚上睡不着的时候总喜欢在网上找点原型链和闭包的文章看,效果极好. 不要纠结于那一堆术语了,那除了让你脑筋拧成麻花,真的不能帮你什么.简单粗暴点看原型链吧, ...
- 好文要顶之 --- 简单粗暴地理解 JavaScript 原型链
原型链理解起来有点绕了,网上资料也是很多,每次晚上睡不着的时候总喜欢在网上找点原型链和闭包的文章看,效果极好. 不要纠结于那一堆术语了,那除了让你脑筋拧成麻花,真的不能帮你什么.简单粗暴点看原型链吧, ...
- 简单粗暴的对android so文件加壳,防止静态分析
转载自http://bbs.pediy.com/showthread.php?t=191649 以前一直对.so文件加载时解密不懂,不了解其工作原理和实现思路.最近翻看各种资料,有了一些思路.看到论坛 ...
- ssm+jsp+自定义标签实现分页,可以通用(前端实现)
近期做了一些分页方面的开发,大致梳理一下 1 jsp页面上关于分页的代码 <tr> <td colspan="9"> <ule1:pagination ...
- 利用JSP编程技术实现一个简单的购物车程序
实验二 JSP编程 一.实验目的1. 掌握JSP指令的使用方法:2. 掌握JSP动作的使用方法:3. 掌握JSP内置对象的使用方法:4. 掌握JavaBean的编程技术及使用方法:5. 掌握JSP ...
- 简单粗暴的在vmware虚拟机中固定ip
虚拟机对于很多做测试的或者在学习测试中的人来说是位常客,经常会用到,但是虚拟机重启之后,很多人遇到虚拟机ip变化,很是头痛,我在学习过程中也遇到了这个问题,百度了很多办法,有些办法对于网络知识小白来说 ...
随机推荐
- HDU 1532 Drainage Ditches 最大流 (Edmonds_Karp)
题目链接: http://acm.hdu.edu.cn/showproblem.php?pid=1532 感觉题意不清楚,不知道是不是个人英语水平问题.本来还以为需要维护入度和出度来找源点和汇点呢,看 ...
- ubuntu maven 安装 设置
http://blog.csdn.net/tiefanhe/article/details/9774189 1.安装 maven ,下载地址:http://maven.apache.org/downl ...
- Aspose.Cells 导入导出EXCEL(转)
Aspose.Cells 导入导出EXCEL 修改样式 Workbook workbook = new Workbook(); //工作簿 Worksheet ...
- IntelliJ IDEA Subversion的使用方式
接着一直点下一步基本上就可以了
- http://www.cnblogs.com/xdp-gacl/p/4040019.html
http://www.cnblogs.com/xdp-gacl/p/4040019.html
- 不重复查询mysql
select EquipmentSID,MIN(MatureTime),MIN(ISlock) from table group by name String sql =” Select * from ...
- NAND Flash内部结构简介
介绍 1965年,在双极管被W.Shockley.W.Brattain和J.Bardeen三人发明出来之后,Intel的合作创始人Gordon Moore发现了这样一条法则:当价格不变时,集成 ...
- unicode转中文
<pre name="code" class="html">[root@dr-mysql01 ~]# cat a1.pl my $str=" ...
- 【HDOJ】3033 I love sneakers!
分组背包. #include <stdio.h> #include <string.h> #define mymax(a, b) (a>b) ? a:b typedef ...
- access 导数据到sql server 2008
使用sp_configure启用'Ad Hoc Distributed Queries'解决 1.启用Ad Hoc Distributed Queries:exec sp_configure 'sho ...
