ASP.NET-FineUI开发实践-17
我又不用FineUI开发,所以FineUI项目经验等于0,最近在忙别的,所以也没工夫研究。积累了论坛和群里的问题,写下来留个备份


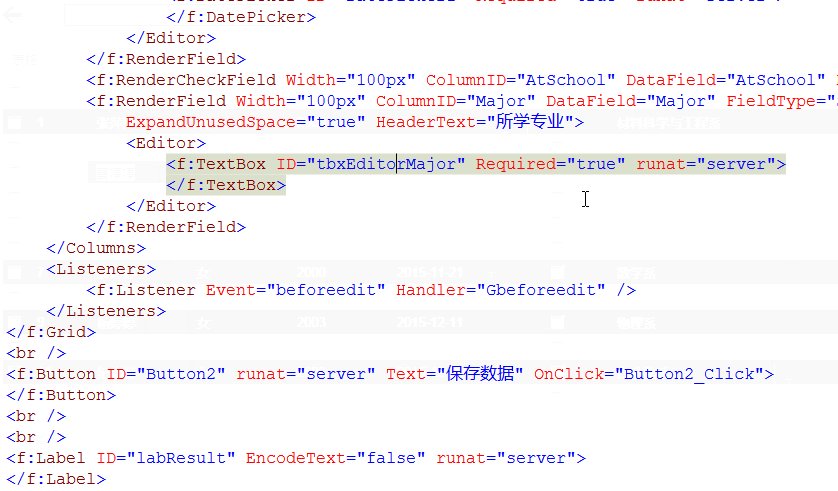
</Columns>
<Listeners>
<f:Listener Event="beforeedit" Handler="Gbeforeedit" />
</Listeners>
</f:Grid>
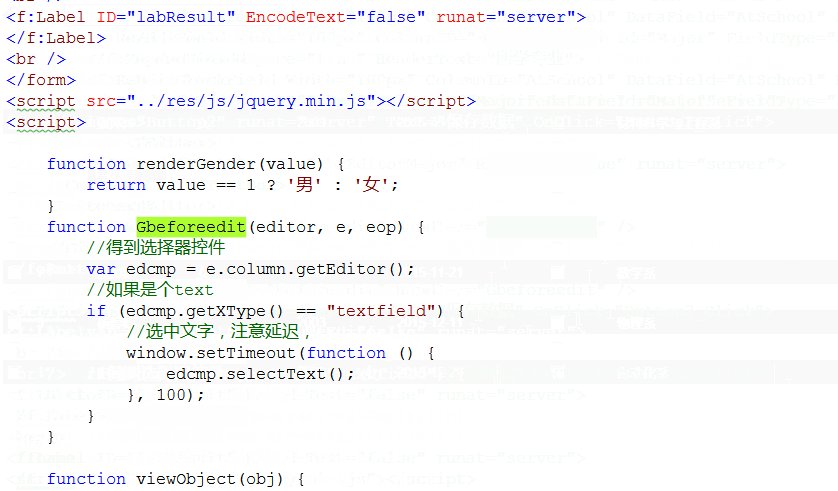
function Gbeforeedit(editor, e, eop) {
//得到选择器控件
var edcmp = e.column.getEditor();
//如果是个text
if (edcmp.getXType() == "textfield") {
//选中文字,注意延迟,
window.setTimeout(function () {
edcmp.selectText();
}, 100);
}
}

2.封了一下上级回发的方法,以前写过,都是前台的,给封了一下下,改了源码
/// <summary>
/// 触发上层方法 方法名称,参数,参数,参数
/// </summary>
/// <param name="funname">方法名称</param>
/// <param name="eves">参数</param>
public void ParentsCustomEvent(string funname, params string[] eves)
{
string eve = funname + '|' + string.Join("$", eves);
//string js = "(function(){var aw=F.wnd.getActiveWindow();if(aw){aw.window.F.customEvent('" + eve + "');}})();";
string js = "(function(){parent.F.customEvent('" + eve + "');})();";
FineUI.PageContext.RegisterStartupScript(js);
}
/// <summary>
/// 触发上层方法 是否关闭窗体,方法名称,参数,参数,参数
/// </summary>
/// <param name="bhide">是否关闭窗体</param>
/// <param name="funname">方法名称</param>
/// <param name="eves">参数</param>
public void ParentsCustomEvent(bool bhide, string funname, params string[] eves)
{
string eve = funname + '|' + string.Join("$", eves);
string hide = "";
if (bhide)
{
hide += "aw.f_hide();";
}
string js = "(function(){var aw=F.wnd.getActiveWindow();if(aw){aw.window.F.customEvent('" + eve + "');" + hide + "}})();";
//string js = "(function(){parent.F.customEvent('" + eve + "');})();";
FineUI.PageContext.RegisterStartupScript(js);
}
这个方法就是把得到上级给得到然后回传方法,触发上级的PageManager1_CustomEvent事件第二个是个重载,给改了,实现的目的就是可以传自己想传的参数,比如下面这个方法
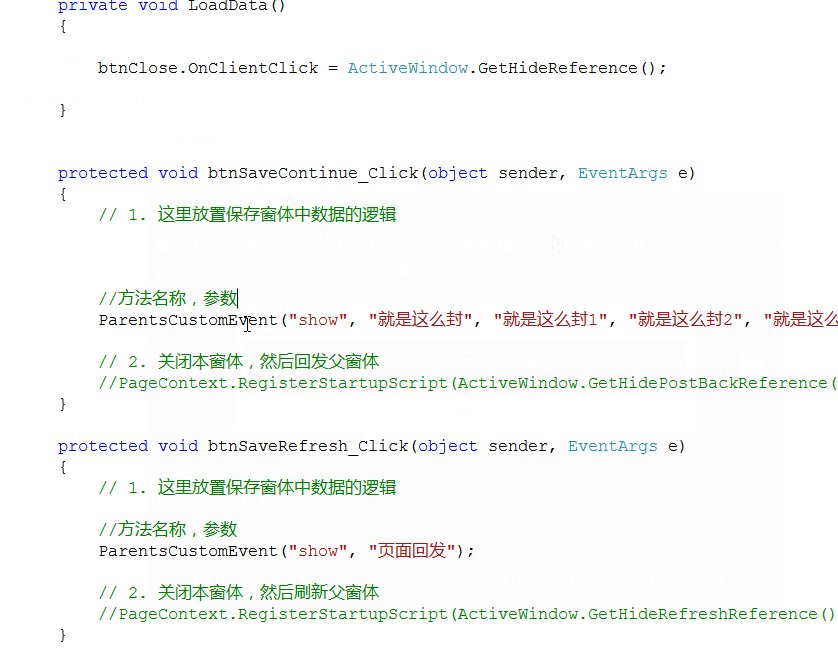
protected void btnSaveContinue_Click(object sender, EventArgs e)
{
// 1. 这里放置保存窗体中数据的逻辑
//方法名称,参数
ParentsCustomEvent("show", "就是这么封", "就是这么封1", "就是这么封2", "就是这么封3", "就是这么封4");
// 2. 关闭本窗体,然后回发父窗体
//PageContext.RegisterStartupScript(ActiveWindow.GetHidePostBackReference());
}
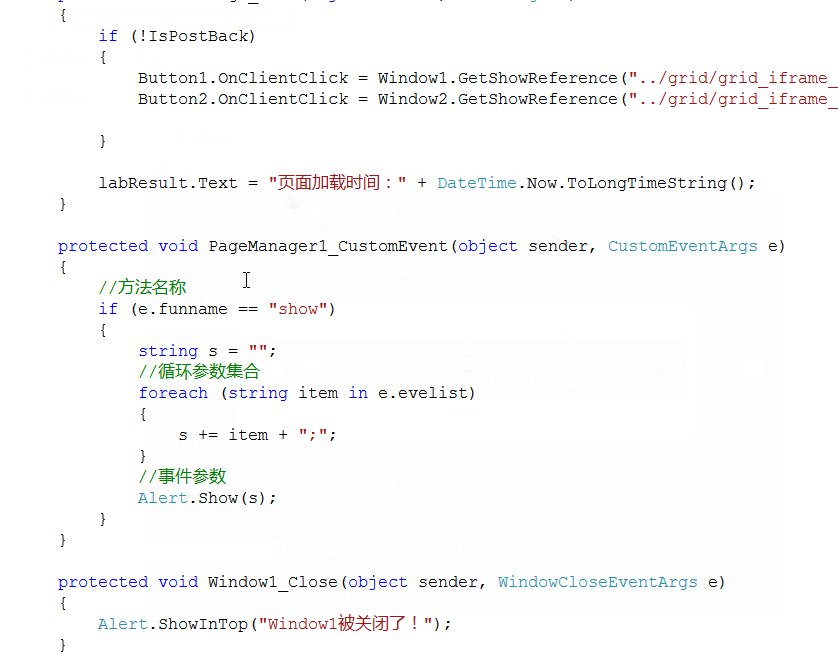
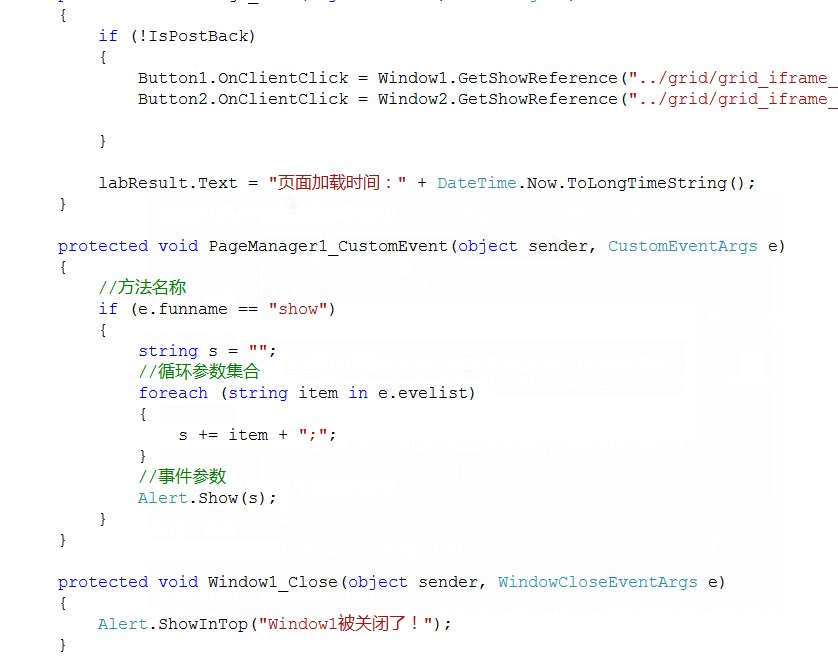
父页面就可以写成
protected void PageManager1_CustomEvent(object sender, CustomEventArgs e)
{
//方法名称
if (e.funname == "show")
{
string s = "";
//循环参数集合
foreach (string item in e.evelist)
{
s += item + ";";
}
//事件参数
Alert.Show(s);
}
}
CustomEventArgs扩展了两个参数,就是定义了一个规则罢了 既然叫自定义事件参数那就自定义好了
/// <summary>
/// 自定义事件参数
/// </summary>
public class CustomEventArgs : EventArgs
{
private string _eventArgument;
/*扩展参数*/
private List<string> _evelist;//事件参数集合
private string _funname;//触发方法名称
/// <summary>
/// 触发方法名称
/// </summary>
public string funname
{
get { return _funname; }
set { _funname = value; }
}
/// <summary>
/// 事件参数集合
/// </summary>
public List<string> evelist
{
get { return _evelist; }
set { _evelist = value; }
}
/// <summary>
/// 事件参数
/// </summary>
public string EventArgument
{
get { return _eventArgument; }
set { _eventArgument = value; }
}
/// <summary>
/// 构造函数
/// </summary>
/// <param name="eventArgument">事件参数</param>
public CustomEventArgs(string eventArgument)
{
_eventArgument = eventArgument;
/*扩展解析方法*/
_evelist = new List<string>();
if (eventArgument.IndexOf('|') > )
{
_funname = eventArgument.Split('|')[];
string[] s = eventArgument.Split('|')[].Split('$');
for (int i = ; i < s.Length; i++)
{
_evelist.Add(s[i]);
}
}
}
}
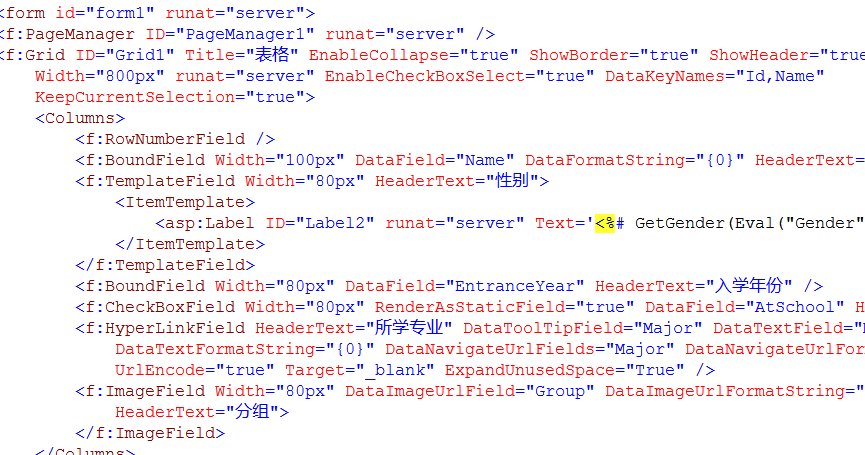
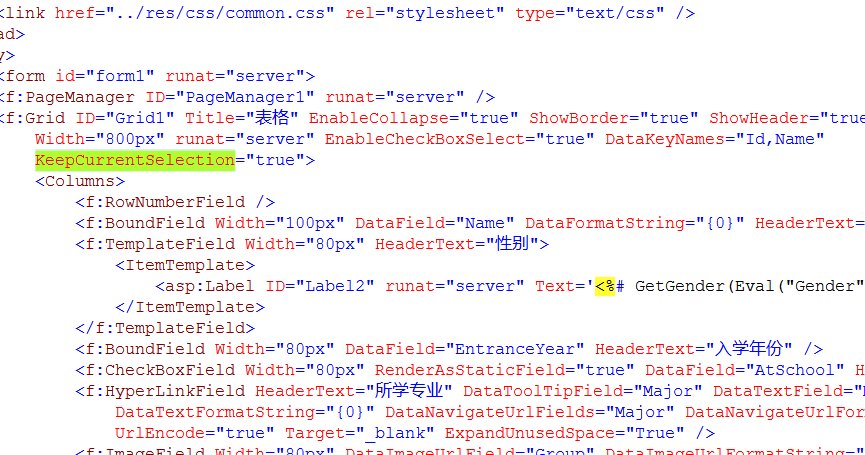
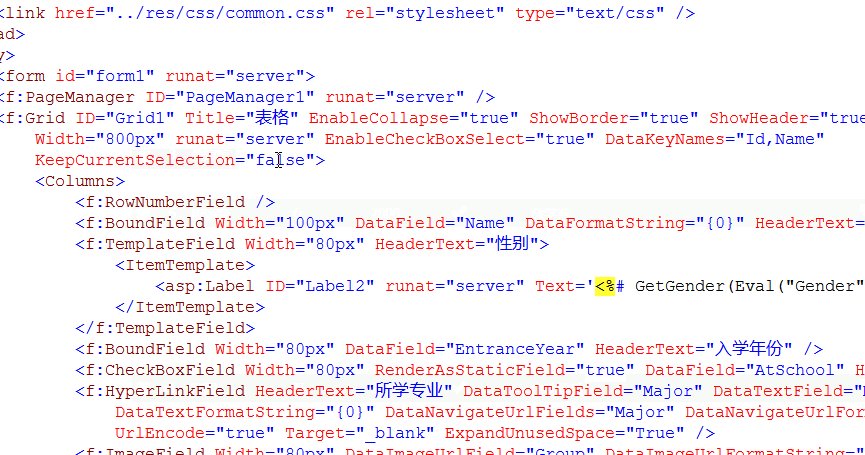
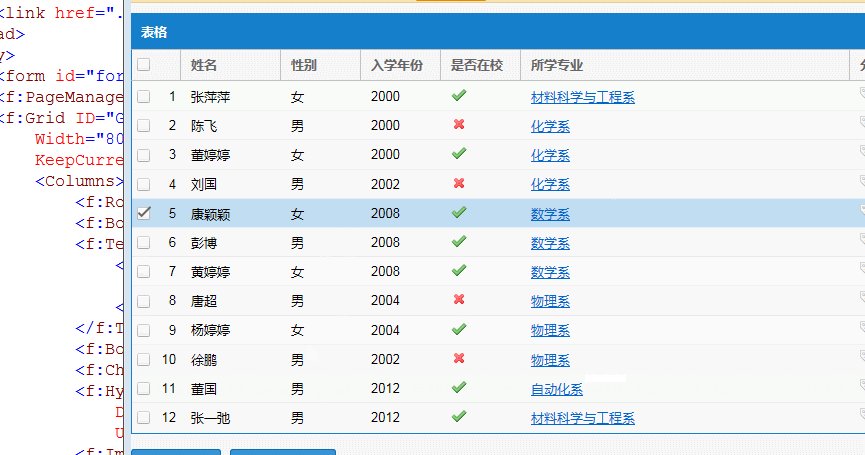
/// <summary>
/// 启用保存多行选择
/// </summary>
[Category(CategoryName.OPTIONS)]
[DefaultValue(true)]
[Description("启用多行选择")]
public bool KeepCurrentSelection
{
get
{
object obj = FState["KeepCurrentSelection"];
return obj == null ? false : (bool)obj;
}
set
{
FState["KeepCurrentSelection"] = value;
}
}
3534行改下
if (EnableMultiSelect)
{
if (KeepCurrentSelection)
{
selectOB.AddProperty("mode", "SIMPLE");
}
else
{
selectOB.AddProperty("mode", "MULTI");
}
}
就可以了,环境是4.2.2


ASP.NET-FineUI开发实践-17的更多相关文章
- FineUI开源版(ASP.Net)开发实践-目录
点我订阅 目前所有博客的截图,方便离线观看,点图片 FineUI初学手册 下载,实例项目搭建 FineUI初学手册-部分JS整理 部分JS整理 ASP.NET-FineUI开发实践-1 实际开发环境是 ...
- FineUI开发实践-目录
点我订阅 目前所有博客的截图,方便离线观看,点图片 FineUI初学手册 下载,实例项目搭建 FineUI初学手册-部分JS整理 部分JS整理 ASP.NET-FineUI开发实践-1 实际开发环境是 ...
- FineUI开发实践
ASP.NET-FineUI开发实践-7 摘要: 下拉显示grid列表.其实很简单,但是试了很多方法,水平有限,主要是都不好使,还是简单的好使了,分享下.先是看了看网上的,是直接写个了extjs控件类 ...
- ASP.NET-FineUI开发实践-11
我用实例项目写了个子父页面传值,算是比较灵活的写法,可以把js提取出来写成包,然后调用,我先一步一步写,为有困难的朋友打个样. 先画个页面: 上面是个查询用的表单,底下是表格,内存分页,用到了VBox ...
- ASP.NET-FineUI开发实践-9(四)
现在是这么个问题,在开发中表格是动态出来的,就是标准板是全部字段列出,客户要根据情况列出自己想要的,在增加操作页面的同时要是能用前台自带的功能直接保存到后台就好了,现在的列显示和隐藏是不回发的. 1. ...
- ASP.NET MVC5 网站开发实践(二) Member区域–管理列表、回复及删除
本来想接着上次把这篇写完的,没想到后来工作的一些事落下了,放假了赶紧补上. 目录: ASP.NET MVC5 网站开发实践 - 概述 ASP.NET MVC5 网站开发实践(一) - 项目框架 ASP ...
- ASP.NET MVC5 网站开发实践(二) Member区域–我的咨询列表及添加咨询
上次把咨询的架构搭好了,现在分两次来完成咨询:1.用户部分,2管理部分.这次实现用户部分,包含两个功能,查看我的咨询和进行咨询. 目录: ASP.NET MVC5 网站开发实践 - 概述 ASP.NE ...
- ASP.NET MVC5 网站开发实践(二) Member区域 - 咨询管理的架构
咨询.留言.投诉等功能是网站应具备的基本功能,可以加强管理员与用户的交流,在上次完成文章部分后,这次开始做Member区域的咨询功能(留言.投诉都是咨询).咨询跟文章非常相似,而且内容更少.更简单. ...
- ASP.NET MVC5 网站开发实践(二) Member区域 - 修改及删除文章
上次做了显示文章列表,再实现修改和删除文章这部分内容就结束了,这次内容比较简单,由于做过了添加文章,修改文章非常类似,就是多了一个TryUpdateModel部分更新模型数据. 目录: ASP.N ...
随机推荐
- 再次探究Android ListView缓存机制
概述 虽然现在5.0后Google推出了RecycleView,但在5.0 Lollipop普及前Listview仍会被广泛使用,所以打算再次探究一下Listview的源码,了解一下Listview ...
- Python核心编程2第六章课后练习
6-1 字符串 .string 模块中是否有一种字符串方法或者函数可以帮我鉴定一下一个字符串是否是另一个大字符串的一部分? #!/usr/bin/env python def contain(str1 ...
- 十月例题F题 - City Game
F - City Game Time Limit:3000MS Memory Limit:0KB 64bit IO Format:%lld & %llu Bob is a st ...
- iscc2016-basic-心灵鸡汤
用winhex打开发现 ISCCCongratulations! You need remember: DEath IS JUST A PaRT oF lIFE,sOMeTHInG wE'RE aLL ...
- IOS--UIButton的使用方法
设置UIButton的文字显示位置.字体的大小.字体的颜色 分类: iphone界面详解2012-12-21 14:32 27269人阅读 评论(2) 收藏 举报 btn.frame = CGRect ...
- DEDECMS-helper小助手扩展
今天在做DEDE动态调用模板的时候卡住了,后终被强大的互联网解决,记录解决问题的过程,以备后用 可以在/data/helper.inc.php中进行默认小助手初始化的设置,系统默认载入小助手 例如创建 ...
- Node.js流
什么是流? 流是可以从一个源读取或写入数据到连续的目标对象.在Node.js,有四种类型的数据流. Readable - 其是用于读操作. Writable - 用在写操作. Duplex - 其可以 ...
- An Attempt to Understand Boosting Algorithm(s)
An Attempt to Understand Boosting Algorithm(s) WELCOME! Here you will find daily news and tutorials ...
- 一段JAVA签名算法的PHP改写
源代码是这样的: public class AuthorizationSignature { public static String createSignature(String verb, Str ...
- 1027. Colors in Mars (20) PAT
题目:http://pat.zju.edu.cn/contests/pat-a-practise/1027 简单题,考察十进制数和n进制数的转换和输出格式的控制. People in Mars rep ...
