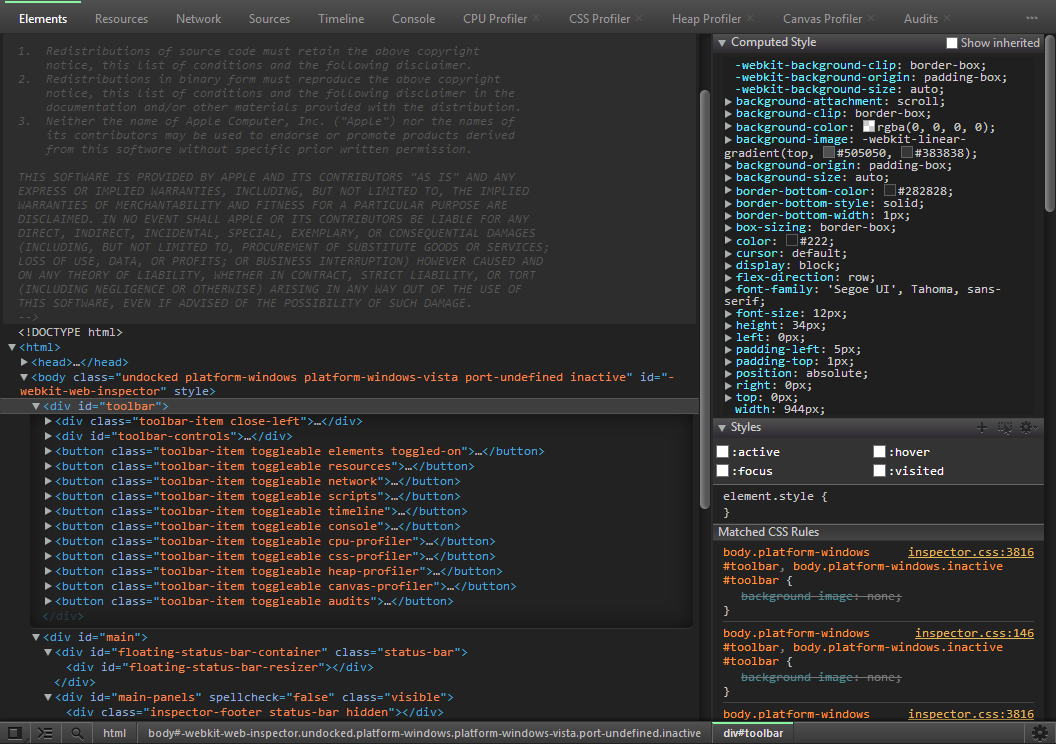
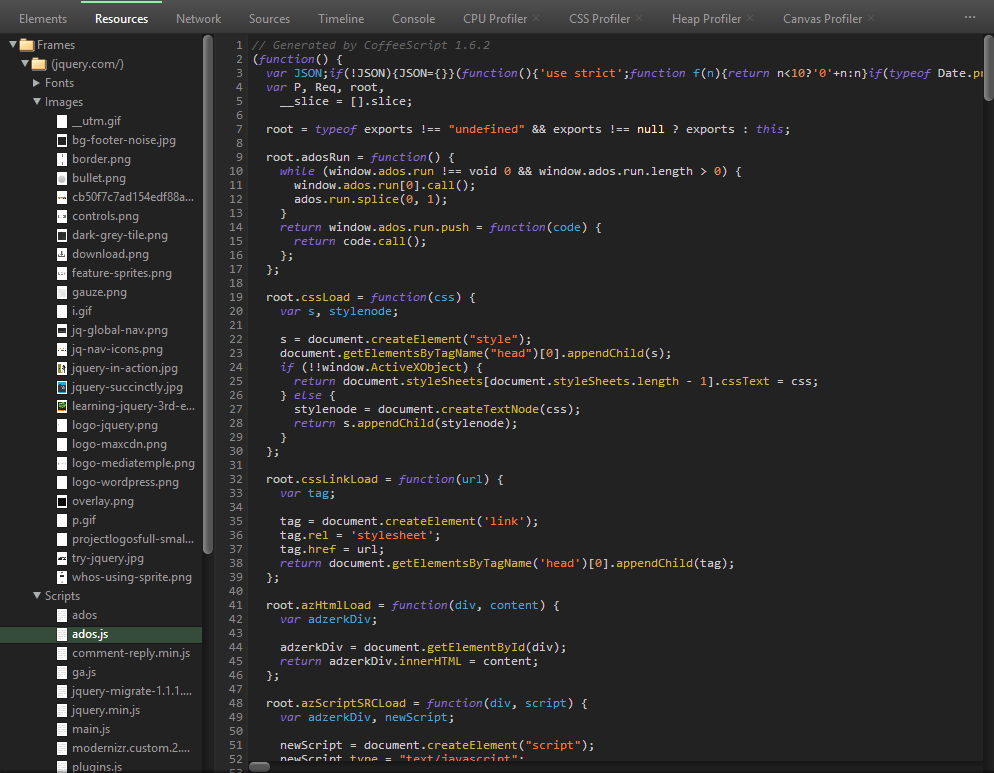
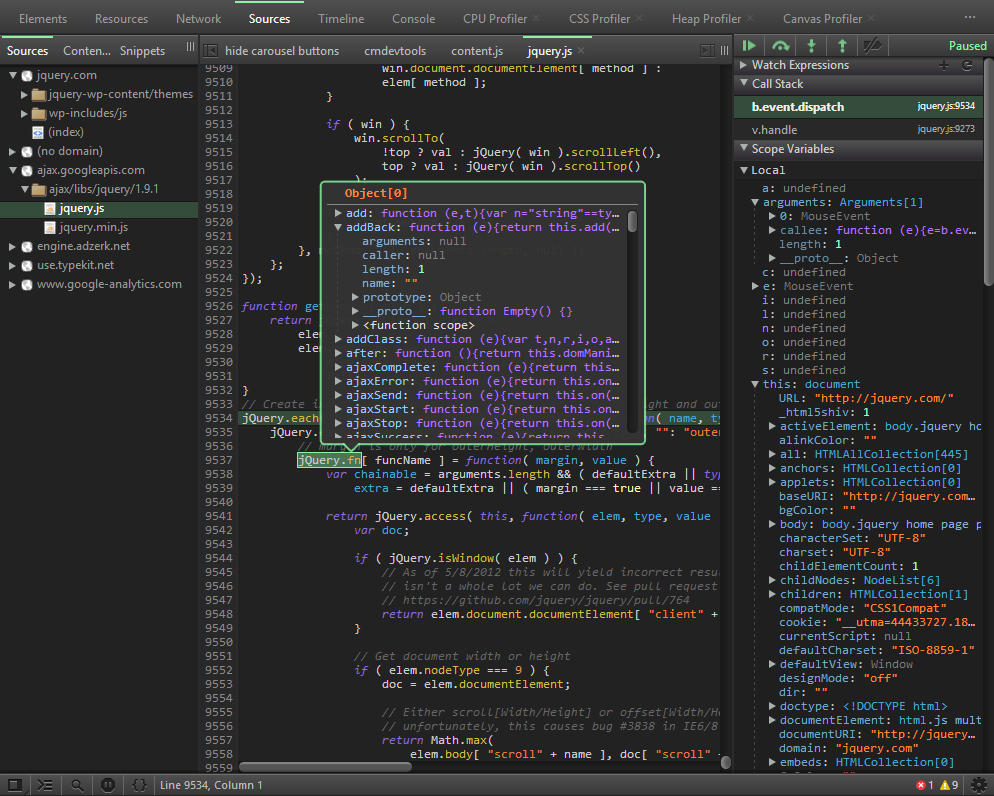
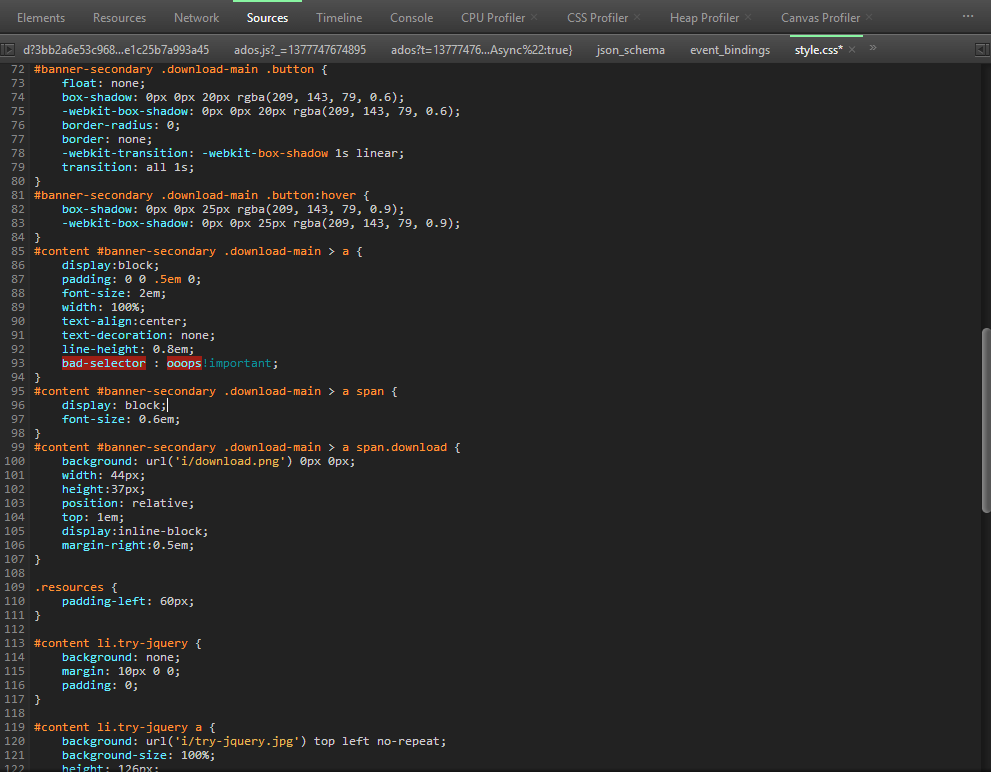
给 chorme Developer Tool F12 开发者工具.加入更酷的代码着色
地址:https://github.com/mauricecruz/chrome-devtools-zerodarkmatrix-theme
默认样式 替换目录为:
mac
~/Library/Application Support/Google/Chrome/Default/User StyleSheets/Custom.css
- PC:
%APPDATA%..LocalGoogleChromeUser DataDefaultUser StyleSheetsCustom.css


Resources

Network


Sources

CSS Highlighting

JS Highlighting

Console

]]>
给 chorme Developer Tool F12 开发者工具.加入更酷的代码着色的更多相关文章
- 企业IT管理员IE11升级指南【17】—— F12 开发者工具
企业IT管理员IE11升级指南 系列: [1]—— Internet Explorer 11增强保护模式 (EPM) 介绍 [2]—— Internet Explorer 11 对Adobe Flas ...
- IE11 全新的F12开发者工具
我讨厌debug,相信也没多少开发者会喜欢.但是当代码出错之后肯定是要找出问题出在哪里的.不过网页开发的时候遇到 BUG 是一件再正常不过的事情了,我们不能保证自己的代码万无一失,于是使用浏览器的 ...
- Chrome浏览器F12开发者工具简单使用
1.如何调出开发者工具 按F12调出 右键检查(或快捷键Ctrl+Shift+i)调出 2.开发者工具初步介绍 chrome开发者工具最常用的四个功能模块:元素(ELements).控制台(Conso ...
- 禁止打开 F12 开发者工具
禁止F12 window.onkeydown = window.onkeyup = window.onkeypress = function (event) { // 判断是否按下F12,F12键码为 ...
- Chrome浏览器F12开发者工具的几个小技巧总结
1.直接修改页面元素 选择页面上元素,右键“检查”,会打开开发者工具窗口,显示当前选择元素的源代码,可以双击进行修改.如果要修改的东西比较多,可以折叠元素并单击选择,再右键Edit as HTML修改 ...
- Web开发经验谈之F12开发者工具/Web调试[利刃篇]
引语:如今的整个Web开发行业甚至说整个软件开发行业,已经相当成熟,基本上已经很少找不到没有前人做过的东西了,或者换句话说,你想要实现的功能,你总能在某个地方搜索到答案,关键是你有没有这个时间精力去搜 ...
- Chrome开发者工具Debug入门
译者按: 手把手教你摆脱console.log,掌握高级的debug方法. 原文: Learn How To Debug JavaScript with Chrome DevTools 译者: Fun ...
- [转]谷歌Chrome浏览器开发者工具教程—基础功能篇
来源:http://www.xiazaiba.com/jiaocheng/5557.html Chrome(F12开发者工具)是非常实用的开发辅助工具,对于前端开发者简直就是神器,但苦于开发者工具是英 ...
- 爬虫笔记之JS检测浏览器开发者工具是否打开
在某些情况下我们需要检测当前用户是否打开了浏览器开发者工具,比如前端爬虫检测,如果检测到用户打开了控制台就认为是潜在的爬虫用户,再通过其它策略对其进行处理.本篇文章主要讲述几种前端JS检测开发者工具是 ...
随机推荐
- eclipse下开发简单的Web Service
service部分 在eclipse下新建一个动态web项目 在项目中新建一个service类 编写SayHello类的代码 package org.sunny.service; //包不要引用错了 ...
- grep 查找当前文件夹下所有文件内内容 并显示文件名
grep -H comm * 显示结果 rclog:recommend/ysclick,1,2 rclog:recommend/utagclick,1,8 .................... t ...
- table头部、尾部固定;中间内容定高自适应滚动
table头部.尾部固定;中间内容定高自适应滚动 很多时候,需要使用到表格做数据分析,不管是前端展现,还是后台管理系统节点展现 工作过程中遇到了,作为一个小笔记,备忘! 如下图所示 --------- ...
- webstrom开发微信小程序说明
在操作之前,需要对webstrom做一些设置,如下 如果未安装node.js的朋友,请到如下地址 https://nodejs.org/en/ 安装(相信大家都是会的),如果安装完了之后,就使用如下的 ...
- 全面剖析XML和JSON
1.定义介绍 (1).XML定义扩展标记语言 (Extensible Markup Language, XML) ,用于标记电子文件使其具有结构性的标记语言,可以用来标记数据.定义数据类型,是一种允许 ...
- .NET常用的扩展方法整理
using System; using System.Collections; using System.Collections.Generic; using System.Data; using S ...
- hdu 4123 树形DP+RMQ
http://acm.hdu.edu.cn/showproblem.php? pid=4123 Problem Description Bob wants to hold a race to enco ...
- 字体图标 icon font
Icon font icon font 指的是用字体文件代替图片文件,来展示图标.特殊字体等元素的方法. 应用场景: iconfont的优缺点 大小能够自由地变化 颜色能够自由地改动 加入阴影效果 * ...
- 深入浅出hive-hive简介
1. 什么是hive •Hive是基于Hadoop的一个数据仓库工具,可以将结构化的数据文件映射为一张数据库表,并提供类SQL查询功能. •本质是将HQL转换为MapReduce程序 2. 为什么 ...
- 第一篇:R语言数据可视化概述(基于ggplot2)
前言 ggplot2是R语言最为强大的作图软件包,强于其自成一派的数据可视化理念.当熟悉了ggplot2的基本套路后,数据可视化工作将变得非常轻松而有条理. 本文主要对ggplot2的可视化理念及开发 ...
