基于脚本的动画的计时控制(“requestAnimationFrame”)(转)
requestAnimationFrame 方法的支持,该方法通过在系统准备好绘制动画帧时调用该帧,从而为创建动画网页提供了一种更平滑更高效的方法。在此 API 之前,使用 setTimeout 和 setInterval 绘制的动画并没有为 Web 开发人员提供有效的方法来规划动画的图形计时器。这导致了动画过度绘制,浪费 CPU 周期以及消耗额外的电能等问题。而且,即使看不到网站,特别是当网站使用背景选项卡中的页面或浏览器已最小化时,动画都会频繁出现。
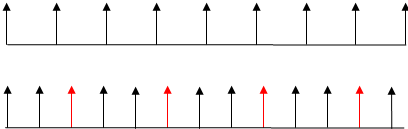
当动画使用分辨率为 10ms 的 JavaScript 计时器绘制动画时,计时可能不匹配,如下所示。

上面一行表示大多数监视器上显示的 16.7ms 显示频率,而下面一行表示通常的 10ms setTimeout。每个第三个图形都无法绘制(由红色箭头指示),因为在显示器刷新间隔之前发生了其他绘制请求。这种过度绘制的情况会导致动画断续显示,因为所有第三帧都会丢失。这种计时器分辨率的降低也会对电池使用寿命造成负面影响,并会降低其他应用的性能。
requestAnimationFrame 方法(在万维网联合会 (W3C) 的针对基于脚本的动画的计时控制规范中定义)可以解决丢失帧的问题,因为它使应用能够在浏览器需要更新页面显示时(而且仅在这种情况下)获得通知。 因此,应用可与浏览器的绘制时间间隔保持完全一致,并且仅使用适量的资源。从 setTimeout 切换到 requestAnimationFrame 非常容易,因为它们都规划单个回调。要实现持续的动画,请在调用动画函数后再次调用 requestAnimationFrame。
使用方法
要使用这个新的 API,只需使用回调函数调用 requestAnimationFrame 即可。计时由系统处理。
var handle = requestAnimationFrame(renderLoop);
这会影响你的第一个重画。若要保持动画继续运行,则需要从回调函数(如此处的 renderLoop)中再次调用 requestAnimationFrame。
示例:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<meta charset="utf-8" />
<style>
#animated {
position:absolute;
top:100px;
padding:50px;
background:crimson;
color:white;
}
</style>
</head>
<body>
<div id="animated">Hello there.</div>
<script>
var elem = document.getElementById('animated');
var handle = 0;
var lPos = 0;
renderLoop();
function renderLoop() {
elem.style.left = ((lPos += 3) % 800) + 'px';
handle = window.requestAnimationFrame(renderLoop);
}
elem.addEventListener('click', function () {
if (handle) {
window.cancelAnimationFrame(handle);
handle = null;
} else {
renderLoop();
}
},false)
</script>
</body>
</html>
回调函数中的时间
你可以使用回调函数对几乎所有内容(如 SVG、Canvas 或此处所示的 CSS 属性)设置动画。回调函数具有一个传入 time 参数,该参数表示调用回调函数的时间。它是一个 DOMHighResTimeStamp,是从页面导航开始时测量的高精确度时间。DOMHighResTimeStamp 以毫秒为单位,精确到千分之一毫秒。此时间值不直接与 Date.now() 进行比较,后者测量自 1970 年 1 月 1 日至今以毫秒为单位的时间。如果你希望将 time 参数与当前时间进行比较,请使用当前时间的 window.performance.now。将时间值从 DOMTimeStamp 更改为 DOMHighResTimeStamp 是 W3C 针对基于脚本动画计时控制规范的最新编辑草案中的最新更改,并且某些供应商仍将其作为 DOMTimeStamp 实现。较早版本的 W3C 规范使用 DOMTimeStamp,允许你将 Date.now 用于当前时间。
浏览器支持
如上所述,某些浏览器供应商可能仍实现 DOMTimeStamp 参数,或者尚未实现 window.performance.now 计时函数。由于 W3C 规范尚未最后定稿,因此其他浏览器制造商已创建其自己的 requestAnimationFrame 和 cancelAnimationFrame 前缀实现。本例提供了一个我们的动画程序版本,该程序使用 Time 移动 <div> 元素并在多个浏览器上使用。
示例2:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
<style>
#animated {
position: absolute;
top: 100px;
padding: 50px;
background: crimson;
color: white;
}
</style>
</head>
<body>
<div id="animated">Hello there.</div>
<script>
var requestID = 0;
var starttime = 0;
var lpos = 0;
var elem;
function init() {
elem = document.getElementById('animated'); elem.addEventListener('click', function () {
start();
}, false);
}
init(); //循环执行方法
function render() {
elem.style.left=((lpos += 3) % 600) + 'px';
requestID = window.requestAFrame(render);
}
//开始
function start() {
if (window.performance.now) {
starttime = window.performance.now();
} else {
starttime = Date.now();
}
requestID = window.requestAFrame(render);
}
//停止
function stop() {
if (requestID)
window.cancelAFrame(requestID);
}
//兼容针处理
window.requestAFrame = (function () {
return window.requestAnimationFrame||
window.webkitRequestAnimationFrame||
window.mozRequestAnimationFrame||
window.oRequestAnimationFrame||
//如果不支持使用 setTimeOut
function (callback) {
return window.setTimeout(callback,1000/60); //shoot for 60 fps
}
})();
//兼容针注销
window.cancelAFrame = (function () {
return window.cancelAnimationFrame||
window.webkitCancelAnimationFrame||
window.mozCancelAnimationFrame||
window.oCancelAnimationFrame||
function (id) {
window.clearTimeout(id);
}
})();
</script>
</body>
</html>
基于脚本的动画的计时控制(“requestAnimationFrame”)(转)的更多相关文章
- 【Unity】10.4 类人动画角色的控制
分类:Unity.C#.VS2015 创建日期:2016-05-02 一.简介 导入角色网格和动画及设置 Avatar 之后,就可以准备开始在游戏中使用它们了.以下部分涵盖 Mecanim 提供的.用 ...
- JavaScript基于时间的动画算法
转自:https://segmentfault.com/a/1190000002416071 前言 前段时间无聊或有聊地做了几个移动端的HTML5游戏.放在不同的移动端平台上进行测试后有了诡异的发现, ...
- 第四十二课:基于CSS的动画引擎
由于低版本浏览器不支持css3 animation,因此我们需要根据浏览器来选择不同的动画引擎.如果浏览器支持css3 animation,那么就使用此动画引擎,如果不支持,就使用javascript ...
- 【Win 10 应用开发】UI Composition 札记(七):基于表达式的动画
上一篇烂文中,老周给大伙伴们介绍过了几个比较好玩的动画.本篇咱们深化主题,说一说基于表达式的动画.这名字好理解,就是你可以用公式 / 等式来产生动画的目标值.比如,你想让某个可视化对象的高度减半,你的 ...
- 关于Unity中Mecanim动画的动画状态代码控制与代码生成动画控制器
对于多量的.复杂的.有规律的控制器使用代码生成 动画状态代码控制 1:每个动画状态,比如进入状态,离开状态, 等都有可能需要代码来参与和处理,比如,进入这个动画单元后做哪些事情,来开这个动画单元后做哪 ...
- CSS3动画那么强,requestAnimationFrame还有毛线用--摘抄
CSS3动画那么强,requestAnimationFrame还有毛线用? 这篇文章发布于 2013年09月30日,星期一,19:12,归类于 web综合. 阅读 197124 次, 今日 84 次 ...
- 基于脚本的modelsim自动化仿真笔记
这里记录一下基于脚本的modelsim自动化仿真的一些知识和模板,以后忘记了可以到这里查找.转载请标明出处:http://www.cnblogs.com/IClearner/ . 一.基本介绍 这里介 ...
- 基于Vue实现后台系统权限控制
原文地址:http://refined-x.com/2017/08/29/基于Vue实现后台系统权限控制/,转载请注明出处. 用Vue/React这类双向绑定框架做后台系统再适合不过,后台系统相比普通 ...
- spring基于XML的声明式事务控制
<?xml version="1.0" encoding="utf-8" ?><beans xmlns="http://www.sp ...
随机推荐
- javascript特殊运算符(in,instanceof,typeof,delete,void,逗号)
in运算符 in运算符要求其左边的运算数是一个字符串,或可以被转换为字符串,右边的运算数十一个对象或数组.如果该 运算符左边的值是右边对象的一个属性名,则返回true, ...
- k-近邻算法理解
左图中,绿色圆要被决定赋予哪个类,是红色三角形还是蓝色四方形?如果K=3,由于红色三角形所占比例为2/3,绿色圆将被赋予红色三角形那个类,如果K=5,由于蓝色四方形比例为3/5,因此绿色圆被赋予蓝色四 ...
- spring 日志
spring日志结构
- Web日志分析
http://www.rising.com.cn/newsletter/news/2013-03-20/13380.html https://www.trustwave.com/Resources/S ...
- COJ 0581 4022农夫喂牛
4022农夫喂牛 难度级别:D: 运行时间限制:1000ms: 运行空间限制:51200KB: 代码长度限制:2000000B 试题描述 农夫老张养了N头牛,编号分别从1到N.现在,它们要“用餐”,按 ...
- 【转】Linux I2C设备驱动编写(一)
原文网址:http://www.cnblogs.com/biglucky/p/4059576.html 在Linux驱动中I2C系统中主要包含以下几个成员: I2C adapter 即I2C适配器 I ...
- HDOJ 1098 Ignatius's puzzle
Problem Description Ignatius is poor at math,he falls across a puzzle problem,so he has no choice bu ...
- [Data Structure] 红黑树( Red-Black Tree ) - 笔记
1. 红黑树属性:根到叶子的路径中,最长路径不大于最短路径的两倍. 2. 红黑树是一个二叉搜索树,并且有 a. 每个节点除了有左.右.父节点的属性外,还有颜色属性,红色或者黑色. b. ( 根属性 ...
- C#三层开发做学生管理系统
1.定义各个层 2.添加各个层之间的引用 DAL 层调用Model BLL层调用DAL和Model UI层调用BLL和Model层 Model层供各个层调用 3.根据数据库建立实体类,每张表对应一个实 ...
- javascript 分离全局变量
当要编写一段javascript模块代码是, 这段代码将要在用在各种javascript程序中(就是各种各样的网页中), 为了让这段代码不与原来的代码起冲突,解决方法就是将代码放在一个函数(funct ...
