CSS3/SVG clip-path路径剪裁遮罩属性简介
一、SVG属性和CSS3属性千丝万缕的关系
CSS3新增属性除了我们现在用的比较多的border-radius, box-shadow, gradient, ...之类,还有很重要的一个分支:SVG属性家族!
所谓「SVG属性家族」是指原本SVG的标签属性可以直接使用CSS设置。
比方说,之前介绍“SVG Sprites技术”时候提到的fill属性,以及之后专门写了篇文章“SVG图标颜色文字般继承与填充”讲CSS中使用SVG的fill属性实现一些效果。还有很经典的在CSS中使用 stroke-dasharray以及stroke-dashoffset实现“帅气的SVG路径描边动画效果”以及以后会介绍的mask属性等!

而本文的clip-path也是其中一员,虽然才露尖尖角,相信以后会像路边的野花到处绽放,这里先抢个先机,简单介绍一下。
二、SVG中的clip-path
SVG中,有个名叫<clipPath>的元素,人如其名,其专门用来定义剪裁路径的。举个简单例子:
<defs><!-- 定义 -->
<clipPath id="clipPath"><!-- 定义剪裁路径 -->
<rect x="0" y="0" width="80" height="80" /><!-- 路径详细 -->
</clipPath>
</defs>
上面的<clipPath>定义了一个80*80的矩形剪裁路径。OK,假设现在SVG中有个圆,SVG代码如下:
<circle cx="60" cy="60" r="50" fill="#34538b" />
按照我们浅显的认识,应该会出现一个填充某种颜色的圆,类似下截图效果:
但是,如果此时该圆同时设置了clip-path属性,且值指向的就是上面定义的剪裁路径#clipPath呢?
<circle cx="60" cy="60" r="50" fill="#34538b" clip-path="url(#clipPath)" />
则,十五的圆被剪裁成了银杏叶:
您可以狠狠地点击这里:SVG clipPath矩形剪裁示意demo
跟<g>, <symbol>等元素类似,<clipPath>元素里面除了rect元素, 还可以是circle, ellipse, line, polyline, polygon, ...等等,甚至是text文本。
<svg>
<defs>
<clipPath id="clipPath">
<text x="10" y="50" style="font-size: 20px;">一步之遥</text>
</clipPath>
</defs>
<g style="clip-path: url(#clipPath);">
<circle cx="60" cy="60" r="50" fill="#34538b" />
<rect x="0" y="0" width="60" height="90" style="fill:#cd0000;"/>
</g>
</svg>
目前Chrome浏览器下的文字剪裁极具马赛克风格,类似下面:
而其他浏览器,例如IE浏览器,则表现正常:
您可以狠狠地点击这里:SVG clipPath文本剪裁示意demo
//zxx: 如果被剪裁的是图片,则我们就可以实现文字遮罩图片效果了,点到为止,我就帮到这里了~ 
上面列举了“矩形剪裁”和“文本剪裁”两个例子,大家有木有发现在应用clip-path属性的时候有什么差别?
啊~这位同学眼睛很尖,一眼就看出来,前者直接标签属性;后者则是style样式设置(红色高亮代码):
clip-path="url(#clipPath)" style="clip-path: url(#clipPath);"
style可以设置,也就是意味着,我们可以直接在CSS代码中使用clip-path属性!
三、CSS中的clip-path
1. clip-path与clip
CSS本身就有剪裁属性clip, 具体可参考11年我写的“CSS clip:rect矩形剪裁功能及一些应用介绍”一文,不过,需要在position为absolute后者fixed时候才有作用。
那本文主角clip-path与clip又是什么关系呢?
据说由于clip是扶不起的阿斗,于是W3弃之,开始培养clip-path为新一代的代言人。实际上,clip在可用性隐藏领域是独领风骚的!好吧,既然群众总是迷恋于浮于表面的东西,clip-path肯定不会像clip一样,慢慢变成沾满灰尘的半岛铁盒的。
自然,clip-path要想取代clip,第1步就是要实现clip应有的功能,方法值有所变化,不是rect了,而是inset. 看下面的代码对比:
.clip-me {
/* 被抛弃的剪裁 */
position: absolute; /* absolute或fixed定位是必须的 */
clip: rect(30px 200px 200px 20px); /* 或"auto" */
/* 如今的剪裁 (无需定位属性) */
clip-path: inset(30px 200px 200px 20px); /* 或"none" */
}
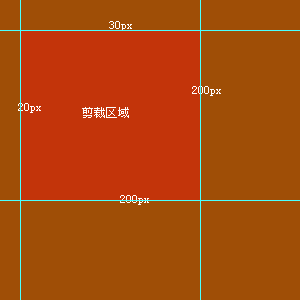
按照常识理解,四个方位值含义应该和传统clip: rect()是一模一样滴(参考下图示意,若还不开窍,去CSS clip一文看详解):
但是,但是,注意前方高能!根据我在Chrome浏览器下的测试(目前为数不多支持clip-path:inset()的浏览器)下的测试,clip-path:inset()4个值的含义与传统clip: rect()是不一样的!
或许是目前的Chrome还不是很规范,但是,至少,当下,两者是有差别的。
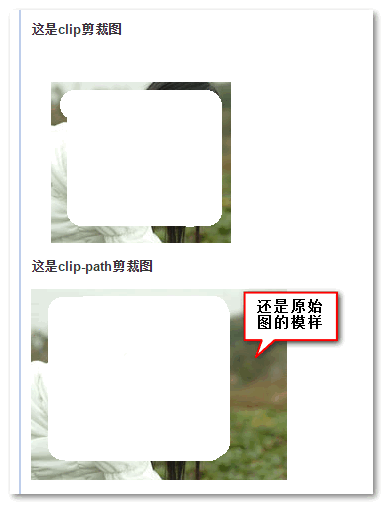
例如,上面.clip-me {} 对应CSS代码应用到图片上,则会是这样子,一个剪裁,一个木有(涂白是为了节约图片大小约37K):
已知,此妹子图片尺寸是256 * 191,此时,如果我们clip-path:inset()如下设置,则结果大不同:
.clip-me {
clip-path: inset(30px 56px 0 20px);
}
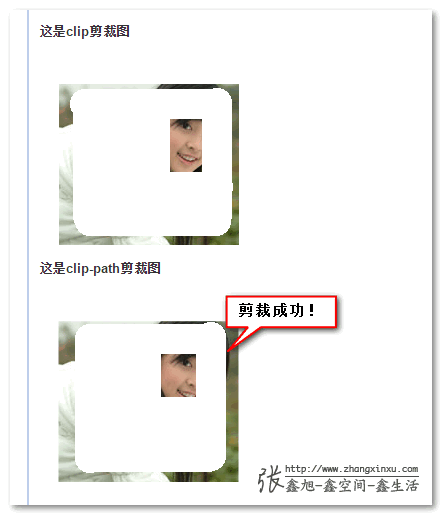
则是下面这样:
会看到剪裁区域大小都一样了!诶?我们不禁疑问,clip-path:inset()四个值的玄机在哪里?很简单,虽然四个值代表的方位是一样的,分别是上边缘、右边缘、下边缘和左边缘;但是,值大小对应的则是距离原始元素的4个边的距离(传统clip是对应“上/左”2个边距离)。加减示意下就是:
clip: rect(30px 200px 200px 20px)
=
clip-path: inset(30px (256-200)px (191-200)px 20px)
您可以狠狠地点击这里:CSS clip-path inset图片剪裁示意demo
作为新时代的宠儿,自然inset不能就矩形剪裁这么点花样,例如:
.clip-path {
-webkit-clip-path: inset(10% round 10% 50% 10% 50%);
clip-path: inset(10% round 10% 50% 10% 50%);
}
则会让图片剪裁成这样子:
由于本文是“简介”,故不展开。
2. clip-path与SVG clip-pathclip-path除了作为clip的替身,还是SVG clip-path属性的延伸。于是,SVG中玩得比较开心的东西CSS中也同样适用:
.clip-me {
/* 剪裁路径来自内联SVG <clipPath>元素 */
clip-path: url(#c1);
/* 路径来自外部SVG */
clip-path: url(path.svg#c1);
/* 多边形 */
clip-path: polygon(5% 5%, 100% 0%, 100% 75%, 75% 75%, 75% 100%, 50% 75%, 0% 75%);
/* 圆 */
clip-path: circle(30px at 35px 35px);
/* 椭圆 */
clip-path: ellipse(65px 30px at 125px 40px);
}
看上去好NB, 但是,兼容性是很糟糕的现状。IE浏览器全军覆没。FireFox浏览器目前(v36)仅支持url()解析, Chrome浏览器要领先不少(同样有iOS Safari 7.1+, Android Browser 4.4+),不仅支持全部的图形解析,还支持内联SVG的url(#foo)解析,但是,外部SVG文件的url()解析还不支持。同时,目前(v42)部分特性需要添加-webkit-私有前缀的,如上面介绍的inset。
同时,基本上,path元素是无法支持的,主要是语法太复杂,无法在CSS中以简易规则书写。
当图形元素变成CSS clip-path的嫁衣时候,语法会有些变化:
.clip-examples {
clip-path: rectangle(x, y, width, height, rounded-x, rounded-y)
clip-path: inset-rectangle(from top, from right, from bottom, from left, rounded-x, rounded-y) /* 应使用inset()替换之~ */
clip-path: polygon(a, bunch, of, points)
clip-path: circle(radius at x, y)
clip-path: ellipse(radius-x, radius-y at x, y)
}
clip-path在CSS语法中游走的时候,也传承了CSS3的一些高级特性,比方说transition过渡和animation动画,例如下面这个效果:
别小看上面的效果,如果是纯粹的CSS技术,还真实现不了这般效果,因为总会有些位移(不服你可以挑战),只能使用这种剪裁或者mask遮罩实现。
相关CSS代码如下:
.clip-path {
transition: 0.4s cubic-bezier(1, -1, 0, 2);
-webkit-clip-path: circle(180px at 128px 95px);
clip-path: circle(180px at 128px 95px);
}
.clip-path:hover {
-webkit-clip-path: circle(95px at 128px 95px);
clip-path: circle(95px at 128px 95px);
}
您可以狠狠地点击这里:CSS clip-path从方形都圆形动画效果示意demo
四、结束语
相关内容很多的,篇幅有限,容不小那么多。旨在展示一些基本应用。当下CSS clip-path还在快速发展之中,但是,有些效果还真得clip-path来协助实现,这使得即使现在的兼容情况不佳、还有N多限制与不支持,但仍无法阻挡clip-path在个人或内部项目中冉冉升起。
我只想说,潜力巨大。想想当年CSS对HTML发展以及整个web发展贡献;在看看现在CSS对SVG发展以及整个web发展的贡献。说不准就会掀起又一个发展浪潮,会迎来体现更佳的诸多web站点。
感谢阅读,欢迎纠错,欢迎交流!
本文有少部分内容参考自:
以上~
本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:http://www.zhangxinxu.com/wordpress/?p=4501
CSS3/SVG clip-path路径剪裁遮罩属性简介的更多相关文章
- css3 svg 物体跟随路径动画教程
css3 svg 物体跟随路径动画教程https://www.jianshu.com/p/992488f3f3fc
- svg(1) path路径
注: 笔记来自于http://www.jb51.net/html5/72250.html 以及http://blog.csdn.net/u013291076/article/details/2707 ...
- SVG矢量绘图 path路径详解(贝塞尔曲线及平滑)
以二次贝塞尔曲线的公式为例: js函数: //p0.p1.p2三个点,其中p0为起点,p2为终点,p1为控制点 //它们的坐标用数组表示[x,y] //t的范围是0-1 function qBerzi ...
- SVG格式图片转成HTML中SVG的Path路径
AI图标制作完成之后,保存的svg文件包含许多AI的信息,如果要在HTML中使用,我们需要在svg文件中提取/修改信息,重新保存. 1.在AI中已经完成图标,要保存SVG文件,点击“文件(File)” ...
- 坐标转换成SVG的path路径
大家好,我是一个刚入职的前端小白,入职后一直做关于svg 的东西,我将自以为很方便的方法提供给大家. function svgPathCurv(a,b,curv) { /* * 弯曲函数. * a:a ...
- CLIP PATH (MASK) GENERATOR是一款在线制作生成clip-path路径的工具,可以直接生成SVG代码以及配合Mask制作蒙板。
CLIP PATH (MASK) GENERATOR是一款在线制作生成clip-path路径的工具,可以直接生成SVG代码以及配合Mask制作蒙板. CLIP PATH (MASK) GENERATO ...
- SVG剪裁路径和遮罩jQuery幻灯片
SVG剪裁路径和遮罩jQuery幻灯片是一款基于SVG clipPath和mask遮罩元素实现的网站动画幻灯片代码特效. 在线演示本地下载
- css3 svg路径蒙版动画
css3 svg路径蒙版动画 具体看https://www.cnblogs.com/oubenruing/p/9568954.html 还有个更好控制的写法<pre><!DOCTYP ...
- 5分钟看懂svg path 路径的所有命令(更有API解释、有图、有图文对比解析)
友情提示:更多详情.每个命令的例子.参数变化对比图文详解,欢迎关注九十七度的博客:SVG<Path>命令详解 M = moveto M x y 移动到指定坐标,xy分别为x轴和y轴的坐标点 ...
随机推荐
- 编译安装php5.5.7 脚本
#!/bin/bash .tar.gz ];then wget http://oss.aliyuncs.com/aliyunecs/onekey/php/php-5.5.7.tar.gz fi . ...
- Nosql_笔记
Nosql: http://www.infoq.com/cn/news/2011/01/nosql-why/ Redis: http://www.jb51.net/article/59294.htm ...
- hdu 4850 Wow! Such String! 欧拉回路
作者:jostree 转载请注明出处 http://www.cnblogs.com/jostree/p/4080264.html 题目链接:hdu 4850 Wow! Such String! 欧拉回 ...
- libpcap 主要函数及过程详解
http://blog.chinaunix.net/uid-21556133-id-120228.html libpcap(Packet Capture Library),即数据包捕获函数库,是Uni ...
- 用C#开发一个WinForm版的批量图片压缩工具
我们在实际项目开发过程中,曾经遇到过一个需求,就是要开发一个对大量图片进行整理(删除掉一些不符合要求的图片).归类(根据格式进行分类,比如jpg格式.bmp格式等).压缩(因为有的图片很大很占空间,看 ...
- 51nod贪心算法入门-----活动安排问题2
题目大意就是给几个活动,问要几个教室能够弄完. 这个题目的想法就是把活动的开始——结束的时间看做是数轴上的一段线段,教室的个数就是在某点的时间厚度,求最大的时间厚度就是所需要的教室个数. #inclu ...
- 安装IntelliJ IDEA热部署tomcat插件JreBel
最近试着使用IntelliJ IDEA这款IDE,网上说它是最好用的java开发工具~但奈何国内ecilpse市场占有率实在稳固,所以国内这个工具也就少数人在使用 当然使用起来跟ecilpse还是有很 ...
- pycharm3.x 注册码
PyCharm 3.0 注册码 PyCharm3 序列号 License Key 用户名:yueting3527 注册码: ===== LICENSE BEGIN ===== 93347-120420 ...
- 对WPF中MeasureOverride 和ArrangeOverride 浅理解
以前对MeasureOverride 和ArrangeOverride十分费解,看到了这篇博文茅塞顿开~ public class CustomControl1 : Panel { /// <s ...
- Python之创建tuple
tuple是另一种有序的列表,中文翻译为" 元组 ".tuple 和 list 非常类似,但是,tuple一旦创建完毕,就不能修改了. 同样是表示班里同学的名称,用tuple表示如 ...
