【转】silverlight 跨域访问
 <?xml version="1.0"?>
<?xml version="1.0"?> <cross-domain-policy>
<cross-domain-policy><!-- http://192.168.0.1/crossdomain.xml -->
 <allow-access-from domain="www.aaa.com" />
<allow-access-from domain="www.aaa.com" /> <allow-access-from domain="*.bbb.com" />
<allow-access-from domain="*.bbb.com" /> <allow-access-from domain="192.168.1.1" />
<allow-access-from domain="192.168.1.1" /> </cross-domain-policy>
</cross-domain-policy>上例表示允许来自www.aaa.com, *.bbb.com, 192.168.1.1的 Silverlight 跨域访问本机数据(FTP,HTTP,HTTPS方式)。
若需要允许来自任意域的 Silverlight 访问本机数据则文件内容如下:
 <?xml version="1.0"?>
<?xml version="1.0"?> <!-- http://localhost/crossdomain.xml -->
<!-- http://localhost/crossdomain.xml --> <cross-domain-policy>
<cross-domain-policy> <allow-access-from domain="*" />
<allow-access-from domain="*" /> </cross-domain-policy>
</cross-domain-policy>写好以上文件以后,将文件拷贝到服务器的根站点下即可。
----------
一:Silverlight 跨域
Silverlight在设计的时候对网络安全方面做了很多考虑,具体可以看Silverlight SDK。
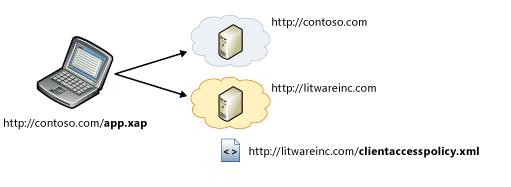
跨域通信是通过在其他域的根部署使用正确跨域策略文件的 Web 服务,可以在该域中启用基于 Silverlight 的应用程序要调用的 Web 服务。Silverlight 支持两种类型的跨域策略文件。
· Silverlight 跨域策略 (clientaccesspolicy.xml)
· Flash 跨域策略 (crossdomain.xml) 的子集
使用跨域策略文件的跨域通信

通常,如果基于 Silverlight 的应用程序检测到其请求是一个跨域请求,将首先在 Web 服务的应用程序根处查找 Silverlight 跨域策略文件 (clientaccesspolicy.xml)。如果这个请求导致"404 未找到"或其他错误,应用程序将在应用程序根处查找 Flash 跨域策略文件 (crossdomain.xml)。不允许重定向跨域策略文件。此外,跨域策略文件保持对应用程序会话有效。
现在知道了只要在网站中部署一个跨域策略文件,就可以解决Silverlight跨域请求问题。跨域策略文件要放在哪里?
注意:跨域策略文件必须也只能放在网站的放置在根目录下。
clientaccesspolicy.xml配置:
<?xml version="1.0" encoding="utf-8"?>
<access-policy>
<cross-domain-access>
<policy>
<allow-from>
<domain uri="*"/>
</allow-from>
<grant-to>
<resource path="/" include-subpaths="true"/>
</grant-to>
</policy>
</cross-domain-access>
</access-policy>
crossdomain.xml配置:
<?xml version="1.0"?>
<cross-domain-policy>
<allow-access-from domain="*" />
</cross-domain-policy>
二:Silverlight 在IIS 部署
用silverlight开发的程序,部署到IIS 上,会经常弹出“Sys.InvalidOperationException: InitializeError error #2104 in control 'Xaml1': 无法下载 Silverlight 应用程序。请查看 Web 服务器设置”异常。
出现该异常的原因:silverlight 程序ClientBin目录下的xap 和xaml 为后缀名的文件不被IIS请求识别。
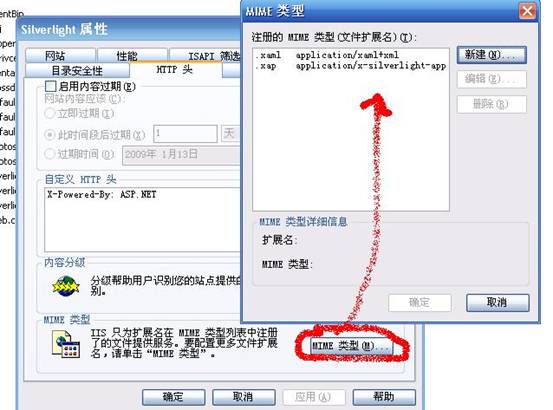
解决方法: 在IIS中,添加MIME类型。
MIME 类型
.xaml application/xaml+xml
.xap application/x-silverlight-app如仍有问题,请检查IE的配置,放开安全里面的Xaml Active 下载等选项。
在IIS添加MIME类型,如图所示:

三:Silverlight 动态绑定图片
用Image标签动态绑定异步请求数据时,在每次页面重新加载时,都会出现“Sys.InvalidOperationException: ImageError error #4001 in control 'Xaml1': AG_E_NETWORK_ERROR” 异常。
Image标签绑定形式如下:
<Image x:Name="rect" Stretch="Fill" Canvas.Left="150" Canvas.Top="130" Source="{Binding ProductImage}" </Image>
该异常原因:绑定发生在设置DataContext之前,所以Image路径还没有设置成你期望的值,就进行绑定,所以此时Image标签的source 路径是不可用的。
修改方法码如下:
在xaml中去掉 Source="{Binding ProductImage}",DataContext绑定数据后,再对Image标签设置绑定值。例如:
<Image x:Name="rect" Stretch="Fill" Canvas.Left="150" Canvas.Top="130" </Image>
- private void ResponseReady(IAsyncResult asyncResult)
- {
- WebRequest request = asyncResult.AsyncState as WebRequest;
- WebResponse response = request.EndGetResponse(asyncResult);
- using (Stream responseStream = response.GetResponseStream())
- {
- DataContractJsonSerializer jsonSerializer =
- new DataContractJsonSerializer(typeof(ProductList));
- ProductList productList = jsonSerializer.ReadObject(responseStream) as ProductList;
- new Thread(() =>
- {
- mygrid.Dispatcher.BeginInvoke(
- () =>
- {
- mygrid.DataContext = productList.Products[0];
- Binding binding = new Binding("ProductImage");
- rect.SetBinding(Image.SourceProperty, binding);
- }
- ); }).Start();
- }
- }
【转】silverlight 跨域访问的更多相关文章
- silverlight 跨域访问 wcf
先介绍一下我的测试项目,我用flash和silverlight一同来调用一个webservice,一个flash客户端,一个silverlight客户端,一个web项目来host flash和silv ...
- Silverlight跨域访问wcf
添加文件名为“clientaccesspolicy.xml”的文件 内容: <?xml version="1.0" encoding="utf-8"?&g ...
- ArcGIS API for Silverlight 调用WebService出现跨域访问报错的解决方法
原文:ArcGIS API for Silverlight 调用WebService出现跨域访问报错的解决方法 群里好几个朋友都提到过这样的问题,说他们在Silverlight中调用了WebServi ...
- Silverlight技术调查(2)——跨域访问
原文 Silverlight技术调查(2)——跨域访问 此调查web容器采用的是Tomcat,若允许所有域访问,只需在webapps下的根应用ROOT中,加入配置文件:clientaccesspoli ...
- 配置 Sliverlight 跨域访问策略
Silverlight程序在访问非本域资源时,需要在相应的域根目录下建立跨域访问策略文件才能进行访问. 文件名:clientaccesspolicy.xml 文件内容: <?xml versio ...
- JS同源策略和跨域访问
同源策略(Same origin policy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响.可以说Web是构建在同源策略基础之上的,浏览器只 ...
- 解决cookie跨域访问
一.前言 随着项目模块越来越多,很多模块现在都是独立部署.模块之间的交流有时可能会通过cookie来完成.比如说门户和应用,分别部署在不同的机器或者web容器中,假如用户登陆之后会在浏览器客户端写入c ...
- Angular2中对ASP.NET MVC跨域访问
应用场景 项目开发决定使用angular2进行前后端分离开发,由我负责后端服务的开发,起初选择的是web api进行开发.对跨域访问通过API中间件+过滤器对跨域访问进行支持.开发一段后,通知需要移植 ...
- cookie 跨域访问的解决方案
Cookie 同域单点登录 最近在做一个单点登录的系统整合项目,之前我们使用控件实现单点登录(以后可以介绍一下).但现在为了满足客户需求,在不使用控件情况下实现单点登录,先来介绍一下单点登录. ...
随机推荐
- Linux磁盘管理:lvcreate 常用命令
查看当前LV及PV信息: [root@rusky ~]# hostnamectl Static hostname: localhost.localdomain Transient hostname: ...
- NYOJ2括号配对问题
括号配对是最基本的栈的问题,它是栈入门的经典题目,思路是,如果是左括号直接进栈,如果是右括号,这时就要比较栈顶的元素与他是否匹配,如果匹配则出栈,否则进栈,下面是代码的实现: #include < ...
- OD: Kernel Exploit - 2 Programming
本节接前方,对 exploitme.sys 进行利用. exploitme.sys 存在任意地址写任意内容的内核漏洞,现在采用执行 Ring0 Shellcode 的方式进行利用. 获取 HalDis ...
- 国内各IE内核浏览器所调用的IE版本--转了
60浏览器,腾讯浏览器,世界之窗,遨游…IE的套套浏览器真是到处都是,在日常生活中,身边的朋友用的也不少,毕竟很多人对浏览器这东西不了解,在他们眼里,神马内核一点区别都没有,但咱们做前端的对这些东西可 ...
- Mac OS X 10.9 Mavericks 修改root密码
Mac10.9忘记密码后有两种方式可以进去: 代码如下 复制代码 1.sudo passwd 重新输入密码即可,此方法修改了root的密码 代码如下 复制代码 2.sudo bash 输入当前用户 ...
- app发布流程详解
https://developer.apple.com 1. 点击 Member Center 2. 创建应用ID 3. 创建项目 4. 在AppStore创建对应的应用 5. 创建授权文件 6. 配 ...
- 利用iframe实现提交表单是页面部分刷新
直接上代码: <%@ page language="java" import="java.util.*" pageEncoding="utf-8 ...
- 跟我学android-使用Eclipse开发第一个Android应用(三)
打开Eclipse,选择 File—New –Android Application Project Application Name 就是我们的 应用名称,也是我们在手机应用程序列表里看到的名称. ...
- Qt中如何在QCursor移动的时候不触发moveEvent
有时候有这样的需求,比如想对全局光标进行一次setPos(),但这个时候又不想触发消息队列触发mouseMoveEvent,这个时候就可以这么做. myWidget->clearFocus(); ...
- jquery实现页面置顶功能代码
<html> <head> <title></title><script type='text/javascript> //回到顶部功能 f ...
