vue项目中遇到的打印,以及处理重新排版后不显示echarts图片问题。
1. 项目中用到的打印
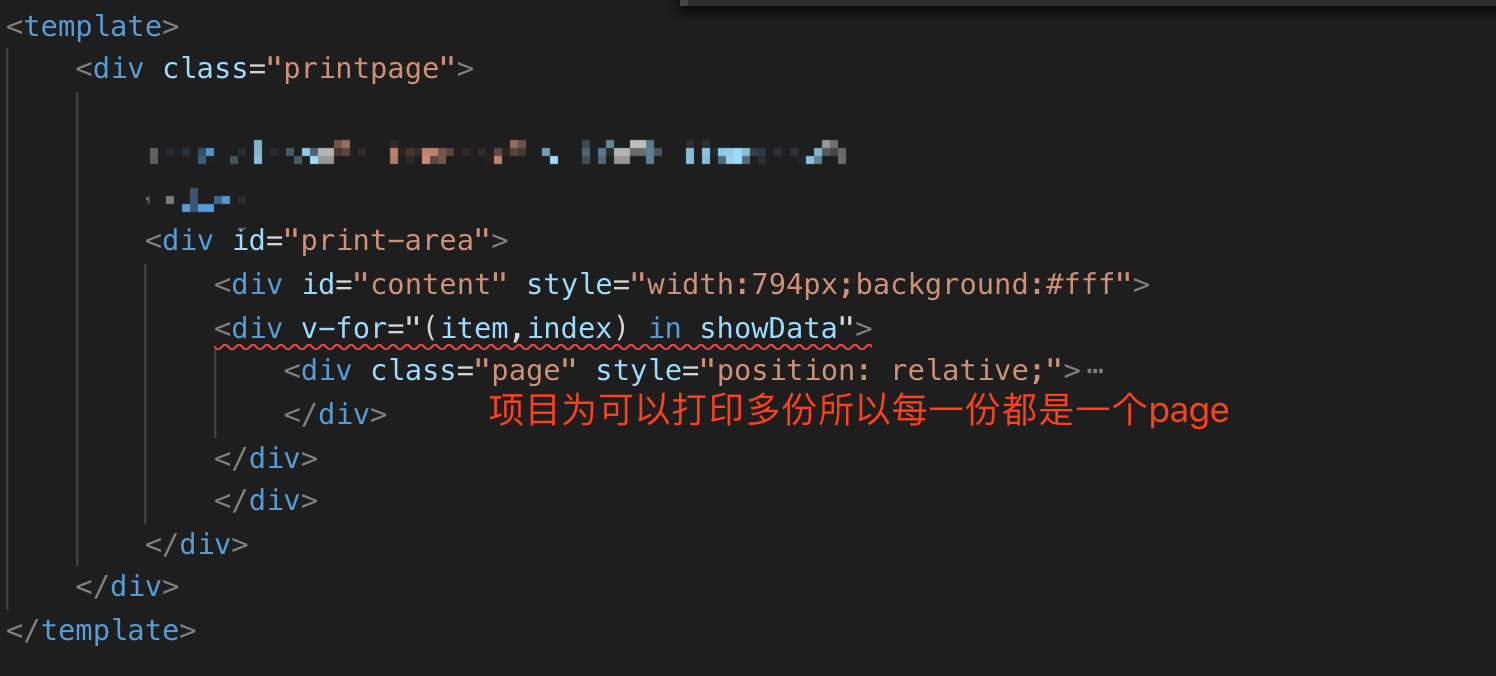
页面:

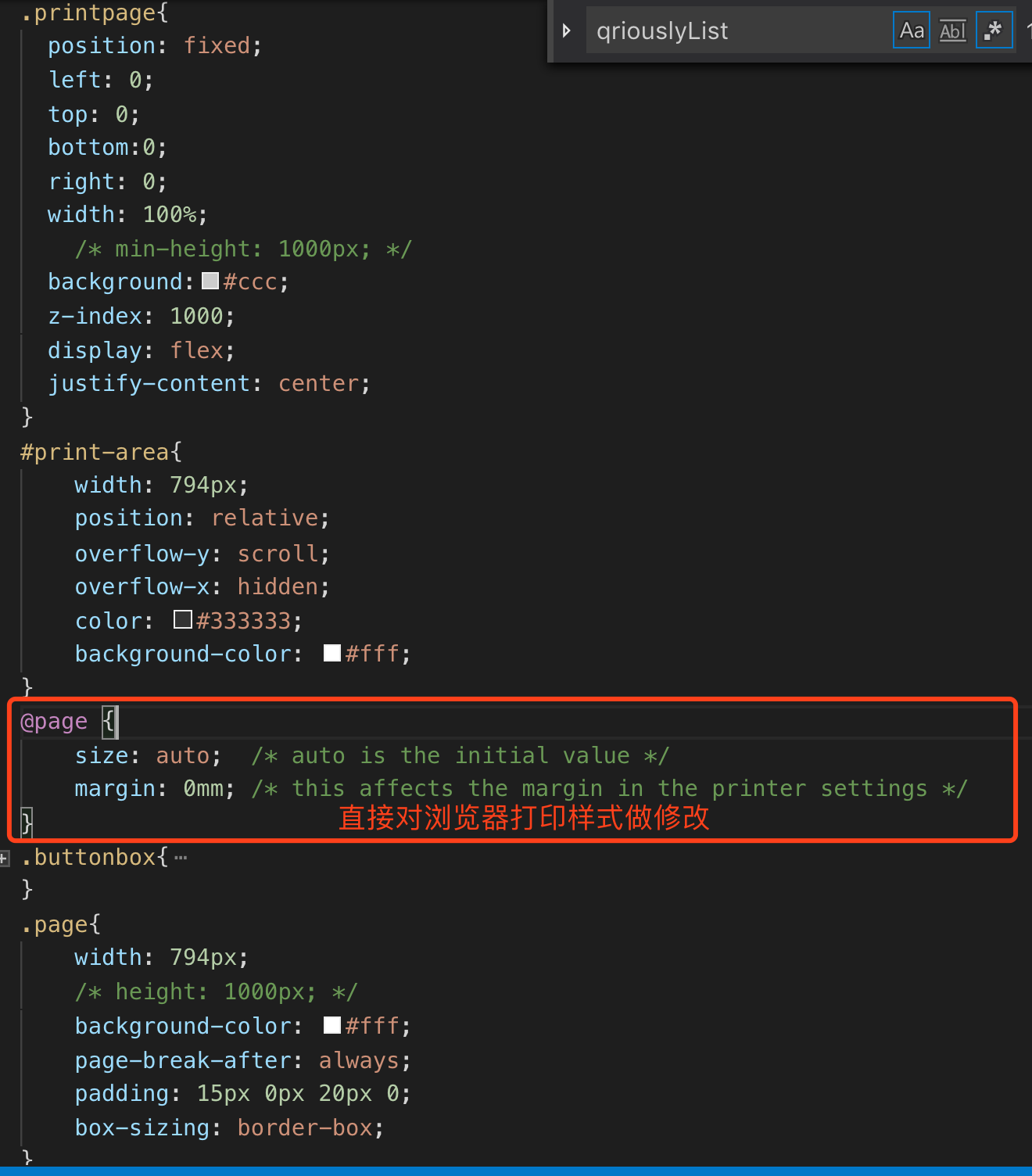
css: 控制好宽度一般A4 我调试的是794px多了放不下,小了填不满。当时多页打印的时候,一定要控制好每一个页面内容显示的高度不要超过一个页面,当然根据自己项目来。
由于我的项目是每一个页面固定一个页尾部,所以当显示的时候正常排版显示。但是一旦点击了打印预览需要修改这个区域的css让他固定在每一个页面的底部。


js代码,点击打印后执行(如果右键点击打印就会乱,所以给一个打印预览按钮让用户直接点):打印前先给要打印区域排版,这样预览打印的时候就不会乱,只打印要打印的内容。然后延迟调用系统的打印预览后即便用户没有打印,页面已经排好版了 这个时候右键打印也是可以的了。
print(){
var that = this;
$('.operatorBox').css({ //从新绘制这块区域让它固定在每一个页面底部
'position':'fixed',
'bottom':'15px'
})//此方法仅限单页
var div_print = document.getElementById('print-area');
var newstr = div_print.innerHTML;
var oldstr = document.body.innerHTML;
document.body.innerHTML = newstr;
// that.showCharts()
// console.log(this.imgBase)
// 吧charts图表弄成图片,在挨边替换空白图表
/* Object.keys(this.imgBase).forEach(function(key){
document.getElementById(key).innerHTML="<img style='width:100%' src="+that.imgBase[key]+">"
}); */
setTimeout(function(){
window.print();
alert('如未打印,请右键选择打印!')
// window.location.reload();
// document.body.innerHTML = oldstr;
},1000)
}
效果:

取消打印后页面排版已经改变了:

2. echarts打印,echarts如果是直接打印没问题,但是大多数情况是需要重新排列要打印的(就是不直接打印页面显示的,需要自定义打印内容),自定义打印的时候需要拿到要打印的html从新排版,但是这个时候拿不到echarts生成的图的,会显示空白。
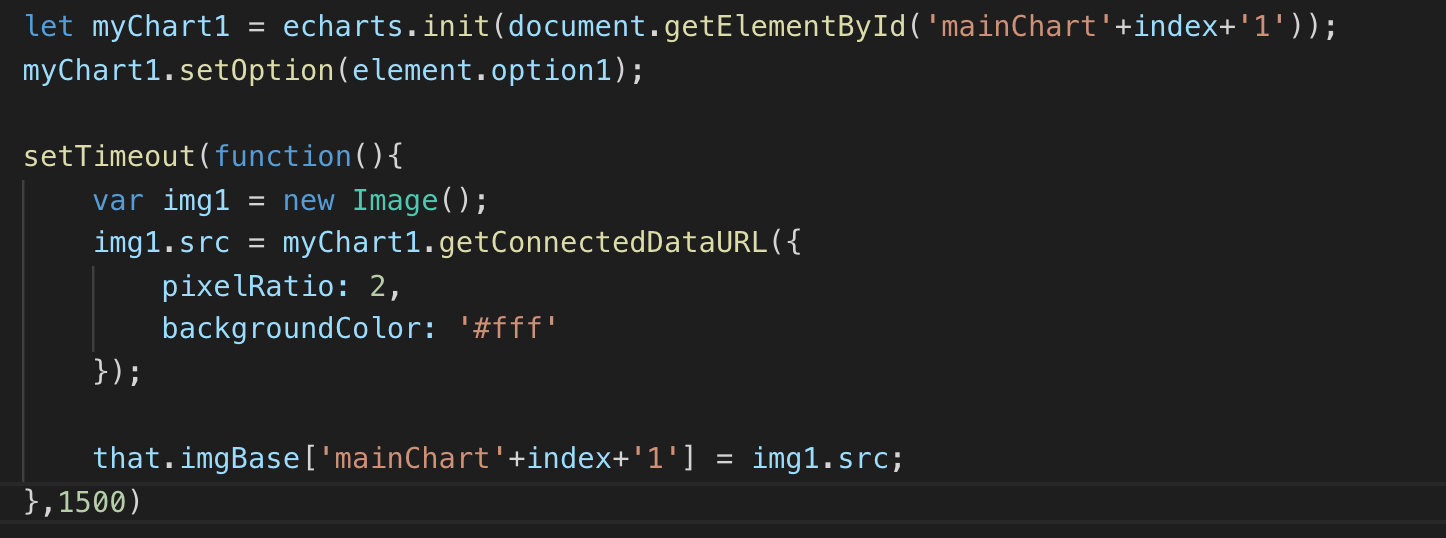
所以解决方案是利用echarts的转成图片功能,提前把canvas图表转成图片,记录下来然后在从新排列的时候从新替换,或者是当echarts生成图片的时候立马换掉(这样处理显示效果不好)。
下面我的处理是把得到的图片全部按照echarts的id记录到一个对象里面,到时候在统一获取:

vue项目中遇到的打印,以及处理重新排版后不显示echarts图片问题。的更多相关文章
- Vue项目中执行npm run dev 不报错也不显示点击的地址链接
问题描述: 输入npm run dev 没有报错也没有显示可以点击的地址链接,如下图: 解决方法: 具体配置: autoOpenBrowser默认为false,改为true.重新 npm run de ...
- vue项目中使用Lodop实现批量打印html页面和pdf文件
1.Lodop是什么? Lodop(标音:劳道谱,俗称:露肚皮)是专业WEB控件,用它既可裁剪输出页面内容,又可用程序代码直接实现复杂打印.控件功能强大,却简单易用,所有调用如同JavaScript扩 ...
- 在vue项目中设置BASE_URL
在vue项目中设置BASE_URL 1.在config文件夹中新建global.js文件 const BASE_URL = 'http://192.168.1.62:8080/rest/' expor ...
- vue项目中使用bpmn-流程图xml文件中节点属性转json结构
内容概述 本系列“vue项目中使用bpmn-xxxx”分为七篇,均为自己使用过程中用到的实例,手工原创,目前陆续更新中.主要包括vue项目中bpmn使用实例.应用技巧.基本知识点总结和需要注意事项,具 ...
- vue项目中使用ts(typescript)入门教程
最近项目需要将原vue项目结合ts的使用进行改造,这个后面应该是中大型项目的发展趋势,看到一篇不错的入门教程,结合它并进行了一点拓展记录之.本文从安装到vue组件编写进行了说明,适合入门. 1.引入T ...
- vue 项目中实用的小技巧
# 在Vue 项目中引入Bootstrap 有时在vue项目中会根据需求引入Bootstrap,而Bootstrap又是依赖于jQuery的,在使用npm按照时,可能会出现一系列的错误 1.安装jQu ...
- 如何在VUE项目中添加ESLint
如何在VUE项目中添加ESLint 1. 首先在项目的根目录下 新建 .eslintrc.js文件,其配置规则可以如下:(自己小整理了一份),所有的代码如下: // https://eslint.or ...
- 在vue项目中, mock数据
1. 在根目录下创建 test 目录, 用来存放模拟的 json 数据, 在 test 目录下创建模拟的数据 data.json 文件 2.在build目录下的 dev-server.js的文件作如下 ...
- 浅谈 Axios 在 Vue 项目中的使用
介绍 Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中. 特性 它主要有如下特性: 浏览器端发起XMLHttpRequests请求 Node端发起http ...
随机推荐
- 动画库animate.css的用法
简介 animate.css是一个来自国外的 CSS3 动画库,它预设了引起弹跳(bounce).摇摆(swing).颤抖(wobble).抖动(shake).闪烁(flash).翻转(flip).旋 ...
- WordPress的wordfence插件的设置方法
- SqlServer数据库基本用法
. 利用T-SQL语句,创建数据库(工资管理数据库),要求如下: 数据库初始大小:3MB:文件大小按兆字节3MB自动增长,增长限制为:15MB: 数据库日志文件初始大小:1MB: 文件大小按百分比5% ...
- fragment基础 fragment生命周期 兼容低版本
fragment入门 ① 创建一个类继承Fragment 重写oncreateView方法 public class FirstFragment extends Fragment { @Overrid ...
- 强连通分量的模版 Kosaraju+Tarjan+Garbow
PS:在贴出代码之前,我得说明内容来源——哈尔滨工业大学出版的<图论及应用>.虽然有一些错误的地方,但是不得不说是初学者该用的书. 从效率的角度来说,Kosaraju <Tarjan ...
- python的小数据池和深浅拷贝
小数据池 一种数据缓存机制,也称驻留机制 在同一代码块,相同的值不会开辟新的内存 特殊字符除外 小数据池只针对:在控制台时! 数字 :-5到256间的整数会被缓存 布尔值:都会缓存8 字符串 小于等于 ...
- CentOS7安装GitLab、汉化、邮箱配置及使用(转载)
同步首发: https://www.cnblogs.com/heyonggang/p/7778203.html http://www.yuanrengu.com/index.php/20171112. ...
- rabbitmq基本原理(转载)
Rabbitmq基本原理(转载) MQ全称为Message Queue, 是一种分布式应用程序的的通信方法,它是消费-生产者模型的一个典型的代表,producer往消息队列中不断写入消息,而另一端co ...
- Matrix Matcher UVA - 11019AC_自动机 + 代价提前计算
Code: #include<cstdio> #include<cstring> #include<algorithm> #include<vector> ...
- 关于IP数据包首部校验字段的理解
关于IP数据包首部校验字段的理解 IP数据包格式及首部个字段: www.2cto.com 对上表的各个数据项就不一一解释了,这里具体关注以下几个数据项: 1.4位首部长度:这里的长度指的是4By ...
