flex-2
1、


2、


justify:整理版面

3、


4、归纳
justify-content:flex-start(默认)、center、flex-end
下面还会提到剩下的两种项目在主轴上对齐方式:
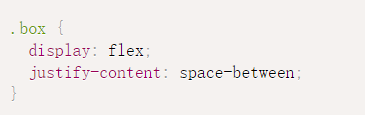
space-between:两端对齐(项目间距离相等)
space-around:每个项目两侧的间隔相等。项目之间的间隔比项目与边框的间隔大一倍。
5、轴

5-0、默认从头行开始
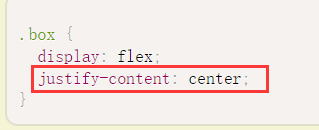
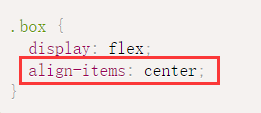
5-1、轴从中间开始、且默认对齐方式为左对齐

align:排列

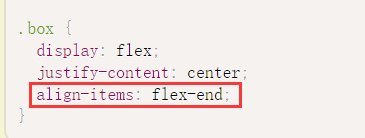
5-2、轴从尾部开始


6 双项目
6-1、默认轴向为横向


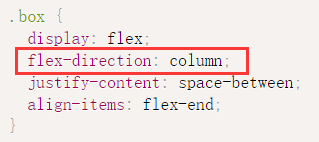
6-2、设置轴向为纵向


7 align-self:允许单个项目有与其他项目不一样的对齐方式(覆盖align-items属性)
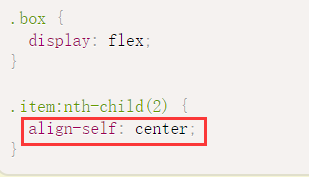
7-1、

它让子元素的轴设置在中间

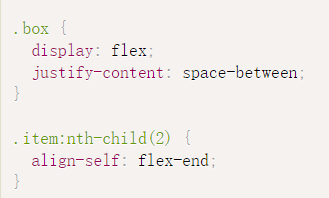
7-2、


轴从尾部开始,且两端对齐
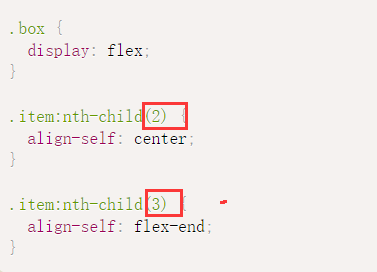
8、三项目


分别设置了三个的主轴位置
9、四项目
9-1、flex-wrap

设置了flex-wrap:如果一条轴线排不下的时候,如何换行



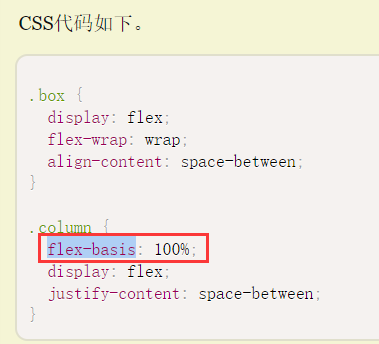
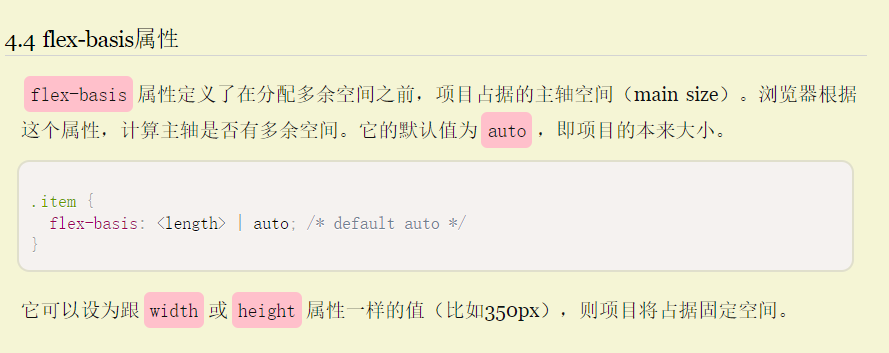
9-2、flex-basis



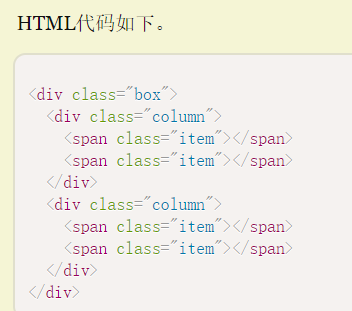
两个一组项目,每组用flex布局、组内也用flex布局
小组内设置了 flex-basis: 100%;即设置,人为要求项目占据的空间。默认为项目本来的大小auto
10、网格布局





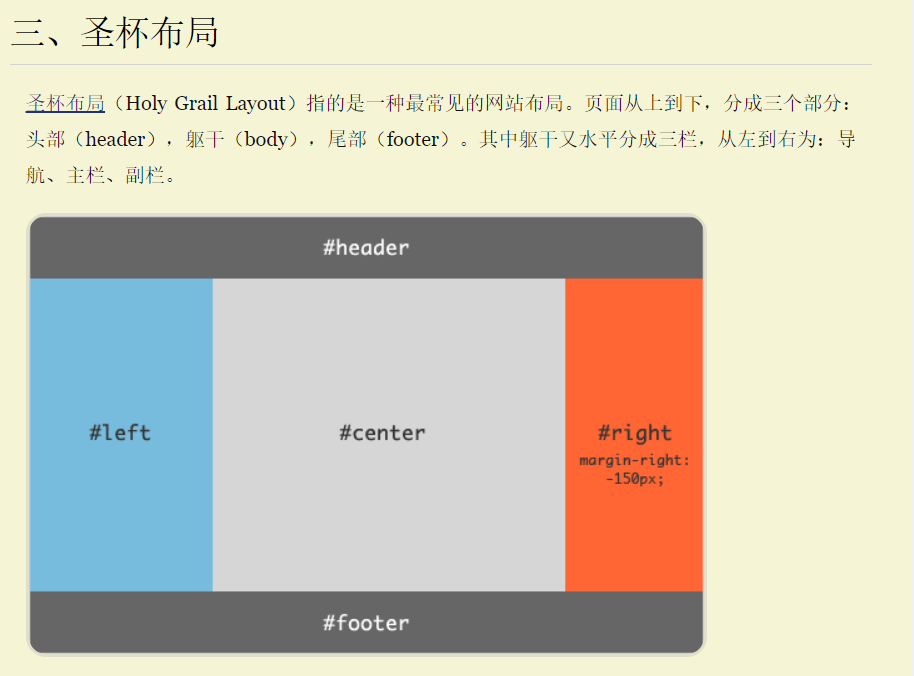
11、圣杯布局

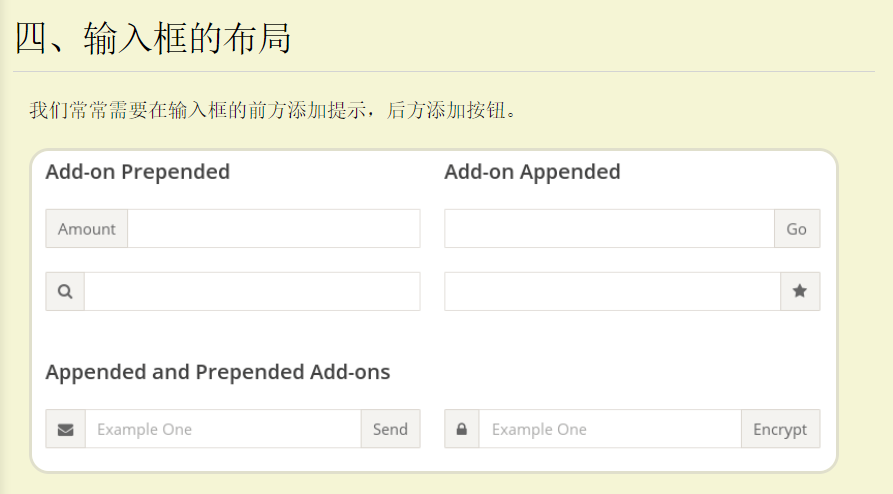
12、输入框布局

可是本次项目的图标提示是在输入框的内部。所以它这个布局暂时对我的项目起不到什么作用。
13、悬挂式布局



可以子项套子项设置flex布局
flex-2的更多相关文章
- OpenCASCADE Expression Interpreter by Flex & Bison
OpenCASCADE Expression Interpreter by Flex & Bison eryar@163.com Abstract. OpenCASCADE provide d ...
- Flex 布局教程:语法篇
作者: 阮一峰 网页布局(layout)是CSS的一个重点应用. 布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性.它对于那些特殊布局非常不方便 ...
- Flex 布局教程:实例篇
该教程整理自 阮一峰Flexible教程 今天介绍常见布局的Flex写法.你会看到,不管是什么布局,Flex往往都可以几行命令搞定. 我的主要参考资料是Landon Schropp的文章和Solved ...
- CSS布局之div交叉排布与底部对齐--flex实现
最近在用wordpress写页面时,设计师给出了一种网页排布图样,之前从未遇到过,其在电脑上(分辨率大于768px)的效果图如下: 而在手机(分辨率小于等于768px)上要求这样排列: 我想到了两种方 ...
- Flexible 弹性盒子模型之flex
实例 让所有弹性盒模型对象的子元素都有相同的长度,忽略它们内部的内容: #main div { flex:1; } 复制 效果预览 浏览器支持 表格中的数字表示支持该属性的第一个浏览器的版本号. 紧跟 ...
- 信息系统实践手记6-JS调用Flex的性能问题一例
说明:信息系统实践手记系列是系笔者在平时研发中先后遇到的大小的问题,也许朴实和细微,但往往却是经常遇到的问题.笔者对其中比较典型的加以收集,描述,归纳和分享. 摘要:此文描述了笔者接触过的部分信息系统 ...
- flex自适应高度内容高度超出容器高度自动出现滚动条的问题
在容器中设置 flex-grow:2; overflow-y:auto;overflow-x:hidden;容器高度自适应. 内容高度不固定,无法出现滚动条,然后在容器中添加height:0,出现滚动 ...
- 在移动端中的flex布局
flex布局介绍: flex布局很灵活, 这种布局我们也可以称之为弹性布局, 弹性布局的主要优势就是元素的宽或者高会自动补全; flex布局实例: 比如有两个div,一个div的宽度为100px, ...
- flex学习小结
接触到flex一个多月了,今天做一个学习小结.如果有知识错误或者意见不同的地方.欢迎交流指教. 画外音:先说一下,我是怎么接触到flex布局的.对于正在学习的童鞋们,我建议大家没事可以逛逛网站,看看人 ...
- flex实验总结
1.父元素 .box{ display:flex; flex-direction: column;//铺满垂直排列 flex-direction: column-reverse;//铺满垂直反向排列 ...
随机推荐
- distpicker 省市县级联
一.前言:想着每次写项目都要遇到省市县级联,就想找一个比较简单好用的插件来...感觉挺不错~~~ 二.例子: html : 效果: 还有很多种用法,我这里只放一种,插件文件里index.html有介绍 ...
- 强大的JQuery链式操作风格
实例代码 <style type="text/css"> #menu {width: 300px;} .has_children {background:#555;co ...
- Python的基础知识01 _个人笔记
1.快捷键:Alt+n 回到上一条语句>把上一条语句复制 Alt+p 去到下一条语句 2.Python 中不用“:”来表示一个语句 3.print("I Love you" ...
- base64格式文件下载方法
下载图片时,接口返回的地址是base64格式的文件数据,因为页面需要把base64格式的数据转换为文件,再进行下载: 解决方案: 下载按钮: <el-button type="defa ...
- 【python正则】工作中常用的python正则代码
工作中常用的一些正则代码: 01.用户名正则 import re # 4到16位(字母,数字,下划线,减号)if re.match(r'^[a-zA-Z0-9_-]{4,16}$', "ab ...
- Git学习总结(4)——我的Git忽略文件
*.bak *.txt *.vm .gitignore #svn .svn/ # built application files *.apk *.ap_ # files for the dex VM ...
- mysql数据库优化原则
一.一个例子 数据库需要处理的行数: 189444*1877*13482~~~479亿 如果在关联字段上加上合适的索引: 数据库需要处理的行数:368006*1*3*1~~~110万 MySQL通常是 ...
- MSMQ如何设置事务特性
- POJ 2111
记忆化搜索即可,设DP[I][J]为可到达的最大步数. 输出时用了一种较笨拙的方法,还有一种方法是使用最长上升子序列的方式,挺好,先排序,这让我想起上次BESTCODER的一题 #include &l ...
- CSU 1541 There is No Alternative (最小生成树+枚举)
题目链接:传送门 题意: 有n个点.m条边.要使n个点所有连起来且要花费最小.问有哪些边是必需要连的. 分析: 要使花费最小肯定是做最小生成树.可是题目要求哪些边是必需要用的.我们能够 这样思考,我们 ...
