css中max-width和min-width的应用
max-width:从字面意思可以看出,是规定元素本身最大宽度,元素本身宽度应小于等于最大宽度值。
min-width:从字面意思可以看出,是规定元素本身最小宽度,元素本身宽度应大于等于最小宽度值。
1、max-width
一般我们在布局时,不想要元素的宽度限定死,并且想要它的实际宽度随其本身内容自适应,但又不想宽度过大破坏整体布局,这个时候就会应用到max-width限制元素的最大宽度,元素实际宽度在0~max-width之间。
示例代码如下:
<!doctype html>
<html>
<head>
<style>
.box1{max-width:100px;background:red;}
.box2{max-width:800px;background:yellow;}
</style>
</head>
<body>
<div class="box1">你好我是示例代码你好我是示例代码你好我是示例代码你好我是示例代码你好我是示例代码</div>
<div class="box2">你好我是示例代码你好我是示例代码你好我是示例代码你好我是示例代码你好我是示例代码</div>
</body>
<html>
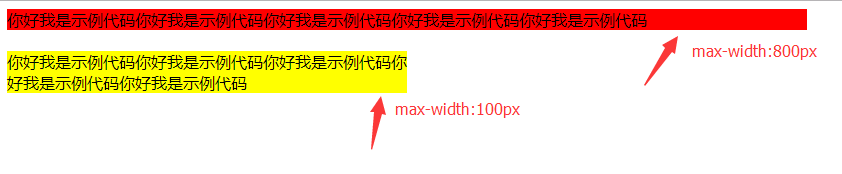
效果如下图:

从上图我们可以看出,当max-width的值大于内容实际宽度时,元素的宽度等于max-width值;当内容实际宽度大于max-width的值,元素的宽度等于max-width值。
2、min-width
一般我们在布局时,通常会用到min-width规定元素的最小宽度,以免元素宽度过小破坏整体布局.
示例代码如下:
<!doctype html>
<html>
<head>
<style>
div{display:inline-block;}
.box1{min-width:100px;background:red;}
.box2{min-width:800px;background:yellow;}
</style>
</head>
<body>
<div class="box1">你好我是示例代码你好我是示例代码你好我是示例代码你好我是
示例代码你好我是示例代码</div>
<div class="box2">你好我是示例代码你好我是示例代码你好我是示例代码你好我是
示例代码你好我是示例代码</div>
</body>
<html>
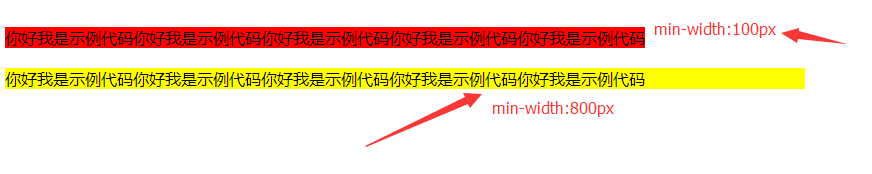
效果如下图:

从上图我们可以看出,当min-width的值小于内容实际宽度时,元素的宽度等于min-width;当内容实际宽度小于max-width的值,元素的宽度等于min-width。
说明:max-height和min-height也是相同原理。
css中max-width和min-width的应用的更多相关文章
- 理解css中min-width和max-width,width与它们之间的区别联系
css中,min-width是用来限制元素的最小宽度,max-width用来限制元素的最大宽度,也就是说当元素的width大于max-width,或者小于min-width.就被它们的值所代替,尤其适 ...
- css中的width,height,属性与盒模型的关系
这段话很容易记住盒模型: css中盒子模型包含属性margin.border.padding.content,他们可以把它转移到我们日常生活中的盒子(箱 子)上来理解,日常生活中所见的盒子也具有这些属 ...
- 【CSS中width、height的默认值】
对于初学者来说,CSS中的width.height的默认值是很神奇的,因为经常看到如下这样的代码:明明只给一个#father标签(红色的div)设置了一个width,为啥它在浏览器中显示出来是有一个固 ...
- CSS中width和height与盒子模型的关系
盒子模型 css中盒子模型包含属性margin.border.padding.width与height,他们可以把它转移到我们日常生活中的盒子(箱子)上来理解,日常生活中所见的盒子也具有这些属性,所以 ...
- css中width:auto和width:100%的区别是什么
width的值一般是这样设置的: 1,width:50px://宽度设为50px 2,width:50%://宽度设为父类宽度的50% 3,还有一个值是auto(默认值),宽度是自动的,随着内容的增加 ...
- css中height, width默认值
转载自:https://www.cnblogs.com/heyode/p/5973960.html <body> <div class="wrap"> &l ...
- CSS的width:100%和width:auto区别
CSS的width:100%和width:auto区别 一. 问题 前段时间在调整树结构的时候,发现如果树的节点名称比较长的话在IE6下则不会撑开外面的元素,导致节点的名称只显示了一半,同时图标和 ...
- table中的td限制宽度width也不能让字符过长变成省略号生效?
table中的td限制宽度width也不能让字符过长变成省略号生效? http://blog.csdn.net/java_mr_zheng/article/details/49423247 CSS t ...
- SQL中MAX()和MIN()函数的使用(比较字符串的大小)
在SQL数据库中,最大/最小值函数—MAX()/MIN()是经常要用到的,下面就将为您分别介绍MAX()函数和MIN()函数的使用,供您参考,希望对您学习SQL数据库能有些帮助. 当需要了解一列中的最 ...
- css 两列 左侧列固定 width: 100px; float: left; 右侧列自适应 margin-left:100px; 注意要用在div上的style
css 两列 左侧列固定 width: 100px; float: left; 右侧列自适应 margin-left:100px; 注意要用在div上的style .con1{ width: 100p ...
随机推荐
- (转)Arcgis for JS实现台风运动路径与影像范围的显示
http://blog.csdn.net/gisshixisheng/article/details/42025435 首先,看看具体的效果: 初始化状态 绘制中 绘制完成 首先,组织数据.我组织的数 ...
- 范畴论-一个单子(Monad)说白了不过就是自函子范畴上的一个幺半群而已
范畴即为结构:包含要素和转化. 范畴为高阶类型. 函子为高阶函数.函子的输入为态射.函子为建立在态射基础上的高阶函数.函子用于保持范畴间映射的结构.态射用于范畴内部的转换. 群为运算规则的约束. 自函 ...
- 利用node、express初始化项目
前端做整站是开发,例如:前端是用了vue创建初始化项目,后端我们不会php.java等,我们只能用node去创建去做后端代码,本文就给大家讲解最基础的从零开始创建一个项目的后端环境. 一般来说前后端代 ...
- vue 中获取到数据点击失效
// var data = Object.assign([],ret.t); //动态创建dom后点击 元素不添加背景色 Object.assign(复制下)
- 怎么获取自定义核算项目里某一个类型的数据:做f7
在BOS里加一个F7字段,关联物料或其他可以选到的基础资料.保存后先别发布 切换到BOS透视图,打到对应的.relation文件,修改supplierEntity,原来是指定物料的实体,改成自定 ...
- 15.5.2 【Task实现细节】骨架方法的结构
尽管骨架方法中的代码非常简单,但它暗示了状态机的职责.代码清单15-11生成的骨架方 法如下所示: [DebuggerStepThrough] [AsyncStateMachine(typeof(De ...
- 15.3 Task Task.Yield和Task.Delay说明
https://blog.csdn.net/hurrycxd/article/details/79827958 书上看到一个Task.Yield例子,Task.Yield方法创建一个立即返回的awai ...
- 基于分布式框架 Jepsen 的 X-Cluster 正确性测试
转自:https://mp.weixin.qq.com/s/iOe1VjG1CrHalr_I1PKdKw 原创 2017-08-27 严祥光(祥光) 阿里巴巴数据库技术 1 概述 AliSQL X-C ...
- [luogu4158 SCOI2009] 粉刷匠(dp)
传送门 Solution 把状态都记上暴力转移即可 Code //By Menteur_Hxy #include <queue> #include <cmath> #inclu ...
- Python学习笔记之模块与包
一.模块 1.模块的概念 模块这一概念很大程度上是为了解决代码的可重用性而出现的,其实这一概念并没有多复杂,简单来说不过是一个后缀为 .py 的 Python 文件而已 例如,我在某个工作中经常需要打 ...
