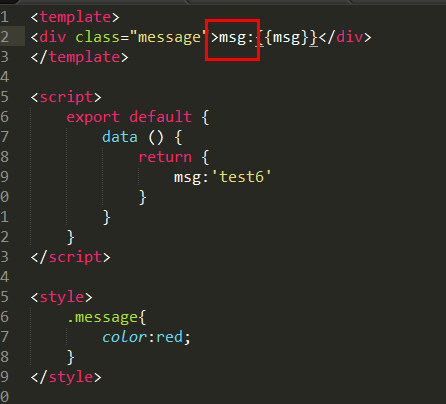
用Webpack构建Vue项目


























用Webpack构建Vue项目的更多相关文章
- webpack构建vue项目(配置篇)
最近公司要求用vue重构项目,还涉及到模块化开发,于是乎,我专门花了几天的时间研究了一下webpack这个目前来看比较热门的模块加载兼打包工具,发现上手并不是很容易,现将总结的一些有关配置的心得分享出 ...
- 利用webpack构建vue项目
快速搭建vue项目 一,确认自己有无搭建好node以及npm环境,这些是前提,具体安装方法可参考https://nodejs.org/en/. 二,开始构建项目. 第1步:新建一个文件夹,随意命名. ...
- 如何减少 webpack 构建 vue 项目的编译时间
背景 我司前端项目框架主要是 vue,多个项目聚集在同一个仓库下,共用公共组件.页面.工具函数等.基于以上前提,我们需要对不同的项目分别进行打包,并解决单页应用强制刷新引起的问题,所以没有使用 vue ...
- webpack构建vue项目(再谈配置)
webpack配置起来确实麻烦,这不,之前用刚配好了vue1+的版本,结果在(部分)安卓机上测试,发现存在开启热加载(dev-server)的情况下不能识别vue语法的问题,试了很多方法,都没能很好的 ...
- 提高 webpack 构建 Vue 项目的速度
前言 最近有人给我的 Vue2 后台管理系统解决方案 提了 issue ,说执行 npm run build 构建项目的时候极其慢,然后就引起我的注意了.在项目中,引入了比较多的第三方库,导致项目大, ...
- webpack构建Vue项目引入jQ时发生“'$' is defined but never used”的处理
今天公司需要新建个数据后台,就按照查到的方法构建了Vue框架的项目,引入jQ.bootstrap时,按照在线方法配置,发现 main.js 里的引用jQ一直显示红标,没多想,在按照网上配置完后,npm ...
- vue,一路走来(1)--构建vue项目
2016年12月--2017年5月,接触前端框架vue,一路走来,觉得有必要把遇到的问题记录下来. 那时,vux用的是1.0的vue,然而vue2.0已经出来了,于是我结合了mint-ui一起来做项目 ...
- vue-cli快速构建Vue项目
vue-cli是什么? vue-cli 是vue.js的脚手架,用于自动生成vue.js模板工程的. vue-cli怎么使用? 安装vue-cli之前,需要先装好vue 和 webpack npm i ...
- vue-cli快速构建vue项目模板
vue-cli 是vue.js的脚手架,用于自动生成vue.js模板工程的. 1.使用npm安装vue-cli 需要先装好vue 和 webpack(前提是已经安装了nodejs,否则连npm都用不了 ...
随机推荐
- Pull-up resistors
1 Introduction Pull-up resistors are very common in microcontrollers or any digital logic device. Wi ...
- Quartz+Topshelf 作业
小记: 引用Quartz.Topshelf.Topshelf.Quartz 使用方法: http://www.cnblogs.com/mushroom/p/4952461.html http://ww ...
- PHP stream_socket_server
stream_socket_server - 创建一个Internet或Unix域服务器套接字 描述 资源stream_socket_server(字符串local_socket [摘要和错误号[,串 ...
- 【转载】JSP详解(四大作用域九大内置对象等)
前面讲解了Servlet,了解了Servlet的继承结构,生命周期等,并且在其中的ServletConfig和ServletContext对象有了一些比较详细的了解,但是我们会发现在Servlet中编 ...
- 复习MySQL②数据类型及约束条件
数据类型分为数值类型.日期和时间类型.字符串类型 数值类型: – INT:有符号的和无符号的.有符号大小-2147483648~2147483647,无符号大0~4294967295. 宽度最多为11 ...
- 验证:java 主线程在子线程结束后才会结束
package com.idealisan.test; /** * Hello world! * */ public class App { public static void main( Stri ...
- appium分层自动化的封装
1.创建一个case包,start_app的python文件 #coding=utf-8from appium import webdriverfrom util.read_init import R ...
- 【剑指Offer】63、数据流中的中位数
题目描述: 如何得到一个数据流中的中位数?如果从数据流中读出奇数个数值,那么中位数就是所有数值排序之后位于中间的数值.如果从数据流中读出偶数个数值,那么中位数就是所有数值排序之后中间两个数的平 ...
- Lua操作系统库、流、文件库
Lua操作系统库.流.文件库 1.Lua中所有的操作系统库函数 (1)os.clock() --功能:返回执行该程序cpu花费的时钟秒数 (2)os.time(...) --按参数的内容返回一个时间值 ...
- [系统资源攻略]memory
内存 这里的讲到的 "内存" 包括物理内存和虚拟内存,虚拟内存(Virtual Memory)把计算机的内存空间扩展到硬盘,物理内存(RAM)和硬盘的一部分空间(SWAP)组合在一 ...
