vuex概念总结及简单使用实例
原文
简书原文:https://www.jianshu.com/p/0546983f5997
大纲
1、什么是Vuex
2、什么是“状态管理模式”?
3、什么情况下应该使用 Vuex?
4、Vuex和全局变量的概念区别
5、最简单的store
6、Vuex的简单使用
6.1、vue文件版本
6.2、js文件版本
1、什么是Vuex
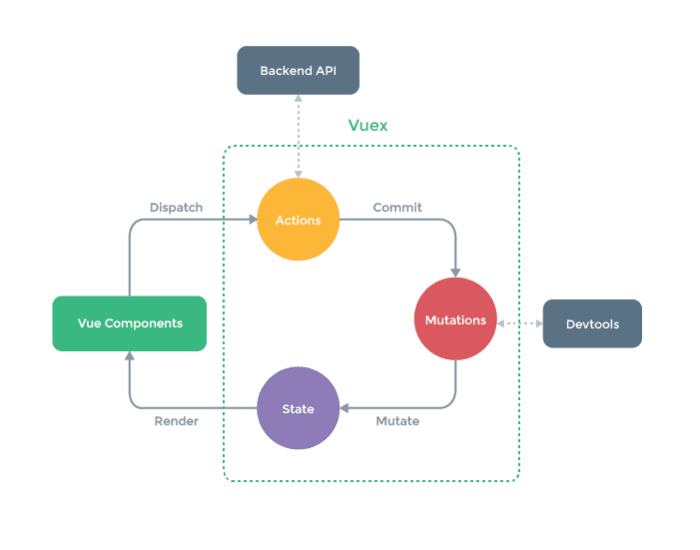
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。Vuex 也集成到 Vue 的官方调试工具 devtools extension,提供了诸如零配置的 time-travel 调试、状态快照导入导出等高级调试功能。
2、什么是“状态管理模式”?
让我们从一个简单的 Vue 计数应用开始:
new Vue({
// state
data () {
return {
count: 0
}
},
// view
template: `
<div>{{ count }}</div>
`,
// actions
methods: {
increment () {
this.count++
}
}
})
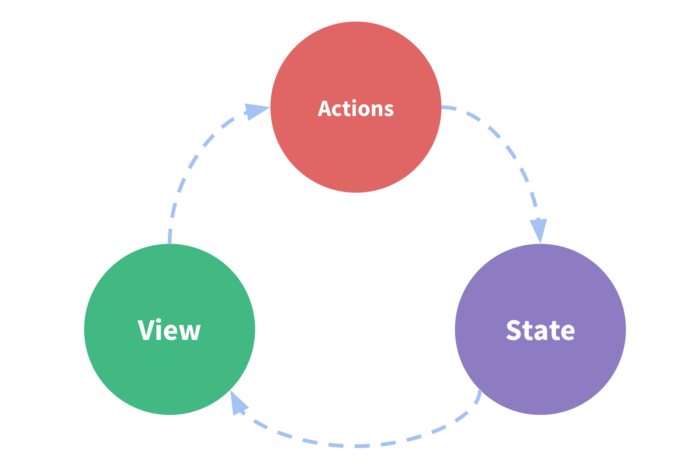
这个状态自管理应用包含以下几个部分:
1、state,驱动应用的数据源;
2、view,以声明方式将 state 映射到视图;
3、actions,响应在 view 上的用户输入导致的状态变化。
以下是一个表示“单向数据流”理念的极简示意:

问题暴露
但是,当我们的应用遇到多个组件共享状态时,单向数据流的简洁性很容易被破坏:
1、多个视图依赖于同一状态。
2、来自不同视图的行为需要变更同一状态。
对于问题一,传参的方法对于多层嵌套的组件将会非常繁琐,并且对于兄弟组件间的状态传递无能为力。对于问题二,我们经常会采用父子组件直接引用或者通过事件来变更和同步状态的多份拷贝。以上的这些模式非常脆弱,通常会导致无法维护的代码。
解决方式
因此,我们为什么不把组件的共享状态抽取出来,以一个全局单例模式管理呢?在这种模式下,我们的组件树构成了一个巨大的“视图”,不管在树的哪个位置,任何组件都能获取状态或者触发行为!
另外,通过定义和隔离状态管理中的各种概念并强制遵守一定的规则,我们的代码将会变得更结构化且易维护。
这就是 Vuex 背后的基本思想,借鉴了 Flux、Redux、和 The Elm Architecture。与其他模式不同的是,Vuex 是专门为 Vue.js 设计的状态管理库,以利用 Vue.js 的细粒度数据响应机制来进行高效的状态更新。

3、什么情况下应该使用 Vuex?
虽然 Vuex 可以帮助我们管理共享状态,但也附带了更多的概念和框架。这需要对短期和长期效益进行权衡。
如果您不打算开发大型单页应用,使用 Vuex 可能是繁琐冗余的。确实是如此——如果您的应用够简单,您最好不要使用 Vuex。一个简单的 global event bus 就足够您所需了。但是,如果您需要构建一个中大型单页应用,您很可能会考虑如何更好地在组件外部管理状态,Vuex 将会成为自然而然的选择。
4、Vuex和全局变量的概念区别
每一个 Vuex 应用的核心就是 store(仓库)。“store”基本上就是一个容器,它包含着你的应用中大部分的状态 (state)。Vuex 和单纯的全局对象有以下两点不同:
1、Vuex 的状态存储是响应式的。当 Vue 组件从 store 中读取状态的时候,若 store 中的状态发生变化,那么相应的组件也会相应地得到高效更新。
2、你不能直接改变 store 中的状态。改变 store 中的状态的唯一途径就是显式地提交 (commit) mutation。这样使得我们可以方便地跟踪每一个状态的变化,从而让我们能够实现一些工具帮助我们更好地了解我们的应用。
5、最简单的store
/*
安装 Vuex 之后,让我们来创建一个 store。创建过程直截了当——仅需要提供一个初始
state 对象和一些 mutation:
*/
// 如果在模块化构建系统中,请确保在开头调用了 Vue.use(Vuex) const store = new Vuex.Store({
state: {
count: 0
},
mutations: {
increment (state) {
state.count++
}
}
}) /*
现在,你可以通过 store.state 来获取状态对象,以及通过 store.commit 方法触发
状态变更:
*/ store.commit('increment') console.log(store.state.count) // -> 1 /*
再次强调,我们通过提交 mutation 的方式,而非直接改变 store.state.count,是因
为我们想要更明确地追踪到状态的变化。这个简单的约定能够让你的意图更加明显,这样你
在阅读代码的时候能更容易地解读应用内部的状态改变。此外,这样也让我们有机会去实现一
些能记录每次状态改变,保存状态快照的调试工具。有了它,我们甚至可以实现如时间穿梭般
的调试体验。 由于 store 中的状态是响应式的,在组件中调用 store 中的状态简单到仅需要在计算
属性中返回即可。触发变化也仅仅是在组件的 methods 中提交 mutation。
*/
6、Vuex的简单使用
下载Vuex
vue-cli搭建的项目
利用脚手架搭建项目之后,可以通过npm引入vuex
npm install vuex 也可以直接通过引入文件
<script src="/path/to/vue.js"></script>
<script src="/path/to/vuex.js"></script>
实例:基本的Vuex计数应用
vue文件版本
1、创建store状态管理
import Vue from 'vue'
import Vuex from 'vuex' Vue.use(Vuex) // 状态
const state = {
count: 0
} const mutations = {
INCREMENT (state) {
state.count++
},
DECREMENT (state) {
state.count--
}
} const actions = {
increment: ({ commit }) => commit('INCREMENT'),
decrement: ({ commit }) => commit('DECREMENT')
} const getters = {
moreCount: function () {
return state.count + 'more'
}
} export default new Vuex.Store({
state,
getters,
actions,
mutations
})
2、引入store状态管理
import Vue from 'vue'
import App from './App'
import store from './store' Vue.config.productionTip = false new Vue({
el: '#app',
store,
components: { App },
template: '<App/>'
})
3、使用store进行状态管理——计数
3.1、相应点击事件发布(dispatch)状态
<template>
<div>
<div>{{ msg }}</div><br>
<div>
<button @click="increment()">+</button>
<button @click="decrement()">-</button>
</div><br>
</div>
</template> <script>
export default {
name: 'HelloWorld',
data () {
return {
msg: 'HelloWorld'
}
},
methods: {
increment () {
console.log('+++')
this.$store.dispatch('increment')
},
decrement () {
console.log('---')
this.$store.dispatch('decrement')
}
}
}
</script> <style scoped>
</style>
3.2、接收状态改变之后的值
<template>
<div>
{{ msg }}<br>
{{ count }}<br>
{{ moreCount }}
</div>
</template> <script>
export default {
name: 'SimpleCounter',
data () {
return {
msg: 'SimpleCounter'
}
},
computed: {
count () {
return this.$store.state.count
},
moreCount () {
return this.$store.getters.moreCount
}
}
}
</script> <style scoped>
</style>
js文件版本
<html>
<meta charset="utf-8">
<head>
<title>Test</title>
</head>
<body> <div id="app">
<p>{{ count }}</p>
<p>
<button @click="increment">+</button>
<button @click="decrement">-</button>
</p>
</div> <script src="./vue.js"></script>
<script src="./vuex.js"></script>
<script src="./vuex-demo2.js"></script>
</body>
</html>
const store = new Vuex.Store({
state: {
count: 0
},
mutations: {
increment: state => state.count++,
decrement: state => state.count--
}
})
new Vue({
el: '#app',
computed: {
count () {
return store.state.count
}
},
methods: {
increment () {
store.commit('increment')
},
decrement () {
store.commit('decrement')
}
}
})
vuex概念总结及简单使用实例的更多相关文章
- 原生Ajax用法——一个简单的实例
Ajax全名(Asynchronous(异步) JavaScript and XML )是可以实现局部刷新的 在讲AJax之前我们先用简单的实例说一下同步和异步这个概念 /*异步的概念(就是当领导有一 ...
- LDAP服务器的概念和原理简单介绍
LDAP服务器的概念和原理简单介绍 1. 目录服务 目录是一个为查询.浏览和搜索而优化的专业分布式数据库,它呈树状结构组织数据,就好象Linux/Unix系统中的文件目录一样.目录数据库和关系数据库不 ...
- kubernetes1.9管中窥豹-CRD概念、使用场景及实例
欢迎访问网易云社区,了解更多网易技术产品运营经验. 前言 默认读者有kubernetes基础概念的背景知识,因此基础概念例如有状态.pod.Replica Sets.Deployments.state ...
- vue服务端渲染简单入门实例
想到要学习vue-ssr的同学,自不必多说,一定是熟悉了vue,并且多多少少做过几个项目.然后学习vue服务端渲染无非解决首屏渲染的白屏问题以及SEO友好. 话不多说,笔者也是研究多日才搞明白这个服务 ...
- C语言入门教程: 一个简单的实例
对于学习要保持敬畏! 语言不只是一种工具,还是一种资源,因此,善待它,掌握它! 我们知道,对于未知通常都会充满好奇和畏惧,既想了解它,又害怕神秘面纱隐藏的不确定性.对于一门编程语言同样如此,我将以 ...
- ASP.NET MVC 4 插件化架构简单实现-实例篇
先回顾一下上篇决定的做法: 1.定义程序集搜索目录(临时目录). 2.将要使用的各种程序集(插件)复制到该目录. 3.加载临时目录中的程序集. 4.定义模板引擎的搜索路径. 5.在模板引擎的查找页面方 ...
- Linux简单程序实例(GNU工具链,进程,线程,无名管道pipe,基于fd的文件操作,信号,scoket)
一, GNU工具链简介: (1)编译代码步骤: 预处理 -> 编译 -> 汇编 -> 链接: 预处理:去掉注释,进行宏替换,头文件包含等工作: gcc -E test.c -o te ...
- Redis:安装、配置、操作和简单代码实例(C语言Client端)
Redis:安装.配置.操作和简单代码实例(C语言Client端) - hj19870806的专栏 - 博客频道 - CSDN.NET Redis:安装.配置.操作和简单代码实例(C语言Client端 ...
- MVC 4 插件化架构简单实现实例篇
ASP.NET MVC 4 插件化架构简单实现-实例篇 先回顾一下上篇决定的做法: 1.定义程序集搜索目录(临时目录). 2.将要使用的各种程序集(插件)复制到该目录. 3.加载临时目录中的程序集 ...
随机推荐
- SQLite详解,案例,手册
SQLite 存储类型 1.NULL 2.INTEGER 3.REAL 4.TEXT 5.BLOB 创建表 CREATE TABLE COMPANY( ID INT PRIMARY KEY NOT N ...
- 49.Node.js RESTful API
转自:http://www.runoob.com/nodejs/nodejs-express-framework.html 什么是 REST? REST即表述性状态传递(英文:Representati ...
- ElasticSearch 架构图
ElasticSearch 架构图 从下往上来分析ElasticSearch 架构图 Gateway代表ElasticSearch索引的持久化存储方式. 在Gateway中,ElasticSearch ...
- vue+mui+html5+ plus开发的混合应用底部导航的显示与隐藏
1. 模板相关内容(template) <template> <div> <transition :name="transitionName"> ...
- CMDB学习之四 ——DEBUG模式
定义一个debug,进行解析调试,到测试文件 配置文件,配置debug模式,定义环境变量, #!/usr/bin/env python # -*- coding:utf-8 -*- import os ...
- 【Educational Codeforces Round 36 B】Browser
[链接] 我是链接,点我呀:) [题意] 在这里输入题意 [题解] 分类在区间里面和左边.右边三种情况. 看看l的左边有没有标签.r的右边有没有标签. 就能做完了. [代码] #include < ...
- RGB 颜色空间转 HSI 颜色空间的matlab程序实现
RGB 颜色空间转 HSI 颜色空间的matlab程序实现 2014.10.20之前的内容有误,这里依据wikipedia更新了算法内容. 算法以wiki为准 https://en.wikipedia ...
- 通过一个案例彻底读懂10046 trace--字节级深入破解
转载请注明出处:http://blog.csdn.net/guoyjoe/article/details/37840583 2014.7.23晚20:30 Oracle support组猫大师分享&l ...
- 【翻译自mos文章】OGG的集成捕捉模式支持Oracle database标准版么?
OGG的集成捕捉模式支持Oracle database标准版么? 来源于: Does OGG 11.2.1 Integrated Capture Work with Oracle Database S ...
- python核心编程五——映像和集合
1.字典 不同意一个键相应多个值:当有键发生冲突(即.字典键反复赋值),取最后(近期)的赋值. >>> dict1 = {' foo':789, 'foo': 'xyz'} ...
