三列布局中 float引发的一个问题-当“非float的元素”和“float的元素”在一起的时候,如果非float元素在先,那么float的元素将受到排斥。

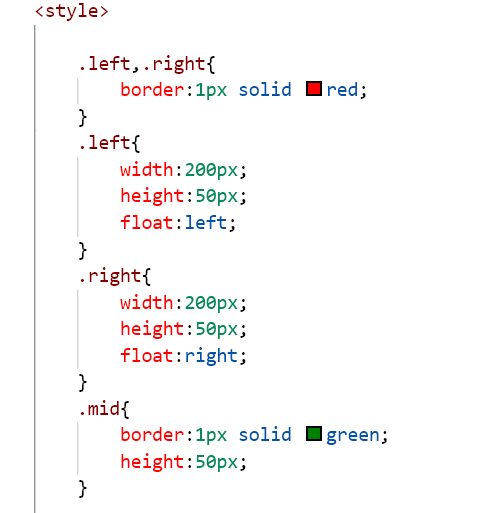
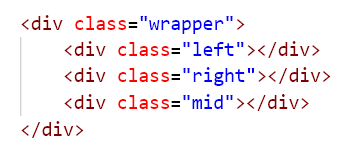
样式:

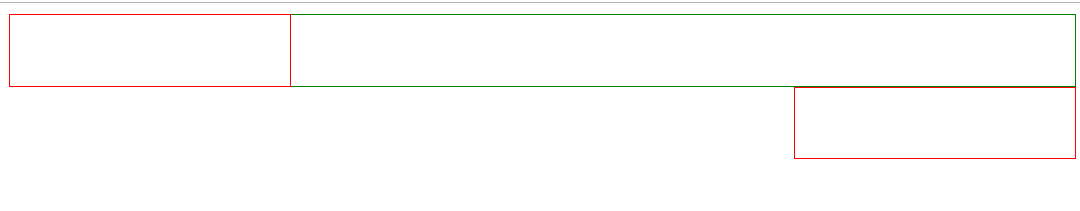
效果是这样的:
 解答:我们发现:靠右的元素自动换行了,原因是:当“非float的元素”和“float的元素”在一起的时候,如果非float元素在先,那么float的元素将受到排斥。
解答:我们发现:靠右的元素自动换行了,原因是:当“非float的元素”和“float的元素”在一起的时候,如果非float元素在先,那么float的元素将受到排斥。
解决方法: 如果你在设置span是float:right时,把他放在所有元素的最前面就正常了


三列布局中 float引发的一个问题-当“非float的元素”和“float的元素”在一起的时候,如果非float元素在先,那么float的元素将受到排斥。的更多相关文章
- CSS 布局实例系列(三)如何实现一个左右宽度固定,中间自适应的三列布局——也聊聊双飞翼
今天聊聊一个经典的布局实例: 实现一个三列布局,其中左侧和右侧的部分宽度固定,中间部分宽度随浏览器宽度的变化而自适应变化 可能很多朋友已经笑了,这玩意儿通过双飞翼布局就能轻松实现.不过,还请容我在双飞 ...
- DIV左、中、右三列布局的各类情况说明
一.中间定宽.左.右侧百分比自适应: 1.HTML代码: <div id="left"> <div id="innerLeft"> &l ...
- web标准(复习)--3 二列和三列布局
今天学习二列和三列布局,将涉及到以下内容和知识点 二列自适应宽度 二列固定宽度 二列固定宽度居中 xhtml的块级元素(div)和内联元素(span) float属性 三列自适应宽度 三列固定宽度 三 ...
- css三列布局之双飞翼pk圣杯
三列布局:两边定宽,中间自适应! 看到这个问题,我第一眼想的就是两边定宽float左右,中间加一个margin宽度自适应或者直接设一个overflow:hidden触发bfc机制,这样也可以,看上去也 ...
- 【css】css2实现两列三列布局的方法
前言 对于 flex 弹性布局相信大家都有所了解,它是 css3 中的属性,然而它具有一定的兼容性问题.楼主前几天面试时遇到了面试官需要设计一个两列布局,我当然就说父元素 flex 吧哩吧啦,然而需要 ...
- [CSS布局]简单的CSS三列布局
前言 公司终于可以上外网了,近期在搞RN的东西,暂时脑子有点晕,等过段时间再来写点总结.倒是最近有个新学前端的同学经常会问一些基础知识,工作空闲写了小Demo给他看,全是很基础的知识,纯粹是顺便记录在 ...
- HTML/CSS学习之 三列布局,其中左侧和右侧的部分宽度固定,中间部分宽度随浏览器宽度的变化而自适应变化
第一种方法:绝对定位 <!DOCTYPE html> <html> <head> <title>三列布局</title> <link ...
- CSS如何实现三列布局?如果两端固定、中间是自适应又该如何做?
使用浮动布局来实现 左侧元素与右侧元素优先渲染,分别向左和向右浮动 中间元素在文档流的最后渲染,并将 width 设为 100%,则会自动压到左右两个浮动元素的下面,随后在中间元素中再添加一个div元 ...
- DIV+CSS 网页布局之:三列布局
1.宽度自适应三列布局 三列布局的原理和两列布局的原理是一样的,只不过多了一列,只需给宽度自适应两列布局中间再加一列,然后重新计算三列的宽度,就实现了宽度自适应的三列布局. 同样的道理,更多列的布局, ...
随机推荐
- Javascript:使用jQuery提交Form表单
DEMO说明一切: // this is the id of the form $("#idForm").submit(function() { var url = "p ...
- WPF学习笔记——ListBox用ItemsSource绑定数据源
作为一个WPF初学者,感到困难重重.在网上想查个ListBox绑定数据源的示例,结果出来一大堆代码,一看心就烦. 我给个简洁一点的代码: 后台代码: protected class UserItem ...
- Universal-Image-Loader(android图片缓存)
转载请注明http://write.blog.csdn.net/postedit?ref=toolbar 点击下载所需jar文件 具体资料整理请加群284568173自行下载pdf 项目介绍: And ...
- Android EditText得到和失去焦点时,自定义处理内容
当android的Edittext得到/失去焦点时,需要自定义一些处理内容时,需要对EditText对象的Focus进行监听处理. 在Activity中,做以下处理: 1.取得EditText对象. ...
- Linux下使用popen()执行shell命令【转】
本文转载自:https://my.oschina.net/u/727148/blog/262987 函数原型: #include “stdio.h” FILE popen( const char co ...
- bzoj5130: [Lydsy1712月赛]字符串的周期
这道题很有意思啊. 字符串循环节用KMP(手推一下) 假如是26^12肯定很不滋磁 但是可以发现ABA和BCB和BAB这些都是等价的 那就把最小的拿出来搞再乘个排列数就好了 #include<c ...
- ElasticSearch源码解析(五):排序(评分公式)
ElasticSearch源码解析(五):排序(评分公式) 转载自:http://blog.csdn.net/molong1208/article/details/50623948 一.目的 一个 ...
- zzulioj--1730--通信基站(全排列+dfs)(好题)
1730: 通信基站 Time Limit: 1 Sec Memory Limit: 128 MB Submit: 28 Solved: 11 SubmitStatusWeb Board Desc ...
- 洛谷P3834 可持久化线段树(主席树)模板
题目:https://www.luogu.org/problemnew/show/P3834 无法忍受了,我要写主席树! 解决区间第 k 大查询问题,可以用主席树,像前缀和一样建立 n 棵前缀区间的权 ...
- [Apple开发者帐户帮助]六、配置应用服务(4)创建MusicKit标识符和私钥
要与Apple Music服务进行通信,您将使用MusicKit私钥对一个或多个开发人员令牌进行签名. 首先注册音乐标识符以识别您的应用.为使用Apple Music API的每个应用注册音乐标识符. ...
