react实战项目-很适合进阶
前言
前段时间学习完了React的基础,自己网上找了一些实战项目,做了几个感觉项目不是很全面,就想做一个完整的项目来提升自己的React水平.以前学习Vue的时候,就看过bailicangdu大神的vue2-elm项目,所以自己打算用react重写它,后端数据还是用vue2-elm,实在没有精力撸后端(感谢bailicangdu大神)
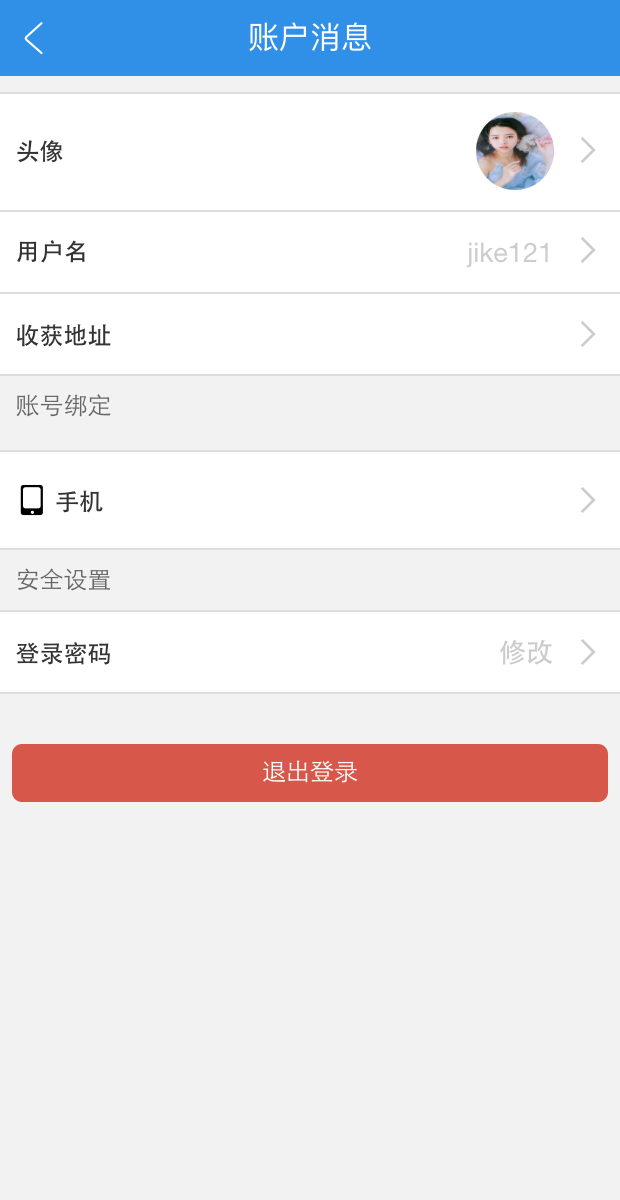
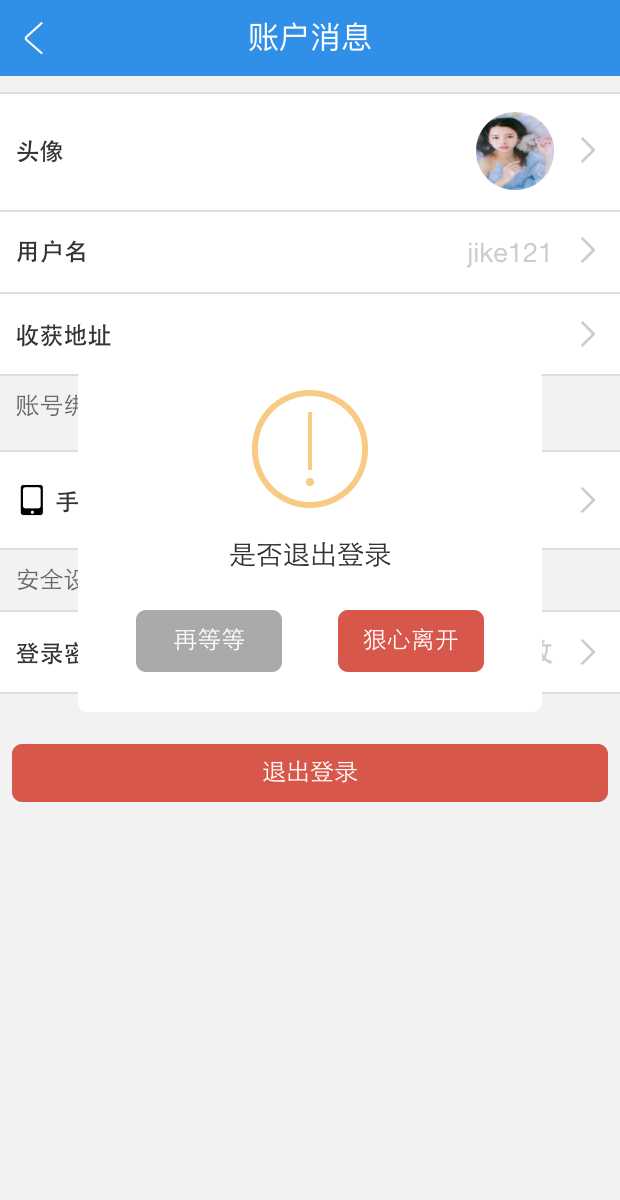
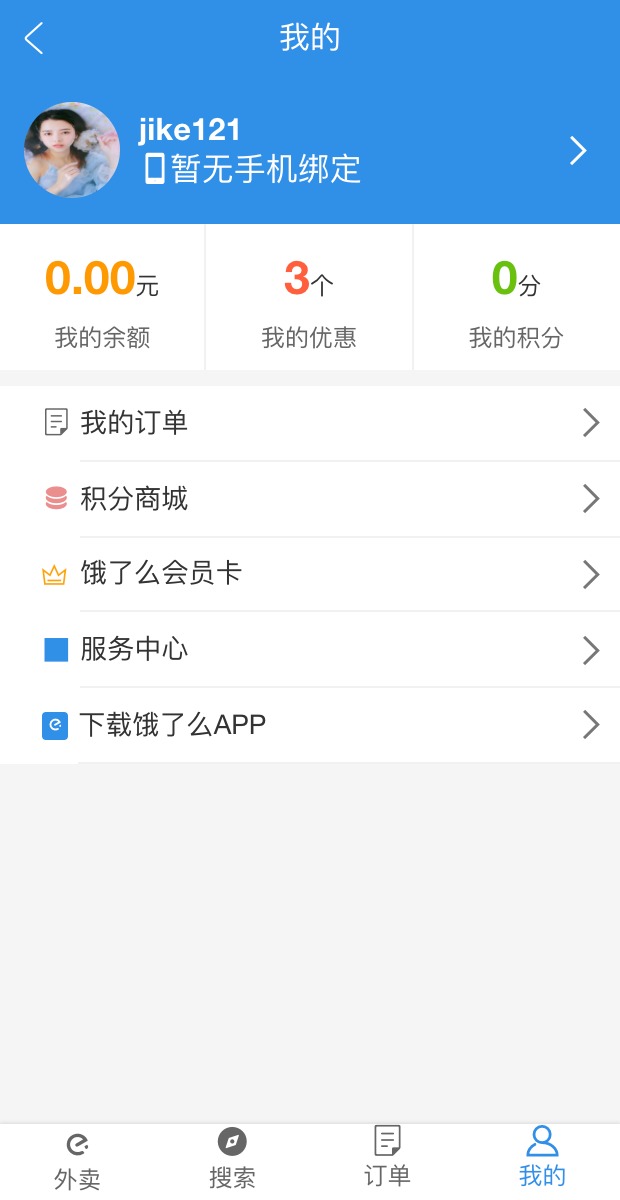
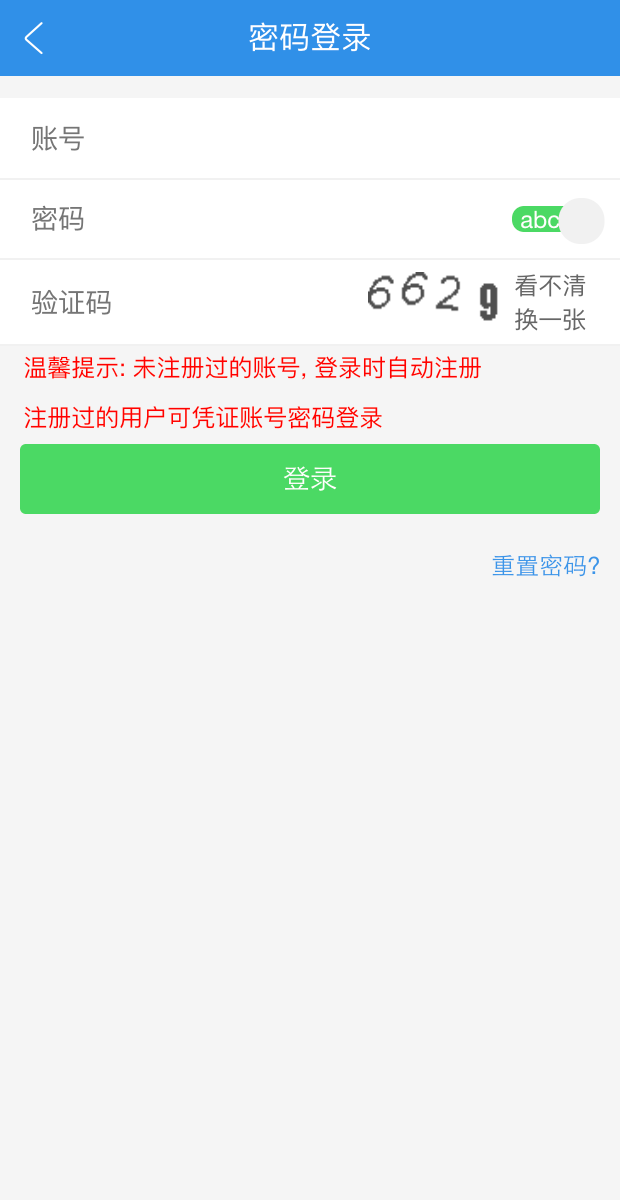
该项目是饿了吗, 目前开发了登录、注册、购物车、商品展示、用户信息等,算一个比较完整的项目,这个项目比较复杂,这也是我选这个项目的原因
技术栈
react4 + react-redux + react-router + es6 + axios + sass + webpack
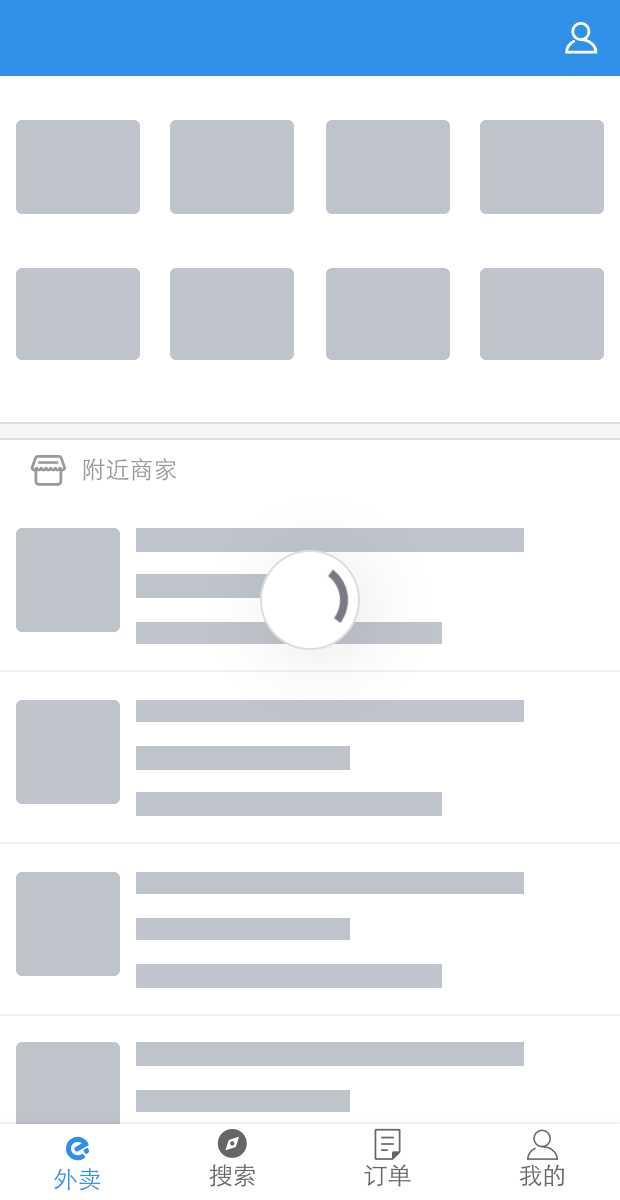
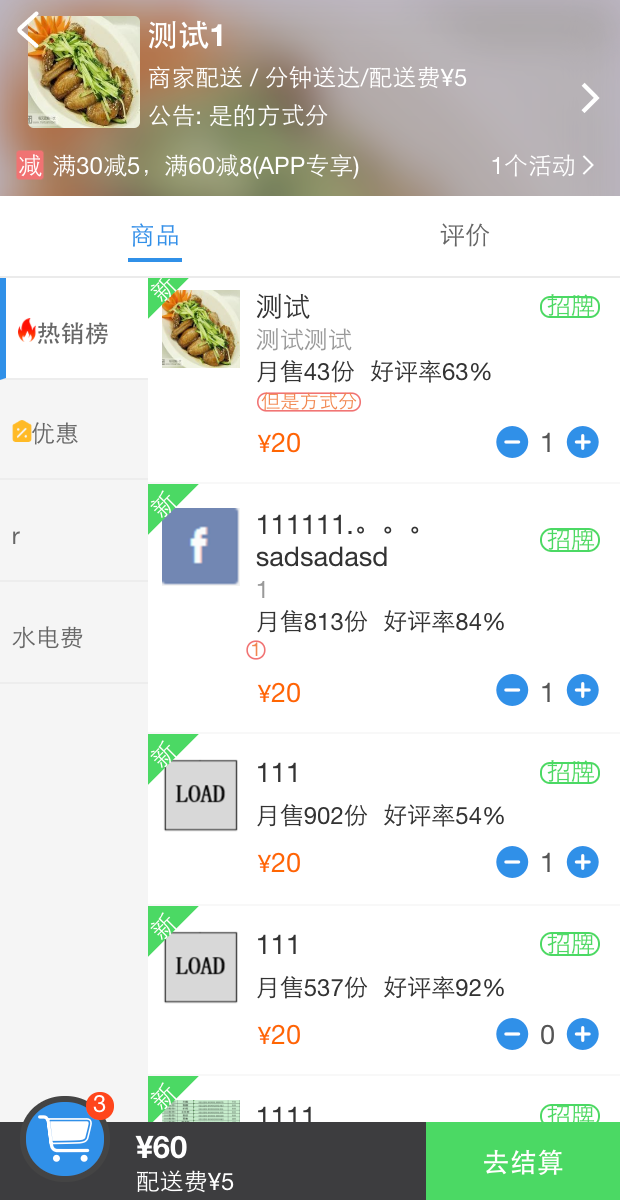
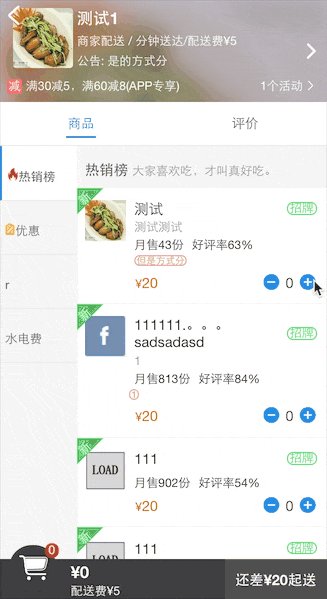
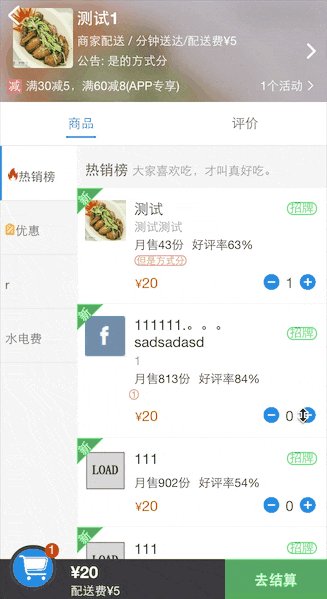
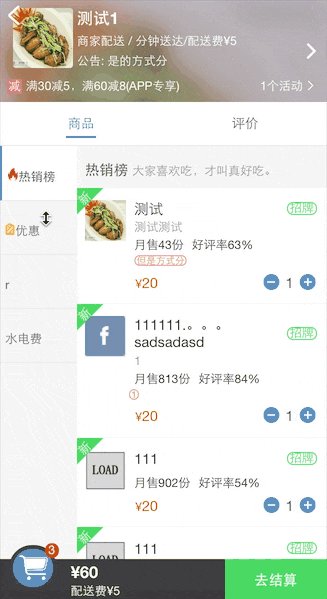
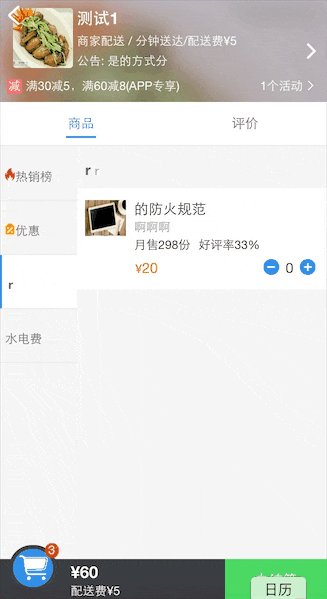
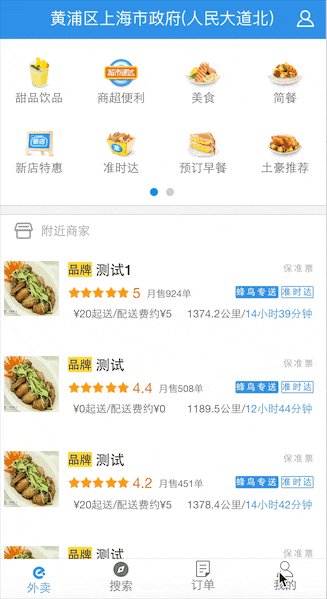
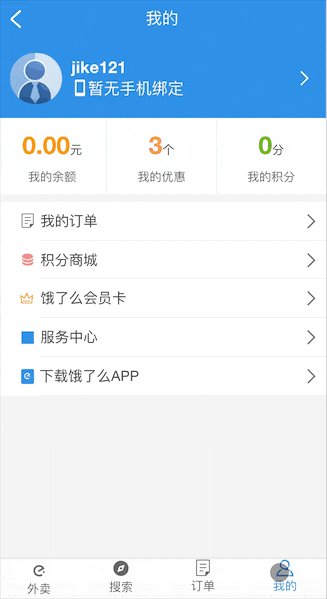
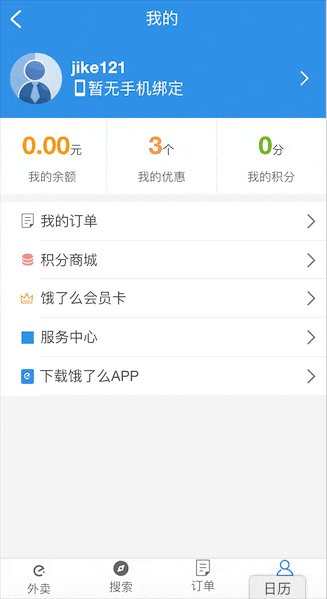
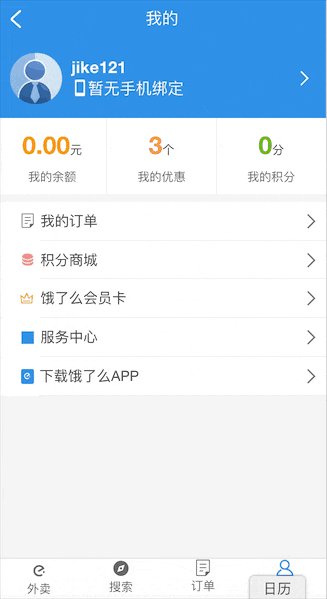
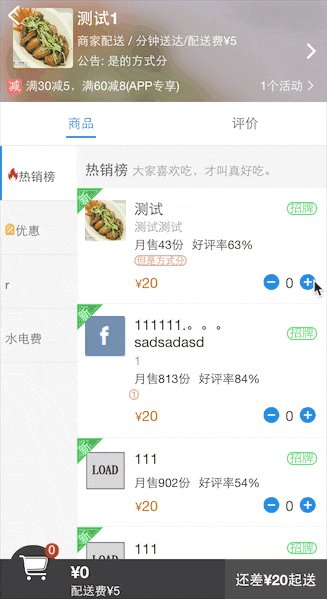
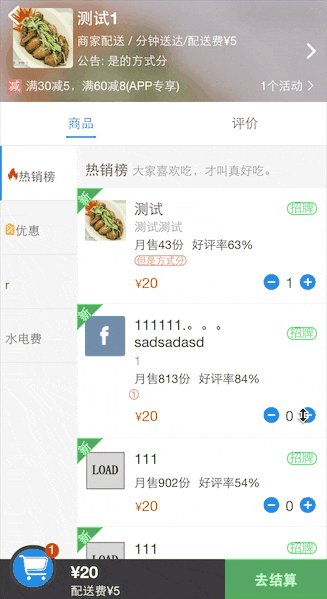
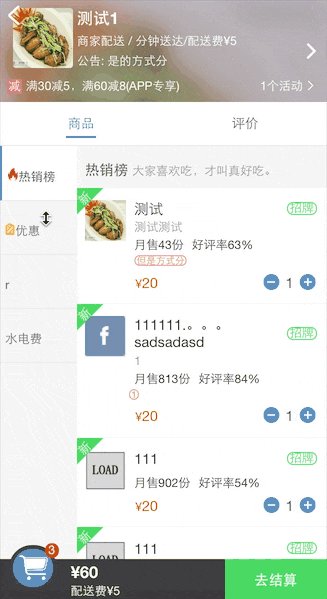
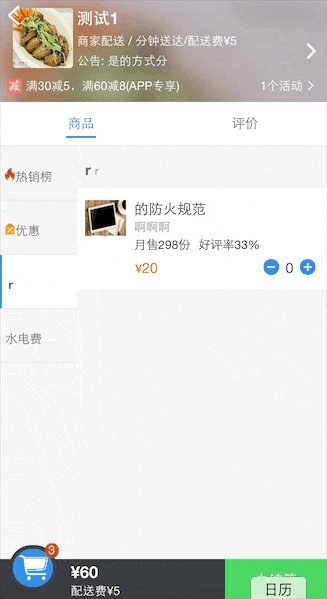
项目效果










说明
觉得对你有帮助,请到github的
Star支持一下,感谢
bailicangdu大神的项目地址点这里
推荐一下我的另一个项目基于vue的UI框架(教你从零开始造轮子) 点这里
演示
请用Chrome调试的手机模式查看
项目结构
├── build ----------------------网页配置
│ ├── favicon.ico
│ └── manifest.json
├── config ------------------webpack配置
│ ├── env.js
│ ├── jest
│ │ ├── cssTransform.js
│ │ └── fileTransform.js
│ ├── paths.js
│ ├── webpack.config.dev.js
│ ├── webpack.config.prod.js
│ └── webpackDevServer.config.js
├── package-lock.json
├── package.json --------------------项目package.json
├── public --------------------出口
│ ├── favicon.ico
│ ├── index.html
│ └── manifest.json
├── scripts ---------------------运行的脚本
│ ├── build.js
│ ├── start.js
│ └── test.js
├── src ----------------------源码目录
│ ├── api ----------------------API目录
│ │ ├── api.js
│ │ └── server.js
│ ├── assets -----------------------资源目录
│ │ └── iconfont -------------------iconfont目录
│ ├── components -------------------公共组件
│ │ ├── alert_tip -----------------提示组件
│ │ ├── footer -------------------导航栏组件
│ │ ├── header --------------------header组件
│ │ ├── loader --------------------加载组件
│ │ └── shop_list ------------------商店列表组件
│ ├── config ----------------------项目一些配置
│ │ ├── envconfig.js --------------配置信息
│ │ └── rem.js --------------------自适应
│ ├── index.js --------------------入口
│ ├── pages --------------------页面目录
│ │ ├── food --------------------食物页面
│ │ ├── info ---------------------个人信息页面
│ │ ├── login ---------------------登录页面
│ │ ├── msite ---------------------商店页面
│ │ ├── profile --------------------主页页面
│ │ ├── set_user -------------------用户信息设置页面
│ │ ├── shop ---------------------商店详情页面
│ │ └── technology ----------------技术栈页面
│ ├── router -----------------------路由
│ │ └── index.js
│ ├── serviceWorker.js --------------热加载
│ ├── store ------------------------react-redux状态管理目录
│ │ ├── store.js
│ │ └── user
│ ├── style ------------------------通用样式目录
│ │ ├── base.scss
│ │ ├── mixin.scss
│ │ └── swiper.min.css
│ └── utils ------------------------公用方法
│ ├── asyncComponent.jsx -------异步加载组件
│ └── commons.js ---------------公用方法
├── README.md ----------------------README
└── tree.md --------------------------项目结构
项目地址
项目源码点这里
欢迎提Issue和, 觉得不错的话欢迎Star
react实战项目-很适合进阶的更多相关文章
- react实战项目开发(2) react几个重要概念以及JSX语法
前言 前面我们已经学习了利用官方脚手架搭建一套可以应用在生产环境下的React开发环境.那么今天这篇文章主要先了解几个react重要的概念,以及讲解本文的重要知识JSX语法 React重要概念 [思想 ...
- react创建项目很慢,最后提示fetch failed的解决方法
$ cnpm install -g create-react-app //创建react全局变量 $ create-react-app my-app //创建一个react项目 国内使用 npm 速度 ...
- react实战项目开发(1) 搭建react开发环境初始化项目(Create-react-app)
前言 Create React App npm install -g create-react-app create-react-app my-app cd my-app npm start 执行命令 ...
- React+Redux开发实战项目【美团App】,没你想的那么难
README.md 前言 开始学习React的时候,在网上找了一些文章,读了官网的一些文档,后来觉得React上手还是蛮简单的, 然后就在网上找了一个React实战的练手项目,个人学完之后觉得这个项目 ...
- 【腾讯Bugly干货分享】React Native项目实战总结
本文来自于腾讯bugly开发者社区,非经作者同意,请勿转载,原文地址:http://dev.qq.com/topic/577e16a7640ad7b4682c64a7 “8小时内拼工作,8小时外拼成长 ...
- React Native 项目实战-Tamic
layout: post title: React Native 项目实战 date: 2016-10-18 15:02:29 +0800 comments: true categories: Rea ...
- 【视频合集】极客时间 react实战进阶45讲 【更新中】
https://up2.v.sharedaka.com/video/ochvq0AVfpa71A24bmugS5EewhFM1553702519936.mp4 01 React出现的历史背景及特性介绍 ...
- Android快乐贪吃蛇游戏实战项目开发教程-01项目概述与目录
一.项目简介 贪吃蛇是一个很经典的游戏,也很适合用来学习.本教程将和大家一起做一个Android版的贪吃蛇游戏. 我已经将做好的案例上传到了应用宝,无病毒.无广告,大家可以放心下载下来把玩一下.应用宝 ...
- Python实战项目网络爬虫 之 爬取小说吧小说正文
本次实战项目适合,有一定Python语法知识的小白学员.本人也是根据一些网上的资料,自己摸索编写的内容.有不明白的童鞋,欢迎提问. 目的:爬取百度小说吧中的原创小说<猎奇师>部分小说内容 ...
随机推荐
- POJ2485 Highways 【MST】
Highways Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 22842 Accepted: 10525 Descri ...
- BZOJ2895: 球队预算
[传送门:BZOJ2895] 简要题意: 在一个篮球联赛里,有n支球队,球队的支出是和他们的胜负场次有关系的,具体来说,第i支球队的赛季总支出是Ci*x^2+Di*y^2,Di<=Ci.(赢得多 ...
- POJ 3184 DP+剪枝
思路: 先找到每i头奶牛能在的位置 (一段区间) 记为L[i]和R[i] f[j]表示在位置j取到的最小值 每回在范围内更新一哈 //By SiriusRen #include <cstdio& ...
- 微信公众号开发(二)获取AccessToken、jsapi_ticket
Access Token 在微信公众平台接口开发中,Access Token占据了一个很重要的地位,相当于进入各种接口的钥匙,拿到这个钥匙才有调用其他各种特殊接口的权限. access_token是公 ...
- ZOJ 3435 Ideal Puzzle Bobble 莫比乌斯反演
http://acm.zju.edu.cn/onlinejudge/showProblem.do?problemId=4119 依然是三维空间内求(1,1,1)~(a,b,c)能看到的整点数,平移一下 ...
- Flex 编译器及编译步骤
通过为Flex项目添加编译器参数:-keep-generated-actionscript=true 可以看到经过编译器处理过的源程序文件集合. 在这些文件的文件名中包含有“xxx-generated ...
- 【Henu ACM Round #13 B】Spider Man
[链接] 我是链接,点我呀:) [题意] 在这里输入题意 [题解] 会发现每个环可以操作的次数是固定的. (环的大小-1 也就是说一旦环确定了.其实结果就已经确定了. 则直接看操作总数的奇偶性就可以了 ...
- 【Android实战】Bitmap图片的截屏、模糊处理、传递、使用
项目中遇到了这样一个需求: 当某个条件满足时就截取当前屏幕.并跳转到另外一个页面,同一时候将这个截屏图片作为下一个页面的背景图片,同一时候背景图片须要模糊处理 接下来就一步一步解决这个问题: 1.截取 ...
- 验证list的底层数据结构
<STL源代码剖析>中,指出SGI STL的list底层数据结构式循环双向链表.而且在链表尾端留一个空白节点.让end指向它.因为是双向的,那么list的迭代器必须是Bidirection ...
- JS --- 延迟加载的几种方式
标题:JS延迟加载,也就是等页面加载完成之后再加载 JavaScript 文件. JS延迟加载有助于提高页面加载速度. 1. defer 属性 HTML 4.01 为 <script>标 ...
