[Angular] Upgrading to RxJS v6
This is just a learning blog post, check out the talk.
1. Custom pipeable operators:
Custom pipeable operator is just a high order function which return an observable.
const pow = (p: number) => (source: Observable<number>) => source.pipe(map(n => n ** p )) source$.pipe(
filter(x => x > ),
pow()
).subscribe(x => console.log(x))
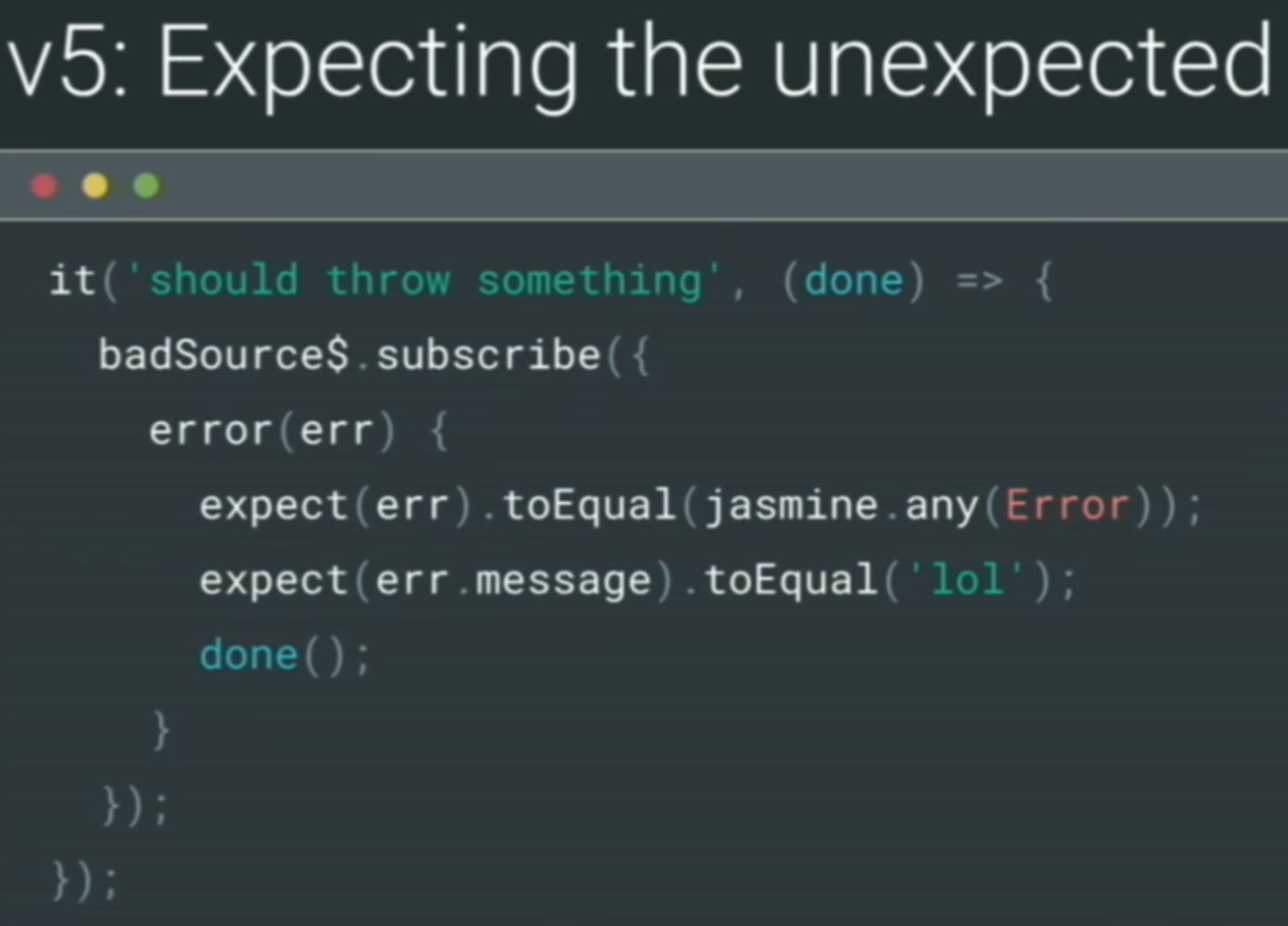
2. Error handling: Throw error asynclly:
badSource$.subscribe(nextFn. handlerError, completeFn)

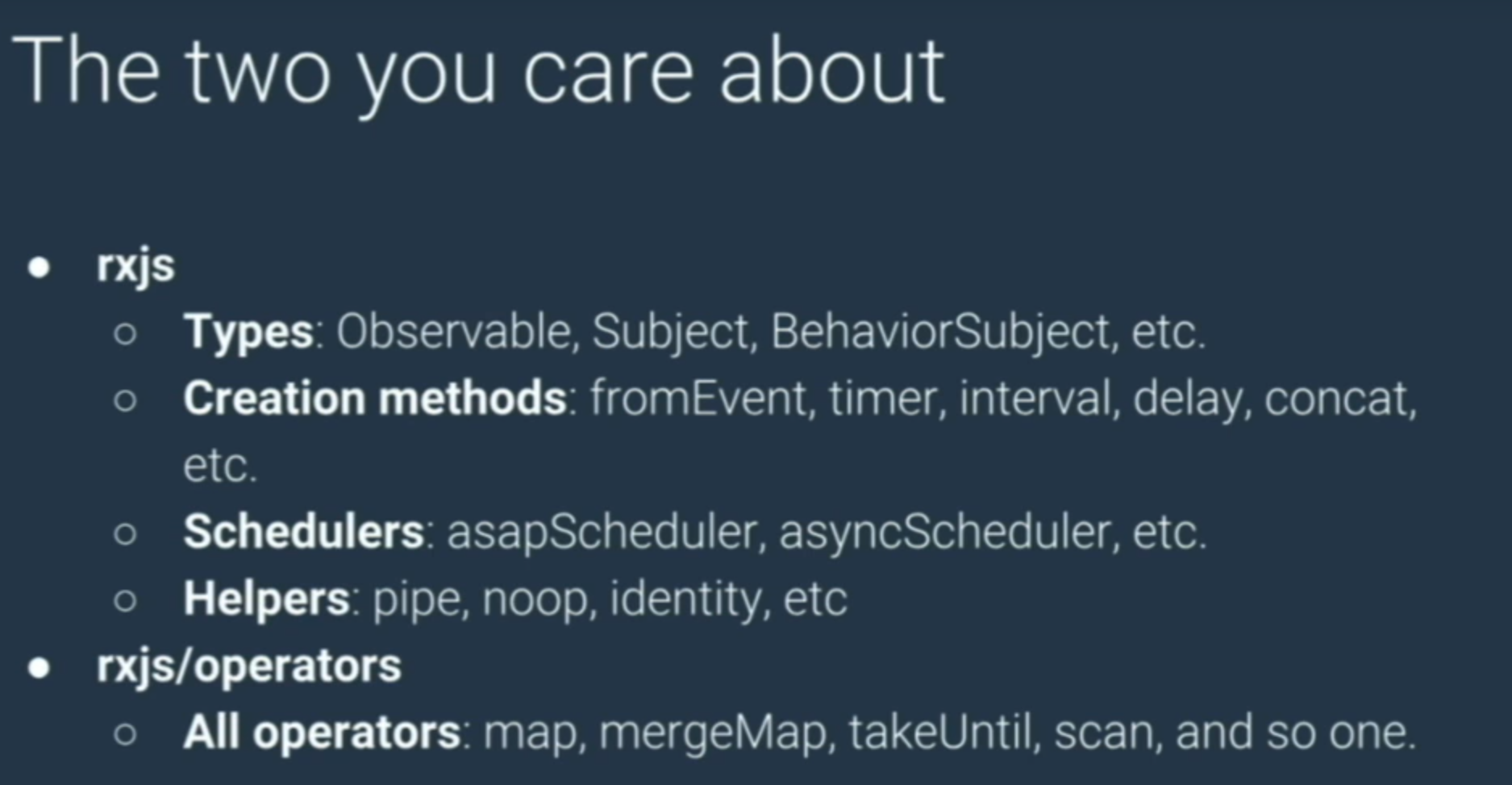
3. Simpler import:
import {interval, of} from 'rxjs';
import {filter, mergeMap, scan} from 'rxjs/operators';
interval().pipe(
filter(x => x % === ),
mergeMap(x => of(x + , x + , x + m)),
scan((s, x) => s +x, )
).subscribe(x => console.log(x));

4. New operator: throwIfEmpty
const mustClick$ = buttonClick$.pipe(
takeUntil(this.viewResize$),
throwIfEmpty(
() => new Error('user did not click before resize')
),
);
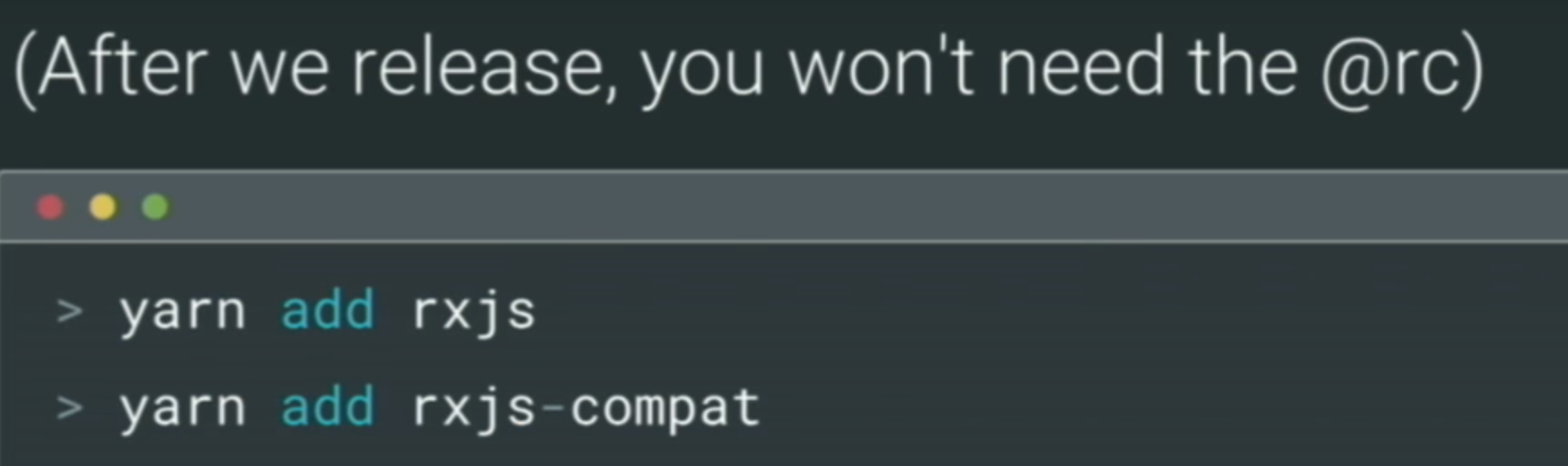
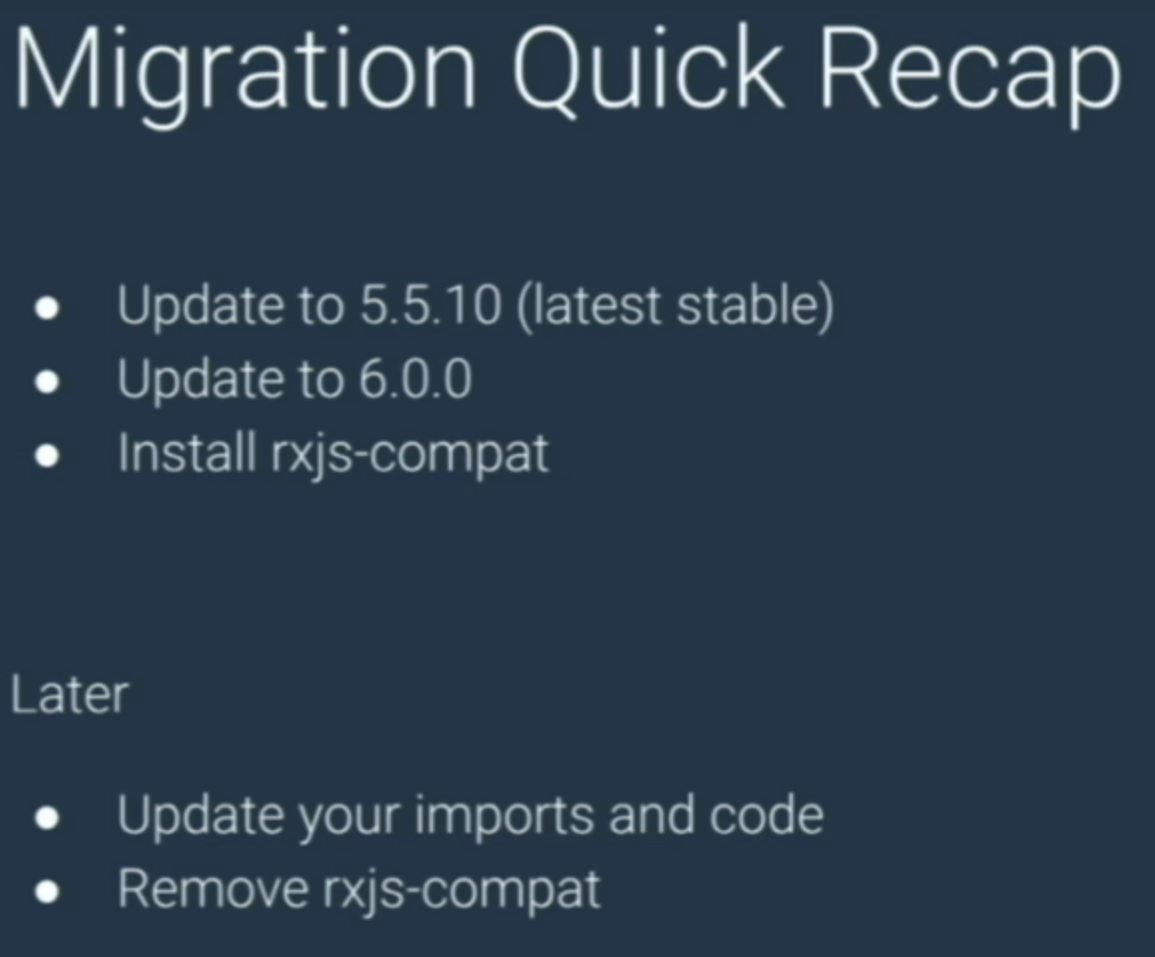
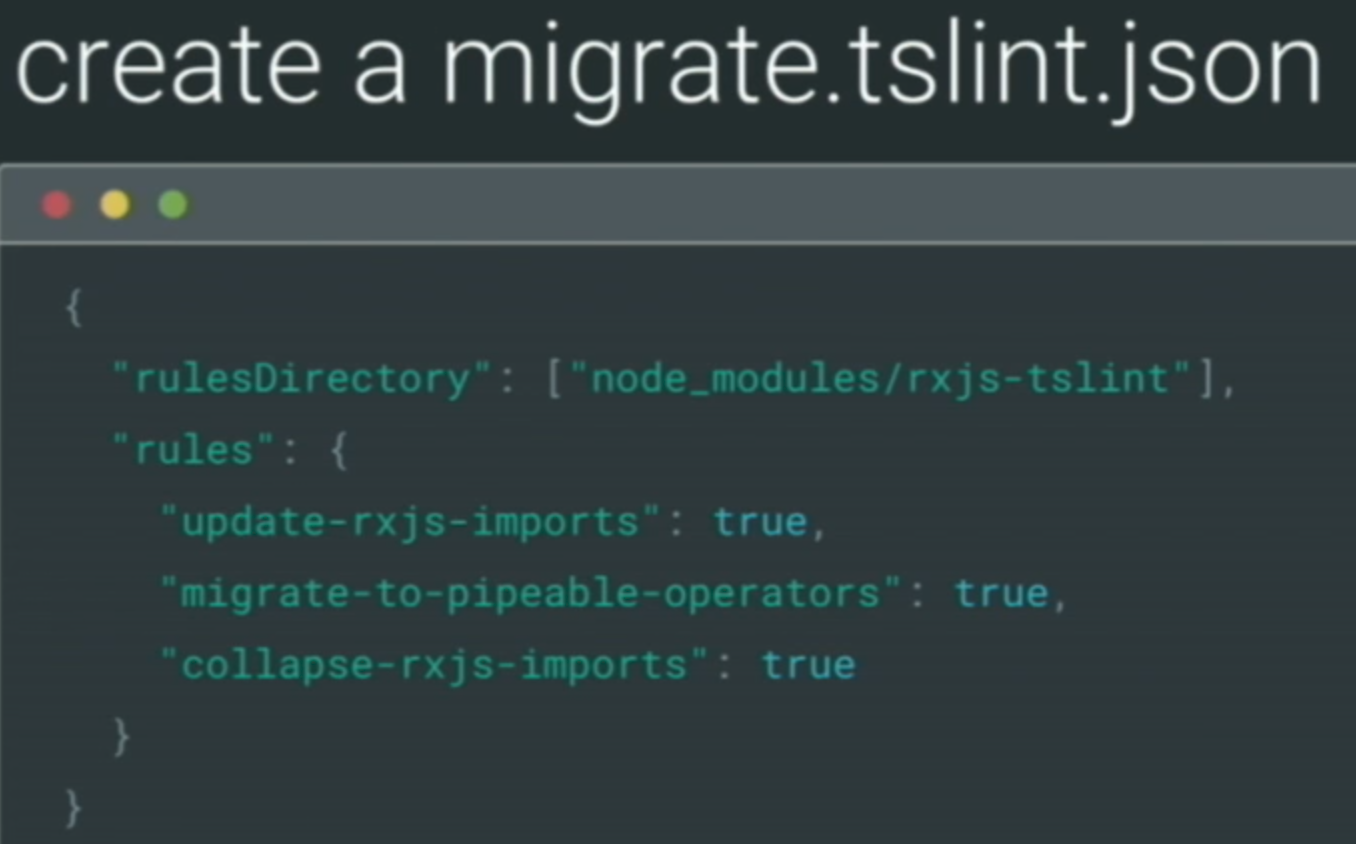
5. If you want to migration to rxjs v6:


6. Update you code automatically:



[Angular] Upgrading to RxJS v6的更多相关文章
- RxJS v6 学习指南
为什么要使用 RxJS RxJS 是一套处理异步编程的 API,那么我将从异步讲起. 前端编程中的异步有:事件(event).AJAX.动画(animation).定时器(timer). 异步常见的问 ...
- [转]VS Code 扩展 Angular 6 Snippets - TypeScript, Html, Angular Material, ngRx, RxJS & Flex Layout
本文转自:https://marketplace.visualstudio.com/items?itemName=Mikael.Angular-BeastCode VSCode Angular Typ ...
- Angular学习笔记—RxJS与Observable(转载)
1. Observable与观察者模式的关系 其实这里讲的Observable就是一种观察者模式,只不过RxJS把Observable结合了迭代模式以及附件了很多的operator,让他变得很强大,也 ...
- Angular学习笔记—Rxjs、Promise的区别
Promises: 异步操作完成或失败时处理单个事件 不可取消 代码可读性强,有try/catch Observables: 可持续监听和响应多个事件 可取消订阅 支持map, filter, red ...
- Angular v6 正式发布
Angular 6 正式发布 Angular 6 已经正式发布了!这个主要版本并不关注于底层的框架,更多地关注于工具链,以及使 Angular 在未来更容易快速推进. 作为发布的一部分,我们同步了主要 ...
- 试用 Angular v6 的 Ivy compiler
“Ivy” 是 Angular v6 的新一代渲染器.从 v6.0.0-beta.1 开始,Ivy 已经作为体验 API 发布. 作为下一代的 Angular 的视图引擎,重点在于彻底缩减代码尺寸并增 ...
- Angular 6的新特性介绍
2018年5月4日,Angular6.0.0版正式发布,新版本主要关注底层框架和工具链,目的在于使其变得更小更快.下面就介绍下新版本的一些主要新特性,供大家参考. ng update ng updat ...
- 使用ASP.NET Web API和Web API Client Gen使Angular 2应用程序的开发更加高效
本文介绍“ 为ASP.NET Web API生成TypeScript客户端API ”,重点介绍Angular 2+代码示例和各自的SDLC.如果您正在开发.NET Core Web API后端,则可能 ...
- NET Web API和Web API Client Gen使Angular 2应用程序
使用ASP.NET Web API和Web API Client Gen使Angular 2应用程序的开发更加高效 本文介绍“ 为ASP.NET Web API生成TypeScript客户端API ” ...
随机推荐
- 0605-类的继承、重写、parent、final
定义一个子类(man) //定义一个类 class renlei{ var $name = '王五'; var $age = ''; var $sex = ''; var $todo = ''; fu ...
- centos vi和vim用法
所有的 Unix Like 系统都会内建 vi 文书编辑器,其他的文书编辑器则不一定会存在. 但是目前我们使用比较多的是 vim 编辑器. vim 具有程序编辑的能力,可以主动的以字体颜色辨别语法的正 ...
- 简单ajax库
function TuziAjax(reqType,url,fnoK, fnFail) { var xmlHttp = null; if (window.XMLHttpRequest) { xmlHt ...
- android黑科技系列——修改锁屏密码和恶意锁机样本原理分析
一.Android中加密算法 上一篇文章已经介绍了Android中系统锁屏密码算法原理,这里在来总结说一下: 第一种:输入密码算法 将输入的明文密码+设备的salt值,然后操作MD5和SHA1之后在转 ...
- “发布后tomcat中的classes目录为空”问题
办法:Project-clean,ok,问题解决.
- MatLab之HDL coder
1 Workflow The workflow for applying HDL code generation to the hardware design process requires the ...
- Assembly之instruction之CMP
CMP[.W] Compare source and destinationCMP.B Compare source and destination Syntax CMP src,dst or ...
- 虚拟DOM介绍
[转自]:https://www.jianshu.com/p/616999666920 为什么需要虚拟DOM 先介绍浏览器加载一个HTML文件需要做哪些事,帮助我们理解为什么我们需要虚拟DOM.web ...
- uni-app的专属强大自适应单位upx,但是这个这是一个大坑,不能动态赋值解决办法
uni-app 使用 upx 作为默认尺寸单位, upx 是相对于基准宽度的单位,可以根据屏幕宽度进行自适应.uni-app 规定屏幕基准宽度750upx. 开发者可以通过设计稿基准宽度计算页面元素 ...
- PAT_A1115#Counting Nodes in a BST
Source: PAT A1115 Counting Nodes in a BST (30 分) Description: A Binary Search Tree (BST) is recursiv ...
