导入不同业务数据通过Excel实现
很多公司都用到了老系统移植到新系统,数据自然也需要迁移,这个解决方案之一就是使用Excel文件导入。
结合公司实现,然后简单写了个Demo。
(PS:去找朋友本想着花几十分钟弄出来炫耀一波,结果花了三四个小时。究其原因,还是JS问题,JS以后尽量放在Html后面,这样就不用担心渲染问题了。)
首先上效果图:



下面介绍下具体实现:
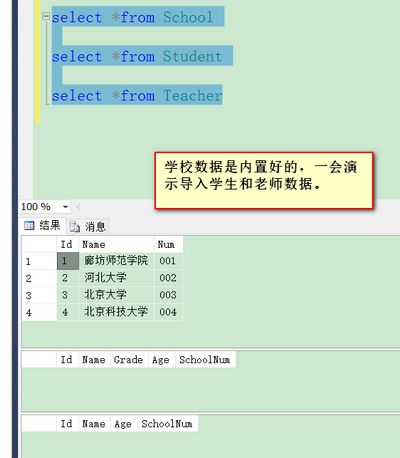
--将学生和课程数据导入到数据库
--以stu开头的是学生,以tea开头的是老师 后面加个_区分学校
--创建学生老师学校表
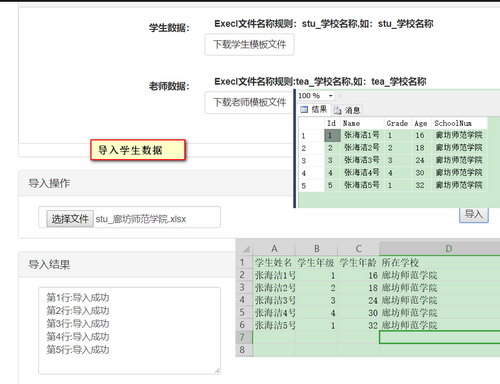
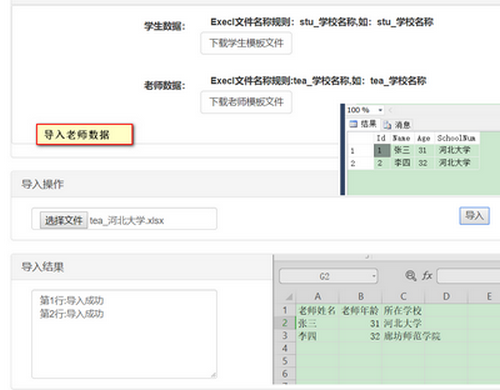
--下载导入文件
--根据规则匹配学校,然后决定插入学生表还是老师表
--显示导入结果
--学校表
--主键Id,学校名称,学校编号
--学生表
--主键Id,学生姓名,学生年级,学生年龄,所在学校
--老师表
--主键Id,老师姓名,老师年龄,所在学校
create table School(
Id int primary key identity,
Name nvarchar(),
Num nvarchar()
)
create table Student(
Id int primary key identity,
Name nvarchar(),
Grade int,
Age int,
SchoolNum nvarchar()
) create table Teacher(
Id int primary key identity,
Name nvarchar(),
Age int,
SchoolNum nvarchar()
)
后台代码实现:
using ExportExcelDemo.Core;
using ExportExcelDemo.Core.Helper;
using ExportExcelDemo.Core.Models;
using System;
using System.Collections.Generic;
using System.Data;
using System.IO;
using System.Linq;
using System.Text;
using System.Web;
using System.Web.Mvc; namespace ExportExcelDemo.Web.Controllers
{
public class HomeController : Controller
{
private const string prefix_stu = "stu";
private const string prefix_tea = "tea";
public readonly string[] _fileTypes = { prefix_stu, prefix_tea };
public ActionResult Index()
{ SchoolManager schoolManager = new SchoolManager();
string schoolNum = schoolManager.GetSchoolNum("廊坊师范学院");
ViewBag.SchoolNum = schoolNum;
return View();
} [HttpPost()]
public JsonResult ImportData()
{
try
{
//文件类型,学校编号
Tuple<string, string, HttpPostedFileBase> tuble = ValidateFile();
var file = tuble.Item3;
var server = HttpContext.Server;
string tempFileDownloadFolder = server.MapPath("~/Temp/Downloads");
AppFileHelper.DeleteFilesInFolderIfExists(tempFileDownloadFolder, file.FileName);
//保存到临时文件夹
var tempFilePath = Path.Combine(tempFileDownloadFolder, file.FileName);
file.SaveAs(tempFilePath);
string r = string.Empty;
r = ImportDataInteral(tempFilePath, tuble.Item1, tuble.Item2); return Json(r); }
catch (Exception ex)
{
return Json(ex.Message);
}
} /// <summary>
/// 验证文件是否合规
/// </summary>
/// <returns></returns> public Tuple<string, string, HttpPostedFileBase> ValidateFile()
{
if (Request.Files.Count <= || Request.Files[] == null)
{
throw new Exception("未找到文件");
}
var file = Request.Files[];
if (file.ContentLength > * * ) //5m
{
throw new Exception("文件不能超过5M");
}
string[] names = System.IO.Path.GetFileNameWithoutExtension(file.FileName).Split('_');//下划线分隔
string msg = "文件名称错误,请根据导入提示来修改文件名称";
if (names.Length != )
{
throw new Exception(msg);
}
if (!_fileTypes.Contains(names[].ToLower()))
{
throw new Exception(msg);
}
if (string.IsNullOrWhiteSpace(names[]))
{
throw new Exception(msg);
}
SchoolManager schoolManager = new SchoolManager();
string schoolNum = schoolManager.GetSchoolNum(names[]);
if (string.IsNullOrEmpty(schoolNum))
{
throw new Exception("传入的学校名不存在");
}
return new Tuple<string, string, HttpPostedFileBase>(names[], names[],file); } private string ImportDataInteral(string filePath,string fileDateType,string schoolNum)
{
DataSet ds = ExeclHelper.ToDataTable(filePath);//根据文件路径转换为
DataTable dt = ds.Tables[]; int rowsCount = dt.Rows.Count;
int totalRows = rowsCount; StringBuilder successMessage = new StringBuilder();
StringBuilder errMessage = new StringBuilder(); Action<DataRow, string> action;
switch (fileDateType)
{
case prefix_stu:
action = RowDataProcessForStu;break;
case prefix_tea:
action = RowDataProcessForTea;break;
default:
return errMessage.Append($"文件名前缀{fileDateType}错误").ToString();
}
for (int i = ; i < dt.Rows.Count; i++)
{
DataRow dr = dt.Rows[i];
try
{
action(dr, schoolNum);
successMessage.Append($"第{i + 1}行:导入成功\r\n");
}
catch (System.Exception ex)
{
var error = $"第{i + 1}行 :{ex.Message}\r\n";
errMessage.Append(error);
continue;
}
}
return errMessage.ToString() + successMessage.ToString(); } private void RowDataProcessForStu(DataRow dr,string schoolNum)
{
Student model = new Student();
model.Name = dr[].ToString();
model.Grade =Convert.ToInt32(dr[]);
model.Age=Convert.ToInt32(dr[]);
model.SchoolNum = schoolNum;
StudentManager studentManager = new StudentManager();
studentManager.InsertStudent(model); } private void RowDataProcessForTea(DataRow dr, string schoolNum)
{
Teacher model = new Teacher();
model.Name = dr[].ToString();
model.Age = Convert.ToInt32(dr[]);
model.SchoolNum = schoolNum;
TeacherManager teacherManager = new TeacherManager();
teacherManager.InsertTeacher(model);
} }
}
前台Html实现:
@{
ViewBag.Title = "导入数据";
}
<div class="page-title">
<div class="title-env">
<h1 class="title"><i class="fa fa-file-text"></i>导入</h1>
</div>
<div class="breadcrumb-env">
</div>
</div>
<div class="row form-leftlabel">
<div class="col-md-12">
<div class="row">
<div class="col-sm-12">
<div class="panel panel-default">
<div class="panel-heading">
<h1 class="panel-title">导入说明</h1>
</div>
<div class="panel panel-default">
<div class="panel-body">
<form class="form-horizontal form-leftlabel">
<div class="form-group">
<label class="col-sm-3 control-label">学生数据:</label>
<div class="col-sm-7">
<label> Execl文件名称规则:<b>stu_学校名称</b>,如:stu_学校名称</label>
<div class="form-group">
<a class="btn btn-default" href="~/Temp/Downloads/stu_学校名称.xlsx" download="学生信息导入.xlsx">下载学生模板文件<i class="fa-download"></i></a>
</div>
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">老师数据:</label>
<div class="col-sm-7">
<label> Execl文件名称规则:<b>tea_学校名称</b>,如:tea_学校名称</label>
<div class="form-group">
<a class="btn btn-default" href="~/Temp/Downloads/tea_学校名称.xlsx" download="老师信息导入.xlsx">下载老师模板文件<i class="fa-download"></i></a>
</div>
</div>
</div>
</form>
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h1 class="panel-title">导入操作</h1>
</div>
<div class="panel-body">
<form id="DataImportForm" method="POST" action="@Url.Action("ImportData", "Home", new {area = string.Empty})">
<div class="col-sm-7">
<input type="file" placeholder="选择模板文件并上传" name="selectExecl" value="" class="form-control " id="selectMemberTxt"
accept="application/vnd.openxmlformats-officedocument.spreadsheetml.sheet, application/vnd.ms-excel" />
</div>
<div class="col-sm-5">
<button class="button button-plain2 button-rounded" type="submit" id="btnImport">导入</button>
</div>
</form>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-sm-12">
<div class="panel panel-default">
<div class="panel-heading">
<h1 class="panel-title">导入结果</h1>
</div>
<div class="panel-body">
<div class="col-sm-7">
<textarea id="verifyResult" class="form-control" value="" rows=""></textarea>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<script src="~/Scripts/jquery-3.3.1.min.js"></script>
<script src="~/Scripts/jquery.form.js"></script><!--提交表单-->
<link href="~/Content/jquery-ui/jquery-ui.min.css" rel="stylesheet" />
<script src="~/Content/layer/layer.js"></script><!--layer控件-->
<script src="~/Content/ExportExcel.js"></script>
ExportExcel.js实现:
var index;
//Appearance/Logo
$('#DataImportForm').ajaxForm({ beforeSubmit: function (formData, jqForm, options) { var $fileInput = $('#DataImportForm input[name=selectExecl]');
var files = $fileInput.get()[].files; if (!files.length) {
layer.msg("请选择execl文件", { icon: });
return false;
} var file = files[]; var type = file.name.substring(file.name.lastIndexOf(".")).toLowerCase();
if (type != '.xlsx') {
layer.msg("请选择后缀名为.xlsx格式的excel文件", { icon: });
return false;
} //File size check
if (file.size > * * ) //5m
{
layer.msg("文件不能超过5m", { icon: });
return false;
}
$('#verifyResult').val("");
index =layer.msg("导入中...", {
icon:
, shade: 0.5,
time: false //取消自动关闭
}); return true;
},
success: function (response) { $('#verifyResult').val(response);
layer.close(index);//手动关闭 }
});
码云连接: https://gitee.com/shuai7boy/ExportExcelDemo
导入不同业务数据通过Excel实现的更多相关文章
- 导入数据任务(id:373985)异常, 错误信息:解析导入文件错误,请检查导入文件内容,仅支持导入json格式数据及excel文件
小程序导入,别人导出的数据库json文件,错误信息如下: 导入数据库失败, Error: Poll error, 导入数据任务(id:373985)异常,错误信息:解析导入文件错误,请检查导入文件内容 ...
- SQL SERVER 导入、导出数据到Exce(使用OpenRowset,、OpenDataSource函数)以及访问远程数据库(openrowset/opendatasource/openquery)
启用Ad Hoc Distributed Queries 在使用openrowset/opendatasource前搜先要启用Ad Hoc Distributed Queries服务,因为这个服务不安 ...
- 销售合同金额数据从Excel导入
一.业务需求 1.新增了销售合同金额的字段,但是老数据没有这个字段:所以销售合同金额从销售合同附件的各品种金额之和. 2.制作好excel字段模板,将此模板发送给销售业务部门来统计并完成excel表格 ...
- 如何从投票的网站的管理后台导出已投票的邀请码数据至Excel,并且稍修改,再导入到现场抽奖软件中?
第一步:进入投票网站的管理后台,导出 已投票 的 邀请码 相关信息至Excel中,下图所示: 并且 删除第一行表头汉字信息. 第二步:把第A列 数值 信息 转换 为 文本 信息(注:转换方法详细点击此 ...
- Excel连接到MySQL,将Excel数据导入MySql,MySQL for Excel,,
Excel连接到MySQL 即使当今时代我们拥有了类似微软水晶报表之类的强大报表工具和其他一些灵活的客户管 理应用工具,众多企业在分析诸如销售统计和收入信息的时候,微软的Excel依然是最常用的工具. ...
- pl/sql 如何将Excel文件数据导入oracle的数据表?
1.准备导入数据的excel文件 注意:excel列名和数据表列名必须相同,excel文件sheet2和sheet3可以删除 1)excel文件格式 2)数据表格式 2.打开pl/sql ,找到工具- ...
- C#导入导出数据到Excel的通用类代码
Excel文件导入导出,需引用Microsoft Excel 11.0 Object Library ///////////////////////////////////////////////// ...
- .NET环境下导出Excel表格的两种方式和导入两种类型的Excel表格
一.导出Excel表格的两种方式,其中两种方式指的是导出XML数据类型的Excel(即保存的时候可以只需要修改扩展名为.xls)和真正的Excel这两种. using System; using Sy ...
- 使用POI导出百万级数据到excel的解决方案
1.HSSFWorkbook 和SXSSFWorkbook区别 HSSFWorkbook:是操作Excel2003以前(包括2003)的版本,扩展名是.xls,一张表最大支持65536行数据,256列 ...
随机推荐
- 7-9 旅游规划 (25 分)(Dijkstra算法)
题意: 思路:单源最短路问题,Dijkstra算法搞定就可以了,因为要找出最便宜的最短路,所以需要在更新最短距离的时候加一个条件(即当最短距离相等的时候,如果该路径的花费更小,就更新最小花费)就可 ...
- jQuery匹配id 批量修改css属性
<ul id="foreignCurrencyTree_1_ul"> <li id="foreignCurrencyTree_11_li"&g ...
- Golang之路
目录 Golang之路 Golang之路 Golang(一) - 开篇必须吹牛逼 Golang(二) - 第一个go程序和基本语法 Golang(三) - 函数 Golang(四) - 流程控制 Go ...
- Python-程序的控制结构
程序的分支结构 >单分支结构 根据判断条件结果而选择不同向前路径的运行方式 if <条件>: <语句块> 代码示例: guess = eval(input()) if g ...
- copy contents of file with variable number in Matlab
input : transient.case output: transient_1.case, transient_2.case, transient_3.case ... ************ ...
- 20170704-WNDR4300串口连接信息
find_hif: bootstrap = 0xaf055aWASP BootROM Ver. 1.1Nand Flash initONFI: Control setting = 0xb44find_ ...
- BZOJ 1617 Usaco 2008 Mar. River Crossing渡河问题
[题解] 显然是个DP题. 设$f[i]$表示送$i$头牛过河所需的最短时间,预处理出$t[i]$表示一次性送i头牛过河所需时间,那么我们可以得到转移方程:$f[i]=min(f[i],f[i-j]+ ...
- PAT 1034. Head of a Gang
1034. Head of a Gang (30) One way that the police finds the head of a gang is to check people's phon ...
- 运维系列之二 Linux文件种类和扩展名
一.文件种类 1.普通文件 用ls查看文件属性时,显示的是[-] 2.目录文件(directory) 文件属性第一个为[d] 3.连接文件(link) 类似于win下的快捷方式,文件第一个属性为[l] ...
- ZooKeeper是什么(转)
ZooKeeper是什么? ZooKeeper是一个分布式的,开放源码的分布式应用程序协调服务,是Google的Chubby一个开源的实现,是Hadoop和Hbase的重要组件.它是一个为分布式应用提 ...
