js-事件处理(重点)
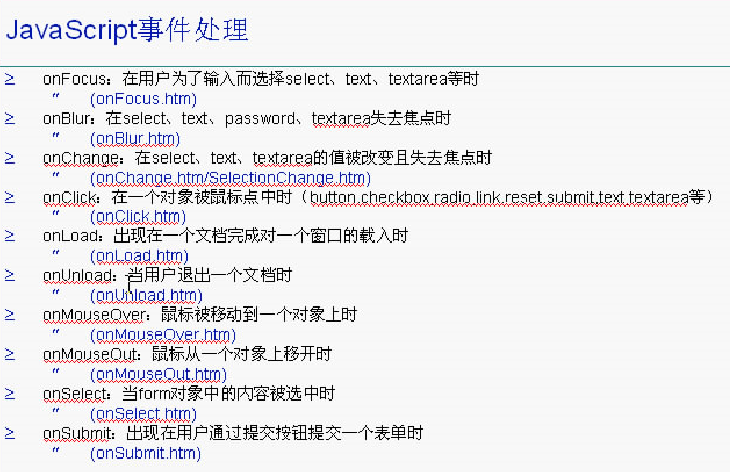
1:各种常用事件:

2:简单用法:
<body onLoad="javascript:alert('hello world');" onUnload="javascript:alert('byebye');">
</body>
3:可以直接用document.aaa.bbb.value来获取值。其中:aaa是表单的name,bbb是表单内输入框的name。
4:对话框
a:alert();警告框
b:prompt();弹出提示框,输入文字才能执行接下来的,或者直接取消。eg:
var username=prompt(“请输入你的名字”);输入后回车,此时会将输入的文字传递给username该变量。
c:确认框:提示是否删除。确定,就删除,否则不删除。
if(confirm("确认删除吗?")){
alert("删除成功!");跳转到删除后页面
}
5:动画函数
setTimeout("fn()","80s");80秒之后执行fn函数
setInter ???
js-事件处理(重点)的更多相关文章
- js事件处理 —— 详解
对于JS事件处理分为四部分: 1.html事件处理程序 直接添加到HTML结构中 解析:用html处理程序可以直接在button元素里直接调用,但是维护性不是很方便 <!DOCTYPE html ...
- js事件处理-整理
<!-- 作者:gentiana@163.com 时间:2016-3-10 描述:js事件处理 --> <!DOCTYPE html> <html> <hea ...
- JS划重点——类和对象的不正经阐述
JS划重点--类和对象的不正经阐述 /在JS 类里面函数也是一个对象,那么要创建一个对象就需要一个类,这个类可以由这个对牛逼的对象-函数来实现/ /首先是普罗大众都会的 工厂模式来创建一类/ func ...
- Vue.js事件处理
Vue.js事件处理 1.v-on指令 用法如下:使用v-on:指令指定其执行的具体内容或者方法名即可. <button v-on:click='num++'>giao</butto ...
- JS DOM重点核心笔记
DOM重点核心 文档对象模型,是W3C推荐的处理可扩展的标记语言的标准编程接口 我们主要针对与勇士的操作,主要有创建.增加.删除.修改.查询.属性操作.事件操作 三种动态创建元素的 ...
- Javascrpt 速成篇】 三:js事件处理
ie和chrome,firefox的事件处理,除了函数名字不同,基本大同小异.这样就已chrome为主了,对ie有兴趣的自己去百度.jquery已经处理不同浏览器兼容性问题,推荐使用. 事件处理有两种 ...
- JS事件处理函数中return false到底是什么东西
在<JS DOM编程艺术>一书中,用return false来阻止事件默认行为,可是js高程3里没有这种用法,那这到底是什么呢. 先看一下知乎的一个解释 就此问题,首先要纠正两个观点: 1 ...
- js学习重点难点知识总结 (巩固闭包、原型、原型链)
学习重点知识总结 1.闭包知识点巩固 闭包函数: 1.可以实现函数外部访问函数内部的变量 2.在Java ...
- preventDefault, stopPropagation, return false -JS事件处理中的坑
我们以一个文件上传ui重设计为例子来探讨这几个函数的区别: 其中的html代码如下: <div class="file-upload"> <input type= ...
- React事件处理和原生JS事件处理
1.原生JS 事件触发调用有三种方式: 1. on[event]事件属性,手动触发 ❗️on[event]事件是Window对象上的方法. 2. on[event]事件属性,通过htmlElemen ...
随机推荐
- 1.scrapy爬取的数据保存到es中
先建立es的mapping,也就是建立在es中建立一个空的Index,代码如下:执行后就会在es建lagou 这个index. from datetime import datetime fr ...
- ListView学习(一)
最近了解了LIstView的用法,在听了孙老师的课程后,终于对Adapter有了一定的理解,特作此文记之. ListView在App当中应用相当广泛,比如QQ好友列表.微博等等,都是某种特定的列表,所 ...
- C语言考试
1.如何定义一个占用空间为0的变量 2.c++如何在指定内存区域创建对象 3.gcc动态库如何调用宿主执行文件的函数,阐述动态链接库的两种加载方式 4.static有什么用处 5.阐述do{...}w ...
- 清北学堂模拟赛d3t5 c
分析:其实就是一道数学题.如果以左下角的点为原点建立平面直角坐标系,那么点(b,a)是最容易卡住棺材的.我们求出棺材左边到点(b,a)的距离最小值,只有w小于等于这个最小值才能被拉过去.那么先求出左面 ...
- open cursor too much error
今天遇到一个错误ORA-01000: maximum open cursors exceeded. 客户想增加 DB 的open_cursor这个参数. 但是我看了下,她的程序要打开几千个cursor ...
- wps h5制作软件
相当好用这个
- [Tools] Using colours in a NodeJS terminal - make your output pop
Use can use colour and styles to make it easy to spot errors and group common functionality into blo ...
- Struts2—Action
二.命名空间namespace ·命名空间namespace须要放在相应的package下 ·Namespace必须以"/开头". ·Result的name是"succe ...
- FreeRTOS系列第20篇---FreeRTOS信号量API函数
FreeRTOS的信号量包括二进制信号量.计数信号量.相互排斥信号量(以后简称相互排斥量)和递归相互排斥信号量(以后简称递归相互排斥量).我们能够把相互排斥量和递归相互排斥量看成特殊的信号量. 信号量 ...
- tp 中一个字段写两个表达式的写法
$maps['deadline'] = array(array('gt',0),array('elt',$endTime), 'and');
