echarts3.0 仪表盘实例更改完成占用率实例
需要完成的项目效果

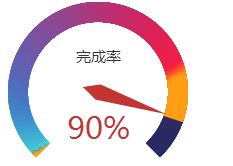
官方实例效果

基本思路:
首先引入jquery和echarts3.0库。
需要两个仪表盘,一个仪表盘是纯色灰色,在底部。startAngle 和endAngle永远是最大值,默认为225到-45。
另外一个仪表盘渐变色,在上面,此仪表盘不需要指针,value值永远是100。startAngle 是起点位置,默认为225。因此只需要控制endAngle的位置,就可以了。
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>银联行业代付平台数据监控</title>
<script src="./jquery.js"></script>
</head>
<body>
<div id="wrap">
<div id="main" style="width: 240px;height:240px;"></div>
<div><img id="linear-pic" style="display: none;" src="./jb.png" alt=""></div>
<div id="main2" style="width: 240px;height:240px;"></div>
<div><img id="linear-pic2" style="display: none;" src="./jb.jpg" alt=""></div>
</div>
<style>
#wrap{
width: 240px;height: 240px;
position: relative;
}
#wrap div{width: 100%;height: 100%;}
#wrap #main,#wrap #main2{position: absolute;top: 0;left: 0;;}
#wrap #main{z-index:2}
#wrap #main2{z-index:1}
</style>
</body>
<script src="./echarts.min.js"></script>
<script>
M(90);
function M(val){
var startAngle = 225;
var endAngle = -45;
var end = 0;
var L = (startAngle - endAngle)/100;
end = startAngle - val*L; function option(obj){
var series = {
name: '业务指标',
type: 'gauge',
splitNumber: 1,
startAngle: obj.startAngle,
endAngle: obj.endAngle,
title:{
show:obj.titleShow
},
axisLine: {
lineStyle: {
width: 20,
// 透明度设置为0
opacity: 0
}
},
splitLine: {
show: false
},
axisTick: {
length: 20,
splitNumber: 300,
lineStyle: {
color: {
image: obj.image,
repeat: 'no-repeat'
},
width: 5
} },
axisLabel:{show:obj.axisLabelShow},
// 指针样式
itemStyle: {},
detail: {show:obj.deTailShow,formatter:'{value}%'},
data: [{value: obj.value, name: '完成率'}]
};
if(obj.pointer===false){
series.pointer = false;
}
return {
tooltip : {
formatter: "{a} <br/>{b} : {c}%"
},
toolbox: {
feature: {
restore: {},
saveAsImage: {}
}
},
series: [series]
}
};
echarts.init(document.getElementById('main'))
.setOption(option({
startAngle:startAngle,
endAngle:end,
deTailShow:false,
axisLabelShow:false,
titleShow:true,
value:100,
image:document.getElementById('linear-pic')
}), true); echarts.init(document.getElementById('main2'))
.setOption(option({
startAngle:startAngle,
endAngle:endAngle,
deTailShow:true,
axisLabelShow:false,
titleShow:false,
value:val,
pointer:false,
image:document.getElementById('linear-pic2')
}), true);
}
</script>
</html>
注意:根据画布大小,需要给两个仪表盘准备背景图。
echarts3.0 仪表盘实例更改完成占用率实例的更多相关文章
- asp.net mvc5+Echarts3.0+AspNet.SignalR2.0 实时监控cpu占用率推送
先看看效果: 感谢QQ群18668853的群主,无私的公开课,全是干货,当初学的时候,群主用的是jquery.flot做图表,我这里改成百度的Echarts3.0,这算是自己的修改吧,喜欢的可以去下载 ...
- 一次线上redis实例cpu占用率过高问题优化(转)
前情提要: 最近接了大数据项目的postgresql运维,刚接过来他们的报表系统就出现高峰期访问不了的问题,报表涉及实时数据和离线数据,离线读pg,实时读redis.然后自然而然就把redis也挪到我 ...
- redis实例cpu占用率过高问题优化
目录 一.简介 一.简介 前情提要: 最近接了大数据项目的postgresql运维,刚接过来他们的报表系统就出现高峰期访问不了的问题,报表涉及实时数据和离线数据,离线读pg,实时读redis.然后自然 ...
- Linux下如何查看高CPU占用率线程
转于:http://www.cnblogs.com/lidabo/p/4738113.html 目录(?)[-] proc文件系统 proccpuinfo文件 procstat文件 procpidst ...
- 解决服务器上 w3wp.exe 和 sqlservr.exe 的内存占用率居高不下的方案
SQL Server是如何使用内存 最大的开销一般是用于数据缓存,如果内存足够,它会把用过的数据和觉得你会用到的数据统统扔到内存中,直到内存不足的时候,才把命中率低的数据给清掉.所以一般我们在看sta ...
- Linux下如何查看高CPU占用率线程 LINUX CPU利用率计算
目录(?)[-] proc文件系统 proccpuinfo文件 procstat文件 procpidstat文件 procpidtasktidstat文件 系统中有关进程cpu使用率的常用命令 ps ...
- IIS解决CPU和内存占用率过高的问题
发现进程中的w3wp占用率过高. 经过查询,发现如下: w3wp.exe是在IIS(因特网信息服务器)与应用程序池相关联的一个进程,如果你有多个应用程序池,就会有对应的多个w3wp.exe的进程实例运 ...
- 解决 oracle IO占用率很高的问题
突然user io占用率很很高,看了一个AWR报告,发现direct path read temp,direct path write temp的的数率很高,后来怀疑是临时表空间不够了,就试着设了一下 ...
- 如何检查oracle的归档日志及空间占用率,清除归档日志
如何解决“归档日志已满问题” 问题描述: 所用数据库为 Oracle 10g ,模式为归档模式,oracle 系统默认的归档空间为2G,由于日志过多,空间写满,数据库的redo文件不能归档,而出现or ...
随机推荐
- 菜鸟之路——Java并发(二)ThreadLocal
一.什么是ThreadLocal ThreadLocal,非常多地方叫做线程本地变量,也有些地方叫做线程本地存储.事实上意思几乎相同.非常多博客都这样说:ThreadLocal为解决多线程程序 ...
- OpenCASCADE Extended Data Exchange - XDE
OpenCASCADE Extended Data Exchange - XDE eryar@163.com Abstract. OpenCASCADE Data Exchange allows de ...
- 什么是老板思维,什么是员工思维,深有体会,最近被N个行业洗脑……
什么是老板思维,什么是员工思维,深有体会,最近被N个行业洗脑……
- javafx DragDropped file
public class EffectTest extends Application { @Override public void start(Stage primaryStage) { Grou ...
- Kinect 开发 —— 深度信息(二)
转自(并致谢):http://www.cnblogs.com/yangecnu/archive/2012/04/05/KinectSDK_Depth_Image_Processing_Part2.ht ...
- css3.0+html绘制六边形
<section class="ass_desc"> <section class="ass_descLeft posRe"> < ...
- 如何优雅的写UI——(4)选项卡美化
现在做出来的选项卡实在太丑的,咱们怎么把他弄得好看一点呢 tabctrl是可以添加icon图标的,那派生与tabctrl的mfctabctrl肯定也能添加图标,他们两个添加图标的原理一样,但是还是有点 ...
- 玩转Bash脚本:选择结构之case
总第5篇 之前,我们谈到了if. 这次我们来谈还有一种选择结构--case. case与if if用于选择的条件,不是非常多的情况,假设选择的条件太多.一系列的if.elif,.也是醉了. 没错,ca ...
- funuiTitle-居中问题修改
今天遇到了一个问题,在一个actionbar上,title居中了,现在想要的方式是,让actionbar上显示返回按钮,后面紧跟着title.当时自己一直尝试要找到activity,然后在theme中 ...
- actionbar-去掉背景的阴影
今天发现一个问题,就是actionbar跟界面的交界处,会有一个阴影,通过调查发现,这个阴影是actionbar的.然后通过在网上找资料,完美解决了问题.解决方法如下 1.在这个actionbar所在 ...
