Spring MVC-表单(Form)标签-列表框(Listbox)示例(转载实践)
以下内容翻译自:https://www.tutorialspoint.com/springmvc/springmvc_listbox.htm
说明:示例基于Spring MVC 4.1.6。
以下示例显示如何使用Spring Web MVC框架在表单中使用Listbox。首先,让我们使用Eclipse IDE,并按照以下步骤使用Spring Web Framework开发基于动态窗体的Web应用程序:
| 步骤 | 描述 |
|---|---|
| 1 | 创建一个名为HelloWeb的项目,在一个包com.tutorialspoint下,如Spring MVC - Hello World Example章节所述。 |
| 2 | 在com.tutorialspoint包下创建一个Java类User,UserController。 |
| 3 | 在jsp子文件夹下创建一个视图文件user.jsp,users.jsp。 |
| 4 | 最后一步是创建所有源和配置文件的内容并导出应用程序,如下所述。 |
User.java
package com.tutorialspoint;
public class User {
private String username;
private String password;
private String address;
private boolean receivePaper;
private String [] favoriteFrameworks;
private String gender;
private String favoriteNumber;
private String country;
private String [] skills;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
public boolean isReceivePaper() {
return receivePaper;
}
public void setReceivePaper(boolean receivePaper) {
this.receivePaper = receivePaper;
}
public String[] getFavoriteFrameworks() {
return favoriteFrameworks;
}
public void setFavoriteFrameworks(String[] favoriteFrameworks) {
this.favoriteFrameworks = favoriteFrameworks;
}
public String getGender() {
return gender;
}
public void setGender(String gender) {
this.gender = gender;
}
public String getFavoriteNumber() {
return favoriteNumber;
}
public void setFavoriteNumber(String favoriteNumber) {
this.favoriteNumber = favoriteNumber;
}
public String getCountry() {
return country;
}
public void setCountry(String country) {
this.country = country;
}
public String[] getSkills() {
return skills;
}
public void setSkills(String[] skills) {
this.skills = skills;
}
}
UserController.java
package com.tutorialspoint; import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map; import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap; @Controller
public class UserController { @RequestMapping(value = "/user", method = RequestMethod.GET)
public ModelAndView user() {
User user = new User();
user.setFavoriteFrameworks((new String []{"Spring MVC","Struts 2"}));
user.setGender("M");
ModelAndView modelAndView = new ModelAndView("user", "command", user);
return modelAndView;
} @RequestMapping(value = "/addUser", method = RequestMethod.POST)
public String addUser(@ModelAttribute("SpringWeb")User user,
ModelMap model) {
model.addAttribute("username", user.getUsername());
model.addAttribute("password", user.getPassword());
model.addAttribute("address", user.getAddress());
model.addAttribute("receivePaper", user.isReceivePaper());
model.addAttribute("favoriteFrameworks", user.getFavoriteFrameworks());
model.addAttribute("gender", user.getGender());
model.addAttribute("favoriteNumber", user.getFavoriteNumber());
model.addAttribute("country", user.getCountry());
model.addAttribute("skills", user.getSkills());
return "users";
} @ModelAttribute("webFrameworkList")
public List<String> getWebFrameworkList()
{
List<String> webFrameworkList = new ArrayList<String>();
webFrameworkList.add("Spring MVC");
webFrameworkList.add("Struts 1");
webFrameworkList.add("Struts 2");
webFrameworkList.add("Apache Wicket");
return webFrameworkList;
} @ModelAttribute("numbersList")
public List<String> getNumbersList()
{
List<String> numbersList = new ArrayList<String>();
numbersList.add("1");
numbersList.add("2");
numbersList.add("3");
numbersList.add("4");
return numbersList;
} @ModelAttribute("countryList")
public Map<String, String> getCountryList()
{
Map<String, String> countryList = new HashMap<String, String>();
countryList.put("US", "United States");
countryList.put("CH", "China");
countryList.put("SG", "Singapore");
countryList.put("MY", "Malaysia");
return countryList;
} @ModelAttribute("skillsList")
public Map<String, String> getSkillsList()
{
Map<String, String> skillList = new HashMap<String, String>();
skillList.put("Hibernate", "Hibernate");
skillList.put("Spring", "Spring");
skillList.put("Apache Wicket", "Apache Wicket");
skillList.put("Struts", "Struts");
return skillList;
}
}
这里第一个服务方法user(),我们已经通过名为“command”的ModelAndView对象中传递了一个空的User对象,因为如果您在JSP中使用<form:form>标签,Spring框架将期望一个名为“command”的对象文件。所以当user()方法被调用时,它返回user.jsp视图。
将在HelloWeb/addUser URL上针对POST方法调用第二个服务方法addUser()。您将根据提交的信息准备您的模型对象。最后,将从服务方法返回“user”视图,这将导致渲染users.jsp
user.jsp
<%@taglib uri="http://www.springframework.org/tags/form" prefix="form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body> <h2>User Information</h2>
<form:form method="POST" action="/HelloWeb/addUser">
<table>
<tr>
<td><form:label path="username">User Name</form:label></td>
<td><form:input path="username" /></td>
</tr>
<tr>
<td><form:label path="password">Age</form:label></td>
<td><form:password path="password" /></td>
</tr>
<tr>
<td><form:label path="address">Address</form:label></td>
<td><form:textarea path="address" rows="5" cols="30" /></td>
</tr>
<tr>
<td><form:label path="receivePaper">Subscribe Newsletter</form:label></td>
<td><form:checkbox path="receivePaper" /></td>
</tr>
<tr>
<td><form:label path="favoriteFrameworks">Favorite Web Frameworks</form:label></td>
<td><form:checkboxes items="${webFrameworkList}" path="favoriteFrameworks" /></td>
</tr>
<tr>
<td><form:label path="gender">Gender</form:label></td>
<td>
<form:radiobutton path="gender" value="M" label="Male" />
<form:radiobutton path="gender" value="F" label="Female" />
</td>
</tr>
<tr>
<td><form:label path="favoriteNumber">Favorite Number</form:label></td>
<td>
<form:radiobuttons path="favoriteNumber" items="${numbersList}" />
</td>
</tr>
<tr>
<td><form:label path="country">Country</form:label></td>
<td>
<form:select path="country">
<form:option value="NONE" label="Select"/>
<form:options items="${countryList}" />
</form:select>
</td>
</tr>
<tr>
<td><form:label path="skills">Skills</form:label></td>
<td>
<form:select path="skills" items="${skillsList}"
multiple="true" />
</td>
</tr>
<tr>
<td colspan="2">
<input type="submit" value="Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>
这里我们使用<form:select />标签,属性multiple = true来呈现HTML列表框。例如
<form:select path="skills" items="${skillsList}" multiple="true" />
它将呈现以下HTML内容。
<select id="skills" name="skills" multiple="multiple">
<option value="Struts">Struts</option>
<option value="Hibernate">Hibernate</option>
<option value="Apache Wicket">Apache Wicket</option>
<option value="Spring">Spring</option>
</select>
<input type="hidden" name="_skills" value="1"/>
users.jsp
<%@taglib uri="http://www.springframework.org/tags/form" prefix="form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body> <h2>Submitted User Information</h2>
<table>
<tr>
<td>Username</td>
<td>${username}</td>
</tr>
<tr>
<td>Password</td>
<td>${password}</td>
</tr>
<tr>
<td>Address</td>
<td>${address}</td>
</tr>
<tr>
<td>Subscribed to Newsletter</td>
<td>${receivePaper}</td>
</tr>
<tr>
<td>Favorite Web Frameworks</td>
<td> <% String[] favoriteFrameworks = (String[])request.getAttribute("favoriteFrameworks");
for(String framework: favoriteFrameworks) {
out.println(framework);
}
%></td>
</tr>
<tr>
<td>Gender</td>
<td>${(gender=="M"? "Male" : "Female")}</td>
</tr>
<tr>
<td>Favourite Number</td>
<td>${favoriteNumber}</td>
</tr>
<tr>
<td>Country</td>
<td>${country}</td>
</tr>
<tr>
<td>Skills</td>
<td> <% String[] skills = (String[])request.getAttribute("skills");
for(String skill: skills) {
out.println(skill);
}
%></td>
</tr>
</table>
</body>
</html>
完成创建源文件和配置文件后,导出应用程序。右键单击应用程序并使用Export->WAR File选项,并将您的HelloWeb.war文件保存在Tomcat的webapps文件夹中。
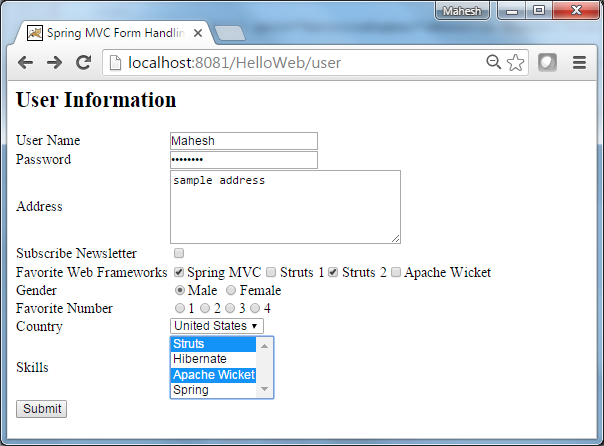
现在启动您的Tomcat服务器,并确保您可以使用标准浏览器从webapps文件夹访问其他网页。现在尝试URL http://localhost:8080/HelloWeb/user,如果您的Spring Web应用程序的一切都很好,您应该会看到以下结果:

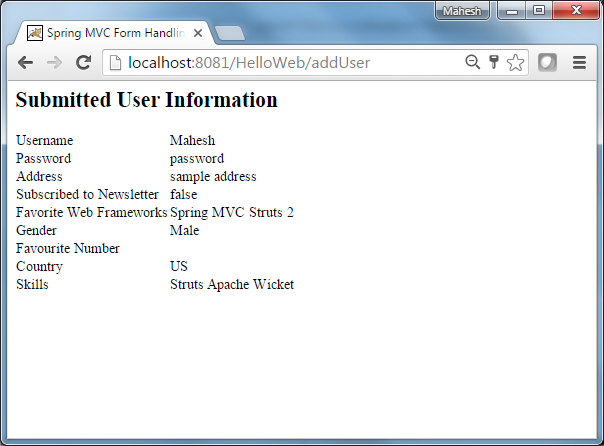
提交所需信息后,点击提交按钮提交表单。如果您的Spring Web应用程序的一切都很好,您应该会看到以下结果:

Maven示例:
https://github.com/easonjim/5_java_example/tree/master/springmvc/tutorialspoint/test12/
Spring MVC-表单(Form)标签-列表框(Listbox)示例(转载实践)的更多相关文章
- spring mvc表单form值自动传到javabean-注解@ModelAttribute
直接通过Form Bean进行表单可以简化表单提交的处理,特别是对于复杂表单,过于简单的表单就不建议了,因为毕竟需要额外创建一个Form Bean.前段时间项目中有一个比较复杂的表单,有多层次而且涉及 ...
- Spring MVC表单标签
从Spring 2.0开始,Spring MVC开始全面支持表单标签,通过Spring MVC表单标签,我们可以很容易地将控制器相关的表单对象绑定到HTML表单元素中. form标签 和使用任 ...
- 使用Spring MVC表单标(转)
概述 在低版本的Spring中,你必须通过JSTL或<spring:bind>将表单对象绑定到HTML表单页面中,对于习惯了Struts表单标签的开发者来说,Spring MVC的 ...
- Spring MVC表单提交
实际应用中,列表中的单条记录的修改,可能需要传很多对象参数到后台服务器,Spring MVC表单标签<form:> 提供了一种简洁的提交方式. <form id="form ...
- Spring MVC - 表单处理示例
环境搭建 环境: Intellij IDEA Spring MVC 完整的项目文件结构如下所示: Student.java package com.ktao.controller; public cl ...
- Spring MVC表单处理
以下示例演示如何编写一个简单的基于Web的应用程序,它使用Spring Web MVC框架使用HTML表单. 首先使用Eclipse IDE,并按照以下步骤使用Spring Web Framework ...
- HTML中的表单<form>标签
一.HTML表单 HTML 表单用于搜集不同类型的用户输入. HTML 表单包含表单元素,表单元素指的是不同类型的 input 元素.复选框.单选按钮.提交按钮等等. 关于表单的更多内容可以参考htt ...
- [Spring MVC] - 表单提交
Spring MVC自带的表单标签比较简单,很多时候需要借助EL和JSTL来完成. 下面是一个比较简单的表单提交页面功能: 1.User model package com.my.controller ...
- spring mvc表单的展现、输入处理、校验的实现
之前已经实现了spring mvc的入门例子及如何处理带参数的请求Controller编写.本文主要记录: 1)重定向请求 2)处理路径中含有变量的请求 3)使用JSR-303进行校验 ① 首先,编写 ...
- Spring MVC 表单校验 (七)
完整的项目案例: springmvc.zip 目录 实例 除了依赖spring-webmvc还需要依赖jackson-databind(用于转换json数据格式)和hibernate-validato ...
随机推荐
- 使用php实现二叉搜索树
看到一位大神写的js的搜索树,自己也按照模式写了一个php的二叉搜索树. <?phpclass node{ public $data; public $key; public $left=nul ...
- [Swift通天遁地]四、网络和线程-(3)线程组:使用DispatchGroup(调度组)对线程进行分组管理
★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★➤微信公众号:山青咏芝(shanqingyongzhi)➤博客园地址:山青咏芝(https://www.cnblogs. ...
- 第一个只出现一次的字符--java实现
/** * 主要思想是通过数组来保存每个字符的出现次数,数组访问O(1),所以总时间复杂度可以保持O(n),通过两次遍历可以解决问题 * @param ch * @return */ public s ...
- 【洛谷3467/BZOJ1113】[POI2008]海报PLA-Postering(单调栈)
题目: 洛谷3467 分析: (ti jie shuo)这题是个单调栈经典题. 单调栈就是栈元素递增或递减的栈,这里只考虑递增.新元素入递增栈时,先将所有比它大的元素弹出,然后让新元素入栈,这样保证栈 ...
- DataFrame入门案例(集团公司对人事信息处理场景)
我用一个集团公司对人事信息处理场景的简单案例,来作为入门,详细分析DataFrame上的各种常用操作,包括集团子公司的职工人事信息的合并,职工的部门相关信息查询.职工信息的统计.关联职工与部门信息的统 ...
- 组合的json文件分隔或者拆分
一个txt文件,内部的json格式如下: { "名称": "#pagecontainer > div.main > div.app-msg > div. ...
- DeadObjectException
开发的过程中有时候会遇到DeadObjectException,说明系统service已经停止运行,解决的方式是在mainfistxml的application标签中添加android:hardwar ...
- dotnetnuke 头像调用 头像缩放
public static string GetProfileImage(int userId, int width, int height) { ...
- 【译】x86程序员手册10 - 第4章系统架构
1.1.2 Part II -- Systems Programming 系统编程 This part presents those aspects of the architecture that ...
- LVS部分调度算法的适应场景分析
1.轮叫调度算法(RR)假设所有服务器处理性能均相同,不管服务器的当前连接数和响应速度.该算法相对简单,不适用于服务器组中处理性能不一的情况,而且当请求服务时间变化比较大时,轮叫调度算法容易导致服务器 ...
