超简单入门Vuex小示例
写在前面
本文旨在通过一个简单的例子,练习vuex的几个常用方法,使初学者以最快的速度跑起来一个vue + vuex的示例。
学习vuex需要你知道vue的一些基础知识和用法。相信点开本文的同学都具备这个基础。
另外对vuex已经比较熟悉的大佬可以忽略本文。
生成基于vue的项目
基于vue-cli脚手架生成一个vue项目
常用npm命令:
npm i vue-vli -g
vue --version
vue init webpack 项目名
进入项目目录,使用npm run dev先试着跑一下。
一般不会出现问题,试跑成功后,就可以写我们的vuex程序了。
使用vue完成的示例
使用vuex首先得安装vuex,命令:
npm i vuex --save
介绍一下我们的超简单Demo,一个父组件,一个子组件,父组件有一个数据,子组件有一个数据,想要将这两个数据都放置到vuex的state中,然后父组件可以修改自己的和子组件的数据。子组件可以修改父组件和自己的数据。
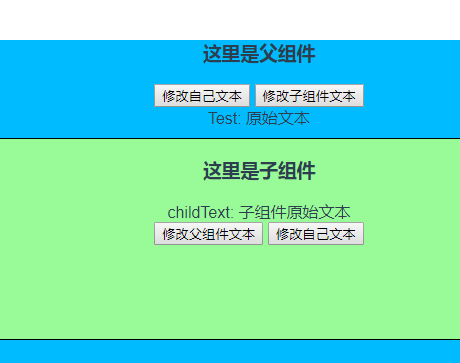
先放效果图,初始化效果如下:

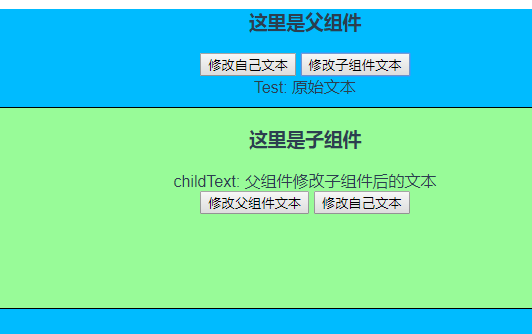
如果想通过父组件触发子组件的数据,就点“改变子组件文本”按钮,点击后效果如下:

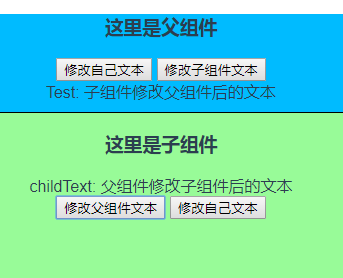
如果想通过子组件修改父组件的数据,就在子组件点击“修改父组件文本”按钮,点击后效果如下:

代码文件介绍
首先是Parent.vue组件
<template>
<div class="parent">
<h3>这里是父组件</h3>
<button type="button" @click="clickHandler">修改自己文本</button>
<button type="button" @click="clickHandler2">修改子组件文本</button>
<div>Test: {{msg}}</div>
<child></child>
</div>
</template>
<script>
import store from '../vuex'
import Child from './Child.vue'
export default {
computed: {
msg(){
return store.state.testMsg;
}
},
methods:{
clickHandler(){
store.commit('changeTestMsg', '父组件修改自己后的文本')
},
clickHandler2(){
store.commit('changeChildText', '父组件修改子组件后的文本')
}
},
components:{
'child': Child
},
store,
}
</script>
<style scoped>
.parent{
background-color: #00BBFF;
height: 400px;
}
</style>
下面是Child.vue子组件
<template>
<div class="child">
<h3>这里是子组件</h3>
<div>childText: {{msg}}</div>
<button type="button" @click="clickHandler">修改父组件文本</button>
<button type="button" @click="clickHandler2">修改自己文本</button>
</div>
</template>
<script>
import store from '../vuex'
export default {
name: "Child",
computed:{
msg(){
return store.state.childText;
}
},
methods: {
clickHandler(){
store.commit("changeTestMsg", "子组件修改父组件后的文本");
},
clickHandler2(){
store.commit("changeChildText", "子组件修改自己后的文本");
}
},
store
}
</script>
<style scoped>
.child{
background-color: palegreen;
border:1px solid black;
height:200px;
margin:10px;
}
</style>
最后是vuex的配置文件
import Vue from 'vue'
import Vuex from 'vuex';
Vue.use(Vuex)
const state = {
testMsg: '原始文本',
childText:"子组件原始文本"
}
const mutations = {
changeTestMsg(state, str){
state.testMsg = str;
},
changeChildText(state, str){
state.childText = str;
}
}
const store = new Vuex.Store({
state: state,
mutations: mutations
})
export default store;
后记
通过该vuex示例,了解vuex的常用配置及方法调用。希望对不怎么熟悉vuex的同学快速上手vuex项目有点帮助。
因为没太多东西,我自己也是刚接触,本例就不往GitHub扔了,如果尝试了本例,但是没有跑起来的同学,可以一起交流下。
原文地址:https://segmentfault.com/a/1190000012881956
超简单入门Vuex小示例的更多相关文章
- 程序员,一起玩转GitHub版本控制,超简单入门教程 干货2
本GitHub教程旨在能够帮助大家快速入门学习使用GitHub,进行版本控制.帮助大家摆脱命令行工具,简单快速的使用GitHub. 做全栈攻城狮-写代码也要读书,爱全栈,更爱生活. 更多原创教程请关注 ...
- GitHub这么火,程序员你不学学吗? 超简单入门教程 【转载】
本GitHub教程旨在能够帮助大家快速入门学习使用GitHub. 本文章由做全栈攻城狮-写代码也要读书,爱全栈,更爱生活.原创.如有转载,请注明出处. GitHub是什么? GitHub首先是个分布式 ...
- ECharts.js 超简单入门(本质canvas)
ECharts.js 超简单入门(本质canvas) 一.总结 一句话总结:echarts这些图标的本质都是canvas. 二.ECharts.js学习(一) 简单入门 EChart.js 简单入门 ...
- RestfulAPI超简单入门
简单入门 REST -- REpresentational State Transfer,英语的直译就是"表现层状态转移" 是目前最流行的 API 设计规范,用于 Web 数据接口 ...
- 基于vue-cli、elementUI的Vue超简单入门小例子
- 这个例子还是比较简单的,独立完成后,能大概知道vue是干嘛的,可以写个todoList的小例子. - 开始写例子之前,先对环境的部署做点简单的介绍,其实和Vue官方的差不多. #如若没有安装过vu ...
- gulp安装+一个超简单入门小demo
gulp安装參考.gulp安装參考2. 一.NPM npm是node.js的包管理工具.主要功能是管理.更新.搜索.公布node的包. Gulp是通过npm安装的. 所以首先,须要安装node.js. ...
- Python爬虫简单入门及小技巧
刚刚申请博客,内心激动万分.于是为了扩充一下分类,随便一个随笔,也为了怕忘记新学的东西由于博主十分怠惰,所以本文并不包含安装python(以及各种模块)和python语法. 目标 前几天上B站时看到一 ...
- poi整合springboot超简单入门例子
1.导入依赖 2.application.properties只需要数据库连接信息就可以 3.目录结构 有个没用的service,请忽略 4.Controller,因为入门列子,所以简单的导出 导入读 ...
- 【VB超简单入门】二、知识准备
在开始编程之前,需要先熟悉一下各种操作和术语,以后学习编程才能得心应手. 首先最重要的操作当然就是-电脑的开机关机啦~(开个玩笑哈哈),必须掌握软件的安装和卸载,还有能编写批处理程序对平时的使用也是很 ...
随机推荐
- luogu p1003
P1003 题意 经过多个矩形(1e3)覆盖后后某个坐标属于那个矩形(仅仅是一次询问) 大水题,直接的做法,从后向前处理矩形是否覆盖查询的点,若覆盖,则是该矩形编号 题解 int get_num(){ ...
- [NOIP2012提高组]开车旅行
题目:洛谷P1081.Vijos P1780.codevs1199. 题目大意:有n座海拔高度不相同的城市(编号1~n),两城市的距离就是两城市海拔之差.规定每次只能从编号小的城市走到编号大的城市. ...
- BZOJ 3295 [CQOI2011]动态逆序对 (三维偏序CDQ+树状数组)
题目大意: 题面传送门 还是一道三维偏序题 每次操作都可以看成这样一个三元组 $<x,w,t>$ ,操作的位置,权值,修改时间 一开始的序列看成n次插入操作 我们先求出不删除时的逆序对总数 ...
- 启用Maven的代理访问
1. Maven配置文件 找到文件 {M2_HOME}/conf/settings.xml, 并把你的代理服务器信息配置写入.注:{M2_HOME} => D:\software\yiibai. ...
- ubuntu 14.04服务器上使用nginx搭建wordpress博客详解
过程详解 1.更新apt-get sudo apt-get update 2.安装nginx sudo apt-get install nginx 3.启动nginx sudo service ngi ...
- Nginx监控
http://www.ttlsa.com/nginx/nginx-status-detail/ http://blog.csdn.net/bobpen/article/details/53431699 ...
- WinServer-IIS-IIS负载均衡
安装应用程序路由 提供的服务器的地址必须是可以访问,不然无法进入到下面的这个管理界面 来自为知笔记(Wiz)
- 敏捷自己主动化单元測试 (从前台 JavaScript 至后台 Java)
此份材料的内容适用于前台 JavaScript 与后台 Java 的单元測试◦ 希望, 能协助开发者可在最短的时间内, 开展单元測试的工作◦ 附件: 敏捷自己主动化单元測试 例子代码: QUnit 例 ...
- UVA 11294 - Wedding(Two-Set)
UVA 11294 - Wedding 题目链接 题意:有n对夫妻,0号是公主.如今有一些通奸关系(男男,女女也是可能的)然后要求人分配在两側.夫妻不能坐同一側.而且公主对面一側不能有两个同奸的人,问 ...
- Sambaserver搭建
1. 安装Samba及相关包 $ sudo apt-getinstall samba samba-common smbfspython-glade2system-config-samba 2. 创建共 ...
