WPF编游戏系列 之九 物品清单再优化
在“第三篇”和“第四篇”中通过用户控件和数据绑定功能对物品清单进行一些优化减少了部分C#代码,但感觉使用Grid设置物品显示位置实在是太繁琐,而且还要为n个物品重复创建新UserControl很浪费资源,所以决定使用ListBox、UserControl和DataTemplate来对物品清单再优化下,让XAML多干些活而不是总用C#调用UI,这样日后维护起来也方便。
1. 替换掉原来的Gird,将ListBox加入到Window1.xaml中。
<ListBox x:Name="queryList" ItemsPanel="{StaticResource queryListBoxStyle}"
ScrollViewer.HorizontalScrollBarVisibility="Disabled"
BorderThickness="0" Background="{Binding WinBackground, Mode=OneWay}"
ItemContainerStyle="{StaticResource listBoxItemStyle}"></ListBox>
由于ListBox默认情况下Item是竖直排列,在点击某ListBoxItem后背景色会变蓝,该效果在程序中很不和谐,决定重新定义ListBox和ListBoxItem样式,将其写入Window.Resources,再赋给在上面的ItemsPanel和ItemContainerStyle。
<ItemsPanelTemplate x:Key="queryListBoxStyle">
<!-- 将Item水平显示,Width可以控制每行显示的个数 -->
<WrapPanel IsItemsHost="True" Orientation="Horizontal" Width="920" />
</ItemsPanelTemplate> <Style x:Key="listBoxItemStyle" TargetType="ListBoxItem">
<Setter Property="OverridesDefaultStyle" Value="true"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="ListBoxItem">
<Border Name="Border" Padding="2">
<ContentPresenter />
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
2. 物品控件也需要进一步更新,使用数据绑定使其自己去找数据源。其中goodsBuy_MouseLeftButtonDown事件用于增加物品数量,详情可下载源代码。
<UserControl x:Class="XMarket.GoodsElement"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Height="210" Width="170">
<Grid>
<Border BorderThickness="3" CornerRadius ="5" Height="195" Width="150"
Background="#FFFFCC" BorderBrush="#FF6633">
<StackPanel Orientation="Vertical" Margin="5"
HorizontalAlignment="Center">
<Image x:Name="goodsImage" Height="80" Width="80" Margin="5"
Source="{Binding GoodsImage}"></Image>
<StackPanel Orientation="Horizontal" Margin="5">
<TextBlock Text="Price : $"></TextBlock>
<TextBlock x:Name="goodsPrice" Text="{Binding GoodsPrice}"></TextBlock>
</StackPanel>
<StackPanel Orientation="Horizontal" Margin="5">
<TextBlock x:Name="buyInfo" Text="Quantity : "></TextBlock>
<TextBlock x:Name="goodsQty" Text="{Binding GoodsQty}"></TextBlock>
</StackPanel>
<Image x:Name="goodsBuy" Source="image/add.png" Height="25" Width="25"
Cursor="Hand" Margin="5" Tag="{Binding GoodsBuyImageTag}"
MouseLeftButtonDown="goodsBuy_MouseLeftButtonDown">
<Image.ToolTip>Add Quantity</Image.ToolTip>
</Image>
</StackPanel>
</Border>
</Grid>
</UserControl>
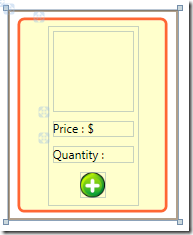
效果图:

3. 放物品的ListBox和物品控件(GoodsElement.xaml)都做好了,下面就要从数据库(Access)读取物品数据,将它们加到控件中并显示在ListBox中。首先在Window.Resources中为物品清单定义一个数据模板(DataTemplate),让物品控件知道应该去哪找它的数据。
<!-- GoodsInfo类就是物品控件要找的数据源 -->
<DataTemplate DataType="{x:Type local:GoodsInfo}">
<!-- 由于GoodsElement已经是UserControl所以直接调用即可 -->
<local:GoodsElement></local:GoodsElement>
</DataTemplate>
数据模板搞定了,下面需要让C# 开始工作,把数据取出来赋给物品控件。首先要创建一个物品的Collection这样可以将GoodsInfo类的数据放入其中。
public ObservableCollection<GoodsInfo> Goods = new ObservableCollection<GoodsInfo>();
在判断用户点击了“My Shop”图标后,C#就要去取数了。
Goods.Clear();
Image image = sender as Image;
string imageTag = image.ToolTip.ToString(); if (imageTag == "My Shop")
{
//设置列表颜色
wColor.WinBorderBrush = "#FF6633";
wColor.WinBackground = "#FFCC66";
queryBorder.DataContext = wColor;
//取数
object[,] res = dbCon.Data_Query("select count(*) from goods where typeid=1 and available=1",
"select * from goods where typeid=1 and available=1");
int num = res.Length / 7; for (int i = 0; i < num; i++)
{
//将数据传给goodsinfo
GoodsInfo goodsinfo = new GoodsInfo
{
GoodsImage = "image/shop/" + res[i, 2].ToString(),
GoodsPrice = res[i, 6].ToString(),
GoodsQty = res[i, 5].ToString(),
GoodsBuyImageTag = res[i, 0].ToString()
};
//将goodsinfo加到Goods
Goods.Add(goodsinfo);
}
//将Goods加入ListBox
queryList.ItemsSource = Goods;
}
在“第三篇”的3.2.1和3.2.2两部分代码加起来干的活继续上面几行就搞定了,这样在以后的维护中就需要修改那么多C#程序,只需调整相应的XAML和类即可。同时也感谢颜昌钢提出的很多建议,关于你谈到如果物品数量很多在加载界面时会不会产生延迟,我测试了一下的确会有这个情况发生,随后我将物品的图片先拿掉再测试,发现延迟现象没有了,说明界面再加载大量图片时会花上一些时间。由于图片都是256*256的,实际在程序中只用80*80,有时间将图片尺寸处理后再测试下加载速度。
4. 部分源代码下载
WPF编游戏系列 之九 物品清单再优化的更多相关文章
- WPF编游戏系列 之三 物品清单
原文:WPF编游戏系列 之三 物品清单 本篇将介绍如何通过C#自动生成游戏界面,主要演示点击"My Shop"后如何显示所有物品清单.其中数据源来自于Access 2 ...
- WPF编游戏系列 之四 用户控件
原文:WPF编游戏系列 之四 用户控件 在上一篇<WPF编游戏系列 之三 物品清单>中,对物品清单进行了演示,其中反复用到了同一组控件(如下图),而且 颜昌钢也指出在3.2. ...
- WPF编游戏系列 之八 银行界面及金额校验
原文:WPF编游戏系列 之八 银行界面及金额校验 在前面<WPF编游戏系列 之四 用户控件>一文中通过用户控件创建了"My Shop"中物品列表框.本篇继 ...
- WPF编游戏系列 之五 数据绑定
原文:WPF编游戏系列 之五 数据绑定 在上一篇通过用户控件将重复使用的控件封装为一个控件组,大大减少了C#代码数量,本篇继续对该控件组进行数据绑定,节省为每个控件赋值的工作.对于数据绑 ...
- WPF编游戏系列 之七 动画效果(2)
原文:WPF编游戏系列 之七 动画效果(2) 上一篇已经对关闭窗口图标进行了动画效果处理,本篇将对窗口界面的显示和关闭效果进行处理.由于所有的动画效果都是针对窗口界面的Canvas,所以 ...
- WPF编游戏系列 之六 动画效果(1)
原文:WPF编游戏系列 之六 动画效果(1) 本篇主要针对界面进行动画效果处理.首先在打开或关闭界面时,使其产生动态效果而不是生硬的显示或消失(如下图).其次在鼠标放到关闭窗口图标上时, ...
- WPF编游戏系列 之一 布局设计
原文:WPF编游戏系列 之一 布局设计 本系列主要使用WPF和C#编写一个简单的小游戏(暂命名XMarket),意在通过该实例进一步学习和体验WPF,也欢迎广大同仁拍砖交流.言归正传,在 ...
- WPF编游戏系列 之二 图标效果
原文:WPF编游戏系列 之二 图标效果 本篇将要实现图标的两个效果:1. 显示图标标签,2. 图标模糊效果.在上一篇中提到Image没有HTML <img>的Title属性( ...
- WPF入门教程系列十九——ListView示例(一)
经过前面的学习,今天我做一个比较综合的WPF程序示例,主要包括以下功能: 1) 查询功能.从数据库(本地数据库(local)/Test中的S_City表中读取城市信息数据,然后展示到WPF的Windo ...
随机推荐
- Java解析HTML之HTMLParser使用与详解 分类: C_OHTERS 2014-05-19 21:46 2309人阅读 评论(0) 收藏
转自:http://free0007.iteye.com/blog/1131163 HTMLParser具有小巧,快速的优点,缺点是相关文档比较少(英文的也少),很多功能需要自己摸索.对于初学者还是要 ...
- 卸载、指定卸载 .NET Core Runtime and SDK
原文:卸载.指定卸载 .NET Core Runtime and SDK 项目使用的 Nuget 包,比如 Microsoft.AspNetCore.App等的版本号要与 .NET Core 版本号( ...
- 虚幻引擎中的数组---TArray: Arrays
本文章由cartzhang编写,转载请注明出处. 所有权利保留. 文章链接: http://blog.csdn.net/cartzhang/article/details/45367171 作者:ca ...
- Matlab图像处理系列4———图像傅立叶变换与反变换
注:本系列来自于图像处理课程实验.用Matlab实现最主要的图像处理算法 1.Fourier变换 (1)频域增强 除了在空间域内能够加工处理图像以外.我们还能够将图像变换到其它空间后进行处理.这些方法 ...
- 深度学习代码注解(一)—— mnistdeepauto
clear all close all %% 1:参数设置 maxepoch=10; %In the Science paper we use maxepoch=50, but it works ju ...
- Linux开发环境搭建与使用系列教程
00.Linux开发环境搭建与使用1——Linux简史 01.Linux开发环境搭建与使用2——Linux系统(ubuntu)安装方案 02.Linux开发环境搭建与使用3——通过虚拟机安装系统(ub ...
- 【Linux】Linux下配置apache - 安装文件夹具体解释
一,apache安装路径解释 默认安装路径 /var/apache2 # /etc/apache2/ # |-- apache2.conf # | `-- ports.conf # |-- mo ...
- 在nginx中使用lua直接訪问mysql和memcaced达到数据接口的统一
安装nginx參见<nginx+lua+redis构建高并发应用> 让nginx 中的nginx_lua_module支持mysql 和memcache 下载 https://github ...
- poj 2965 The Pilots Brothers' refrigerator
The Pilots Brothers' refrigerator Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 18040 ...
- QQ欢乐豆斗地主心得体会(四):合谋赢豆
刚刚又在玩QQ欢乐斗地主,只可惜,这次不够欢乐. 本金,300万豆,运气比较好,赢到将近400万.突然,形势急转直下,一直输,一直到180多万豆.本来这一局,有硬炸在手,但是没有癞子,基本被吊打的节奏 ...
