css3 动态背景
动态背景
利用多层背景的交替淡入淡出,实现一种背景在不停变换的效果,先看图。 效果图:

DEMO地址
步骤
1.利用css的radial-gradient创建一个镜像渐变的背景。当中的80%为渐变中心的x,y位置。
20%
详细的radial-gradient使用方法能够參见这里
.dynbg__bg{
position: absolute;
top: 0px;
left: 0px;
width:100%;
height:100%;
background:-moz-radial-gradient(80% 20%,farthest-side, #edbf47, #D58123);
background:-webkit-radial-gradient(80% 20%,farthest-side, #edbf47, #D58123);
}
2.反复第一步创建4个拥有不同的渐变背景的DIV。渐变中心点的位置分别为80% 20% 80%
80%20% 80%20%
20%
.dynbg__bg{
position: absolute;
top: 0px;
left: 0px;
width: 100%;
height: 100%;
background-size: 100% 100%;
}
.dynbg__bg1{
background:-moz-radial-gradient(80% 20%,farthest-side, #edbf47, #D58123);
background:-webkit-radial-gradient(80% 20%,farthest-side, #edbf47, #D58123);
z-index: 4;
}
.dynbg__bg2{
background:-moz-radial-gradient(80% 80%,farthest-side, #edbf47, #D58123);
background:-webkit-radial-gradient(80% 80%,farthest-side, #edbf47, #D58123);
z-index: 3;
}
.dynbg__bg3{
background:-moz-radial-gradient(20% 80%,farthest-side, #edbf47, #D58123);
background:-webkit-radial-gradient(20% 80%,farthest-side, #edbf47, #D58123);
z-index: 2;
}
.dynbg__bg4{
background:-moz-radial-gradient(20% 20%,farthest-side, #edbf47, #D58123);
background:-webkit-radial-gradient(20% 20%,farthest-side, #edbf47, #D58123);
z-index: 1;
}
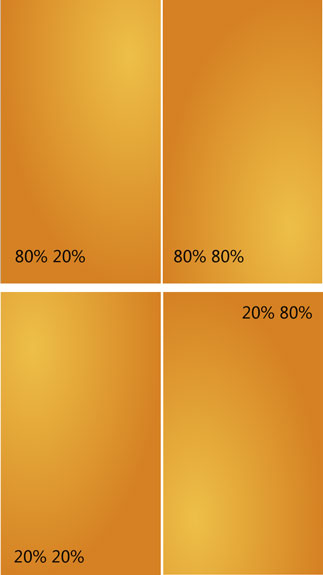
四个div的效果

3.将四个div按顺序叠加摆放,并按照顺序将div的透明度由1变为0再变为1。最后一个div的透明度不须要变,所以一个须要变化3个div,每一个div的变化有两个状态,所以一共同拥有6个状态。我们将100%除以6,分成0%,16.6667%,33.3333%,50%,66.6667%,83.3333%,100%。每一个div在不同阶段的状态例如以下。
@-webkit-keyframes dynbg__ani1{
0%{
opacity: 1;
}
16.6667%{
opacity: 0;
}
33.3333%{
opacity: 0;
}
50%{
opacity: 0;
}
66.6667%{
opacity: 0;
}
83.3333%{
opacity: 0;
}
100%{
opacity: 1;
}
}
@-webkit-keyframes dynbg__ani2{
0%{
opacity: 1;
}
16.6667%{
opacity: 1;
}
33.3333%{
opacity: 0;
}
50%{
opacity: 0;
}
66.6667%{
opacity: 0;
}
83.3333%{
opacity: 1;
}
100%{
opacity: 1;
}
}
@-webkit-keyframes dynbg__ani3{
0%{
opacity: 1;
}
16.6667%{
opacity: 1;
}
33.3333%{
opacity: 1;
}
50%{
opacity: 0;
}
66.6667%{
opacity: 1;
}
83.3333%{
opacity: 1;
}
100%{
opacity: 1;
}
}
再给div的class加上动画属性
.dynbg__bg{
...
-webkit-transition:all 1s linear;
-moz-transition:all 1s linear;
...
}
.dynbg__bg1{
...
-webkit-animation:dynbg__ani1 infinite 8s;
-moz-animation:dynbg__ani1 infinite 8s;
}
.dynbg__bg2{
...
-webkit-animation:dynbg__ani2 infinite 8s;
-moz-animation:dynbg__ani2 infinite 8s;
}
.dynbg__bg3{
...
-webkit-animation:dynbg__ani3 infinite 8s;
-moz-animation:dynbg__ani3 infinite 8s;
}
.dynbg__bg4{
...
}
这样就将3张图片按顺序由显示渐变为透明再变回显示了。

4.最后在最上面加上一层平铺的半透明的点来添加质感。
.dynbg__bg0{
background-repeat: repeat;
background: -webkit-radial-gradient(rgba(255,255,255,0.4) 5%, transparent 10%);
background: -moz-radial-gradient(rgba(255,255,255,0.4) 5%, transparent 10%);
background-size: 16px 16px;
z-index: 5;
}
如有问题或者建议请微博@UED天机。我会及时回复
相关阅读
1.波浪状动态背景
css3 动态背景的更多相关文章
- 基于CSS3动态背景登录框代码
基于CSS3动态背景登录框代码.这是一款基于jQuery+CSS3实现的带有动画效果的动态背景登陆框特效.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div class ...
- JavaScript之动态背景登陆表单
<!doctype html> <html lang="zh"> <head> <meta charset="UTF-8&quo ...
- duilib修复ActiveXUI控件bug,以支持flash透明动态背景
转载请说明原出处,谢谢~~ 昨天在QQ控件里和同学说起QQ2013登陆窗体的开发,从界面角度考虑,单单一个登陆界面是很容易做出来的.腾讯公司为了 防止各种盗号行为可谓煞费苦心,QQ2013采用了动态背 ...
- CSS3之背景剪裁Background-clip
CSS3之背景剪裁Background-clip是CSS3中新添加的内容.这个属性还是比较简单的,主要分五个属性值:border.padding.content.no-clip和text.下面将针对这 ...
- 桌面应用开发之WPF动态背景
因为项目需要,在WPF开发的桌面应用中,登陆页面需使用动态背景.由于没有前端开发人员,所以由半吊子的后端开发人员根据效果图写前端xaml.去掉页面上边框,抽离动态背景设置代码: <Windo ...
- CSS3透明背景+渐变样式
CSS3透明背景+渐变样式 转载自博文:<CSS3透明背景+渐变样式> http://blog.csdn.net/netbug_nb/article/details/44343809 效果 ...
- [Canvas]动态背景
欲查看动态效果请点击下载代码再用Chrome或Firefox打开index.html 图例: 代码: <!DOCTYPE html> <html lang="utf-8&q ...
- CSS3之背景定位原点background-origin
背景定位原点background-origin是CSS3新添加的有关背景的属性,主要是改变背景起始的原点位置的.CSS3之背景定位原点background-origin的属性值有三个:border.p ...
- 查找索引/ie滤镜/动态背景/属性attr和prop
1. 查找索引 查找当前元素在指定范围内的索引序号,示例: $('.right_newestState_con').find('em').index($(this)); 2. ie滤镜 利用ie的私有 ...
随机推荐
- UE4源码版食用要记
UE4源码版和预编译版不能共享工程,这和插件版是一样的. 一般来说我都是在VS中生成编辑器,于编辑器中添加新类,VS中编辑代码. 编译引擎的时候编译配置使用的是devepolmenteditor.开发 ...
- 简述UIDatePicker的用法
1.Locale 设置DatePicker的地区,即设置DatePicker显示的语言. 1.跟踪所有可用的地区,取出想要的地区 NSLog(@"%@", [NSLocale av ...
- P2871 [USACO07DEC]手链Charm Bracelet
题目描述 Bessie has gone to the mall's jewelry store and spies a charm bracelet. Of course, she'd like t ...
- Android Studio查看CPU使用率。
进入AS自带的CMD,依次输入: (1)进入Android Atudio安卓的目录: 1.H: 2.cd AndroidStudio\sdk\platform-tools (2)adb shell ( ...
- html5——表单
type类型 email //输入email格式 tel //手机号码 url //只能输入url格式 number //只能输入数字 search //搜索框 range //范围 滑动条 colo ...
- Python 之selenium+phantomJS斗鱼抓取案例
from selenium import webdriver from bs4 import BeautifulSoup import time if __name__ == '__main__': ...
- centOS安装python3 以及解决 导入ssl包出错的问题
参考: https://www.cnblogs.com/mqxs/p/9103031.html https://www.cnblogs.com/cerutodog/p/9908574.html 确认环 ...
- viod 0是什么?
之前在牛客网上看到别人用viod 0来代替undefined,所以我去网上搜了一下,MDN是这么说的: 这个运算符能向期望一个表达式的值是undefined的地方插入会产生副作用的表达式. void ...
- ubuntu14.0开机guest账号禁用方法
在终端里进入/usr/share/lightdm/lightdm.conf.d/目录 sudo vim 50-unity-greeter.conf 然后在文件里输入: [SeatDefaults] a ...
- 内核调试-ftrace introduction
ftrace https://www.ibm.com/developerworks/cn/linux/l-cn-ftrace1/ https://www.ibm.com/developerworks/ ...

