前端CSS-font属性,超链接的美化,css精灵,background综合属性
前端CSS-font属性,超链接的美化,css精灵,background综合属性
1. font属性
- 使用font属性,能够将字号、行高、字体,能够一起设置。
font:14px/24px "Times New Roman","Microsoft YaHei","SimSun";
等价于三行语句:
font-size:14px;
line-height:24px;
font-family:"Times New Roman","Microsoft YaHei","SimSun";
- 行高也可以用百分比,表示自豪的百分之多少.一般来说,都是大于100%的,因为行高一定要大于字号.
font:12px/200% “宋体”
等价于
font:12px/24px “宋体”;
2.1 超链接的美化,牢记"爱恨准则"
- 4个"伪类"
a:link{
color:red;
}
a:visited{
color:orange;
}
a:hover{
color:green;
}
a:active{
color:black;
}
:link表示, 用户没有点击过这个链接的样式。 是英语“链接”的意思。
:visited 表示, 用户访问过了这个链接的样式。 是英语“访问过的”的意思。
:hover 表示, 用户鼠标悬停的时候链接的样式。 是英语“悬停”的意思。
:active 表示, 用户用鼠标点击这个链接,但是不松手,此刻的样式。 是英语“激活”的意思。
记住,这四种状态,在css中年,必须按照固定呢的顺序写:a:link 、a:visited 、a:hover 、a:active,如果不按照顺序,那么将失效
2.2 超链接的美化
- a标签在使用的时候,非常的难。因为不仅仅要控制a这个盒子,也要控制它的伪类。
- 我们一定要将a标签写在前面,:link、:visited、:hover、:active这些伪类写在后面。
- a标签中,描述盒子; 伪类中描述文字的样式、背景。
.nav ul li a{
display: block;
width: 120px;
height: 40px;
}
.nav ul li a:link ,.nav ul li a:visited{
text-decoration: none;
background-color: yellowgreen;
color:white;
}
.nav ul li a:hover{
background-color: purple;
font-weight: bold;
color:yellow;
}
记住,所有的a不继承text,font这些东西.因为a自己有一个伪类的权重.
- 最标准的,就是把link、visited、hover都要写。但是前端开发工程师在大量的实践中,发现不写link、visited浏览器也挺兼容。所以就把a标签简化了:a:link、a:visited都是可以省略的,简写在a标签里面。也就是说,a标签涵盖了link、visited的状态。
.nav ul li a{
display: block;
width: 120px;
height: 50px;
text-decoration: none;
background-color: purple;
color:white;
}
.nav ul li a:hover{
background-color: orange;
}
3.1 css精灵
- “css精灵”,英语css sprite,所以也叫做“css雪碧”技术。是一种CSS图像合并技术,该方法是将小图标和背景图像合并到一张图片上,然后利用css的背景定位来显示需要显示的图片部分。
- css精灵有什么优点,就是减少了http请求。比如4张小图片,原本需要4个http请求。但是用了css精灵,小图片变为了一张图,http请求只有1个了。

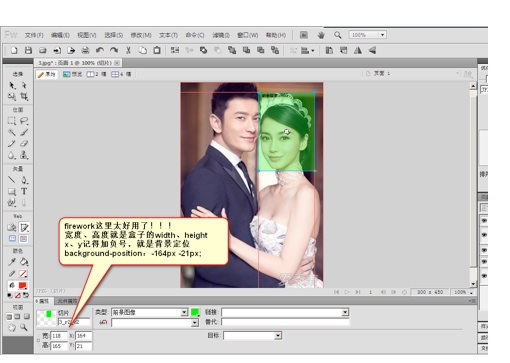
- 用fireWorks精确控制精灵

4. background综合属性
- background属性和border一样,是一个综合属性:
background:red url(1.jpg) no-repeat 100px 100px fixed;
等价于:
background-color:red;
background-image:url(1.jpg);
background-repeat:no-repeat;
background-position:100px 100px;
background-attachment:fixed;
- 可以任意省略部分:
background: red;
background: blue url(images/wuyifan.jpg) no-repeat 100px 100px;
精灵的使用: background: url(images/taobao.png) no-repeat 0 -133px;
前端CSS-font属性,超链接的美化,css精灵,background综合属性的更多相关文章
- {03--CSS布局设置} 盒模型 二 padding bode margin 标准文档流 块级元素和行内元素 浮动 margin的用法 文本属性和字体属性 超链接导航栏 background 定位 z-index
03--CSS布局设置 本节目录 一 盒模型 二 padding(内边距) 三 boder(边框) 四 简单认识一下margin(外边距) 五 标准文档流 六 块级元素和行内元素 七 浮动 八 mar ...
- 文本属性和字体属性,超链接导航栏案例 background
文本属性 介绍几个常用的. 文本对齐 text-align 属性规定元素中的文本的水平对齐方式. 属性值:none | center | left | right | justify 文本颜色 col ...
- background系列属性
1.background-color背景颜色属性 ①颜色表示方法 英语单词:red blue purple skyblue. rgb:r代表红色 g代表绿色 b代表蓝色 也 ...
- CSS font 复合属性的顺序
CSS 参考手册 实例 在一个声明中设置所有字体属性: p.ex1 { font:italic arial,sans-serif; } p.ex2 { font:italic bold 12px/20 ...
- 【转载】CSS font关键字属性值的简单研究
文章转载自 张鑫旭-鑫空间-鑫生活 http://www.zhangxinxu.com/wordpress/ 原文链接:http://www.zhangxinxu.com/wordpress/?p=5 ...
- 前端基础----CSS语法、CSS四种引入方式、CSS选择器、CSS属性操作
一.CSS语法 CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明. 例如: h1 {color:red; font-size:14px;} 二.CSS四种引入方式 1,行内式 行内式是在标 ...
- {前端CSS} 语法 Css的几种引入方式 css选择器 选择器的优先级 CSS属性相关 背景属性 边框 CSS盒子模型 清除浮动 overflow溢出属性 定位(position)z-index
前端CSS CSS介绍 CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素,给HTML设置样式,让它更加美观. 当浏览器读到一个样式表,它就会按照这个样式表来对文 ...
- CSS(五):背景、列表、超链接伪类、鼠标形状控制属性
一.背景属性 1.背景属性用来设置页面元素的背景样式. 2.常见背景属性 属性 描述 background-color 用来设置页面的背景色,取值如red,#ff0000 background-ima ...
- 前端基础之CSS的引入+HTML标签选择器+CSS操作属性
clear:left/ringt属性 CSS:语法形式上由选择器+以及一条或多条声明组成:选择器查找到指定的html标签后,使用css属性设置html标签的样式: ...
随机推荐
- Knockout: 让ViewModel从htm中剥离出去。
在一些Knockout例子中,直接在htm中添加scripts写viewmodel,如何能将让ViewModel从htm中剥离出去呢?从knockout官网上找到了解决方法,如下: 1.knockou ...
- springcloud中概念辨析
1 什么是微服务? 微服务架构是一种架构模式或者一种架构风格,他提倡将单一应用程序划分成一组小的服务,每个服务运行在独立进程中,服务之间相互协调.相互配合.服务之间采用轻量级的通信机制(一般是基于HT ...
- 在js中嵌套java代码
jsp中有时候在js中操作某些java后台传递过来的数据逻辑比较复杂,比如list内容的遍历,可以直接在页面上添加java脚本来执行内容,代码如下: //在js中插入java代码操作 <% // ...
- laravel路由不生效,404,除了/ 都不行,关于nginx环境下laravel除了默认路由都出现404报错的处理方法
其实出现这个问题只会出现在laravel被部署在二级目录中,其原因是,除了请求根目录/ (http://www.xxx.com/public/),会请求public/index.php 你在浏览器输入 ...
- MySQL 自带工具使用介绍
MySQL 数据库不仅提供了数据库的服务器端应用程序,同时还提供了大量的客户端工具程序,如mysql,mysqladmin,mysqldump 等等,都是大家所熟悉的.虽然有些人对这些工具的功能都已经 ...
- 负载均衡层次结构:LVS Nginx DNS CDN
文章地址:http://blog.csdn.net/mindfloating/article/details/51020767 作为后端应用的开发者,我们经常开发.调试.测试完我们的应用并发布到生产环 ...
- [Contiki系列论文之2]WSN的自适应通信架构
说明:本系列文章翻译自Contiki之父Adam Dunkels经典论文,版权归原作者全部. Contiki是由Adam Dunkels及其团队开发的系统.研读其论文是对深入理解Contiki系统的最 ...
- 批处理向FTP上传指定属性的文件 批处理增量备份的例子
使用windows批处理向FTP上传具有指定属性的文件,类似增量备份功能. 对一个目录里的几个文件自动上传FTP时只上传有归档属性的文件,然后FTP上传成功后自动清除(本机)刚上传文件的归档属性. 类 ...
- HTTP模块SuperAgent
superagent它是一个强大并且可读性很好的轻量级ajaxAPI,是一个关于HTTP方面的一个库,而且它可以将链式写法玩的出神入化. var superagent = require('super ...
- HAProxy压测及参数调优
背景 小米容器云平台,在构建云厂商集群时,需要通过HAProxy将云厂商LB流量从宿主机转到容器中,但对于HAProxy的性能没有把握.参考网上的一篇HAProxy压测文章,文章中提到HAProxy ...
