cocos2d-js 小游戏 hungry-hero (原版是flash starling)
【本文被整理到cocos2d-js官方介绍中:http://cn.cocos2d-x.org/tutorial/show?id=1435】
之前看starling资料的时候,发现印度一高人的hungry-hero,膜拜之情油然而生。
现在正好拿素材来做个cocos2d-js的版本。暂时在手机上运行闪退,还没时间看具体原因。
在chrome下运行,内存控制还不错,可见cocos2d-js的对象池和粒子系统的回收都做得不错。
演示地址:(已经使用rc3.0重新打包压缩,现在加载速度好多了。但jsbuilder还是有问题,吐槽一下~~~)
http://kenkozheng.github.io/cocos/hungry_hero/index.html
代码地址:
https://github.com/kenkozheng/cocos2d-js/tree/master/hungry_hero
游戏中使用到:
1、平行背景(自行实现,非官方版本)
2、对象池(cc.pool)
3、粒子系统(cc.ParticleSystem)
4、位图字体(cc.LabelBMFont)
5、批量渲染层(cc.SpriteBatchNode)
游戏简介:
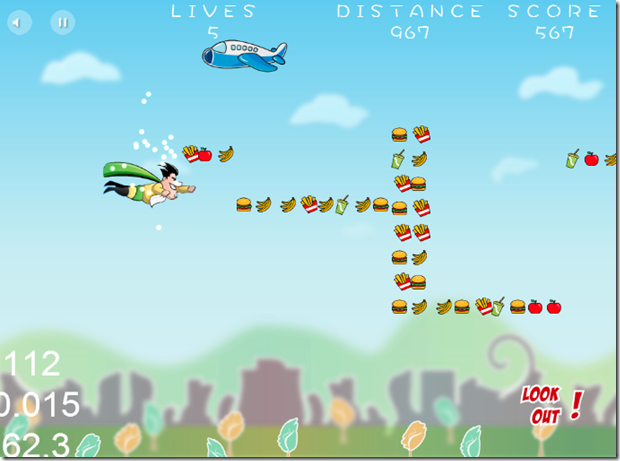
超人目标是吃尽可能多的食物,蘑菇能让超人发挥吸收能力,把食物都吸过去;咖啡可以让超人加速,加速后的发狂状态能把障碍物撞掉。




cocos2d-js 小游戏 hungry-hero (原版是flash starling)的更多相关文章
- 一个js小游戏----总结
花了大概一天左右的功夫实现了一个js小游戏的基本功能,类似于“雷电”那样的小游戏,实现了随即怪物发生器,碰撞检测,运动等等都实现了,下一个功能是子弹轨迹,还有其他一些扩展功能,没有用库,也没有用web ...
- JS小游戏:贪吃蛇(附源码)
javascript小游戏:贪吃蛇 此小游戏采用的是面向对象的思想,将蛇,食物,和游戏引擎分为3个对象来写的. 为方便下载,我把js写在了html中, 源码中暂时没有注释,等有空我在添加点注释吧. 游 ...
- js小游戏:五子棋
使用纯js的小游戏,五子棋 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> ...
- JS小游戏-蓝色拼图
// a[href=#viewSource]"); //查看源代码标签 viewSourceArr.attr("title", "查看源代码"); v ...
- JS小游戏寻找房祖名
提示:1:先把两个图片放到重命名并放到相应的路径内. 2:本小游戏只为闲事练手,如有小bug自行解决,解决不了的可以留言,我看到后解决. 代码如下: <!DOCTYPE html>< ...
- Vue.js小游戏:测试CF打狙速度
此项目只测试反应速度,即手点击鼠标的反应速度 html代码 <div id="top">请等待图片变颜色,颜色便的那一刻即可点击测手速</div> < ...
- js小游戏---智力游戏
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> <HTML> <HEAD ...
- JS小游戏
捕鱼达人 飞机大战游戏 详解javaScript的深拷贝 http://www.cnblogs.com/penghuwan/p/7359026.html
- pixi.js 微信小游戏 入手
pixi是什么?一款h5游戏引擎 优点:简单简洁性能第一 缺点:大多数用的国产三大引擎,pixi资料少,工具少, 为什么学,装逼 用pixi开发小游戏行吗? 行.但要简单处理下 下载官网上的 weap ...
随机推荐
- 通知栏消息(Notification)初步
Notification是用来在通知中心中显示信息的,这里讲解了其最简单的使用方式. 关于PendingIntent和Intent的区别可以参考这篇文章:http://blog.csdn.net ...
- LaTeX技巧23:BIBTeX制作参考文献
23BibTeX 是一种格式和一个程序,用于协调LaTeX的参考文献处理.BibTeX 使用数据库的的方式来管理参考文献. BibTeX 文件的后缀名为 .bib . 先来看一个例子 @article ...
- 前端框架amaze ui
支持jquery.react 支持web.移动端 http://t.amazeui.org/#/docs/getting-started?_k=syk56p http://dingtalk.amaze ...
- django的权限认证:登录和退出。auth模块和@login_required装饰器
在settings.py中配置LOGIN_URL参数: # 用户访问带有(@login_required)标签的页面(view)时,如果没有登录,就会跳转到LOGIN_URL(即登陆url). LOG ...
- 【BZOJ】【3931】【CQOI2015】网络吞吐量
最短路+最大流 思维难度并不高,其实题面几乎已经把算法讲完了…… 练习模板的好题= = 哦对了,求最短路和最大流的时候都得开long long……QwQ /********************** ...
- svg image标签降级技术
1.svg image标签降级技术: svg不能很好的在anroid2.3中得到支持,需要额外的补充,IE8-以及Android 2.3默认浏览器是不支持SVG的. svg image标签降级技术,这 ...
- 【Spark】SparkStreaming-提交到集群运行
SparkStreaming-提交到集群运行 spark streaming 提交_百度搜索 SparkStreaming示例在集群中运行 - CSDN博客
- 转:ubuntu 下GPU版的 tensorflow / keras的环境搭建
http://blog.csdn.net/jerr__y/article/details/53695567 前言:本文主要介绍如何在 ubuntu 系统中配置 GPU 版本的 tensorflow 环 ...
- Shader开发工具: PVRShaman
1. A PVRShaman (.POD) workspace is provided as an example in the Chapter_10/PVR_LinearFog folder tha ...
- 编译GSLSDevil的全过程
GLSLDevil是调试OpenGL程序的工具. GLSLDevil的新版本已经改名为GLSL-Debugger, github的地址在这里:http://glsl-debugger.github ...
