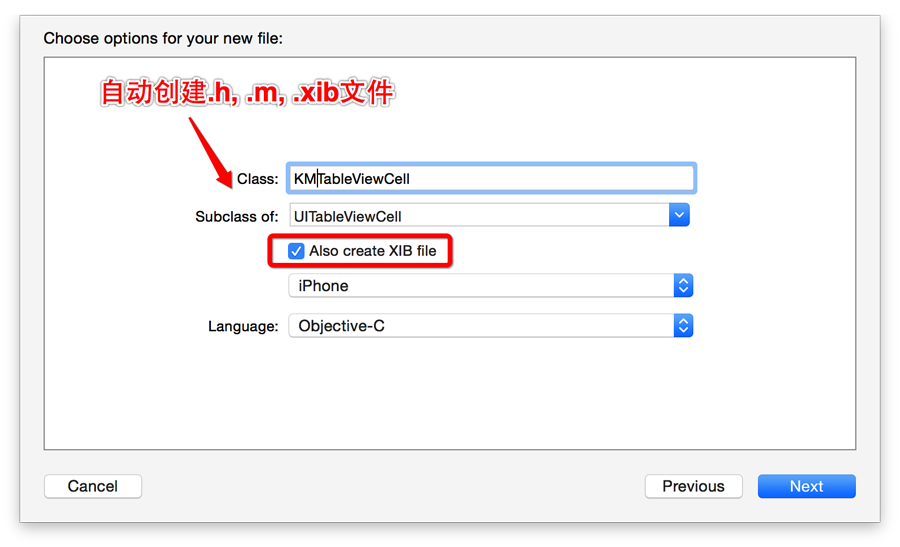
114自定义UITableViewCell(扩展知识:为UITableViewCell添加动画效果)
关键操作:



效果如下:

ViewController.h
#import <UIKit/UIKit.h> @interface ViewController : UITableViewController
@property (strong, nonatomic) NSMutableArray *mArrDataList;
@property (strong, nonatomic) NSMutableArray *mArrImageList; @end
ViewController.m
#import "ViewController.h"
#import "KMTableViewCell.h" @interface ViewController ()
- (void)layoutUI;
- (void)loadData;
@end @implementation ViewController - (void)viewDidLoad {
[super viewDidLoad]; [self layoutUI];
} - (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
} - (void)layoutUI {
[self loadData]; self.view.backgroundColor = [UIColor whiteColor];
self.navigationItem.title = @"自定义UITableViewCell";
} - (void)loadData {
NSBundle *bundle = [NSBundle mainBundle];
NSURL *urlFriendsInfo = [bundle URLForResource:@"FriendsInfo" withExtension:@"plist"];
NSDictionary *dicFriendsInfo = [NSDictionary dictionaryWithContentsOfURL:urlFriendsInfo];
NSInteger len = [dicFriendsInfo count];
_mArrDataList = [[NSMutableArray alloc] initWithCapacity:len];
_mArrImageList = [[NSMutableArray alloc] initWithCapacity:len];
for (NSInteger i=; i<len; i++) {
NSString *strKey = [NSString stringWithFormat:@"%lu", (unsigned long)(i+)];
NSDictionary *dicData = [dicFriendsInfo objectForKey:strKey];
[_mArrDataList addObject:dicData]; UIImage *img = [UIImage imageNamed:strKey];
[_mArrImageList addObject:img];
}
} #pragma mark - TableView DataSource and Delegate
- (NSString *)tableView:(UITableView *)tableView titleForHeaderInSection:(NSInteger)section {
return @"FriendsInfo列表";
} - (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView {
return ;
} - (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
return [_mArrDataList count];
} - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
static NSString *cellIdentifier = @"cellIdentifier";
static BOOL isRegistered = NO;
if (!isRegistered) {
UINib *nib = [UINib nibWithNibName:@"KMTableViewCell" bundle:nil];
[tableView registerNib:nib forCellReuseIdentifier:cellIdentifier];
isRegistered = YES;
}
KMTableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:cellIdentifier];
if (!cell) {
cell = [[KMTableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:cellIdentifier];
} NSDictionary *rowData = _mArrDataList[indexPath.row];
cell.name = [rowData objectForKey:@"name"];
cell.desc = [rowData objectForKey:@"desc"];
cell.location = [rowData objectForKey:@"location"];
cell.imgCustom = _mArrImageList[indexPath.row];
return cell;
} - (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath {
return 60.0;
} - (void)tableView:(UITableView *)tableView willDisplayCell:(UITableViewCell *)cell forRowAtIndexPath:(NSIndexPath *)indexPath {
// 从锚点位置出发,逆时针绕 Y 和 Z 坐标轴旋转90度
CATransform3D transform3D = CATransform3DMakeRotation(M_PI_2, 0.0, 1.0, 1.0); // 定义 cell 的初始状态
cell.alpha = 0.0;
cell.layer.transform = transform3D;
cell.layer.anchorPoint = CGPointMake(0.0, 0.5); // 设置锚点位置;默认为中心点(0.5, 0.5) // 定义 cell 的最终状态,执行动画效果
// 方式一:普通操作设置动画
// [UIView beginAnimations:@"transform" context:NULL];
// [UIView setAnimationDuration:0.5];
// cell.alpha = 1.0;
// cell.layer.transform = CATransform3DIdentity;
// CGRect rect = cell.frame;
// rect.origin.x = 0.0;
// cell.frame = rect;
// [UIView commitAnimations]; // 方式二:代码块设置动画
[UIView animateWithDuration:0.5 animations:^{
cell.alpha = 1.0;
cell.layer.transform = CATransform3DIdentity;
CGRect rect = cell.frame;
rect.origin.x = 0.0;
cell.frame = rect;
}];
} @end
KMTableViewCell.h
#import <UIKit/UIKit.h> @interface KMTableViewCell : UITableViewCell
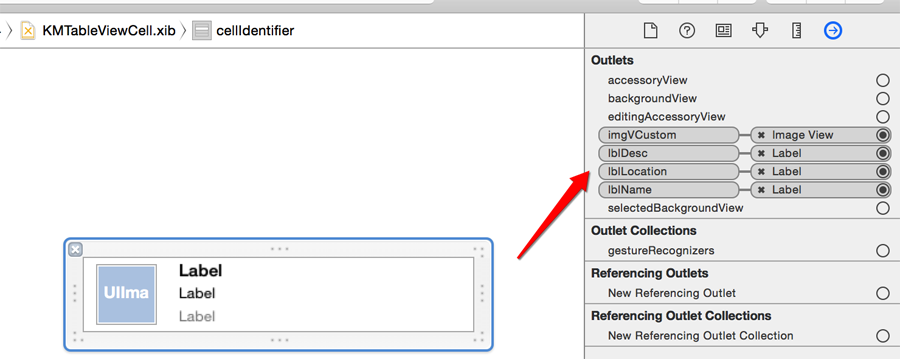
@property (strong, nonatomic) IBOutlet UIImageView *imgVCustom;
@property (strong, nonatomic) IBOutlet UILabel *lblName;
@property (strong, nonatomic) IBOutlet UILabel *lblDesc;
@property (strong, nonatomic) IBOutlet UILabel *lblLocation;
@property (copy, nonatomic) UIImage *imgCustom;
@property (copy, nonatomic) NSString *name;
@property (copy, nonatomic) NSString *desc;
@property (copy, nonatomic) NSString *location; @end
KMTableViewCell.m
#import "KMTableViewCell.h"
@implementation KMTableViewCell
- (void)awakeFromNib {
// Initialization code
}
- (void)setSelected:(BOOL)selected animated:(BOOL)animated {
[super setSelected:selected animated:animated];
// Configure the view for the selected state
}
- (void)setImgCustom:(UIImage *)imgCustom {
if (![_imgCustom isEqual:imgCustom]) {
_imgCustom = [imgCustom copy];
_imgVCustom.image = _imgCustom;
}
}
- (void)setName:(NSString *)name {
if (![_name isEqualToString:name]) {
_name = [name copy];
_lblName.text = _name;
}
}
- (void)setDesc:(NSString *)desc {
if (![_desc isEqualToString:desc]) {
_desc = [desc copy];
_lblDesc.text = _desc;
}
}
- (void)setLocation:(NSString *)location {
if (![_location isEqualToString:location]) {
_location = [location copy];
_lblLocation.text = _location;
}
}
@end
KMTableViewCell.xib
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<document type="com.apple.InterfaceBuilder3.CocoaTouch.XIB" version="3.0" toolsVersion="7531" systemVersion="14D136" targetRuntime="iOS.CocoaTouch" propertyAccessControl="none" useAutolayout="YES" useTraitCollections="YES">
<dependencies>
<plugIn identifier="com.apple.InterfaceBuilder.IBCocoaTouchPlugin" version="7520"/>
</dependencies>
<objects>
<placeholder placeholderIdentifier="IBFilesOwner" id="-1" userLabel="File's Owner"/>
<placeholder placeholderIdentifier="IBFirstResponder" id="-2" customClass="UIResponder"/>
<tableViewCell contentMode="scaleToFill" selectionStyle="default" indentationWidth="10" reuseIdentifier="cellIdentifier" id="KGk-i7-Jjw" customClass="KMTableViewCell">
<rect key="frame" x="0.0" y="0.0" width="320" height="60"/>
<autoresizingMask key="autoresizingMask" flexibleMaxX="YES" flexibleMaxY="YES"/>
<tableViewCellContentView key="contentView" opaque="NO" clipsSubviews="YES" multipleTouchEnabled="YES" contentMode="center" tableViewCell="KGk-i7-Jjw" id="H2p-sc-9uM">
<rect key="frame" x="0.0" y="0.0" width="320" height="43"/>
<autoresizingMask key="autoresizingMask"/>
<subviews>
<imageView userInteractionEnabled="NO" contentMode="scaleToFill" horizontalHuggingPriority="251" verticalHuggingPriority="251" fixedFrame="YES" translatesAutoresizingMaskIntoConstraints="NO" id="3Br-R7-YsD">
<rect key="frame" x="10" y="5" width="50" height="50"/>
</imageView>
<label opaque="NO" userInteractionEnabled="NO" contentMode="left" horizontalHuggingPriority="251" verticalHuggingPriority="251" fixedFrame="YES" text="Label" lineBreakMode="tailTruncation" baselineAdjustment="alignBaselines" adjustsFontSizeToFit="NO" translatesAutoresizingMaskIntoConstraints="NO" id="dJA-8r-pcJ">
<rect key="frame" x="78" y="19" width="200" height="21"/>
<fontDescription key="fontDescription" type="system" pointSize="12"/>
<color key="textColor" cocoaTouchSystemColor="darkTextColor"/>
<nil key="highlightedColor"/>
</label>
<label opaque="NO" userInteractionEnabled="NO" contentMode="left" horizontalHuggingPriority="251" verticalHuggingPriority="251" fixedFrame="YES" text="Label" lineBreakMode="tailTruncation" baselineAdjustment="alignBaselines" adjustsFontSizeToFit="NO" translatesAutoresizingMaskIntoConstraints="NO" id="5h7-UD-fzl">
<rect key="frame" x="78" y="38" width="42" height="21"/>
<fontDescription key="fontDescription" type="system" pointSize="12"/>
<color key="textColor" red="0.517578125" green="0.517578125" blue="0.517578125" alpha="1" colorSpace="calibratedRGB"/>
<nil key="highlightedColor"/>
</label>
<label opaque="NO" userInteractionEnabled="NO" contentMode="left" horizontalHuggingPriority="251" verticalHuggingPriority="251" fixedFrame="YES" text="Label" lineBreakMode="tailTruncation" baselineAdjustment="alignBaselines" adjustsFontSizeToFit="NO" translatesAutoresizingMaskIntoConstraints="NO" id="kPR-pa-8uG">
<rect key="frame" x="78" y="0.0" width="42" height="21"/>
<fontDescription key="fontDescription" type="boldSystem" pointSize="14"/>
<color key="textColor" cocoaTouchSystemColor="darkTextColor"/>
<nil key="highlightedColor"/>
</label>
</subviews>
</tableViewCellContentView>
<connections>
<outlet property="imgVCustom" destination="3Br-R7-YsD" id="ODd-v8-Lem"/>
<outlet property="lblDesc" destination="dJA-8r-pcJ" id="SFw-6v-VAS"/>
<outlet property="lblLocation" destination="5h7-UD-fzl" id="W60-wQ-S2r"/>
<outlet property="lblName" destination="kPR-pa-8uG" id="BH7-oj-3Kx"/>
</connections>
</tableViewCell>
</objects>
</document>
AppDelegate.h
#import <UIKit/UIKit.h> @interface AppDelegate : UIResponder <UIApplicationDelegate>
@property (strong, nonatomic) UIWindow *window;
@property (strong, nonatomic) UINavigationController *navigationController; @end
AppDelegate.m
#import "AppDelegate.h"
#import "ViewController.h" @interface AppDelegate ()
@end @implementation AppDelegate - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
_window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
ViewController *viewController = [[ViewController alloc] init];
_navigationController = [[UINavigationController alloc] initWithRootViewController:viewController];
_window.rootViewController = _navigationController;
//[_window addSubview:_navigationController.view]; //当_window.rootViewController关联时,这一句可有可无
[_window makeKeyAndVisible];
return YES;
} - (void)applicationWillResignActive:(UIApplication *)application {
} - (void)applicationDidEnterBackground:(UIApplication *)application {
} - (void)applicationWillEnterForeground:(UIApplication *)application {
} - (void)applicationDidBecomeActive:(UIApplication *)application {
} - (void)applicationWillTerminate:(UIApplication *)application {
} @end
FriendsInfo.plist
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
<key>1</key>
<dict>
<key>name</key>
<string>小明</string>
<key>desc</key>
<string>干啥呢?</string>
<key>location</key>
<string>广州</string>
</dict>
<key>2</key>
<dict>
<key>name</key>
<string>痞子</string>
<key>desc</key>
<string>好好学习,天天向上!</string>
<key>location</key>
<string>广州</string>
</dict>
<key>3</key>
<dict>
<key>name</key>
<string>疯子</string>
<key>desc</key>
<string>倚楼听风雨,淡看江湖路。</string>
<key>location</key>
<string>广州</string>
</dict>
<key>4</key>
<dict>
<key>name</key>
<string>梦醒</string>
<key>desc</key>
<string>书到用时方恨少</string>
<key>location</key>
<string>广州</string>
</dict>
<key>5</key>
<dict>
<key>name</key>
<string>落落</string>
<key>desc</key>
<string>生日快乐!</string>
<key>location</key>
<string>广州</string>
</dict>
<key>6</key>
<dict>
<key>name</key>
<string>丫丫</string>
<key>desc</key>
<string>做个踏实的科研女</string>
<key>location</key>
<string>广州</string>
</dict>
<key>7</key>
<dict>
<key>name</key>
<string>乐天平</string>
<key>desc</key>
<string>在火车上</string>
<key>location</key>
<string>广州</string>
</dict>
<key>8</key>
<dict>
<key>name</key>
<string>北暮</string>
<key>desc</key>
<string>好久不见!</string>
<key>location</key>
<string>广州</string>
</dict>
<key>9</key>
<dict>
<key>name</key>
<string>苹果</string>
<key>desc</key>
<string>喜欢苹果,更喜欢青苹果!</string>
<key>location</key>
<string>广州</string>
</dict>
<key>10</key>
<dict>
<key>name</key>
<string>木头</string>
<key>desc</key>
<string>清心薄欲 静躁作学</string>
<key>location</key>
<string>广州</string>
</dict>
<key>11</key>
<dict>
<key>name</key>
<string>醉清风</string>
<key>desc</key>
<string>一醉解千愁</string>
<key>location</key>
<string>广州</string>
</dict>
<key>12</key>
<dict>
<key>name</key>
<string>浅の斯</string>
<key>desc</key>
<string>想剪短发……剪还是不剪(⊙o⊙)?</string>
<key>location</key>
<string>广州</string>
</dict>
<key>13</key>
<dict>
<key>name</key>
<string>虚伪</string>
<key>desc</key>
<string>讨厌虚伪</string>
<key>location</key>
<string>广州</string>
</dict>
<key>14</key>
<dict>
<key>name</key>
<string>阁楼</string>
<key>desc</key>
<string>窗外的风景。</string>
<key>location</key>
<string>广州</string>
</dict>
</dict>
</plist>
114自定义UITableViewCell(扩展知识:为UITableViewCell添加动画效果)的更多相关文章
- Java 给PPT添加动画效果(预设动画/自定义动画)
PPT幻灯片中对形状可设置动画效果,常见的动画效果为内置的固定类型,即动画效果和路径是预先设定好的固定模板,但在设计动画效果时,用户也可以按照自己的喜好自定义动画动作路径.下面,通过Java后端程序代 ...
- Android自定义View 画弧形,文字,并增加动画效果
一个简单的Android自定义View的demo,画弧形,文字,开启一个多线程更新ui界面,在子线程更新ui是不允许的,但是View提供了方法,让我们来了解下吧. 1.封装一个抽象的View类 B ...
- PopupWindow添加动画效果
1.定义PopupWindow弹出与消失的两个动画文件,放在anim文件夹下 popup_enter.xml <?xml version="1.0" encoding=&qu ...
- 网站滑到指定的位置给div添加动画效果
<!DOCTYPE html> <html> <head> <style> .anim-show { width:100px; height:100px ...
- 为listview的item添加动画效果
//动画集合 AnimationSet animationSet = new AnimationSet(true); //alpha动画 Animation animation = new Alpha ...
- 给Activity切换过程添加动画效果
首先,在资源文件中定义一些动画效果 例如: <scale android:duration="@android:integer/config_mediumAnimTime" ...
- 自定义view 之多个引导层动画效果
SupernatantView 如果我英文还可以的话这个应该叫做漂浮在上层的view---引导层 今天闲来无事看了网上的一些引导层案例总感觉如果不是很舒服,就是类似于很死板的显示和消失 我在想能不能弄 ...
- html5+css3画太极并添加动画效果
可兼容移动端视图 效果图如下:太极图是可以旋转的 具体实现如下: <!DOCTYPE html> <html lang="zh"> <head> ...
- Android动画效果之自定义ViewGroup添加布局动画
前言: 前面几篇文章介绍了补间动画.逐帧动画.属性动画,大部分都是针对View来实现的动画,那么该如何为了一个ViewGroup添加动画呢?今天结合自定义ViewGroup来学习一下布局动画.本文将通 ...
随机推荐
- ftp 自动上传数据库备份文件
将备份好的数据库文件传到另一个电脑上,自动上传数据库备份文件 #!/bin/bash # ####################################################### ...
- 1. K-Means原理解析
1. K-Means原理解析 2. K-Means的优化 3. sklearn的K-Means的使用 4. K-Means和K-Means++实现 1. 前言 我们在一开始的时候应该就说过,机器学习按 ...
- 编译JDK源代码【转】
用Eclipse Debug,当跟踪进jdk api里时(比如javax.swing包里的类),无法查看某些local filed的值.这是因为jdk里的代码在打包时删除了一些用于调试的信息,以减小安 ...
- android开发(44) 使用了 SoundPool 播放提示音
SoundPool 一个声音播放的辅助类,从名字可以看出,它具有 “池”的能力,它先加载声音文件到内存,以支持多次播放声音文件. 特点 SoundPool适合 短小的 声音文件 SoundPool适合 ...
- 【驱动】——错误: 初始值设定项里有未知的字段‘ioctl’
这个错误网上搜索发现3.0.0.15版本内核 file_operation结构体已经删除了ioctl函数,取代的是: long (*unlocked_ioctl) (struct file *, un ...
- WebRTC 源码分析(四):VideoCRE 与内存抖动优化
WebRTC 是个宝,初窥这部分代码时就被它的 Capturer 类的设计惊艳到了,仔细品鉴后越发佩服起来,里面简直填了太多坑了,如此宝贝,如不能为我所用,岂非一大憾事!而前三篇的解读,正是为了今天能 ...
- APICloud 真机连接失败
今天在公司将APICloud 的项目进行趁机测试的时候,发现连接失败,报如下错: 排查步骤: 1.看手机wifi与电脑是否在同一网段: 就是看ip前面的三段是不是一样.比如ip地址是 192.168. ...
- 《FPGA全程进阶---实战演练》第十四章 蜂鸣器操作
1 基础理论部分 本实验主要是实现蜂鸣器的操作,蜂鸣器的操作是非常简单的,只有把简单的事情做好,方可谈其他复杂的事.本实验部分会利用verilog一些宏定义语句,其实在VGA实验部分已经出现过,这里为 ...
- OpenGL OBJ模型加载.
在我们前面绘制一个屋,我们可以看到,需要每个立方体一个一个的自己来推并且还要处理位置信息.代码量大并且要时间.现在我们通过加载模型文件的方法来生成模型文件,比较流行的3D模型文件有OBJ,FBX,da ...
- MyBatis错误:Result Maps collection already contains value for novel.storage.mapper.NovelMapper.BaseResultMap
今天在写项目的时候遇到一个问题如下: org.apache.ibatis.exceptions.PersistenceException: ### Error building SqlSession. ...
