iOS - UITableView加载网络图片 cell适应图片高度
使用xib创建自定制cell 显示图片 创建一个继承UITableViewCell的类 勾选xib
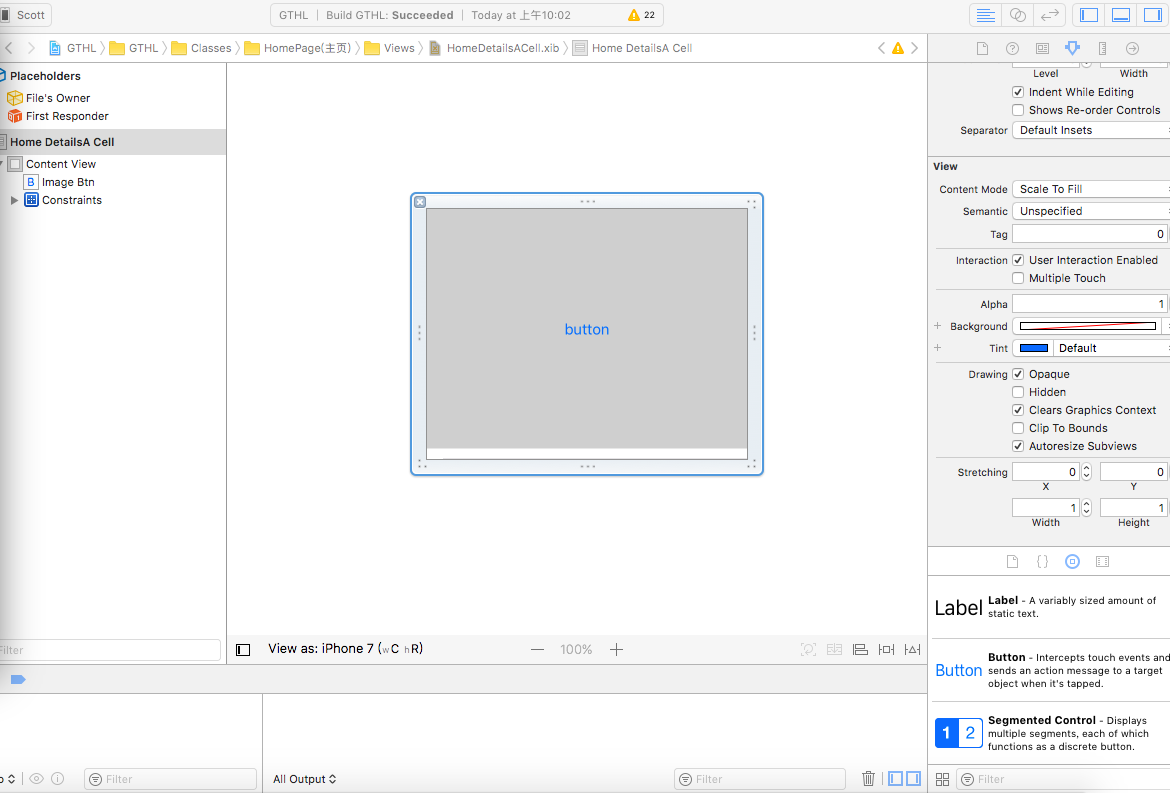
如下是xib创建图
xib

向.h拖拽一个关联线
.h

.m

2.代码创建(使用三方适配库进行适配Masonry三方代码适配)
.h
#import <UIKit/UIKit.h>
@interface NFTrailerNextTableViewCell : UITableViewCell
@property (nonatomic, strong) UIButton *imageBtn;
@end
.m
#import "NFTrailerNextTableViewCell.h"
@implementation NFTrailerNextTableViewCell
- (void)awakeFromNib {
[super awakeFromNib];
// Initialization code
}
- (instancetype)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier {
self = [super initWithStyle:style reuseIdentifier:reuseIdentifier];
if (self) {
[self.contentView addSubview:self.imageBtn];
[self.imageBtn mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.offset(0);
make.top.offset(0);
make.right.offset(0);
make.bottom.offset(-10);
}];
}
return self;
}
- (UIButton *)imageBtn {
if (nil == _imageBtn) {
_imageBtn = [[UIButton alloc] init];
_imageBtn.userInteractionEnabled = NO;
}
return _imageBtn;
}
- (void)setSelected:(BOOL)selected animated:(BOOL)animated {
[super setSelected:selected animated:animated];
// Configure the view for the selected state
}
@end
-(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section{
//self.dataArr.count
return self.imagearr.count;
}
-(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{
NFTrailerNextTableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:NSStringFromClass([NFTrailerNextTableViewCell class])];
[self configureCell:cell atIndexPath:indexPath];
cell.userInteractionEnabled = NO;
cell.selectionStyle = UITableViewCellSelectionStyleNone;
return cell;
}
//加载图片
- (void)configureCell:(NFTrailerNextTableViewCell *)cell atIndexPath:(NSIndexPath *)indexPath {
NSString *imgURL = self.imagearr[indexPath.row];
UIImage *cachedImage = [[SDImageCache sharedImageCache] imageFromDiskCacheForKey:imgURL];
if ( !cachedImage ) {
[self downloadImage:self.imagearr[indexPath.row] forIndexPath:indexPath];
[cell.imageBtn setBackgroundImage:[UIImage imageNamed:@"国投互联"] forState:UIControlStateNormal];
} else {
[cell.imageBtn setBackgroundImage:cachedImage forState:UIControlStateNormal];
}
}
- (void)downloadImage:(NSString *)imageURL forIndexPath:(NSIndexPath *)indexPath {
// 利用 SDWebImage 框架提供的功能下载图片
[[SDWebImageDownloader sharedDownloader] downloadImageWithURL:[NSURL URLWithString:imageURL] options:SDWebImageDownloaderUseNSURLCache progress:^(NSInteger receivedSize, NSInteger expectedSize, NSURL * _Nullable targetURL) {
} completed:^(UIImage * _Nullable image, NSData * _Nullable data, NSError * _Nullable error, BOOL finished) {
[[SDImageCache sharedImageCache] storeImage:image forKey:imageURL toDisk:YES completion:^{
}];
dispatch_async(dispatch_get_main_queue(), ^{
[self.NFTableView reloadData];
});
}];
}
-(CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath{
// 先从缓存中查找图片
UIImage *image = [[SDImageCache sharedImageCache] imageFromDiskCacheForKey:self.imagearr[indexPath.row]];
// 没有找到已下载的图片就使用默认的占位图,当然高度也是默认的高度了,除了高度不固定的文字部分。
if (!image) {
image = [UIImage imageNamed:@"国投互联"];
}
//手动计算cell
CGFloat imgHeight = image.size.height * [UIScreen mainScreen].bounds.size.width / image.size.width;
return imgHeight;
}
这样就可以了再见
iOS - UITableView加载网络图片 cell适应图片高度的更多相关文章
- IOS UITableView 加载未知宽高图片的解决方案
在开发中遇到了UITableView列表 UITableViewCell装载图片但不知Image的宽高 问题. 在解决该问题的时候,首先想到的是异步加载图片 采用第三方框架SDWebImage 实现对 ...
- iOS之UITableView加载网络图片cell自适应高度
#pragma mark- UITableView - (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSI ...
- Android笔记之使用Glide加载网络图片、下载图片
Glide简介 不想说太多,真的很方便:P)可以节省我不少时间 GitHub地址:https://github.com/bumptech/glide 加载网络图片到ImageView Glide.wi ...
- IOS延时加载网络图片
重网上下载图片是很慢的,为了不影响体验,选择延时加载图片是很好的办法. 一个tableView 列表,左边暂时没有图 - (UITableViewCell *)tableView:(UITab ...
- IOS UIwebView 加载网络图片 使用相对地址
方法一: 在html文件内直接使用file:///user//xx//image.png的绝对路径 注:这样可以显示图片,但是如果在程序目录修改,图片就不能显示 方法二: 在html使用占位符,如:在 ...
- (BUG已修改,最优化)安卓ListView异步加载网络图片与缓存软引用图片,线程池,只加载当前屏之说明
原文:http://blog.csdn.net/java_jh/article/details/20068915 迟点出更新的.这个还有BUG.因为软引应不给力了.2.3之后 前几天的原文有一个线程管 ...
- iOS WebView 加载本地资源(图片,文件等)
https://www.cnblogs.com/dhui69/p/5596917.html iOS WebView 加载本地资源(图片,文件等) NSString *path = [[NSBundle ...
- 【iOS入门】UITableView加载图片
学习带图片的列表 官方 LazyTableImages demo http://download.csdn.net/detail/jlyidianyuan/5726749 分析源码是学习的好方法. ...
- iOS网络加载图片缓存与SDWebImage
加载网络图片可以说是网络应用中必备的.如果单纯的去下载图片,而不去做多线程.缓存等技术去优化,加载图片时的效果与用户体验就会很差. 一.自己实现加载图片的方法 tips: *iOS中所有网络访问都是异 ...
随机推荐
- 【MySQL】MySQL之MySQL常用的函数方法
MySQL常用函数 本篇主要总结了一些在使用MySQL数据库中常用的函数,本篇大部分都是以实例作为讲解,如果有什么建议或者意见欢迎前来打扰. limit Select * from table ord ...
- C# Log4Net level优先级别
原文地址:https://blog.csdn.net/pukuimin1226/article/details/51819388?locationNum=2&fps=1 Level定义记录的日 ...
- VM页面中遍历枚举类
1)自定义的枚举类如下所示: public enum BusType { MID_SMALL(1, "中小件"), FRESH(2, "生鲜"), GLOBAL ...
- log4j(六)——log4j.properties简单配置样例说明
一:测试环境与log4j(一)——为什么要使用log4j?一样,这里不再重述 二:老规矩,先来个栗子,然后再聊聊感受 (1)使用配文件的方式,是不是感觉非常的清爽,如果不在程序中读取配置文件就更加的清 ...
- 更改Eclipse下Tomcat的部署目录 ,防止上传的文件是到eclipse的克隆的tomcat上的webapp,而不是tomcat本身的webapp
使用eclipse开发是因为机器不够用myeclipse,eclipse也比myeclipse清爽很多,启动速度也快.这里的搭建开发环境使用: Jdk1.6+Tomcat6+Eclipse JEE, ...
- C# 禁止datagridview 自动产生列
dataGridView1.AutoGenerateColumns = false;
- MySQL-innodb_flush_log_at_trx_commit
有效取值为0.1.2.建议设置为1 -1:执行commit的时将重做日志缓冲区同步写到磁盘,即伴有fsync调用 -2:执行commit的时将重做日志异步写到磁盘,即先写到文件系统的缓冲中(因为文件系 ...
- 分布式配置 tachyon 并执行Hadoop样例 MapReduce
----------此文章.笔者按着tachyon官网教程进行安装并记录. (本地安装tachyon具体解释:http://blog.csdn.net/u012587561/article/detai ...
- 【转载】Spring Cache介绍
原文地址:http://www.cnblogs.com/rollenholt/p/4202631.html 缓存是实际工作中非常常用的一种提高性能的方法, 我们会在许多场景下来使用缓存. 本文通过一个 ...
- Android 获取闹钟引发的血案
想做一个锁屏的软件.锁屏后可以显示闹钟信息. 一开始的思路是通过android content provider获取 mActivityObject.getContentResolver().quer ...
