基于jQuery弹出层图片动画查看代码
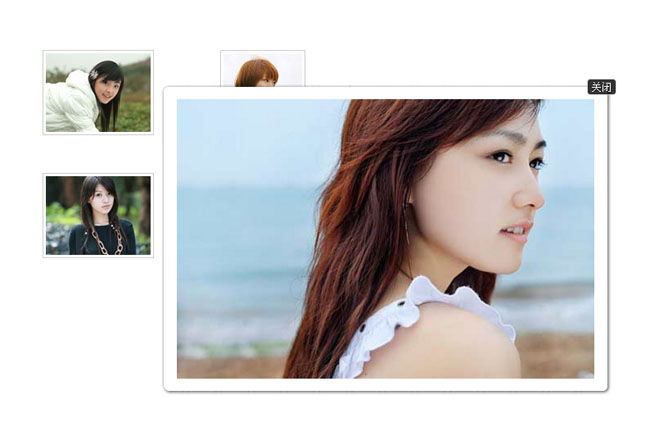
分享一款基于jQuery弹出层图片动画查看代码是一款鼠标单击文字或图片内容放大显示且含圆角投影效果。效果图如下:

实现的代码。
html代码:
<div class="zxx_out_box">
<div class="zxx_in_box">
<h3 class="zxx_title">
jQuery-单击文字或图片内容放大显示且含圆角投影效果</h3>
<div class="zxx_main_con fix mb20">
<div class="zxx_zoom_left">
<h4>
图片的放大</h4>
<div class="small_pic">
<a href="#pic_one">
<img src="data:images/mm1.jpg" />
</a>
</div>
<div class="small_pic">
<a href="#pic_two">
<img src="data:images/mm2.jpg" />
</a>
</div>
<div class="small_pic">
<a href="#pic_three">
<img src="data:images/mm3.jpg" />
</a>
</div>
<div class="small_pic">
<a href="#pic_four">
<img src="data:images/mm4.jpg" />
</a>
</div>
</div>
<div class="zxx_zoom_right">
<h4>
文字内容的放大</h4>
<p class="zxx_zoom_word">
这里文字内容放大的层的宽度是需要给定值进行控制的,因为图片的高度和宽度可以获取到,而内容不确定的DIV层的高宽是获取不到了,给定高宽值,然后文字内容就会在这块区域内显示。比如说,<a
href="#zoom_word_one" id="zoom_word_1">400像素的放大弹出层</a>。<br />
如果你觉得这个宽度不够,你可以设置宽度值更大些,例如,<a href="#zoom_word_two" id="zoom_word_2">800像素的宽度</a>。</p>
<h4>
视频或flash的放大</h4>
<p class="zxx_zoom_word">
这里还可以以浮动层的形式显示flash动画或者是视频。例如,<a href="#zoom_flash_one" id="zoom_flash">简约时钟(swf)</a>
</p>
</div>
</div>
</div>
</div>
<!-- 要放大显示的div -->
<div id="pic_one" style="display: none;">
<img src="data:images/z1.jpg" /></div>
<div id="pic_two" style="display: none;">
<img src="data:images/z2.jpg" /></div>
<div id="pic_three" style="display: none;">
<img src="data:images/z3.jpg" /></div>
<div id="pic_four" style="display: none;">
<img src="data:images/z4.jpg" /></div>
<div id="zoom_word_one" style="display: none;">
400像素宽度层示例:这里文字内容放大的层的宽度是需要给定值进行控制的,因为图片的高度和宽度可以获取到,而内容不确定的DIV层的高宽是获取不到了,给定高宽值,然后文字内容就会在这块区域内显示。</div>
<div id="zoom_word_two" style="width: 800px; display: none;">
800像素宽度层示例:这里文字内容放大的层的宽度是需要给定值进行控制的,因为图片的高度和宽度可以获取到,而内容不确定的DIV层的高宽是获取不到了,给定高宽值,然后文字内容就会在这块区域内显示。</div>
<div id="zoom_flash_one" style="display: none;">
<object id="FlashID" classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" width="550"
height="400">
<param name="movie" value="flash/as3_clock_2.swf" />
<param name="quality" value="high" />
<param name="wmode" value="opaque" />
<param name="swfversion" value="9.0.45.0" />
<!--[if !IE]>-->
<object type="application/x-shockwave-flash" data="flash/as3_clock_2.swf" width="550"
height="400">
<!--<![endif]-->
<param name="quality" value="high" />
<param name="wmode" value="opaque" />
<param name="swfversion" value="9.0.45.0" />
<param name="expressinstall" value="Scripts/expressInstall.swf" />
<!--[if !IE]>-->
</object>
<!--<![endif]-->
</object>
</div>
via:http://www.w2bc.com/Article/41521
基于jQuery弹出层图片动画查看代码的更多相关文章
- 【jquery】fancybox 是一款优秀的 jquery 弹出层展示插件
今天给大家分享一款优秀的 jquery 弹出层展示插件 fancybox.它除了能够展示图片之外,还可以展示 flash.iframe 内容.html 文本以及 ajax 调用,我们可以通过 css ...
- JQuery弹出层,实现弹层切换,可显示可隐藏。
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <t ...
- JQuery弹出层,点击按钮后弹出遮罩层,有关闭按钮
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <t ...
- JQuery弹出层,点击按钮后弹出遮罩层,有关闭按钮【转】
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <t ...
- jQuery弹出层效果
<!DOCTYPE html><html xmlns="http://www.w3.org/1999/xhtml"><head><meta ...
- 效果非常好的 Jquery弹出层插件 jQuery Sweet alert
介绍款交互性非常不错的jquery弹出层插件,支持消息提示.错误提示.确认框提示等. 交互式体验感非常不错,比如咱们现在体验非常不错的微信支付.支付宝等完成后的效果. 不过本插件至少支持IE9+ Jq ...
- 基于jQuery可悬停控制图片轮播代码
基于jQuery可悬停控制图片轮播代码.这是一款可悬停切换全屏轮播jQuery幻灯片.效果图如下: 在线预览 源码下载 实现的代码: <!-- 轮播广告 --> <div id= ...
- 基于jquery仿360网站图片选项卡切换代码
今天给大家分享一款基于jquery仿360网站图片选项卡切换代码.这款实例适用浏览器:IE8.360.FireFox.Chrome.Safari.Opera.傲游.搜狗.世界之窗.效果图如下: 在线预 ...
- 分享一个JQuery弹出层插件
JQuery插件TipsWindown 1.1 一个基于jQuery的弹出层.支持拖拽,支持内容为文字,图片,URL等!至于兼容性.在IE6下,弹出对像无法绝对固定.其他应该没啥大问题: 最新更新:( ...
随机推荐
- android 获取view在屏幕中的位置
使用view中的getLocationOnScreen方法,即可: final int[] locations = new int[2]; Button btn = (Button) findView ...
- 使用Delphi实现票据精确打印
一.概述在银行,税务,邮政等行业的实际工作中,经常涉及到在印刷好具有固定格式的汇款单,储蓄凭证,税票等单据上的确定位置打印输出相关的信息.在此类需求中,精确地定位单据并打印相关信息,是解决问题的关键. ...
- label 赋值 , 隐藏 , 显示
<label name='by_stages_number' id='by_stages_number'></label> document.getElementById(&q ...
- CentOS安装OpenResty(Nginx+Lua)开发环境
一.简介 OpenResty® 是一个基于 Nginx 与 Lua 的高性能 Web 平台,其内部集成了大量精良的 Lua 库.第三方模块以及大多数的依赖项.用于方便地搭建能够处理超高并发.扩展性极高 ...
- [转]一台电脑上的git同时使用两个github账户
需求: 公司有github账号,自己有github账号,想在git上同时使用,两者互不干扰. 思路: 管理两个SHH key. 解决方案: 一.生成两个SSH key 为了举例方便,这里使用“one” ...
- 谈谈MySQL的黑暗语法
[MySQL在SQL标准下实现了自己的一套SQL语句] 每种数据库都会在继承标准SQL的基础上有所发展,比如SQL-SERVER在这个基础之上发展出来的SQL“方言”就叫“T-SQL”,MySQL 发 ...
- C# Split() 去除 \r\n 分组
str为读入的文本string[] ReadText = str.Replace("\r\n", "@").Split('@'); 转自 http://zhid ...
- Java:多线程,CountDownLatch同步器
1. 背景 CountDownLatch类,在完成一组正在其他线程中执行的操作之前,它允许一个或多个线程一直等待. 用给定的计数 初始化 CountDownLatch.由于调用了 countDown( ...
- java 时间间隔天数
public static Long getDaysBetween(long startDate, long endDate) { Calendar fromCalendar = Calendar.g ...
- 【Unity】8.5 扩展编辑器
分类:Unity.C#.VS2015 创建日期:2016-04-27 一.简介 可以通过编辑器窗口 (Editor Windows) 创建自己在 Unity 中的自定义设计工具.来自EditorWin ...
