CSS学习之定位
CSS相对定位
设置为相对定位(relative)的元素会偏移某个距离,元素仍保持其未定位前的形状,他原本所占的空间仍然保留
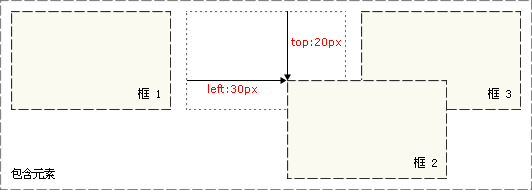
相对定位是一个非常容易掌握的概念,如果对一个元素进行相对定位,它将出现在它所在的位置上 ,然后可以通过设置垂直或者水平位置让这个元素相对于它的起点进行移动。如果将top 设置为20px, 那么框的位置就在顶部下方20px的地方,如果 left 设置为 30 像素,那么会在元素左边创建 30 像素的空间,也就是将元素向右移动。
#box_relative {
position: relative;
left: 30px;
top: 20px;
}

注意,在使用相对定位时,无论是否进行移动,元素仍然占据原来的空间。因此,移动元素会导致它覆盖其它框。
CSS绝对定位
设置为绝对定位的元素框从文档中完全删除,并相对于其包含块定位。包含块可能是文档中另一个元素或者初始包含块,元素原先在正常文档流中所占的空间会关闭,就好像元素原来的位置不存在一样,元素定位后生成一个块级框而不论原来他在正常流中生成何种类型的框。
绝对定位使元素的位置与文档流无关,因此不占据空间,这一点与相对定位不同,相对定位实际上被看作普通流定位模型的一部分,因为元素的位置相对于它在普通流中的位置。普通流中其它元素的布局就像绝对定位的元素不存在一样:
#box_relative {
position: absolute;
left: 30px;
top: 20px;
}

总结:
在CSS中一共有N种定位方式,其中,static ,relative,absolute三种方式是最基本最常用的三种定位方式。他们的基
本介绍如下。
static默认定位方式
relative相对定位,相对于原来的位置,但是原来的位置仍然保留
absolute定位,相对于最近的非标准刘定位,原来的位置消失,被后边的位置所顶替
通常情况下,我们元素的position属性的值默认为static 就是没有定位,元素出现在正常的文档流中,这个时候你给这个元素设置的left,right,bottom,top这些偏移属性都是没有效果的,不会生效,比如你设置一个距离左边距偏移100px的声明:left:100px 那么这条声明不会起到任何效果,还有z-index属性在这时也不会生效,也就是说我们平时如果不给某元素一个position属性的声明,那么它默认的就是我上述的这种情况,不过因为有了浮动,所以通常情况下我们还真不需要给元素设置position属性
但是某些特殊的情况下,我们不得不用到position属性,那我们今天就讲讲position属性的relative和absolute值
首先说relative ,相对定位。
怎么理解呢?如果说我对某元素设置了相对定位,那么首先这个元素他会跟其它的元素一样,出现在文档流中它该出现的位置,然后,我们可以设置它的水平或垂直偏移量,让这个元素相对于它在文档流中的位置的起始点进行移动。有一点要注意, 在使用相对定位时,就算元素被偏移了,但是他仍然占据着它没偏移前的空间。这里值得注意的一点是:偏移可不是边距,跟边距是不一样的。
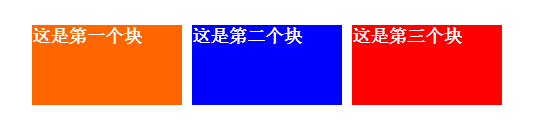
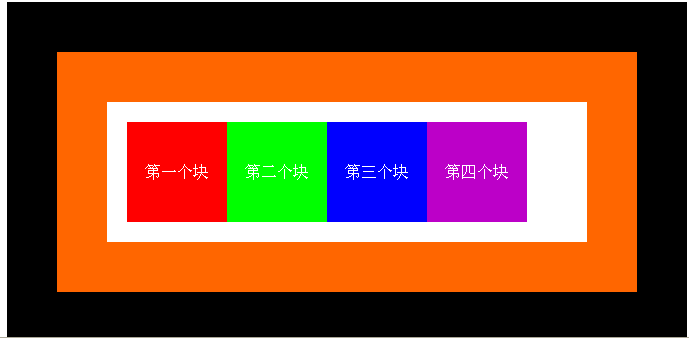
我们先看看下图:

上图中有三个浮动的块,第二个块是设置了相对定位position:relative了的,这时大家看到它的位置并没有其它什么不同,跟其它两个块一样都处在正常的文档流中。
接下来我给那个设置了position:relative的块设置一个偏移:left:50px ; top:30px 这时我们再看看效果:

这时我们发现第二个块针对它本身位置的起始点进行了一个偏移,但是它原来所占据的那个位置空间依然还在(虚线框标示的地方),即使我们把偏移量设置得再大一点,使它完全离开原来的位置,它原来位于文档流中的位置仍然会存在,不会被第三个块浮动过来填补掉。同时,它的偏移也不会把别的块从文档流中原来的位置挤开,如果有重叠的地方它会重叠在其它文档流元素之上,而不是把它们挤开,就像图中那样,它已经覆盖在了第三个块之上。
我们可以设置它的z-index属性来调整它的堆叠顺序。
接下来我们来看看绝对定位:position:absolute
被设置了绝对定位的元素,在文档流中是不占据空间的,如果某元素设置了绝对定位,那么它在文档流中的位置会被删除,那这个元素到哪去了呢?它浮了起来,其实设置了相对定位relative时也会让该 元素浮起来,但它们的不同点在于,相对对定位不会删除它本身在文档流中占据的那块空间,而绝对定位则会删除掉该元素在文档流中的位置,完全从文档流中抽了出来,我们可以通过z-index来设置它们的堆叠顺序 。
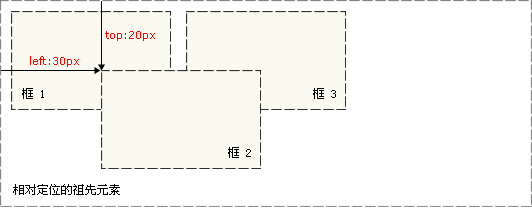
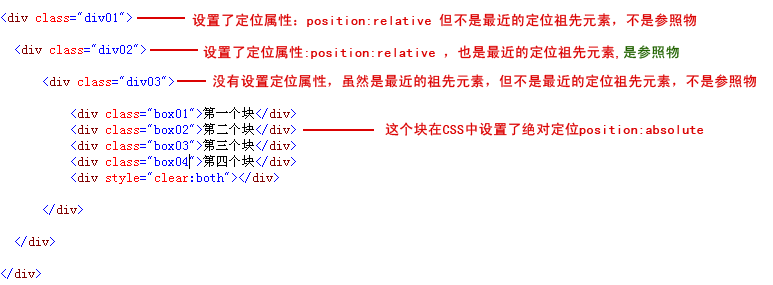
那么绝对定位是如何定位的呢?首先,如果它的父元素设置了除static之外的定位,比如position:relative,或者position:absolute以及position:fixed,那么它就会相对于它的父元素来定位,位置通过left , top ,right ,bottom属性来规定,如果它的父元素没有设置定位,那么就得看它父元素的父元素是否有设置定位 ,如果还是没有就继续向更高层的祖先元素类推,总之它的定位就是相对于设置了除static定位之外的定位(比如position:relative)的第一个祖先元素,如果所有的祖先元素都没有以上三种定位中的其中一种定位,那么它就会相对于文档body来定位(并非窗口,相对于窗口定位的是fixed),绝对定位的元素相对于谁来定位,我们就把这个"谁"叫着参照物,我们结合上面的讲解来看看下图就明白了 :

我们看一下在浏览器里的效果,我们先看看没有使用绝对定位时的样子:

然后我们给第二个块设置绝对定位:position:absolute 然后再设置一个偏移:left:150px;top:40px; 这时就变成了下图所示:

还有一点就是:在设置偏移量的时候,我们可以设置负值。
转自:https://www.cnblogs.com/huanying2000/p/6187614.html
CSS学习之定位的更多相关文章
- CSS学习摘要-定位实例
CSS学习摘要-定位实例 注:全文摘自MDN-CSS定位实例 列表消息盒子 我们研究的第一个例子是一个经典的选项卡消息框,你想用一块小区域包括大量信息时,一个非常常用的特征.这包括含有大信息量的应用, ...
- CSS学习摘要-定位
CSS学习摘要-定位 注:全文摘自MDN-CSS定位 定位允许您从正常的文档流布局中取出元素,并使它们具有不同的行为,例如放在另一个元素的上面,或者始终保持在浏览器视窗内的同一位置. 本文解释的是定位 ...
- CSS学习笔记——定位position属性的学习
今天学习之前剩下的一个问题:CSS的position属性.首先归纳出和position相关的问题: position作为一个属性,它一共有哪几个属性值? position常用的属性值有哪几个?分别有什 ...
- css学习_css定位
1.定在某个位置:简称定位 2.浮动和定位的区别 定位的分类:定位模式 a.静态定位:(标准流) b.相对定位(不脱离文档流)---以自己左上角为基准点定位 c.绝对定位absolute (拼爹型: ...
- CSS学习笔记10 相对定位,绝对定位与固定定位
文档流中的元素的位置由元素在 (X)HTML 中的位置决定,这就是最原始的普通流,前面讲到的浮动CSS学习笔记08 浮动可以改变元素在文档流中的位置,除了这个我们还可以通过使用CSS的position ...
- Html CSS学习(五)position定位 原
Html CSS学习(五)position定位 position用来对元素进行定位,其值有以下几种: static:无特殊定位,对象遵循正常文档流,top,right,bottom,left等属性不会 ...
- CSS学习笔记
CSS学习笔记 2016年12月15日整理 CSS基础 Chapter1 在console输入escape("宋体") ENTER 就会出现unicode编码 显示"%u ...
- css学习归纳总结(三) 转
原文地址:css学习归纳总结(三) 为文档添加样式的三种方法 行内样式 行内样式是写在HTML标签的style属性里的,比如: <p style="font-size: 12px;fo ...
- css学习归纳总结(二) 转
原文地址:css学习归纳总结(二) 标签与元素 <p>标签和p元素有什么区别呢?大多数时候他们表示的是同一样东西,但仍有细微的区别.<p>.<div>等指的是HTM ...
随机推荐
- QIIME1 聚OTU
qiime 本身不提供聚类的算法,它只是对其他聚otu软件的封装 根据聚类软件的算法,分成了3个方向: de novo: pick_de_novo_otus.py ...
- interpro 数据库
interpro 通过整合多个蛋白相关的数据库,提供了一个方便的对蛋白序列进行功能注释的平台,功能注释的内容包括蛋白质家族预测,domain 和 结合位点预测 interoro 在整合多个数据库的同时 ...
- SCXcodeSwitchExpander自动填充switch语句下枚举类型case
下载地址:https://github.com/stefanceriu/SCXcodeSwitchExpander 跟VVDocumenter规范注释生成器的安装方式一样: 下载开源工程在Xcode重 ...
- .Net执行cmd命令
using System;using System.Collections;using System.Configuration;using System.Data;using System.Linq ...
- Android 虚拟键盘弹出把底部栏顶上去的解决办法
在AndroidManifest中使用ActivityGroup的activity中加上:android:windowSoftInputMode="adjustPan"
- 【QT学习】信号和槽机制
QT中发射信号使用 emit 来完成. 类要使用信号和槽机制,必须从QObject或者QObject子类继承.必须在类的定义中加上 Q_OBJECT 宏. 信号和槽连接时,参数类型必须相同. 关键字大 ...
- 马尔科夫链蒙特卡洛(Markov chain Monte Carlo)
(学习这部分内容大约需要1.3小时) 摘要 马尔科夫链蒙特卡洛(Markov chain Monte Carlo, MCMC) 是一类近似采样算法. 它通过一条拥有稳态分布 \(p\) 的马尔科夫链对 ...
- iOS UITextField控件总结
先声明下面总结不是自己写的. 参考网址:http://blog.csdn.net/tskyfree/article/details/8121915 //初始化textfield并设置位置及大小 U ...
- [AX2012]关于财务默认维度
和以前的版本一样,AX2012中很多地方都使用财务维度,比如客户.销售订单.销售订单行等,根据相应的财务维度设置,生成的相应财务分录将带有财务维度,方便后续对财务分录交易的分析.下图是在客户记录上设置 ...
- python中交换两个值的方法
a = 4b = 5 #第1种c = 0c = aa = bb = c #第2种a = a+bb = a-ba = a-b #第3种a,b = b,a 第三种办法本质上是元组之间的赋值 print(& ...
