iTween的用法总结
Unity3D插件-iTween的基本用法
|
本文提供全流程,中文翻译。 Chinar坚持将简单的生活方式,带给世人! (拥有更好的阅读体验 —— 高分辨率用户请根据需求调整网页缩放比例) |
1
Introduce —— 基本介绍
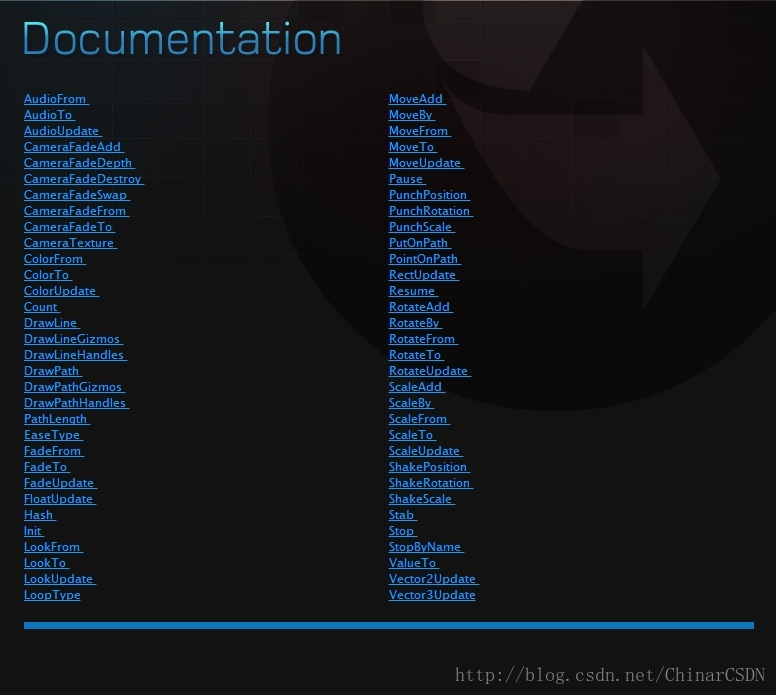
iTween 官网—— iTween官方文档介绍(英文薄弱,可以用“360极速浏览器”自带的谷歌翻译功能)
推荐看下官方文档的介绍,里边的提供了键值对的解释。结合 Hash() 函数,往里边填值即可
几乎所有 iTween 提供函数用法,都需传入对象,和一个哈希表。
而 iTween 提供了一个 Hash() 函数,不用实例化哈希表,往里边一个一个Add键值对。直接Hash()函数里加入需要的键值对,来达到我们想要的效果
iTween 支持的功能:

控制音频:AudioFrom、AudioTo、AudioUpdate、Stab
控制相机:CameraFadeAdd、CameraFadeDepth、CameraFadeDestroy、CameraFadeSwap、CameraFadeFrom、CameraFadeTo、CameraTexture
变色控制:ColorFrom、ColorTo、ColorUpdate
绘制相关:DrawLine、DrawLineGizmos、DrawLineHandles、DrawPath、DrawPathGizmos、DrawPathHandles
淡入淡出:FadeFrom、FadeTo、FadeUpdate
视角控制:LookFrom、LookTo、LookUpdate、LookType
移动控制:MoveAdd、MoveBy、MoveFrom、MoveTo、MoveUpdate
路径操作:PutOnPath、PointOnPath
旋转操作:RotateAdd、RotateBy、RotateFrom、RotateTo、RotateUpdate
缩放操作:ScaleAdd、ScaleBy、ScaleFrom、ScaleTo、ScaleUpdate
震动控制:ShakePosition、ShakeRotation、ShakeScale
其他:Count、PathLength、EaseType(动画过度类型)、FloatUpdate、Hash、Init、Pause、Resume、Stop、StopByName、PunchPosition、PunchRotation、PunchScale、RectUpdate、ValueTo、Vector2Update、Vector3Update
2
EaseType —— 缓冲函数
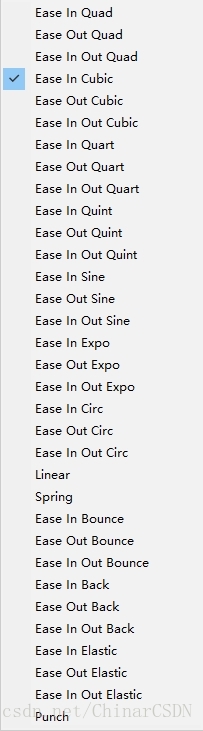
iTween 中定义了许多 EaseType 类型
是不同的 贝赛尔曲线 函数 :实现不同的过渡效果
这里都不一一列举,如果需要测试自己想要的效果,而又不知道该使用哪个函数。
可以看下网络大神提供的网站势力,一目了然↓
3
Hashtable Usage —— 哈希表的用法
Hash() —— 哈希函数中的键值对顺序随意,但 键 必须按照官方要求去写,是固定的
using UnityEngine;
/// <summary>
/// 测试iTween——哈希表类
/// </summary>
public class TEST1 : MonoBehaviour
{
public GameObject TargetGameObject; //目标物体:添加目标物体到inspector面板中
public float Time = 2; //过渡时间
public iTween.EaseType ITweenType; //过渡动画曲线类型:可以外部调节
/// <summary>
/// 更新函数
/// </summary>
void Update()
{
if (Input.GetMouseButtonDown(0)) //如果点击鼠标左键
{
//iTween.MoveTo(TargetGameObject, new Vector3(3, 3, 3), Time); //移动(目标物体,目标位置,时间)
//Hashtable args = new Hashtable(); //实例化一个哈希表对象
//args.Add("x", 3); //添加x坐标:3
//args.Add("time", 2); //时间为:2秒
//args.Add("delay", 0.1); //延时:0.1秒
//args.Add("oncomplete", "onupdatefunction"); //动画结束时:回调函数
//args.Add("oncompletetarget", gameObject); //调用目标物体,脚本的 完成方法 onpupdatefunction
//args.Add("looptype", "pingpong"); //过度动画类型:来回动画(可自己定义,根据iTween提供的贝塞尔曲线函数,来达到想要的效果)
//iTween.MoveTo(TargetGameObject, args); //移动物体(目标物体,哈希表)
//和上边方式一模一样,用iTween的Hash()函数,直接添加即可
iTween.MoveTo(TargetGameObject,iTween.Hash("looptype", "pingpong", "oncompletetarget", gameObject, "oncomplete", "onupdatefunction", "delay", 0.1,"x", 3, "time", 2, "easetype", ITweenType));
}
if (Input.GetMouseButtonDown(1)) //如果点击鼠标右键
{
TargetGameObject.transform.position = Vector3.zero; //把物体位置归零
}
}
/// <summary>
/// 打印数字:名字自定义
/// </summary>
private void onupdatefunction()
{
print("动画完毕");
}
}4
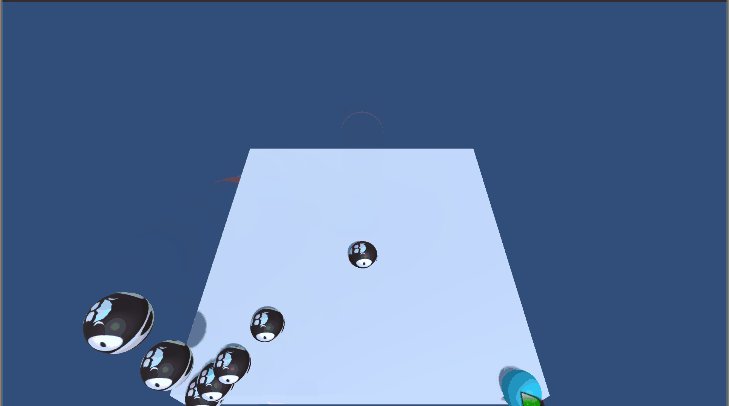
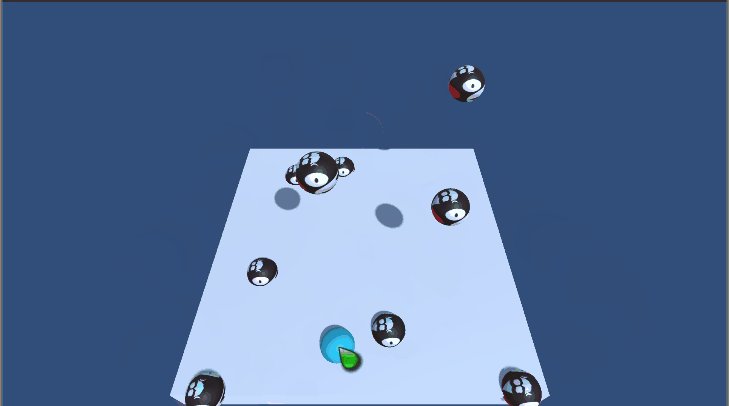
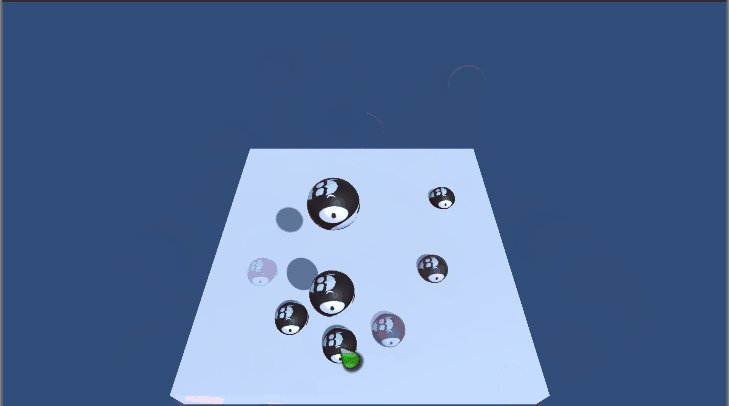
Example —— 例子1- - 抛物线运动
这是一个官方的例子,照着写的
MoveTo —— 移动到指定坐标
MoveBY —— 在自身的基础上,做增量移动
using UnityEngine;
/// <summary>
/// 球体自身挂载的脚本
/// </summary>
public class MySphere : MonoBehaviour
{
public Vector3 TargetPos; //目标位置
private GameObject Sphere; //子物体 圆球的位置
public iTween.EaseType ShangEaseType; //上过度动画的类型
public iTween.EaseType XiaEaseType; //下过度动画的类型
/// <summary>
/// 初始化方法
/// </summary>
void Start()
{
Sphere = transform.Find("Sphere").gameObject; //找到球体预设物的子物体:Sphere
iTween.MoveTo(gameObject, iTween.Hash("time", .7, "position", TargetPos, "easetype", iTween.EaseType.easeOutCubic)); //移动到青色球所在的位置
iTween.FadeTo(gameObject, iTween.Hash("time", .5, "delay", 3, "alpha", 0, "onComplete", "DestroyTarget")); //修改透明度
iTween.MoveBy(Sphere, iTween.Hash("time", .35, "y", 5, "easetype", ShangEaseType)); //移动球体预设物子物体Sphere 相对位置 y轴 到5:即向上移动
iTween.MoveBy(Sphere, iTween.Hash("delay", .35, "time", .35, "y", -5, "easetype", XiaEaseType)); //向下移动,并调用方法
//MoveBY是在自身的基础上,做增量移动
//MoveTo是移动到指定坐标
}
/// <summary>
/// 删除物体
/// </summary>
private void DestroyTarget()
{
Destroy(gameObject); //删除物体
}
}using UnityEngine;
/// <summary>
/// 测试脚本——球体运动类,挂在空物体
/// </summary>
public class Test_1 : MonoBehaviour
{
public GameObject SphereGameObject; //球体预设物
public Transform CyanTransform; //中心球体的位置:青色球体位置
/// <summary>
/// 更新函数
/// </summary>
void Update()
{
RaycastHit hitinfo; //碰撞对象
Ray ray = Camera.main.ScreenPointToRay(Input.mousePosition); //屏幕点转射线 —— 拿到射线对象
bool isCollider = Physics.Raycast(ray, out hitinfo); //射线是否照射到碰撞对象: hitinfo —— 返回bool值
if (isCollider && hitinfo.collider.tag == "Ground") //如果照射到,并且对象标签是 “Ground”(标签需要自己设定地面为"Ground")
{
CyanTransform.position = hitinfo.point; //移动红色物体的坐标 —— 到被照射的点上
}
if (Input.GetMouseButtonDown(0)) //如果点击鼠标左键
{
Spawn(); //调用生成方法
}
}
/// <summary>
/// 生成物体
/// </summary>
void Spawn()
{
GameObject go = (GameObject) Instantiate(SphereGameObject); //实例化物体
go.GetComponent<MySphere>().TargetPos = CyanTransform.position; //给物体身上的脚本中的 目标位置TargetPos 赋值:青色球体的位置
}
}支持
May Be —— 搞开发,总有一天要做的事!
|
拥有自己的服务器,无需再找攻略! Chinar 提供一站式教程,闭眼式创建! 为新手节省宝贵时间,避免采坑! |
先点击领取 —— 阿里全产品优惠券 (享受最低优惠)
1 —— 云服务器超全购买流程 (新手必备!)
2 —— 阿里ECS云服务器自定义配置 - 购买教程(新手必备!)
3—— Windows 服务器配置、运行、建站一条龙 !
4 —— Linux 服务器配置、运行、建站一条龙 !

" role="presentation">
技术交流群:806091680 ! Chinar 欢迎你的加入
END
本博客为非营利性个人原创,除部分有明确署名的作品外,所刊登的所有作品的著作权均为本人所拥有,本人保留所有法定权利。违者必究
对于需要复制、转载、链接和传播博客文章或内容的,请及时和本博主进行联系,留言,Email: ichinar@icloud.com
对于经本博主明确授权和许可使用文章及内容的,使用时请注明文章或内容出处并注明网址
iTween的用法总结的更多相关文章
- 为 iTween 指定特定的回调 : onupdate, oncomplete
问题地址:Specifying a delegate for the value of onupdate in iTween 1.找到 void CallBack 2.修改以下代码: void Cal ...
- iTween基础之Move(移动)
1,五种移动方法:2, 函数的基础属性及用法 原文地址:http://blog.csdn.net/dingkun520wy/article/details/50476864 iTween官网:http ...
- Unity3d插件iTween的使用
iTween.cs 下载地址:http://pan.ceeger.com/viewfile.php?file_id=1830&file_key=0UJAymOJ 版本为2.0.43 一.iTw ...
- Unity 项目中委托Delegate用法案例
Unity中Delegate的用法场景 本文提供全流程,中文翻译. Chinar 坚持将简单的生活方式,带给世人!(拥有更好的阅读体验 -- 高分辨率用户请根据需求调整网页缩放比例) Chinar - ...
- EditText 基本用法
title: EditText 基本用法 tags: EditText,编辑框,输入框 --- EditText介绍: EditText 在开发中也是经常用到的控件,也是一个比较必要的组件,可以说它是 ...
- jquery插件的用法之cookie 插件
一.使用cookie 插件 插件官方网站下载地址:http://plugins.jquery.com/cookie/ cookie 插件的用法比较简单,直接粘贴下面代码示例: //生成一个cookie ...
- Java中的Socket的用法
Java中的Socket的用法 Java中的Socket分为普通的Socket和NioSocket. 普通Socket的用法 Java中的 ...
- [转载]C#中MessageBox.Show用法以及VB.NET中MsgBox用法
一.C#中MessageBox.Show用法 MessageBox.Show (String) 显示具有指定文本的消息框. 由 .NET Compact Framework 支持. MessageBo ...
- python enumerate 用法
A new built-in function, enumerate() , will make certain loops a bit clearer. enumerate(thing) , whe ...
随机推荐
- python-day10--字符编码
1.回顾: 软件→操作系统→硬件 2.文本编辑器: 启动:硬盘→内存→运行(cpu) 读文件:硬盘→内存→CPU读 存文件:保存到硬盘中 3.python解释器 启动:硬盘→内存→运行(cpu) 读文 ...
- 秒杀多线程第五篇 经典线程同步 关键段CS
本文首先介绍下如何使用关键段,然后再深层次的分析下关键段的实现机制与原理. 关键段CRITICAL_SECTION一共就四个函数,使用很是方便.下面是这四个函数的原型和使用说明. 函数功能:初始化 函 ...
- h1026 BFS(打印x与路径)
题意: Ignatius and the Princess I Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 ...
- Linux 强制安装rpm 包
Linux 强制安装rpm 包 2014年12月12日 10:21 [root@ilearndb1 Server]# rpm -ivh unixODBC-devel-2.* --nodeps -- ...
- httpclient妙用一 httpclient作为客户端调用soap webservice(转)
前面有一篇使用HttpClient调用带参数的post接口方法,这里找到一篇使用HttpClient调用Soap协议接口的方式. 原文地址:httpclient妙用一 httpclient作为客户端调 ...
- iOS UI-手势(Gesture)
#import "ViewController.h" @interface ViewController ()<UIActionSheetDelegate> @prop ...
- OC @property @synthesize和id
文顶顶 OC语言@property @synthesize和id OC语言@property @synthesize和id 一.@property @synthesize关键字 注意:这两个关键字 ...
- linux command dialog
Linux command dialog [Purpose] Learning how to use dialog commad, do man-machine interaction ...
- weblogic下更改jsp不生效的解决办法
1.删除user_projects\domains\base_domain(我自己的域名)\servers\AdminServer目录下的所有文件夹 一下为转载from:http://blog.itp ...
- 【转载】oracle之rowid详解
原文URL:http://www.2cto.com/database/201109/104961.html 本文讨论的是关于oracle从8i开始引进object的概念后的rowid,即扩展(exte ...