10个CSS+HOVER 的创意按钮
CSS hover 样式很简单,但是想创造出有意思、实用、有创意性的特效是很考验设计师的创意能力,所以设计达人每隔一段时间都会分享一些与鼠标点击、悬停的相关特效,以便大家获得更好的创造灵感。
今天我们整理了10组网页按钮的点击与悬停效果,每组都有不同的特色以及创意性,下面达人将特效录制成 GIF 动图,方便大家在线观看,若想看真实源代码的,可以点击「查看演示」的链接进行查看。
空间感很强的按钮特效
当你的鼠标在按钮上左右晃动时,按钮会自动带有一些3D旋转的空间感,看起来很有科技感啊,该按钮使用 CSS 和 JS 实现。

查看演示: https://codepen.io/electerious/pen/rroqdL
点击涟漪效果
这是 Material Design 的按钮点击风格,点击时带有一个波纹涟漪效果,而且还有一个特色就是,按钮使用了渐变颜色,让按钮更加形象突出。

查看演示: https://codepen.io/tomma5o/pen/zwyKya
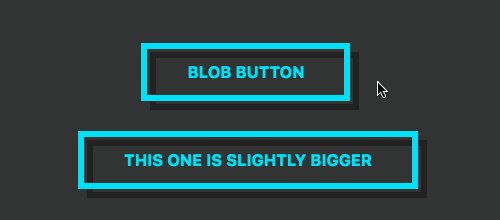
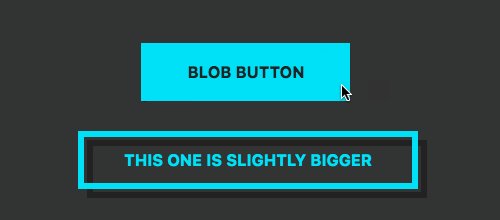
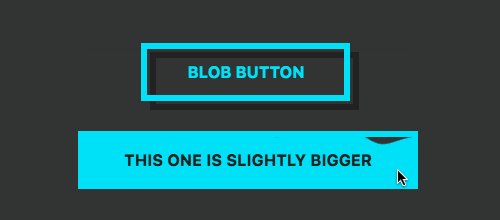
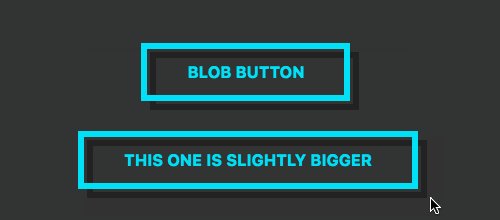
泡沫按钮效果
当鼠标经过按钮时,按钮会出现像「分离」的效果,很好看,需要 SVG 与 JS 结合才能实现。

查看演示:https://codepen.io/Grsmto/pen/RPQPPB
遮罩效果按钮

查看演示:https://codepen.io/pizza3/pen/qmerBv
线按钮样式动画
动画线条是使用 background-image: repeating-linear-gradient()实现的,再通过动画@keyframes和 background-position属性来让线条动起来。

查看演示:https://codepen.io/Zeindelf/pen/vZbyEg
Weeeeee
这个动画录制时出现些问题,建议大家直接看在线演示。

查看演示:https://codepen.io/equinusocio/pen/yYJeXz
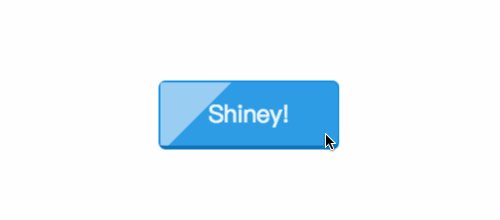
Shiney 按钮
这种按钮相当不少用户看过,实现方法是半透明的高光样式,然后通过@keyframes和transform 旋转45度来实现。

查看演示:https://codepen.io/bigglesrocks/pen/RPzNjw
斑点按钮

查看演示:https://codepen.io/suez/pen/aOgMxy
会倾斜的按钮
当鼠标向左点击的时候,按钮会向左边微斜,点击右边会就向边倾斜……

查看演示:https://codepen.io/pouretrebelle/pen/zwRyqK
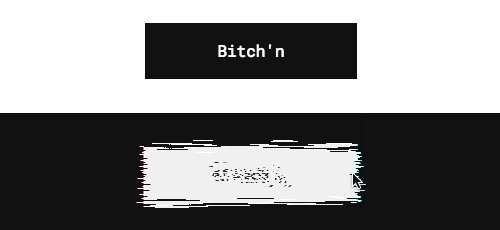
电波按钮
鼠标悬停到按钮上时,按钮像很不稳定一样,随时消失……

查看演示:https://codepen.io/ktaftaf/pen/pbLOWg
10个CSS+HOVER 的创意按钮的更多相关文章
- CSS制作三角形和按钮
CSS制作三角形和按钮 用上一篇博文中关于边框样式的知识点,能制作出三角形和按钮. 我先说如何制作三角形吧,相信大家在平时逛网站的时候都会看到一些导航栏中的三角形吧,比如说: 网易首页的头部菜单栏中, ...
- 纯CSS打造好看的按钮样式
好看的按钮.链接.div样式,效果预览: http://hovertree.com/code/run/css/s8o19792.html 发现今天积分和排名不错: 代码如下: <!DOCTYPE ...
- css 鼠标移动到按钮图片改变;图片换层;鼠标放上透明度改变直到隐藏;
css 鼠标移动到按钮图片改变: 方法一: <style> .pp a { width:575px; height:157px; background:url(1.jpg);/*图片地址* ...
- 【笔记】css hover 伪类控制其他元素
最近在模仿一个网站的项目 当中有一个效果需要利用到hover效果因为不太想写jq脚本所以百度了一下css hover的运用发现原来hover也可以控制其他元素的变化的 但是这有一个要求 就是添加hov ...
- CSS active选择器与CSS hover选择器
<!DOCTYPE HTML> <html lang="en-US"> <head> <meta charset="UTF-8& ...
- CSS hover
CSS hover hover 鼠标移动到当前标签上时,以下css属性才能生效 <!DOCTYPE html> <html lang="en"> <h ...
- 10个CSS简写/优化技巧-摘自网友
10个CSS简写/优化技巧23来源/作者:未知 类别:前端开发 字体大小:大|中|小 背景颜色:蓝|白|灰 ? ? CSS简写就是指将多行的CSS属性简写成一行,又称为CSS代码优化或CSS缩写.CS ...
- 10个CSS简写技巧让你永远受用
转自:http://blog.bingo929.com/10-css-shorthand-tips.html 前言: CSS简写就是指将多行的CSS属性声明化成一行,又称为CSS代码优化.CSS简写的 ...
- css hover伪类选择器与JQuery hover()方法
css hover伪类选择器 它属于anchor伪类 在支持 CSS 的浏览器中,<a>标签链接的不同状态都可以以不同的方式显示,常常用来改链接的颜色效果 实例 a:link {color ...
随机推荐
- PatePoco中对sql参数化时Top参数化的问题
PatePoco中对sql参数化是直接用@+参数名来处理,但是想用如下语句时竟然报错了 SELECT TOP @num * FROM tableA 执行时抛出异常,根据错误提示搞了很久都没找到原因,最 ...
- 快速切题 sgu116. Index of super-prime bfs+树思想
116. Index of super-prime time limit per test: 0.25 sec. memory limit per test: 4096 KB Let P1, P2, ...
- bzoj1601
题解: 简单生成树 代码: #include<bits/stdc++.h> using namespace std; ; int n,dis[N],f[N],a[N][N],ans; in ...
- 常用docker
随便什么版本的linux 接入daocloud.io 在发现镜像中选择DockerHub 搜索对应的image,然后部署. 手动输入YAML即可 aria: image: cuteribs/aria2 ...
- lucene4 Filter
摘要: 关于过滤方面的知识,也就是Filter,如果了解Solr的朋友们,肯定都会知道Solr里面fq这个参数,这个参数的作用其实就是lucene里面的过滤,对一些q参数查询的结果集,做过滤或者限制返 ...
- 指针和const一些注意事项
1.常量指针(底层const) 指向常量的指针,指针所指向的对象的值无法被修改,若想存放常量对象的地址,只能使用指向常量的指针. 2.指针常量(顶层const) 指针本身是常量,指针本身的值不可修改. ...
- webpack-dev-server将文件产出到指定目录
默认情况下webpack-dev-server是将文件产出到内存中,写了一个插件 将文件产出到指定目录, 比较简易啊 哈哈哈 使用代码如下 const WebpackDevServerOutput = ...
- DevExpress v18.1新版亮点——WinForms篇(一)
用户界面套包DevExpress v18.1日前正式发布,本站将以连载的形式为大家介绍各版本新增内容.本文将介绍了DevExpress WinForms v18.1 的新功能,快来下载试用新版本! C ...
- 在本地设置 http-proxy 代理 (前后端分离)
1. 利用package.json 安装nodejs,创建package.json文件:内容如下 "dependencies": { "http-proxy": ...
- SQL SERVER 压缩数据库日志文件
ALTER DATABASE DBNAME SET RECOVERY SIMPLE --设置为简单恢复模式 GO DBCC SHRINKFILE (DBNAME_log, 1) GO ALTER DA ...
