z-index的堆叠规则
原文: https://www.cnblogs.com/starof/p/4424926.html
对于所有定位,最后都不免遇到两个元素试图放在同一位置上的情况。显然,其中一个必须盖住另一个。但,如何控制哪个元素放在上层,这就引入了属性z-index
定义
利用z-index,可以改变元素相互覆盖的顺序。这个属性的名字由坐标系统得来,其中从左向右是x轴,从上到下是y轴。从屏幕到用户是z轴。在这个坐标系中,较高z-index值的元素比较低z-index值的元素离用户更近,这会导致较高z-index值的元素覆盖其他元素,这也称为堆叠或叠放
---------------------------------------------
一、z-index
z-index用来控制元素重叠时堆叠顺序。
适用于:已经定位的元素(即position:relative/absolute/fixed)。
一般理解就是数值越高越靠上,好像很简单,但是当z-index应用于复杂的HTML元素层次结构,其行为可能很难理解甚至不可预测。因为z-index的堆叠规则很复杂,下面一一道来。
首先解释一个名词:
stacking context:翻译就是“堆叠上下文”。每个元素仅属于一个堆叠上下文,元素的z-index描述元素在相同堆叠上下文中“z轴”的呈现顺序。
z-index取值:
默认值auto:
当页面新生成一个box时,它默认的z-index值为auto,意味着该box不会自己产生一个新的local stacking context,而是处于和父box相同的堆叠上下文中。
正/负整数
这个整数就是当前box的z-index值。z-index值为0也会生成一个local stacking context,这样该box父box的z-index就不会和其子box做比较,相当于隔离了父box的z-index和子box的z-index。
接下来从最简单的不使用z-index的情况开始将,循序渐进。
二、不使用 z-index时堆叠顺序
不使用z-index的情况,也是默认的情况,即所有元素都不用z-index时,堆叠顺序如下(从下到上)
- 根元素(即HTML元素)的background和borders
- 正常流中非定位后代元素(这些元素顺序按照HTML文档出现顺序)
- 已定位后代元素(这些元素顺序按照HTML文档出现顺序)
- 正常流中非positoned element元素,总是先于positioned element元素渲染,所以表现就是在positioned element下方,跟它在HTML中出现的顺序无关。
- 没有指定z-index值的positioned element,他们的堆叠顺序取决于在HTML文档中的顺序,越靠后出现的元素,位置越高,和position属性无关。
例子:
按 Ctrl+C 复制代码 按 Ctrl+C 复制代码
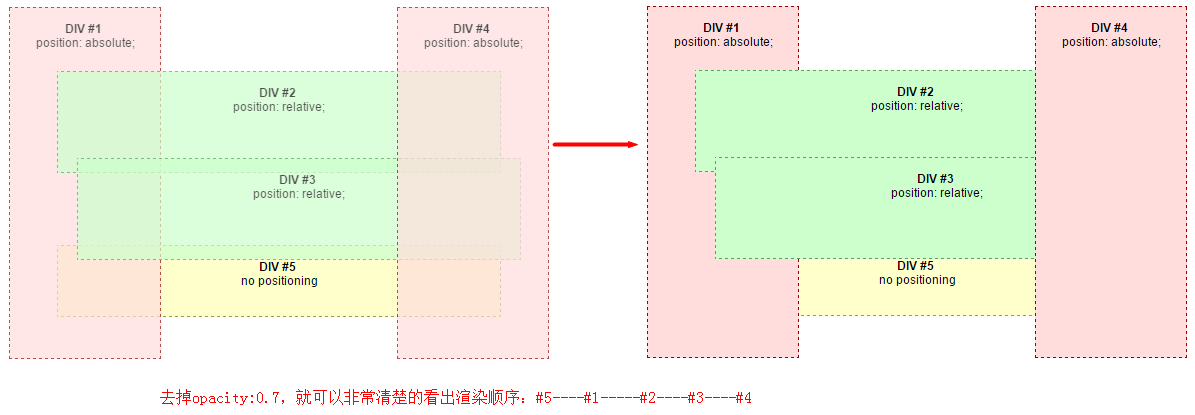
有图有真相:

分析:
#5没有定位,处于正常流,所以根据以上规则,先于#1,#2,#3,#4这些已定位元素渲染,在最下方。
#1,#2,#3,#4都是已定位元素,且未设置z-index,所以根据其在文档中出现的顺序依次被渲染,可以去掉apacity查看清晰效果。
三、浮动堆叠顺序
浮动元素z-index位置介于非定位元素和定位元素之间。(从下到上)
- 根元素(即HTML元素)的背景和border
- 正常流中非定位后代元素(这些元素顺序按照HTML文档出现顺序)
- 浮动元素(浮动元素之间是不会出现z-index重叠的)
- 正常流中inline后代元素
- 已定位后代元素(这些元素顺序按照HTML文档出现顺序)
non-positioned元素的背景和边界没有被浮动元素影响,但是元素中的内容受影响(浮动布局特性)
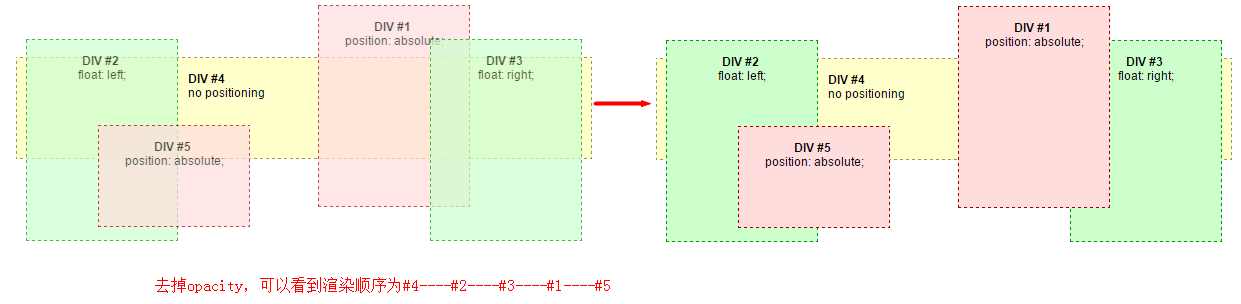
举例:

分析:
#4是正常流中非定位的元素,所以先被渲染,在最底层。
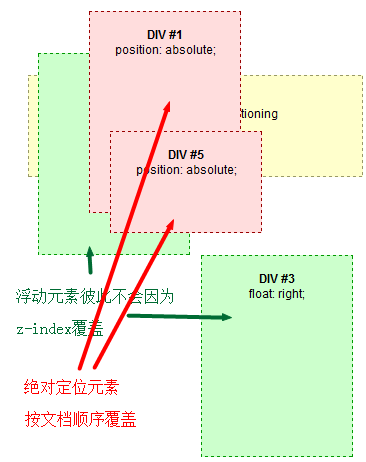
#2 #3一个左浮动,一个右浮动,接着被渲染。彼此不会因为z-index值被覆盖。见下图。
#1 #5为已定位的元素,最后被渲染,当浏览器窗口变小时,#5在#1上面,因为HTML文档中#5在#1后面。见下图。

四、z-index
默认的堆叠顺序上面说了,要想改变 元素的堆叠顺序就得用到z-index。
Note:前两种情况中,虽然有元素之间的重叠覆盖,但是它们都是处在同一个z-layer的。因为没有设置z-index属性,默认的渲染层就是layer 0。所以要注意,不同层中元素之间覆盖是理所当然的,但是同一层中的元素也会发生覆盖。
z-index只适用于已经定位的元素(即position:relative/absolute/fixed)。
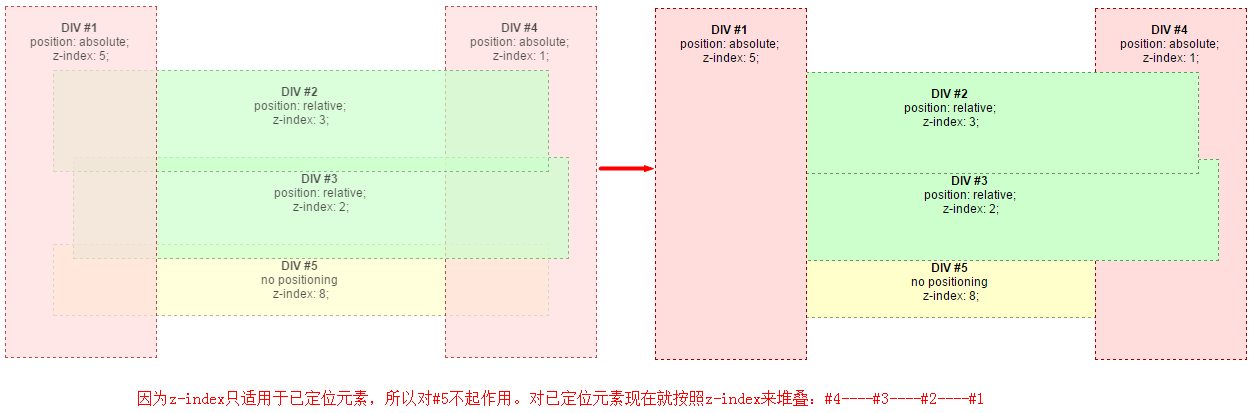
举例:

五、stacking context
为什么上个例子中元素的堆叠顺序受z-index的影响呢?因为这些元素有些特殊的属性触发它们生存堆叠上下文(stacking context)。
问题来了,什么样的元素会生成堆叠上下文呢?符合下面规则之一的:
- 根元素(即HTML元素)
- 已定位元素(即绝对定位或相对定位)并且z-index不是默认的auto。
- a flex item with a z-index value other than "auto",
- 元素opacity属性不为1(See the specification for opacity)
- 元素transform不为none
- 元素min-blend-mode不为normal
- 元素filter属性不为none
- 元素isolation属性为isolate
- on mobile WebKit and Chrome 22+,
position: fixedalways creates a new stacking context, even when z-index is "auto" (See this post) - specifing any attribute above in
will-change - elements with
-webkit-overflow-scrollingset to "touch"
在堆叠上下文(stacking context)中 ,子元素的堆叠顺序还是按照上述规则。重点是,子元素的z-index值只在父元素范围内有效。子堆叠上下文被看做是父堆叠上下文中一个独立的模块,相邻的堆叠上下文完全没关系。
总结几句:
渲染的时候,先确定小的stacking context中的顺序,一个小的stacking context确定了以后再将其放在父stacking context中堆叠。有种由内而外,由小及大的感觉。
举例:HTML结果如下,最外层是HTML元素,包含#1 #2 #3,#3中又包含着#4,#5,#6。
Root(HTML)
- DIV #1
- DIV #2
- DIV #3
- DIV #4
- DIV #5
- DIV #6
效果:

分析一下:
1、因为设置了div {opacity: 0.7; position: relative;},所以#1~#6的z-index都是有效的。
2、为什么#4的z-index比#1高,但是却在#1下面?因为#4的z-index虽然值大,但它的作用域在包含块#3内,而#1的z-index的作用域在html内,和#3同属html,而#3的z-index小于#1。
3、为什么#2的z-index值比#5的大,还在下面?同上。
4、#3的z-index是4,但该值和#4,#5,#6的z-index不具有可比性,它们不在一个上下文环境。
5、如何轻易的判断两个元素的堆叠顺序?
z-index对堆叠顺序的控制类似于排版时候一大章下几个小节的样子,或者版本号中一个大的版本号跟着小版本号。
Root-z-index值为默认auto,即0
- DIV #2 - z-index 值为2
- DIV #3 - z-index 值为4
- DIV #5 - z-index值为 1,其父元素z-index值 4,所以最终值为4.1
- DIV #6 - z-index值为 3,其父元素z-index值 4,所以最终值为4.3
- DIV #4 - z-index值为 6,其父元素z-index值 4,所以最终值为4.6
- DIV #1 - z-index 值为5
想看更多例子,可参考文章最后的资源链接。
六、 合理使用z-index数值
如果现有三个堆叠的层,从上到下分别为:DIV3,DIV2,DIV1,设置时以100为间隔,设置DIV1的z-index为0,DIV2的z-index为100,设置DIV3的z-index为200。这样后期如果需要在DIV1和DIV2之间加入一些层的话,以10为间隔,设置z-index为10,20等。再需要向z-index0和z-index10之间加入一层的话以5为间隔。这样的写法可以方便后期扩展添加内容。
尽量避免给z-index使用负值。当然不是绝对的,比如在做图文替换的时候可以使用负值。
七、资源链接
- Stacking without z-index : Default stacking rules
- Stacking and float : How floating elements are handled
- Adding z-index : Using z-index to change default stacking
- The stacking context : Notes on the stacking context
- Stacking context example 1 : 2-level HTML hierarchy, z-index on the last level
- Stacking context example 2 : 2-level HTML hierarchy, z-index on all levels
- Stacking context example 3 : 3-level HTML hierarchy, z-index on the second level
z-index的堆叠规则的更多相关文章
- z-index堆叠规则
一.z-index z-index用来控制元素重叠时堆叠顺序. 适用于:已经定位的元素(即position:relative/absolute/fixed). 一般理解就是数值越高越靠上,好像很简单, ...
- Cocos2D中节点Z序的计算规则
大熊猫猪·侯佩原创或翻译作品.欢迎转载,转载请注明出处. 如果觉得写的不好请多提意见,如果觉得不错请多多支持点赞.谢谢! hopy ;) 免责申明:本博客提供的所有翻译文章原稿均来自互联网,仅供学习交 ...
- 深入理解CSS定位中的堆叠z-index
× 目录 [1]定义 [2]堆叠规则 [3]堆叠上下文[4]兼容 前面的话 对于所有定位,最后都不免遇到两个元素试图放在同一位置上的情况.显然,其中一个必须盖住另一个.但,如何控制哪个元素放在上层,这 ...
- ifconfig 命令,改变主机名,改DNS hosts、关闭selinux firewalld netfilter 、防火墙iptables规则
ifconfig 命令用于查看网络相关的命令: 安装:yum install net-tools -y ifdown eth_name 关闭网卡 ifup eth_name 开启网卡 配 ...
- nginx的url规则小tips
背景信息: 被代理的服务器(10.90.7.2)上,nginx的配置内容 server { listen ; server_name localhost; default_type text/html ...
- 第15.34节 PyQt(Python+Qt)入门学习:containers容器类部件QStackedWidget堆叠窗口部件详解
老猿Python博文目录 专栏:使用PyQt开发图形界面Python应用 老猿Python博客地址 一.概述 StackedWidget堆叠窗口部件为一系列窗口部件的堆叠,对应类为QStackedWi ...
- 你知道吗?Web的26项基本概念和技术
这是我在网上看到一篇不错的文章,拿出来与大家分享一下:希望有所帮助 作者: 小鱼 来源: 前端里 发布时间: 2014-08-01 22:56 阅读: 10477 次 推荐: 51 原文链 ...
- Web的26项基本概念和技术
---恢复内容开始--- Web开发是比较费神的,需要掌握很多很多的东西,特别是从事前端开发的朋友,需要通十行才行.今天,本文向初学者介绍一些Web开发中的基本概念和用到的技术,从A到Z总共26项,每 ...
- 【JavaScript】你知道吗?Web的26项基本概念和技术
Web开发是比较费神的,需要掌握很多很多的东西,特别是从事前端开发的朋友,需要通十行才行.今天,本文向初学者介绍一些Web开发中的基本概念和用到的技术,从A到Z总共26项,每项对应一个概念或者技术. ...
随机推荐
- USBDM RS08/HCS08/HCS12/Coldfire V1,2,3,4/DSC/Kinetis Debugger and Programmer -- MC9S08JM16/32/60
Introduction The attached files provide a port of a combined TBDML/OSBDM/TBLCF code to a MC9S08JM16/ ...
- C#打印图片
打印的原理是:生成mdi文件,系统碰到mdi的时候会自动以打印的方式处理.所以,不管用什么模板,什么方式:能在PrintPage事件处理中,生成一张要打印内容的图片就OK了! C#实现打印源码如下: ...
- 谢宝友 LINUX 内核专家-----LINUX内核注释
http://download.csdn.net/user/xiebaoyou http://blog.chinaunix.net/uid/25845340.html
- On premise TFS Git OAuth clone failed on agent
利用TFS2015的跨平台生成代理,在mac osx 上生成xamarin.ios项目,agent费劲九牛二虎之力搞定了(参见http://www.cnblogs.com/zjoch/p/581101 ...
- .Net Discovery系列之十一-深入理解平台机制与性能影响 (中)
上一篇文章中Aicken为大家介绍了.Net平台的垃圾回收机制与其对性能的影响,这一篇中将继续为大家介绍.Net平台的另一批黑马—JIT. 有关JIT的机制分析 ● 机制分析 以C#为例, ...
- MySQL子查询慢现象的解决
当你在用explain工具查看sql语句的执行计划时,若select_type 字段中出现“DEPENDENT SUBQUERY”时,你要注意了,你已经掉入了mysql子查询慢的“坑". 相 ...
- delphi中单独编译pas生成dcu文件
delphi中单独编译pas生成dcu文件 在网上下载了一个带源码的组件,结果碰到提示说缺少xxx.dcu.一看它的目录下确实没有,那能不能生成一个呢? 当然可以! 方法是使用delphi的安装目录\ ...
- rTorrent + ruTorrent 安装和配置
原文地址:http://wangyan.org/blog/rtorrent-and-rutorrent-tutorial.html rTorrent 是一款非常简洁优秀的BT客户端,它完全基于文本并可 ...
- cocos2d-x retain和release倒底怎么玩?
转载请注明,原文地址: http://blog.csdn.net/musicvs/article/details/8689345 正文: 1. 为什么会有retain? C++和Java不一样,Jav ...
- IP地址和子网划分学习笔记之《预备知识:进制计数》
一.序:IP地址和子网划分学习笔记开篇 只要记住你的名字,不管你在世界的哪个地方,我一定会去见你.——新海诚 电影<你的名字> 在我们的日常生活中,每个人的名字对应一个唯一的身(敏)份(感 ...
