(11/24) css进阶:Less文件的打包和分离
写在前面:在前面我们对css打包和分离进行了描述。此节我们开始学习如何对less文件进行打包和分离。
Less 是一门 CSS 预处理语言,它扩展了 CSS 语言,增加了变量、Mixin、函数等特性,使 CSS 更易维护和扩展。Less 可以运行在 Node 或浏览器端。Less知识学习
1.Less文件的打包处理
1.1 在src/index.html文件中新增一个标签,样式采用less编写。
<div id="less_part">less</div>
1.2 在css目录下新建一个less文件,此处为black.less
@base :#000;
#less_part{
width:300px;
height:300px;
background-color:@base;
}
@base是我们设置的变量名称。
1.3 在src目录下的entry.js中引入less文件
import less from './css/black.less'
1.4 安装Less的服务
要使用Less,我们要首先安装Less的服务,当然也是用npm来进行安装或者cnpm来安装。
npm install --save-dev less
还需要安装Less-loader用来打包使用。
1.5 Less-loader安装
npm install --save-dev less-loader
1.6 配置loader
安装好后,需要在webpack.config.js里编写loader配置,当然要想正确解析成css,还是需要style-loader和css-loader的帮助,但是这两个loader前边已经讲过了,所以在这里就不重复了,style-loader和css-loader学习
webpack.config.js:
//针对.less的处理配置
{
test: /\.less$/,
use: [{
loader: "style-loader" // creates style nodes from JS strings
}, {
loader: "css-loader" // translates CSS into CommonJS
},{
loader: "less-loader" // compiles Less to CSS
}]
},
注意上面loader的顺序,不要写反了。
1.7 打包+启动服务
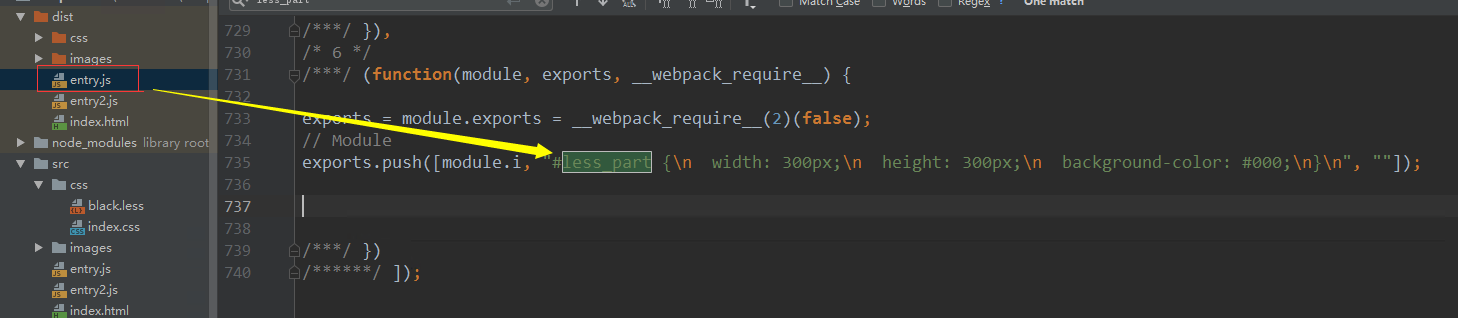
使用webpack命令进行打包,此时我们可以发现,相关的样式被打包到了js当中。当然这是正确的,我们可以使用npm run server命令启动服务,最终也能正常渲染页面,我们的less样式被正确引用。

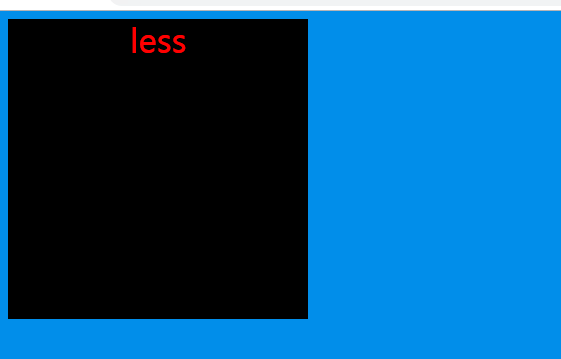
渲染效果:

在实际开发中我们可能会把想相关的css文件与js文件分离开来,以便管理,此处我们把Lees文件进行分离。
2.分离Less文件
在上一节当中我们学习了extract-text-webpack-plugin这个插件,也是需要通过这个插件来实现less文件的分离。 插件的使用
更改上述webpack.config.js文件中针对less文件的配置(使用分离的配置),修改后的代码为:
{
test: /\.less$/,
use: extractTextPlugin.extract({
use: [{
loader: "css-loader"
}, {
loader: "less-loader"
}],
// use style-loader in development
fallback: "style-loader"
})
},
配置好后,使用webpack命令进行打包,此时less编写的样式被分离到了index.css文件里(配置的css打包路径)。
然后使用npm run server命令重新启动服务,渲染效果与上面一致。
部分源码:
webpack.config.js:
const path = require('path');
const uglify = require('uglifyjs-webpack-plugin');
const htmlPlugin= require('html-webpack-plugin');
const extractTextPlugin = require("extract-text-webpack-plugin");
var website ={
publicPath:"http://localhost:1818/"
}
module.exports={
//入口文件的配置项
entry:{
entry:'./src/entry.js',
//这里我们又引入了一个入口文件
entry2:'./src/entry2.js',
},
//出口文件的配置项
output:{
//输出的路径,用了Node语法
path:path.resolve(__dirname,'dist'),
//输出的文件名称
filename:'[name].js',
publicPath: website.publicPath
},
//模块:例如解读CSS,图片如何转换,压缩
module:{
rules: [
//针对.css的处理配置
{
test: /\.css$/,
use: extractTextPlugin.extract({
fallback: "style-loader",
use: "css-loader"
})
},
//针对.less的处理配置
{
test: /\.less$/,
use: extractTextPlugin.extract({
use: [{
loader: "css-loader"
}, {
loader: "less-loader"
}],
// use style-loader in development
fallback: "style-loader"//extract默认行为先使用css-loader编译css,如果一切顺利的话,结束之后把css导出到规定的文件去。但是如果编译过程中出现了错误,则继续使用vue-style-loader处理css
})
},
{
test:/\.(png|jpg|gif)/,
use:[{
loader:'url-loader',
options:{
limit:50,
outputPath:'images/'//图片打包到images下
}
}
]
},
{
test: /\.(htm|html)$/i,
use:[ 'html-withimg-loader']
}
]
},
//插件,用于生产模版和各项功能
plugins:[
// new uglify(),
new htmlPlugin({
minify:{
removeAttributeQuotes:true
},
hash:true,
template:'./src/index.html'
}),
new extractTextPlugin("css/index.css")
],
//配置webpack开发服务功能
devServer:{
contentBase:path.resolve(__dirname,'dist'), //绝对路径
host:'localhost',
compress:true,
port:1818
}
}
src/css/black.less:
@base :#000;
#less_part{
width:300px;
height:300px;
background-color:@base;
}
src/index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>webpack</title>
</head>
<body>
<div>
<div id="less_part">less</div> <img src="data:images/wfbin.png"/></div>
<div id="img"></div>
<div id="title"></div>
</body>
</html>
src/entry.js(入口文件):
import css from './css/index.css'
import less from './css/black.less'
document.getElementById('title').innerHTML='Hello Webpack';
(11/24) css进阶:Less文件的打包和分离的更多相关文章
- webpack快速入门——CSS进阶,Less文件的打包和分离
1.要使用less,首先使用npm安装less服务 cnpm install less --save-dev 还需要安装Less-loader用来打包使用. cnpm install less-loa ...
- webpack快速入门——CSS进阶:SASS文件的打包和分离
1.安裝:因为sass-loader依赖于node-sass,所以需要先安装node-sass cnpm install node-sass --save-dev cnpm install sass- ...
- (12/24) css进阶:sass文件的打包和分离
1.安装sass打包的loader 这里需要 在项目目录下用npm安装两个包.node-sass和sass-loader,(也可以使用cnpm安装) 因为sass-loader依赖于node-sass ...
- (14/24) css进阶:(入门)去除冗余的css
在平时的项目开发中,我们会引入一些框架,比如:Bootstrap,但是在项目中通常我们只使用它的一小部分,还有部分是冗余的.更有甚有时候需求更改,带来DOM结构的更改,这时候我们可能无暇关注CSS样式 ...
- (13/24) css进阶:自动处理css3属性前缀
什么是属性前缀 为了浏览器的兼容性,有时候我们必须加入-webkit,-ms,-o,-moz这些前缀.目的就是让我们写的页面在每个浏览器中都可以顺利运行. 例如: transition: width ...
- webpack快速入门——CSS进阶:自动处理CSS3前缀
为了浏览器的兼容性,有时候我们必须加入-webkit,-ms,-o,-moz这些前缀.目的就是让我们写的页面在每个浏览器中都可以顺利运行. 1.安装 cnpm i postcss-loader aut ...
- webpack快速入门——CSS进阶:消除未使用的CSS
使用PurifyCSS可以大大减少CSS冗余 1.安装 cnpm i purifycss-webpack purify-css --save-dev 2.引入glob,因为我们需要同步检查html模板 ...
- gulp实现打包js/css/img/html文件,并对js/css/img文件加上版本号
参考打包教程: http://www.cnblogs.com/tugenhua0707/p/4069769.html http://www.cnblogs.com/tugenhua0707/p/498 ...
- asp.net使用httphandler打包多CSS或JS文件以加快页面加载速度
介绍 使用许多小得JS.CSS文件代替一个庞大的JS或CSS文件来让代码获得更好的可维 护性,这是一个很好的实践.但这样做反过来却损失了网站的性能.虽然你应该将你的Javascript代码写在小文件中 ...
随机推荐
- JS经典面试题
自己总结了一些JS面试题 希望能够帮助正在找工作的程序猿(●´∀`●) 1.js 实现一个函数对javascript中json 对象进行克隆 var oldObject ="sdf" ...
- C#/.NET 使用 CommandLineParser 来标准化地解析命令行
CommandLineParser 是一款用于解析命令行参数的 NuGet 包.你只需要关注你的业务,而命令行解析只需要极少量的配置代码. 本文将介绍如何使用 CommandLineParser 高效 ...
- C# 使用GZip对字符串压缩和解压
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.I ...
- torodb docker 运行试用
torodb 可以方便的让你迁移到pg,同时使用标准原生的sql 查询 使用官方的docker-compose 进行测试 环境准备 docker-compose 文件 wget https://raw ...
- sql server 创建内联表值函数
表值函数就是返回table 的函数使用它可以方便的进行查询的处理 创建的代码如下: create FUNCTION returunclassfirstlist( -- Add the paramet ...
- ubuntu16安装及嵌入式开发环境搭建
1.Ubuntu虚拟机新建好要安装vmware tools才能共享文件夹,解压安装tar zxf VMwareTools-10.0.10-4301679.tar.gz ,回车键,解压该文件. 解压完毕 ...
- RAC2——11g Grid Infrastructure的新机制
版权声明:本文为博主原创文章,未经博主允许不得转载. 可以看到,最初CRS(Cluster Ready Services)名词的起源就是因为10.1中作为集群软件的原因.后来经历了Clusterwar ...
- Apache Derby数据库 安装、知识点
Apache Derby数据库 安装: 下载路径:http://archive.apache.org/dist/db/derby/ 出处:http://www.yiibai.com/hive/hive ...
- SVN 环境搭建 需要注意的地方
一. 服务器上安装的软件: 先 安装 Subversion 下载的地址:http://www.sliksvn.com/en/download 安装 TortoiseSVN 下载地址:http:/ ...
- 查看 linux cpu 、内存、服务器型号和序列号、磁盘、raid 的信息
yum -y install dmidecode 查看cpu的型号: 查看cpu的颗数:dmidecode -t processor |grep "Version"dmidecod ...
