[py][mx]django添加后台课程机构页数据-图片上传设置
分析下课程页前台部分

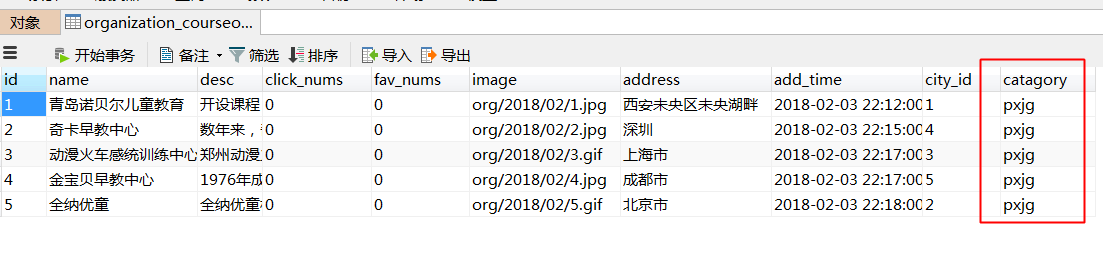
- 机构类别-目前机构库中没有这个字段,需要追加下
- 所在地区 xadmin可以手动添加
- 课程机构 涉及到机构封面图, 即图片上传media设置, 也需要在xadmin里手动添加几条


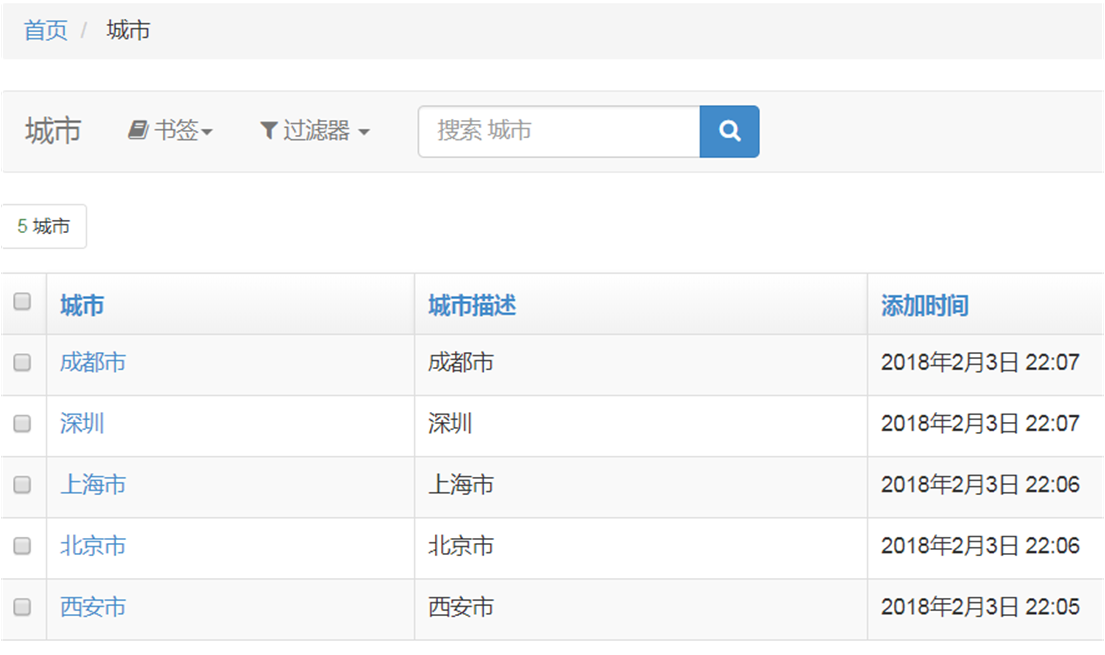
用xadmin添加数据
所在地区添加
课程机构添加
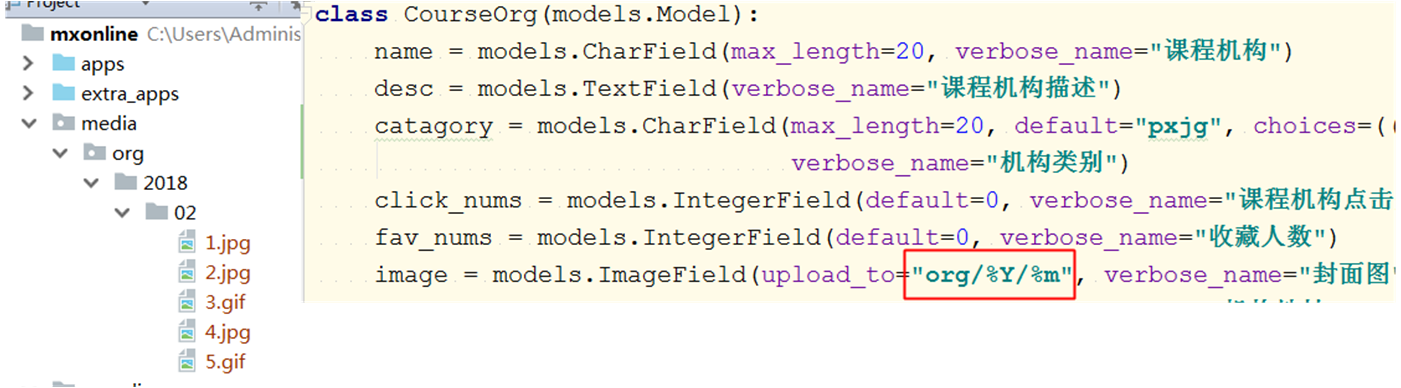
补充机构类别在model里的字段
class CourseOrg(models.Model):
catagory = models.CharField(max_length=20, default="pxjg", choices=(("pxjg", "培训机构"), ("gr", "个人"), ("gx", "高校")),
verbose_name="机构类别")
完整的
class CourseOrg(models.Model):
name = models.CharField(max_length=20, verbose_name="课程机构")
desc = models.TextField(verbose_name="课程机构描述")
catagory = models.CharField(max_length=20, default="pxjg", choices=(("pxjg", "培训机构"), ("gr", "个人"), ("gx", "高校")),
verbose_name="机构类别")
click_nums = models.IntegerField(default=0, verbose_name="课程机构点击数")
fav_nums = models.IntegerField(default=0, verbose_name="收藏人数")
image = models.ImageField(upload_to="org/%Y/%m", verbose_name="封面图")
address = models.CharField(max_length=150, verbose_name="机构地址")
city = models.ForeignKey(CityDict, verbose_name="所在城市", on_delete=models.CASCADE)
add_time = models.DateTimeField(default=datetime.now, verbose_name="添加时间")
class Meta:
verbose_name = "课程机构"
verbose_name_plural = verbose_name
def __str__(self):
return self.name
makemigrations organization
migrate organization
同步玩库后手动添加 课程 和 课程机构数据

media(图片上传)在settings中的设置
settings.py
MEDIA_URL = '/media/'
MEDIA_ROOT = os.path.join(BASE_DIR, 'media')

[py][mx]django添加后台课程机构页数据-图片上传设置的更多相关文章
- django admin后台接入tinymce并且支持图片上传
首先:下载tinymce 地址是https://www.tinymce.com/ 点击download 下载社区版本即可 接着:把压缩包内tinymce目录内的所有文件和文件夹复制到Django项目中 ...
- [py][mx]django模板继承-课程列表页
课程列表页分析 1,机构类型 2,所在地区 3.排序 学习人数 先分析下 纵观页面,页头页脚都一样. django提供了模板继承. 至少 不同页面的title 面包屑路径 content内容不一致,以 ...
- django之创建第10个项目-图片上传方式1
1.upload.HTMl <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang=& ...
- django之创建第10-1个项目-图片上传并记录上传时间
1.百度云盘:django之创建第10-1个项目-图片上传并记录上传时间 2.主要修改的配置文件有3个,forms.views和models3个文件以及html 3.forms.py文件修改 #cod ...
- [py][mx]django xadmin后台配置
xadmin配置 - 安装 pip install -r https://github.com/sshwsfc/xadmin/blob/django2/requirements.txt 以下被我测试通 ...
- Django(十九)文件上传:图片上传(后台上传、自定义上传)、
一.基本设置 参考:https://docs.djangoproject.com/zh-hans/3.0/topics/http/file-uploads/ 1)配置project1/settings ...
- 配置django图片上传与保存展示
近来在研究django,发现有好多好玩的功能,比如图片上传,以前处理这个比较麻烦,现在我们来看看如何来处理图片上传与保存 1.在数据库设计的时候需要配置upload_to image = models ...
- 简单的Django实现图片上传,并存储进MySQL数据库 案例——小白
目标:通过网页上传一张图片到Django后台,后台接收并存储进数据库 真是不容易!!这个案例的代码网上太乱,不适合我,自己摸索着写,终于成功了,记录一下,仅供自己参考,有的解释可能不对,自己明白就好, ...
- django下的ckeditor 5.0 文本编辑器上传功能。
完整的后台界面怎么可以没有文本编辑器,但是django的admin界面很疑惑,没有自带文本编辑器,好在网上有不少成型的库可以用 我用的是ckeditor编辑器,安装和配置我引用别人的博客 这篇博客配置 ...
随机推荐
- django进阶-小实例
前言: 这篇博客对上篇博客django进阶作下补充. 一.效果图 前端界面较简单(丑),有两个功能: 从数据库中取出书名 eg: 新书A 在form表单输入书名,选择出版社,选择作者(多选),输入完毕 ...
- c++ 函数的默认参数
/** * @file test.cpp * @author chenjiashou(chenjiashou@baidu.com) * @date 2017/08/20 15:54:27 * @ver ...
- php guzzle post async
use GuzzleHttp\Pool;use GuzzleHttp\Client;//use GuzzleHttp\Psr7\Request;use Psr\Http\Message\Respons ...
- ERROR 1045 (28000): Access denied for user 'mycat'@'localhost' (using password: YES)
创建用户: mysql> grant all on db1.* to mycat@'%' identified by '123456'; Query OK, 0 rows affected (0 ...
- Elasticsearch学习之ElasticSearch 5.0.0 安装部署常见错误或问题
ElasticSearch 5.0.0 安装部署常见错误或问题 问题一: [--06T16::,][WARN ][o.e.b.JNANatives ] unable to install syscal ...
- sencha touch JsonP 自动提示消息 masked
//公用类 Ext.define('app.util', { alternateClassName: 'util', statics: { /*为Ext.Viewport添加一个消息提示组件(需要初始 ...
- 第三步 Cordova 3.0(及以上版本) 添加插件
1.使用命令生成项目 例:cordova create jy110 com.example.jy110 jy110 2.使用命令添加插件(如果报错,可能是网络问题,可以多试几次,直到成功) 例:cor ...
- sencha touch 分享到微博扩展
扩展代码: /* *分享到微博 */ Ext.define('ux.WeiboPicker', { extend: 'Ext.Picker', xtype: 'weiboPicker', config ...
- [C#/Java] C#中调用Servlet示例
需求 通用消息接口使用servlet作为服务器端服务接口,第三方应用程序通过http post的方式调用servlet,实现与通用消息接口的调用连接. 参数说明如下: msgTitle:消息标题,描述 ...
- nginx虚拟目录配置
参考文章:https://blog.csdn.net/whatday/article/details/50649461 1. location ~ ^/awstats/ { root /home/aw ...
