使用spring boot,gradle,idea,js,html创建一个小的前后端程序
1:配置build.gradle,添加依赖等
buildscript {
repositories {
mavenCentral()
}
dependencies {
classpath('org.springframework.boot:spring-boot-gradle-plugin:1.5.9.RELEASE')
}
}
group "com.li"
version "1.0-SNAPSHOT"
apply plugin: "java" //java 插件
apply plugin: "org.springframework.boot" //spring boot 插件
apply plugin: "io.spring.dependency-management"
apply plugin: "application" //应用
//mainClassName = "Main.Application"
sourceCompatibility = 1.8
repositories {
mavenCentral()
}
dependencies {
compile("org.springframework.boot:spring-boot-starter-web",
"org.springframework.boot:spring-boot-starter-activemq",
"org.springframework.boot:spring-boot-starter-test",
"org.springframework.boot:spring-boot-starter-cache",
"org.springframework.boot:spring-boot-devtools")
runtime ("org.apache.tomcat.embed:tomcat-embed-jasper")
testCompile group: 'junit', name: 'junit', version: '4.12'
}
2:配置application.properties, 因为只用到前端控制器,也可以不配置任何内容
# 配置启动端口号
#server.port=8080
# 配置返回视图的前缀和后缀
#spring.mvc.view.prefix=/html/
#spring.mvc.view.suffix=.html
3:创建后台映射
package com.li.controller; import com.li.pojo.Order;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody; import java.util.ArrayList;
import java.util.List; @Controller
public class LoginController {
@RequestMapping("/orderTest")
@ResponseBody
public List order(String orderNo,String sortFiled) {
List list=new ArrayList();
Order order=new Order();
order.setHotelName("name");
order.setHotelSeq("123");
list.add(order);
return list;
} }
4:pojo类Order.java
package com.li.pojo;
public class Order {
public String hotelSeq;
public String getHotelSeq() {
return hotelSeq;
}
public void setHotelSeq(String hotelSeq) {
this.hotelSeq = hotelSeq;
}
public String getHotelName() {
return hotelName;
}
public void setHotelName(String hotelName) {
this.hotelName = hotelName;
}
public String hotelName;
}
5:springboot启动类
package com.li; import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication; @SpringBootApplication
public class SpringBootHtmlApplication {
public static void main(String[] args){
SpringApplication.run(SpringBootHtmlApplication.class, args);
}
}
6:创建前台html页面
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>xx信息查询</title>
</head> <body>
<div class="main pusher">
<form class="ui form vertical segment form-search">
<img src="/yujinxiang.jpg" alt="上海鲜花港 - 郁金香" /> <!--加载图片-->
<div class="fields">
<div class="sixCl wide field js_query_seq">
<label>订单号</label>
<input type="text" maxlength="50" name="orderNo" id="orderNo" placeholder="">
</div>
<!--https://blog.csdn.net/dreamweaver_zhou/article/details/79203297-->
<div class="sixCl wide field js_query_btype">
<label>排序字段</label>
<select name="sortFiled" id="sortFiled">
<option value="order_no">订单号</option>
</select>
</div> <div>
<label></label>
<input type="button" value="搜索" id="btSearch" class="ui right floated positive button btn-search"/>
</div> </div>
</form> <div class="table-container">
<table class="ui nine column table celled table-result" id="table-result">
<thead>
<tr>
<th>hotelSeq</th>
<th>酒店名称</th>
</tr>
</thead> <tbody id="tbody-result">
</tbody> </table>
</div>
<script type="text/javascript" src="https://code.jquery.com/jquery-3.2.0.js"></script>
<script type="text/javascript" src="./js/cheatorder.js"></script>
<!--<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.3.min.js"></script>--> </div>
</body>
</html>
7:js代码
$(function() {
$('#btSearch').click(function () {
var orderNo = $('#orderNo').val();
var sortFiled = $('#sortFiled').val();
var tbody=window.document.getElementById("tbody-result");
$.ajax({
type: "post",
dataType: "json",
url: "/orderTest",
data: {
orderNo: orderNo,
sortFiled: sortFiled
},
success: function (msg) { //请求成功之后的操作
// if (msg.ret) {
var str = "";
// var data = msg.data;
var data1=msg[0];
// for (i in data) {
str += "<tr>" +
"<td>" + data1.hotelSeq + "</td>" +
"<td>" + data1.hotelName + "</td>" +
"</tr>";
// }
tbody.innerHTML = str;
// }
},
error: function () {
alert("查询失败")
}
});
});
});
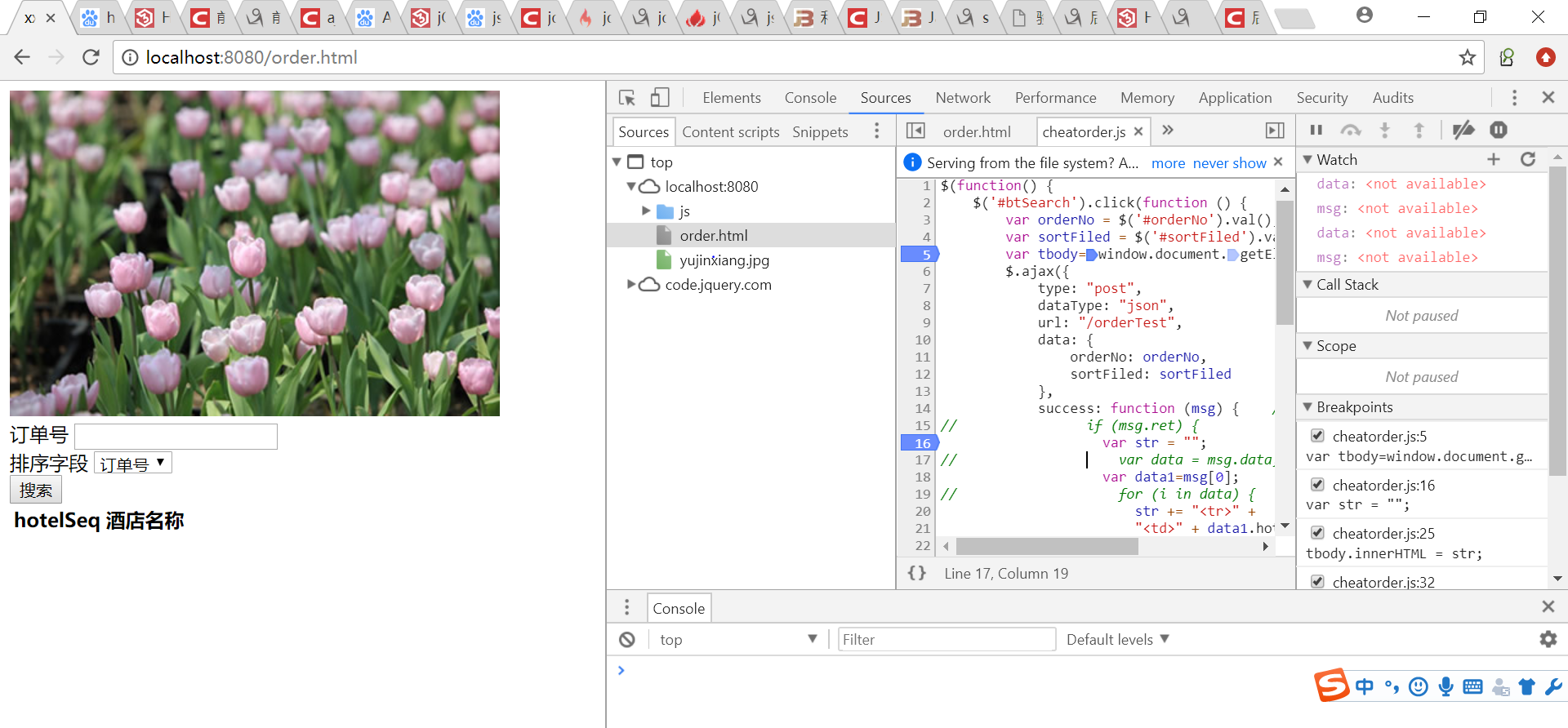
8:开启服务,浏览器访问
http://localhost:8080/order.html
出现

9:输入订单号,点击搜索,搜索到结果,前台显示

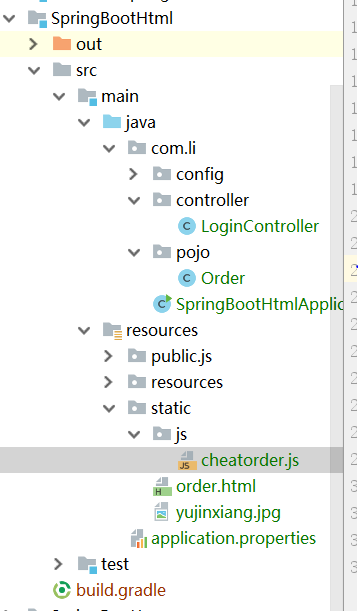
10:项目结构图

使用spring boot,gradle,idea,js,html创建一个小的前后端程序的更多相关文章
- Spring Boot +Vue 项目实战笔记(二):前后端结合测试(登录页面开发)
前言:关于开发环境 每位 Coder 都有自己偏好的开发工具,从大的方面划分主要有文本编辑器流和 IDE 流两种,我有一段时间也喜欢用编辑器(Sublime Text.Vim),但对我来说开发效率确实 ...
- Spring boot + mybatis + dubbo + zookeeper + mysql + mybatis-generator 一个小demo
代码的链接地址:https://gitee.com/frostGG/springbooo_dubbo_demo.git 1.项目的目录经构: 介绍: 这一个项目,用的是阿里的dubbo,和zookee ...
- 使用intelliJ创建 spring boot + gradle + mybatis站点
Spring boot作为快速入门是不错的选择,现在似乎没有看到大家写过spring boot + gradle + mybatis在intellij下的入门文章,碰巧.Net同事问到,我想我也可以写 ...
- spring boot + gradle + mybatis
使用intelliJ创建 spring boot + gradle + mybatis站点 Spring boot作为快速入门是不错的选择,现在似乎没有看到大家写过spring boot + gr ...
- Spring boot Gradle项目搭建
Spring boot Gradle项目搭建 使用IDEA创建Gradle工程 操作大致为:File->new->Project->Gradle(在左侧选项栏中) 创 ...
- Spring Boot 揭秘与实战 自己实现一个简单的自动配置模块
文章目录 1. 实战的开端 – Maven搭建 2. 参数的配置 - 属性参数类 3. 真的很简单 - 简单的服务类 4. 自动配置的核心 - 自动配置类 5. spring.factories 不要 ...
- JS怎么创建一个类?
15. JS怎么创建一个类? 方式1 : var obj = new Object(); 方式2 : var obj = {}; 16.JS的typeof返回哪些数据类型? string.number ...
- spring boot 参数传递(spring boot 参数传数 arg0 每一个参数 arg0#{arg0},arg1 #{arg1})
spring boot 参数传数 arg0 每一个参数 arg0#{arg0},arg1 #{arg1} @Select("select * from sys_user where nam ...
- 在VS中手工创建一个最简单的WPF程序
如果不用VS的WPF项目模板,如何手工创建一个WPF程序呢?我们来模仿WPF模板,创建一个最简单的WPF程序. 第一步:文件——新建——项目——空项目,创建一个空项目. 第二步:添加引用,Presen ...
随机推荐
- PHP curl登录 跳过验证码
<?php switch($_GET['do']){ case 'vc': $cookieFile = "./test.tmp"; $url = 'http://localh ...
- PHP中const和define()定义常量的细节区别
转自:http://www.365mini.com/page/difference-of-define-and-const.htm 众所周知,在PHP中(php 4及以后),我们可以使用函数defin ...
- echarts - 特殊需求实现代码汇总之【线图】篇
时间过得好快,刚刚还是7月底,一转眼自己调整(浪费)了大半个月的时间.. 接下来要先总结一下自己之前的知识点,然后清掉自己的待办任务,重新轻装上阵! 继7月24的echarts-柱图配置汇总后,ech ...
- 【Eclipse】一个简单的 RCP 应用 —— 显示Eclipse 的启动时间。
1 创建一个插件项目 1.1 File - New - Plug-in Project 注: 1 如果 New 下没有 Plug-in Project , 到 Other 里面去找. 2 如上截图的下 ...
- MFC 虚函数与消息映射区别
初学MFC添加函数时,总是纠结于是 Add windows message handler or Add virtual function 说到底不理解MFC中虚函数与消息处理函数的设计区别 本人理 ...
- MongoDB安装、CURD操作、使用场景分析总结(1)
NoSQL(NoSQL = Not Only SQL ),意即"不仅仅是SQL".非关系型的数据存储 MongoDB 是一个基于分布式文件存储的数据库.由 C++ 语言编写.旨在为 ...
- Python3设置在shell脚本中自动补全功能的方法
本篇博客将会简短的介绍,如何在ubuntu中设置python自动补全功能. 需求:由于python中的内建函数较多,我们在百纳乘时,可能记不清函数的名字,同时自动补全功能,加快了我们开发的效率. 方法 ...
- OpenCV学习笔记之课后习题练习2-5
5.对练习4中的代码进行修改,参考例2-3,给程序加入滚动条,使得用户可以动态调节缩放比例,缩放比例的取值为2-8之间.可以跳过写入磁盘操作,但是必须将变换结果显示在窗口中. 参考博文:blog.cs ...
- laravel5.1接收ajax数据
前台: $.ajax({ type: 'POST', url: '{!! url('aw/data') !!}', data:{'_token':'<?php echo csrf_token() ...
- Django实现微电影网站
主要实现功能: 注册,登陆,播放视频,评论视频,xadmin实现后台提供视频管理,权限管理等等 首页(搜索,筛选) 搜索页面 播放页面 个人中心 后台 源码下载 环境配置:python2.7 pip ...
