十天精通CSS3(2)
圆角效果 border-radius
border-radius是向元素添加圆角边框。
使用方法:
border-radius:10px; /* 所有角都使用半径为10px的圆角 */

border-radius: 5px 4px 3px 2px; /* 四个半径值分别是左上角、右上角、右下角和左下角,顺时针 */

不要以为border-radius的值只能用px单位,你还可以用百分比或者em,但兼容性目前还不太好。
实心上半圆:
方法:把高度(height)设为宽度(width)的一半,并且只设置左上角和右上角的半径与元素的高度一致(大于也是可以的)。
- div{
- height:50px;/*是width的一半*/
- width:100px;
- background:#9da;
- border-radius:50px 50px 0 0;/*半径至少设置为height的值*/
- }
实心圆:
方法:把宽度(width)与高度(height)值设置为一致(也就是正方形),并且四个圆角值都设置为它们值的一半。如下代码:
- div{
- height:100px;/*与width设置一致*/
- width:100px;
- background:#9da;
- border-radius:50px;/*四个圆角值都设置为宽度或高度值的一半*/
- }
阴影 box-shadow(一)
box-shadow是向盒子添加阴影。支持添加一个或者多个。
很简单的一段代码,就实现了投影效果,酷毙了。我们来看下语法:
- box-shadow: X轴偏移量 Y轴偏移量 [阴影模糊半径] [阴影扩展半径] [阴影颜色] [投影方式];
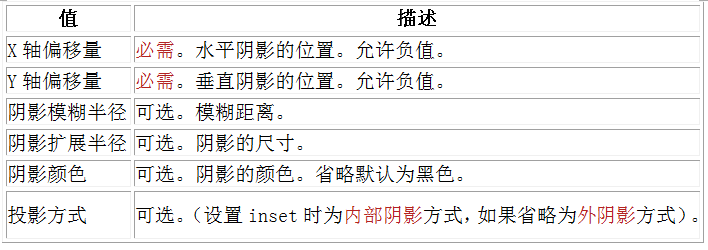
- 参数介绍:

注意:inset 可以写在参数的第一个或最后一个,其它位置是无效的。
为元素设置外阴影:
示例代码:
- .box_shadow{
- box-shadow:4px 2px 6px #333333;
- }
- 效果:
为元素设置内阴影:
示例代码:
- .box_shadow{
- box-shadow:4px 2px 6px #333333 inset;
- }
- 效果:
- 添加多个阴影:
以上的语法的介绍,就这么简单,如果添加多个阴影,只需用逗号隔开即可。如:
- .box_shadow{
- box-shadow:4px 2px 6px #f00, -4px -2px 6px #000, 0px 0px 12px 5px #33CC00 inset;
- }
- 效果:

阴影 box-shadow(二)
1、阴影模糊半径与阴影扩展半径的区别
阴影模糊半径:此参数可选,其值只能是为正值,如果其值为0时,表示阴影不具有模糊效果,其值越大阴影的边缘就越模糊;
阴影扩展半径:此参数可选,其值可以是正负值,如果值为正,则整个阴影都延展扩大,反之值为负值时,则缩小;
2、X轴偏移量和Y轴偏移量值可以设置为负数
- box-shadow: X轴偏移量 Y轴偏移量 [阴影模糊半径] [阴影扩展半径] [阴影颜色] [投影方式];
X轴偏移量为负数:
- .boxshadow-outset{
- width:100px;
- height:100px;
- box-shadow:-4px 4px 6px #666;
- }
效果图:

Y轴偏移量为负数:
- .boxshadow-outset{
- width:100px;
- height:100px;
- box-shadow:4px -4px 6px #666;
- }
效果图:

为边框应用图片 border-image
顾名思义就是为边框应用背景图片,它和我们常用的background属性比较相似。例如:
- background:url(xx.jpg) 10px 20px no-repeat;
但是又比背景图片复杂一些。
- 想象一下:一个矩形,有四个边框。如果应用了边框图片,图片该怎么分布呢? 图片会自动被切割分成四等分。用于四个边框。
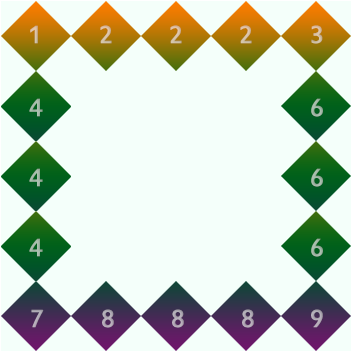
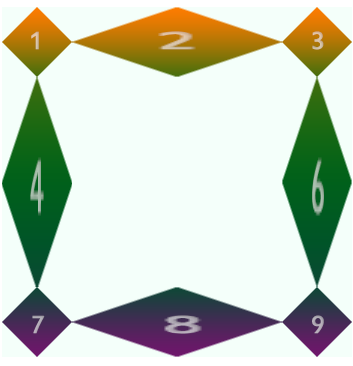
- 可以理解为它是一个切片工具,会自动把用做边框的图片切割。怎么切割呢?为了方便理解,做了一张特殊的图片,由9个矩形(70*70像素)拼成的一张图(210*210像素),并标注好序号,是不是像传说中的九宫图,如下:
我们把上图当作边框图片 来应用一下, 看一看是什么效果
根据border-image的语法:

- #border-image{
- background:#F4FFFA;
- width:210px; height:210px; border:70px solid #ddd;
- border-image:url(borderimg.png) 70 repeat
- }
效果:

- 从序号可以看出div的四个角分别对应了背景图片的四个角。而2,4,6,8 被重复。5在哪?因为是从四周向中心切割图片的所以,5显示不出来。而在chrome浏览器中5是存在的,下图的样子:
- repeat的意思就是重复,目前因为是刚好被整除,效果看不出来。如果改下DIV的宽高,再来看重复的效果:
边角部分为裁掉了,可见repeat就是一直重复,然后超出部分剪裁掉,而且是居中开始重复。
Round 参数:Round可以理解为圆满的铺满。为了实现圆满所以会压缩(或拉伸);
- #border-image {
- width:170px;
- height:170px;
- border:70px solid;
- border-image:url(borderimg.png) 70 round;
- }
效果:

可见图片被压扁了。
Stretch 很好理解就是拉伸,有多长拉多长。有多远“滚”多远。
- border-image:url(borderimg.png) 70 stretch
看一下效果:

2,4,6,8分别被拉伸显示。
注意:Chrome下,中间部分也会被拉伸,webkit浏览器对于round属性和repeat属性似乎没有区分,显示效果是一样的。
Firefox 26.0 下是可以准确区分的。
十天精通CSS3(2)的更多相关文章
- 十天精通CSS3学习笔记 part4
CSS3中的变形与动画(下) CSS3 Keyframes介绍 Keyframes 被称为关键帧,其类似于Flash中的关键帧.在CSS3中其主要以"@keyframes"开头,后 ...
- 十天精通CSS3学习笔记 part3
第8章 CSS3中的变形与动画(上) 变形--旋转 rotate() 旋转rotate()函数通过指定的角度参数使元素相对原点进行旋转.它主要在二维空间内进行操作,设置一个角度值,用来指定旋转的幅度. ...
- 十天精通CSS3学习笔记 part2
第6章 征服CSS3选择器(上) 属性选择器 在HTML中,通过各种各样的属性可以给元素增加很多附加的信息.例如,通过id属性可以将不同div元素进行区分. 在CSS2中引入了一些属性选择器,而CSS ...
- 十天精通CSS3学习笔记 part1
http://www.imooc.com/learn/33 第1章 初识CSS3 什么是CSS3? CSS3是CSS2的升级版本,3只是版本号,它在CSS2.1的基础上增加了很多强大的新功能. 目前主 ...
- 十天精通CSS3(12)
自由缩放属性resize 为了增强用户体验,CSS3增加了很多新的属性,其中resize就是一个重要的属性,它允许用户通过拖动的方式来修改元素的尺寸来改变元素的大小.到目前为止,可以使用overflo ...
- 十天精通CSS3(11)
Media Queries——媒体类型(一) 随着科学技术不断的向前发展,网页的浏览终端越来越多样化,用户可以通过:宽屏电视.台式电脑.笔记本电脑.平板电脑和智能手机来访问你的网站.尽管你无法保证一个 ...
- 十天精通CSS3(10)
多列布局——Columns 为了能在Web页面中方便实现类似报纸.杂志那种多列排版的布局,W3C特意给CSS3增加了一个多列布局模块(CSS Multi Column Layout Module).它 ...
- 十天精通CSS3(9)
Keyframes介绍 Keyframes被称为关键帧,其类似于Flash中的关键帧.在CSS3中其主要以“@keyframes”开头,后面紧跟着是动画名称加上一对花括号“{…}”,括号中就是一些不同 ...
- 十天精通CSS3(8)
变形--旋转 rotate() 旋转rotate()函数通过指定的角度参数使元素相对原点进行旋转.它主要在二维空间内进行操作,设置一个角度值,用来指定旋转的幅度.如果这个值为正值,元素相对原点中心顺时 ...
- 十天精通CSS3(7)
:enabled选择器 在Web的表单中,有些表单元素有可用(“:enabled”)和不可用(“:disabled”)状态,比如输入框,密码框,复选框等.在默认情况之下,这些表单元素都处在可用状态.那 ...
随机推荐
- Hadoop学习笔记(1):WordCount程序的实现与总结
开篇语: 这几天开始学习Hadoop,花费了整整一天终于把伪分布式给搭好了,激动之情无法言表······ 搭好环境之后,按着书本的代码,实现了这个被誉为Hadoop中的HelloWorld的程序--W ...
- ECMAScript 面向对象JS学习笔记1
1.对象的 prototype 属性,可以把它看成创建新对象所依赖的原型.===在我理解,就是prototype下设置的字段是唯一性的,共享性的,不管创建多少个对象,所处空间都是不变的,没有增加也没有 ...
- SeaJS之use函数
有了 define 等模块定义规范的实现,我们可以开发出很多模块.但光有一堆模块不管用,我们还得让它们能跑起来.在 SeaJS 里,要启动模块系统很简单: <script src=”path/t ...
- Android 1.6 PackageManagerService源码分析
文件清单 framework\base\services\core\java\com\android\server\pm\PackageManagerService.java PackageManag ...
- LeetCode 23 Merge k Sorted Lists(合并k个有序链表)
题目链接: https://leetcode.com/problems/merge-k-sorted-lists/?tab=Description Problem: 给出k个有序的list, 将其进行 ...
- [原]openstack-kilo--issue(三) openstack-nova-issue-systemctl start openstack-nova-compute.service
本博客已经添加"打赏"功能,"打赏"位置位于右边栏红色框中,感谢您赞助的咖啡. execute systemctl start openstack-nova-c ...
- Docker 启动 Centos 镜像 提示"Error response from daemon: No command specified"
奇怪的是当我执行启动其他的镜像的时候并没有报错,找了半天资料发现在启动centos这个镜像的时候需要在docker命令后面指定命令参数“/bin/bash”
- [MySQL] MySQL x64 下载地址
MySQL http://dev.mysql.com/get/Downloads/MySQL-5.7/mysql-5.7.14-winx64.ziphttp://dev.mysql.com/get/D ...
- node path的几个路径问题
__dirname: 总是返回被执行的 js 所在文件夹的绝对路径 __filename: 总是返回被执行的 js 的绝对路径 process.cwd(): 总是返回运行 node 命令时所在的文件夹 ...
- [分布式系统学习] 6.824 LEC3 GFS 笔记
Google File System 第三课的准备是阅读论文GFS.该论文是分布式系统中经典论文之一. 读完做一点小总结. GFS的feature 1. 非POXIS接口API,支持对文件和文件夹的创 ...





