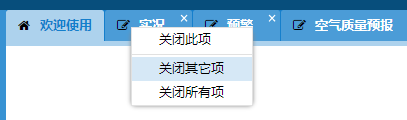
ExtJs4.2中Tab选项卡的右击关闭其它和关闭当前功能不准确的解决方法
一、ExtJs4.2中Tab选项卡的右击关闭其它和关闭当前功能不准确的解决方法

二、找到ux目录下的TabCloseMenu.js文件,将内容替换成下面代码。
三、代码:
/**
* Plugin for adding a close context menu to tabs. Note that the menu respects
* the closable configuration on the tab. As such, commands like remove others
* and remove all will not remove items that are not closable.
*/
Ext.define('Ext.ux.TabCloseMenu', {
alias: 'plugin.tabclosemenu', mixins: {
observable: 'Ext.util.Observable'
}, /**
* @cfg {String} closeTabText
* The text for closing the current tab.
*/
closeTabText: 'Close Tab',
showCloseOthers: true,
closeOthersTabsText: 'Close Other Tabs', /**
* @cfg {Boolean} showCloseAll
* Indicates whether to show the 'Close All' option.
*/
showCloseAll: true,
closeAllTabsText: 'Close All Tabs', /**
* @cfg {Array} extraItemsHead
* An array of additional context menu items to add to the front of the context menu.
*/
extraItemsHead: null, /**
* @cfg {Array} extraItemsTail
* An array of additional context menu items to add to the end of the context menu.
*/
extraItemsTail: null, //public
constructor: function (config) {
this.addEvents(
'aftermenu',
'beforemenu'); this.mixins.observable.constructor.call(this, config);
}, init: function (tabpanel) {
this.tabPanel = tabpanel;
this.tabBar = tabpanel.down("tabbar"); this.mon(this.tabPanel, {
scope: this,
afterlayout: this.onAfterLayout,
single: true
});
}, onAfterLayout: function () {
this.mon(this.tabBar.el, {
scope: this,
contextmenu: this.onContextMenu,
delegate: '.x-tab'
});
}, onBeforeDestroy: function () {
Ext.destroy(this.menu);
this.callParent(arguments);
}, // private
onContextMenu: function (event, target) {
var me = this,
menu = me.createMenu(),
disableAll = true,
disableOthers = true,
tab = me.tabBar.getChildByElement(target),
index = me.tabBar.items.indexOf(tab); this.item = me.tabPanel.getComponent(index);
me.selectedTab = me.tabPanel.getComponent(index);
menu.child('*[text="' + me.closeTabText + '"]').setDisabled(!me.item.closable); if (me.showCloseAll || me.showCloseOthers) {
me.tabPanel.items.each(function (item) {
if (item.closable) {
disableAll = false;
if (item != me.item) {
disableOthers = false;
return false;
}
}
return true;
}); if (me.showCloseAll) {
menu.child('*[text="' + me.closeAllTabsText + '"]').setDisabled(disableAll);
} if (me.showCloseOthers) {
menu.child('*[text="' + me.closeOthersTabsText + '"]').setDisabled(disableOthers);
}
} event.preventDefault();
me.fireEvent('beforemenu', menu, me.item, me); menu.showAt(event.getXY());
}, createMenu: function () {
var me = this; if (!me.menu) {
var items = [{
text: me.closeTabText,
scope: me,
handler: me.onClose
}]; if (me.showCloseAll || me.showCloseOthers) {
items.push('-');
} if (me.showCloseOthers) {
items.push({
text: me.closeOthersTabsText,
scope: me,
handler: me.onCloseOthers
});
} if (me.showCloseAll) {
items.push({
text: me.closeAllTabsText,
scope: me,
handler: me.onCloseAll
});
} if (me.extraItemsHead) {
items = me.extraItemsHead.concat(items);
} if (me.extraItemsTail) {
items = items.concat(me.extraItemsTail);
} me.menu = Ext.create('Ext.menu.Menu', {
items: items,
listeners: {
hide: me.onHideMenu,
scope: me
}
});
} return me.menu;
}, onHideMenu: function () {
var me = this; me.item = null;
me.fireEvent('aftermenu', me.menu, me);
}, onClose: function () {
this.tabPanel.remove(this.selectedTab);
}, onCloseOthers: function () {
this.doClose(true);
}, onCloseAll: function () {
this.doClose(false);
}, doClose: function (excludeActive) {
var items = []; this.tabPanel.items.each(function (item) {
if (item.closable) {
if (!excludeActive || item != this.selectedTab) {
items.push(item);
}
}
}, this); Ext.each(items, function (item) {
this.tabPanel.remove(item);
}, this);
}
});
ExtJs4.2中Tab选项卡的右击关闭其它和关闭当前功能不准确的解决方法的更多相关文章
- WPF:指定的命名连接在配置中找不到、非计划用于 EntityClient 提供程序或者无效的解决方法
文/嶽永鹏 WPF 数据绑定中绑定到ENTITY,如果把数据文件做成一个类库,在UI文件中去应用它,可能遇到下面这种情况. 指定的命名连接在配置中找不到.非计划用于 EntityClient 提供程序 ...
- zend studio中ctrl+鼠标左键无法转到类或函数定义文件的解决方法
转载自:http://blog.csdn.net/wide288/article/details/21622183 zend studio中ctrl+鼠标左键无法转到类或函数定义文件的解决方法: ze ...
- Bootstrap Modal 关闭时右侧滚动条消失,页面左移的解决方法
问题描述:页面在打开Modal之前右侧有滚动条,Modal关闭之后,body中的class="modal-open"和style="padding-right: 17px ...
- python中引入包的时候报错AttributeError: module 'sys' has no attribute 'setdefaultencoding'解决方法?
python中引入包的时候报错:import unittestimport smtplibimport timeimport osimport sysimp.reload(sys)sys.setdef ...
- 网页中"IE限制网页访问脚本或ActiveX控件"的提示问题的解决方法
以前从来没有注意过"IE限制网页访问脚本或ActiveX控件"的提示问题,对于这个小细节问题,虽然感觉很别扭,但一直没考虑解决方法,今天才发现该问题可以轻松解决,以下做个小小记录. ...
- iframe中使用模态框提交表单后,iframe加载父页面的解决方法
在iframe中使用模态框提交表单后,会出现iframe加载整个父页面的问题,如下图: 解决方法: 在form表单中添加target属性 _parent 这个属性会使目标文档载入父窗口或者包含来超链接 ...
- Android开发中怎样用多进程、用多进程的好处、多进程的缺陷、解决方法(转)
转自:http://blog.csdn.net/spencer_hale/article/details/54968092 1.怎样用多进程 Android多进程概念:一般情况下,一个应用程序就是一个 ...
- Centos7.5中Nginx报错:nginx: [error] invalid PID number "" in "/run/nginx.pid" 解决方法
服务器重启之后,执行 nginx -t 是OK的,然而在执行 nginx -s reload 的时候报错 nginx: [error] invalid PID number "" ...
- NS2中couldn‘t read file “../tcl/mobility/scene/cbr-3-test“: no such file or directory解决方法
运行wireless.tcl 文件时报错:couldn't read file "../../uAMPS/ns-leach.tcl": no such file or direct ...
随机推荐
- Java Dictionary 类存储键值
字典(Dictionary) 字典(Dictionary) 类是一个抽象类,它定义了键映射到值的数据结构. 当你想要通过特定的键而不是整数索引来访问数据的时候,这时候应该使用Dictionary. 当 ...
- winform 给textbox 增加 或 减小字体大小 z
private void btnAddFont_Click(object sender, EventArgs e) { float fSize = this.txtResult.Font.Size; ...
- spring-boot:run启动时,指定spring.profiles.active
Maven启动指定Profile通过-P,如mvn spring-boot:run -Ptest,但这是Maven的Profile. 如果要指定spring-boot的spring.profiles. ...
- 嘻哈帝国第一季/全集Empire迅雷下载
英文译名Empire,第1季(2015-01-08)FOX.本季看点:<嘻哈帝国>卢西奥斯·莱恩是一名超级音乐明星兼Empire娱乐公司的创始人,故事讲述了他如何在困境和失败中运营公司的故 ...
- tomcat配置jdbc
server.xml下<GlobalNamingResources> <Resource name="jdbc/Huobanplus" ...
- Android热修复技术总结
https://blog.csdn.net/xiangzhihong8/article/details/77718004 插件化和热修复技术是Android开发中比较高级的知识点,是中级开发人员通向高 ...
- OpenCV教程(47) sift特征和surf特征
在前面三篇教程中的几种角检测方法,比如harris角检测,都是旋转无关的,即使我们转动图像,依然能检测出角的位置,但是图像缩放后,harris角检测可能会失效,比如下面的图像,图像放大之前可 ...
- 在OneNote中快速插入当前日期和时间
做笔记,难免有时需要记录当时的时间,记住这个快捷键会让记笔记的效率提升一点. To insert the current date and time, press Alt+Shift+F. To in ...
- iOS开发-Instruments性能调优
性能是苹果审核的一个很重要的部分,CPU,内存,图形绘制,存储空间和网络性能都是应用的重要的评估和组成部分.不管是作为个人应用开发者还是企业的开发人员,都需要遵循的一个原则是站在用户的角度去思考问题, ...
- Netty和Tomcat的区别、性能对比
一.Netty和Tomcat有什么区别? Netty和Tomcat最大的区别就在于通信协议,Tomcat是基于Http协议的,他的实质是一个基于http协议的web容器,但是Netty不一样,他能通过 ...
