[UE4]重构Grab和Drop
一、在前面的实例中是把Grab和Drop逻辑放到SimVRHand手柄对象里面,从面向对象来看,Grab和Drop逻辑应该放在被抓取的对象中,因为可能每个对象被抓取后要执行的Grab和Drop逻辑都不太一样:武器被抓取、门被抓取、抽屉被抓取的逻辑是不一样的,每个对象最清楚自己的业务逻辑。
二、新建一个名为“GrabTargetActor”的Actor,并添加一个StaticMesh,开启模拟物理,并勾选“Generate Overlap Events(产生碰撞事件)”




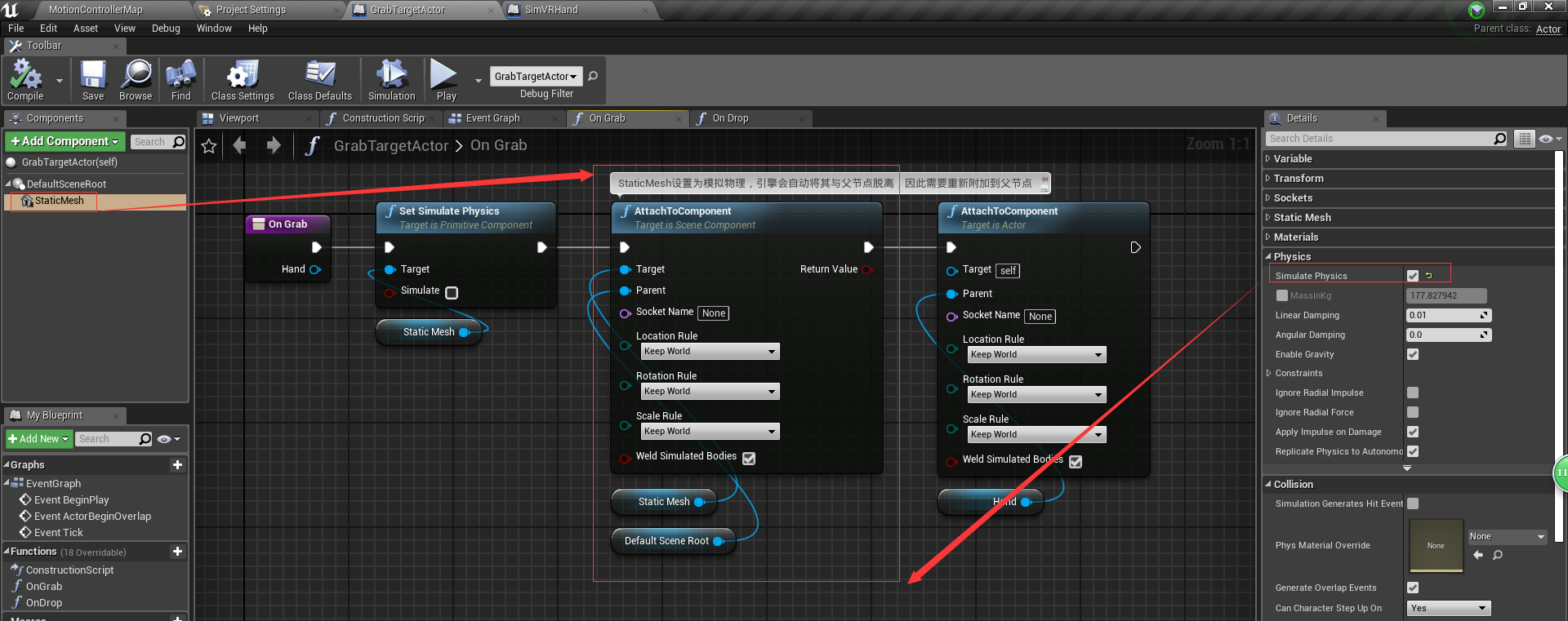
三、给“GrabTargetActor”添加2个函数:OnGrab(被抓取时被调用)、OnDrop(被抓取释放后被调用)。
如果下图中的StaticMesh作为Actor的根节点,则不需要重新附加根节点,因为其本身就是跟节点。当如图中的StaticMesh不是根节点,并且开启了模拟物理,则需要手动重新附加到根节点。

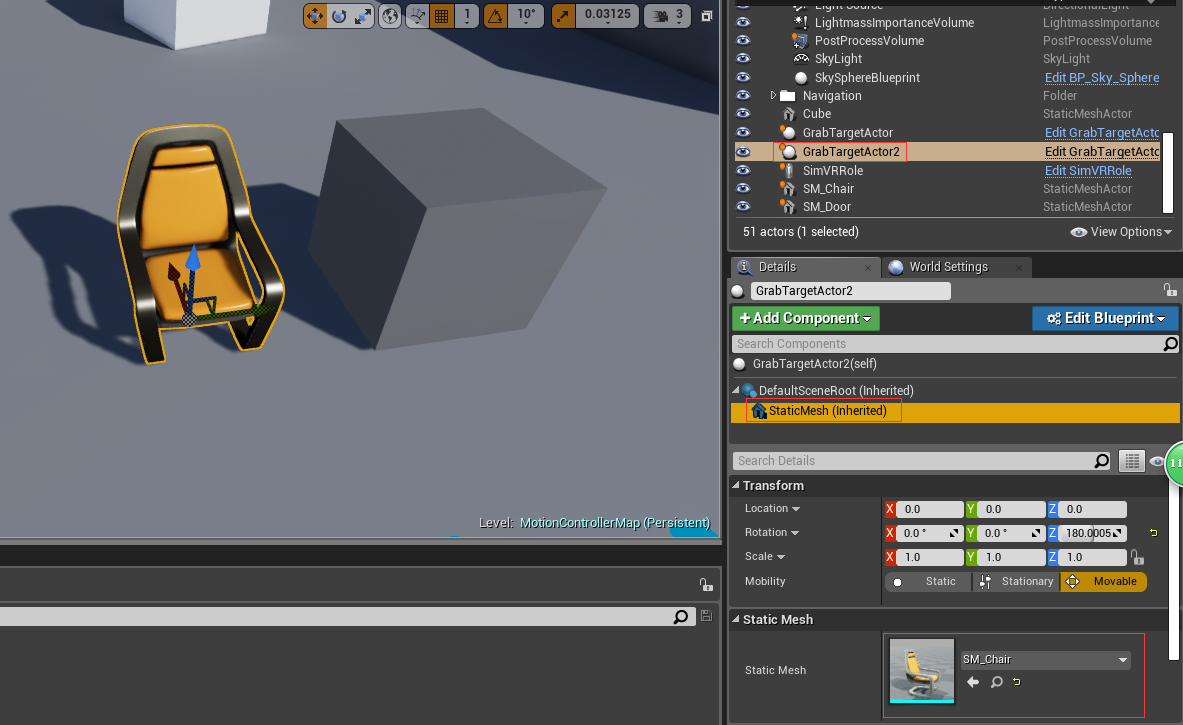
四、虽然GrabTargetActor中设置的静态模型是一个立方体,但是放到关卡中以后,如图所示,是可以单独修改每个GarbTargetActor实例里面的组件属性的。
利用该特性,可以很方便的做成扩展性比较强的功能来。

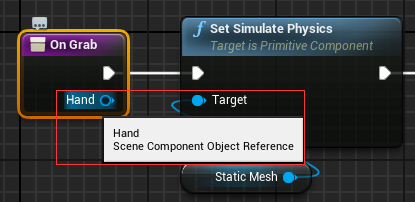
五、Scene Component是Skeletal Mesh的父类,因此OnGrab定义的Hand为Scene Component,在调用OnGrab是可以将Skeletal Mesh类型的变量传递进来。


[UE4]重构Grab和Drop的更多相关文章
- Irrlicht 3D Engine 笔记系列 之 自己定义Animator
作者: i_dovelemon 日期: 2014 / 12 / 17 来源: CSDN 主题: Custom Animator, Referenced count 引言 在昨天的文章<Irrli ...
- 虚幻引擎UE4如何制作可拖动(Drag and Drop)的背包(Scrollbox)
本教程适合初学者(学习经历已有30天的UE4初学者). 最终效果 由于隐私保护,不想截实际的效果图,下面给出了示意图,左边是背包A,右边是背包B,将其中的子项目从左侧拖往右侧的背包,然后在插入位置放置 ...
- [UE4]Drop,扔物品
一.Drop只要将Grab做的操作反着这一遍就可以:开启模拟物理.取消附加(使用:DetachFromActor方法,同样的rule也需要使用Keep World) 二.
- [UE4]虚幻引擎UE4如何制作可拖动(Drag and Drop)的背包(Scrollbox)(转载)
最终效果 由于隐私保护,不想截实际的效果图,下面给出了示意图,左边是背包A,右边是背包B,将其中的子项目从左侧拖往右侧的背包,然后在插入位置放置. 第一步: 制作一个user widget(在内容浏览 ...
- [UE4]Grab抓取
一.关键函数:AttachToCompoent,将要抓取的物品附加到角色手上,让物品跟随手移动,开起来就像是抓取在手里了. 二.取消模拟物理.在开启模拟物理的情况下,AttachToCompoent是 ...
- [UE4]蓝图重构
假设现在有一个蓝图类BP_GunRife(已经有其它很多类在使用这个类),现在要增加另外一把枪BP_BunLauncher. 可以新建一个父类BP_Gun,让BP_GunRife和BP_BunLaun ...
- [UE4]蓝图使用GameMode重构
GameMode的生命周期贯穿整个游戏,当然也包括各个关卡.因此可以把各个关卡都需要的功能放置在GameMode,以达到功能共享.重复利用的目的!
- 重构sql server的sys.sp_helptext存储
本文目录列表: 1.sys.sp_helptext存储的功能和效果 2.重构sys.sp_helptext存储(命名为dbo.usp_helptext)提供直观的效果 3.sys.sp_helptex ...
- SQL Server获取下一个编码字符实现继续重构与增强
我在SQL Server获取下一个编码字符实现的博文中,虽然实现了这个问题,但是感觉维护起来比较麻烦,例如如果调整编码字符串的固定长度,就需要变更三个函数,这样的为何成本确实比较大.面向对象编 ...
随机推荐
- 微信小程序 数据库指引 前端操纵数据库失败
把注释解开后,点击添加显示失败了 看了下注解,发现是数据库权限问题, 修改一下成第一个,然后点击又失败了,多点击几下,就会成功! 哦 别忘了时刻 ctrl +s 保存,如果你习惯了idea 自动保存的 ...
- python实现三级菜单间的前后跳转
#录入菜单def createMenu(): Menu = {} provinces = ["陕西","四川","江苏"] sh ...
- 剑指Offer 61. 序列化二叉树 (二叉树)
题目描述 请实现两个函数,分别用来序列化和反序列化二叉树 题目地址 https://www.nowcoder.com/practice/cf7e25aa97c04cc1a68c8f040e71fb84 ...
- 【SHELL】:定时任务删除指定目录
现有一个需求,需要定时删除积累过久的目录,并且部分目录不可删除.在此,我们分析了一下该父目录的命名结构:非连续性数字命名,部分目录中包含a.txt文件.如下图所示: 在此,我们对此可作如下操作,获取该 ...
- VO、AO、执行环境和作用域链
1.变量对象(variable object) 原文:Every execution context has associated with it a variable object. Variabl ...
- Windows 下Redis的部署 及key 过期事件
window下Redis部署,下载安装完成之后,进入到redis目录: 1.修改配置文件redis.windows.service.conf配置密码 requirepass myRedis (注意在R ...
- ISAPI筛选器及对ASP源文件的保护
ISAPI筛选器及对ASP源文件的保护 2009-04-21 01:45:57 标签:ISAPI 筛选器 ASP 源文件 保护 摘要:本文介绍了利用ISAPI筛选器保护ASP源文件的方法,并给出一个实 ...
- Installshield创建快捷方式不能正常运行的几种原因
Installshield软件提供创建快捷方式的功能,但是经常有朋友发现创建了以后快捷方式不能运行,在此列一下几种常见原因供各位朋友参考: 1. 没有选择相应的working directory,这种 ...
- 图的深度优先遍历(DFS)—递归算法
实验环境:win10, DEV C++5.11 实验要求: 实现图的深度优先遍历 实验代码: #include <iostream> #define maxSize 255 #includ ...
- Codeforces 977E:Cyclic Components(并查集)
题意 给出nnn个顶点和mmm条边,求这个图中环的个数 思路 利用并查集的性质,环上的顶点都在同一个集合中 在输入的时候记录下来每个顶点的度数,查找两个点相连,且度数均为222的点,如果这两个点的父节 ...
