基于element ui的级联选择器组件实现的分类后台接口
今天在做资产管理系统的时候遇到一个分类的级联选择器,前端是用的element的组件,需要后台提供接口支持。

这个组件需要传入的数据结构大概是这样的,详细的可参考官方案例:
[{
value: '1001',
label: 'IT固定资产',
children: [{
value: '100101',
label: '服务器'
}, {
value: '100102',
label: '笔记本'
}, {
value: '100103',
label: '平板电脑'
}, {
value: '100104',
label: '存储'
}]
}]
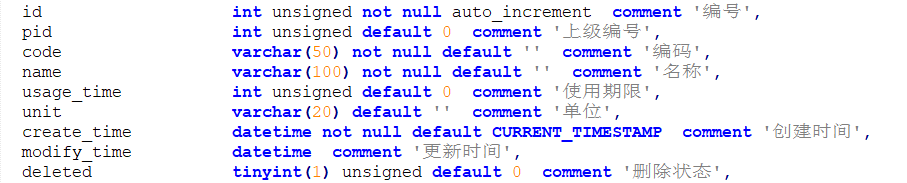
后台的分类表结构是这样的,通过pid来关联子父级关系:

由于层级是无限级别的,因此只能通过java来处理了,并且是要递归实现,因为第一次层比较特殊,所以不放在递归里,往后的子级都是放在children里,因此可以通过递归解决。以下是具体实现代码:
@Override
public List<Map<String, Object>> getTree() {
List<Map<String, Object>> treeList = new ArrayList<>(); //根据pid查询同级分类
List<AssetCategory> categoryList = getBySelective(AssetCategory.builder().pid(0).build(), null);
if (null != categoryList && categoryList.size() > 0) {
categoryList.forEach(item -> {
Map<String, Object> itemMap = new HashMap<>();
itemMap.put("value", item.getId());
itemMap.put("label", item.getName());
getTreeList(itemMap, item.getId());
treeList.add(itemMap);
});
}
return treeList;
}
private void getTreeList(Map<String, Object> pMap, Integer pid) {
List<Map<String, Object>> itemList = new ArrayList<>();
List<AssetCategory> categoryList = getBySelective(AssetCategory.builder().pid(pid).build(), null);
if (null != categoryList && categoryList.size() > 0) {
categoryList.forEach(item -> {
Map<String, Object> itemMap = new HashMap<>();
itemMap.put("value", item.getId());
itemMap.put("label", item.getName());
getTreeList(itemMap, item.getId());
itemList.add(itemMap);
});
pMap.put("children", itemList);
}
}
如有问题欢迎指正。
基于element ui的级联选择器组件实现的分类后台接口的更多相关文章
- element UI Cascader 级联选择器 编辑 修改 数组 路径 问题(转载)
来源:https://segmentfault.com/a/1190000014827485 element UI的Cascader级联选择器编辑时 vue.js element-ui 2 eleme ...
- Element UI:级联选择器Cascader_动态加载_多级请求不同接口(已知第一级调取第二级)
ELEMENT UI_CASCADER 使用过饿了么级联动态加载的小伙伴应该都知道,lazyLoad本身是一个无差别返回渲染结点的函数. 当我们存在一个需求:已知级联选择器的第一级结点,现在需要通过第 ...
- 记录一下使用element ui使用级联选择器的坑,级联选择器的默认选中
Cascader 级联选择器 使用级联选择器我使用的是默认选中值 下面是我的数据格式,只是形式相同,值不同, 后台的数据是这样的不是ID //级联选择器 <el-cascader :props= ...
- element Ui的级联选择器 任意一级选中下拉框自动关闭
封装成一个子组件 <template> <el-cascader v-model="value" clearable placeholder="请选择& ...
- krry-transfer ⏤ 基于 element 的升级版穿梭框组件发布到 npm 啦
博客地址:https://ainyi.com/81 基于 element ui 的==升级版穿梭框组件==发布到 npm 啦 看过我之前博客的同学或许知道我之前写过关于 element 穿梭框组件重构 ...
- 基于element UI 的上传插件
为了不再重复的上传文件,做了一个统一选择文件和上传文件的 基于 element UI :http://element-cn.eleme.io 前端实现文件下载和拖拽上传 演示 用法 <uploa ...
- 基于element ui的图片预览插件
写插件很简单,满足两个条件即可,一.基本的逻辑思路,二.熟悉插件语法要求.本次Vue插件也比较简单,点击“查看图片”用轮播的方式限制用户上传的图片,如图: 项目采用的是vue-element-admi ...
- element 的 Cascader 级联选择器设定默认值
Cascader 级联选择器 发现在很多的CRM管理系统里面,都有不少页面是用到这种级联选择器的,确实,功能很实用, 不过要设置默认值则应该让不少人头痛,因为你选择的时候 @change 事件的参数就 ...
- Element ui 上传文件组件(单文件上传) 点击提交 没反应
element ui 第一次上传文件后 上传其他文件再次点击不再次提交 需要使用 clearFiles 清空已上传文件列表 这时候在次点击 上传按钮 就会惊喜的发现 可以上传了使用方法 this.$r ...
随机推荐
- iOS逆向开发(6):微信伪造位置
仍然以微信为例,实战地练习一下使用Reveal.iOSOpenDev等工具注入APP的流程,积累经验.这一系列的文章都是学习过程的总结,不带任何商业目的. 本文解决一个问题:如何伪造一个经纬度,在微信 ...
- RDIFramework.NET ━ .NET快速信息化系统开发框架 V3.2->WinForm版本新增新的角色授权管理界面效率更高、更规范
角色授权管理模块主要是对角色的相应权限进行集中设置.在角色权限管理模块中,管理员可以添加或移除指定角色所包含的用户.可以分配或授予指定角色的模块(菜单)的访问权限.可以收回或分配指定角色的操作(功能) ...
- Perl系列文章
0.Perl书籍推荐 Perl书籍下载 密码:kkqx 下面是一些我学习Perl过程中读过完整的或部分章节的觉得好的书. 入门级别1:<Perl语言入门>即小骆驼 入门级别2:<In ...
- es简单打造站内搜索
最近挺忙的,在外出差,又同时干两个项目.白天一个晚上一个,特别是白天做的项目,马上就要上线了,在客户这里 三天两头开会,问题很多真的很想好好静下来怼代码,半夜做梦都能fix bugs~ 和客户交流真的 ...
- (摘)linux下yum安装redis以及使用
1.yum install redis --查看是否有redis yum 源 2.yum install epel-release --下载fedora的epel仓库 3.yum ...
- python-IO编程,文件读写
一.文件读写 1.打开文件 函数:open(name[. mode[. buffering]]) 参数: name:必须:文件的文件名(全路径或执行文件的相对路径.)) mode:可选:对文件的读写模 ...
- C# 实现对PPT插入、编辑、删除表格
现代学习和办公当中,经常会接触到对表格的运用,像各种单据.报表.账户等等.在PPT演示文稿中同样不可避免的应用到各种数据表格.对于在PPT中插入表格,我发现了一个新方法,不过我用到了一款免费的.NET ...
- Linux CentOS设置定时重启:crontab
上一篇介绍了 开机自启动chkconfig命令 https://www.cnblogs.com/prefectjava/p/9399470.html 本篇介绍 crontab 设置定时任务,并且把 ...
- geoserver发布瓦片,geoserver发布arcgis切片和geoserver发布金字塔切片
1 转https://www.jianshu.com/p/cf046ec1efd2,分享使用geoserver发布arcgis切片 2 转 http://www.it610.com/article/1 ...
- HA总结:AWS 网络连接
单数据中心 网络HA总结 参考:https://d1.awsstatic-china.com/aws-answers/AWS_Single_Data_Center_HA_Network_Connect ...
