Vue-Router动态路由匹配
//重点在于路由出口
<p>
<!-- 使用 router-link 组件来导航. -->
<!-- 通过传入 `to` 属性指定链接. -->
<!-- <router-link> 默认会被渲染成一个 `<a>` 标签 -->
<router-link to="/foo">Go to Foo</router-link>
<router-link to="/bar">Go to Bar</router-link>
</p>
<!-- 路由出口 -->
<!-- 路由匹配到的组件将渲染在这里 -->
<router-view></router-view>
使用路由的步骤
1:导入Vue和VueRouter,要调用 Vue.use(VueRouter)
import Vue from 'vue'
import Router from 'vue-router'
Vue.use(Router) 2:导入组件
import XQNindex from '@/pages/index/XQNindex' 3:定义路由
const routes = [
{ path: '/foo', component: Foo },
{ path: '/bar', component: Bar }
] 4:创建router实例,传入定义的路径作为参数
const router = new VueRouter({
routes // (缩写) 相当于 routes: routes//这玩意就是上面我们定义的路由
}) 5:注入路由
const app = new Vue({
router //这玩意就是我们创建的实例
}).$mount('#app')
访问路由器和当前路由
1:路由器 可以在任意组件当中访问
this.$router
2:访问当前路由
this.$route
3:这两个属性其实都已经放在this(当前组件的data返回对象)中
路由器就是下面这玩意,我定义的路由里面包含了四个页面

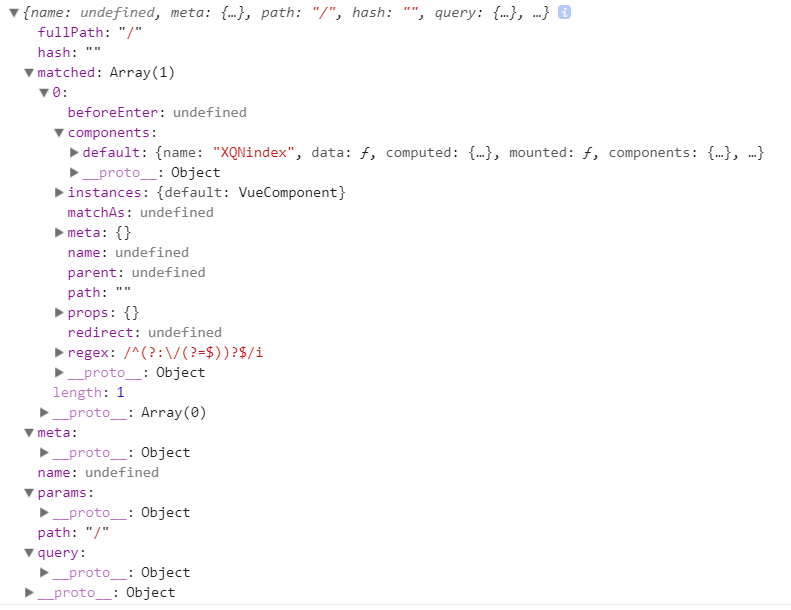
当前路由就是下面这玩意

路由携带的参数的设置和读取
1:如果我们这样定义路由,那么像这些玩意
'/user/a1','/use/a2','/use/a3' 都映射到相同的路由,匹配同一个组件,动态路由参数
const router = new VueRouter({
routes: [
// 动态路径参数 以冒号开头
{ path: '/user/:id', component: User }
]
})
不同的用户登录的时候,界面都是一样的,就是这个意思 2:访问动态路由的参数,
this.$toute.params.id //这里的属性id取决于你定义路由的时候 3:一个路由还可以设置多个值啊
/user/evan/post/123,/user/evand/post/456...等
const router = new VueRouter({
routes: [
// 动态路径参数 以冒号开头
{ path: /user/:username/post/:post_id, component: User }
]
})
那么相应的参数对象{ username: 'evan', post_id: 123 } this.$route.params
注意:当使用路由参数时,例如从 /user/foo 导航到 /user/bar,原来的组件实例会被复用。因为两个路由都渲染同个组件,比起销毁再创建,复用则显得更加高效。不过,这也意味着组件的生命周期钩子不会再被调用。
那么想对路由参数变化时做出响应:
1:监听$route对象
const User = {
template: '...',
watch: {
'$route' (to, from) {
// 对路由变化作出响应...
}
}
} 2:beforeRouteUpdate 导航守卫
const User = {
template: '...',
beforeRouteUpdate (to, from, next) {
// react to route changes...
// don't forget to call next()
}
}
3:常规参数只会匹配被'/'分割的字符,可以使用'*'匹配任意路由
当使用通配符'*'的时候,$route.params内会自动添加一个pathMath参数,它只包含通配符匹配的部分 4:同一个路径匹配多个路由的时候,匹配的优先级按照定义的先后,谁先定义就匹配谁 5:高级模式待续.............
Vue-Router动态路由匹配的更多相关文章
- 浅谈vue之动态路由匹配
在日常开发过程中,可能会遇到一些类似于新闻详情页的内容,需要把所有详情页映射到同一组件上,这是动态路由匹配的应用场景之一.在使用的过程中,也遇到过一些小坑,此篇做个简要的总结说明: 基本使用 { pa ...
- vue router动态路由
<div id="#app"> <router-link to="/user/header">路由1</router-link&g ...
- Vue 实现动态路由及登录&404页面跳转控制&页面刷新空白解决方案
Vue实现动态路由及登录&404页面跳转控制&页面刷新空白解决方案 by:授客 QQ:1033553122 开发环境 Win 10 Vue 2.9.6 node-v ...
- Vue系列之 => 路由匹配
路由基本使用,加动画切换 1 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> ...
- vue的动态路由(登录之后拿到动态路由通过addRouters()动态添加路由)
登录后我们拿到路由动态路由,后端传的数据可能为这个 { path: '/index', meta: { title: '首页', icon: 'icon-shouye', tab_index: , / ...
- 08.vue-router动态路由匹配
动态匹配路由的基本用法 思考: <!-有如下3个路由链接.-> <router-link to="/user/1">User1</router-lin ...
- vue --》动态路由的实现 (根据用户的权限来访问对应的模块)
为了设置用户的访问权限,所以在一个vue工程中,往往需要前端和后端开发人员共同配合设置动态路由, 进而实现根据用户的权限来访问对应的模块 1.首先在登录页面,前端跟据后端返回的路由信息进行配置,配置后 ...
- Vue router 一个路由对应多个视图
使用命名路由 https://jsfiddle.net/posva/6du90epg/ <script src="https://unpkg.com/vue/dist/vue.js&q ...
- vue-router 动态路由匹配
export default new Router({ routes: [ { path: '/', name: 'HelloWorld', component: HelloWorld, }, { / ...
随机推荐
- 统一配置管理 windows linux ide maven gradle docker 【渐进式备份更新~~】
Tips 系统盘放轻量配置(%HOMEPATH%),仓库盘放大容量文件(自己维护一份 语义化目录结构.txt). Tips 系统盘放 不经常写操作的文件(除轻量配置) ...
- python3 练手实例6 做一个简单日历
import calendar year = int(input('请输入要查询的年份:')) month = int (input('请输入要查询的月数:')) print (calendar.mo ...
- 新装的SSMS一打开就显示VS许可证过期,但VS又运行正常,解决方法。
1.出现问题如下图: 2.解决方法 打开控制面板->程序卸载->找到Microsoft Visual Studio *** Shell(****),右击-修复. 3.修复好了,然后重启电脑 ...
- pandas.read_csv() 报错 OSError: Initializing from file failed,报错原因分析和解决方法
今天调用pandas读取csv文件时,突然报错“ OSError: Initializing from file failed ”,我是有点奇怪的,以前用的好好的,read_csv(path)方法不是 ...
- Navicat连接阿里云服务器Linux下的Mysql
用Navicat连接阿里云ECS服务器上的MySQL数据库 今天用navtive连接阿里云服务器(Linux)的数据库时,老是连接不上,并且报10060错误,要通过以下两个步骤解决: 1.先进入l ...
- further configuration avilable 不见了
Dynameic Web Module的further configuration avilable 不见了 打开目录下的 org.eclipse.wst.common.project.facet. ...
- 软件测试面试-如何高质量提交缺陷bug?
从实际工作中整理,如下:如有补充可以讨论! 所以会发现现在的面试题大部分问的都是工作中出现的场景了,而不是单纯的背诵 1:充分理解需求规则.原型图,知道预期结果,操作时判断是否为bug 解析:预期结果 ...
- python&django 实现页面中关联查询小功能(基础篇)
效果 实现效果图如下,根据过滤条件查询相关信息. 知识点 1.配置URL,在路由中使用正则表达式 2.过滤查询 代码 setting.py from django.contrib import adm ...
- # 20175333曹雅坤《Java程序设计》第四周学习总结
教材学习内容总结 第五章:子类与继承 5.1子类与父类:关键字extends 5.2子类的继承性:如果子类与父类在一个包中,除了private其他都可以继承:如果不在一个包中,则private和友好都 ...
- The Ethereum devp2p and discv4 protocol Part I
描述 本文章分上下两篇 上篇:讲述以太坊devp2p与disc4节点发现协议 下篇:实践篇,实现如何获取以太坊所有节点信息(ip,port,nodeId,client,type,os) 正文 devp ...
