H5如何解监听页面退出需求???
事发背景(时间较久):
在一个阳光明媚的一天,这天lz正在工位上悠闲的敲着代码;说时迟那时快,运营小姐姐箭步过来,让lz做一个挽留弹窗;我当时一听这TM不是流氓么。于是便有了以下的故事。。。
如何实现:
众所周知,我们一般是无法去监听浏览器的返回事件的;更别说是用户设备的物理返回键了;依稀记得浏览器确实是有个关闭事件----onbeforeunload;但是这个原意是用户是否确定关闭此页面,会有个弹窗出现;所以,这条路是走不了了。OMG折磨人,于是又想了想,如果我们添加一个中间页,在这个页面进行跳转;如果用户返回必将回到这个页面,然后在进行挽留的需求;思路貌似是可以的;但这样用户体验以及与我们需求的初衷是不符合的,于是又被pass;接着又想了想用hash去做监听呢,而且页面也不会有刷新,感觉还挺好;实践了后发现,页面进去改变了hash值后就会触发一次,当用户返回时,就不再触发这个hashchange事件了;于是就想在浏览器的浏览记录去动手;于是就用到了History 接口中的pushState完成这个需求;
如何使用:pushState /onpopstate
pushState见名知意就是往历史记录条目添加一条历史状态;使用方法:
state:'',//可以用在popstate事件中,可以通过locaton.state获取 k
title: 'pushstate',//为跳转的state传递一个短标题
url: '#'//该参数定义了新的历史URL记录
window.history.pushState(state, title,url);
onpopstate监听就比较简单:
window.addEventListener('popstate', (e) => {
this.callback()
}, false)
兼容性:

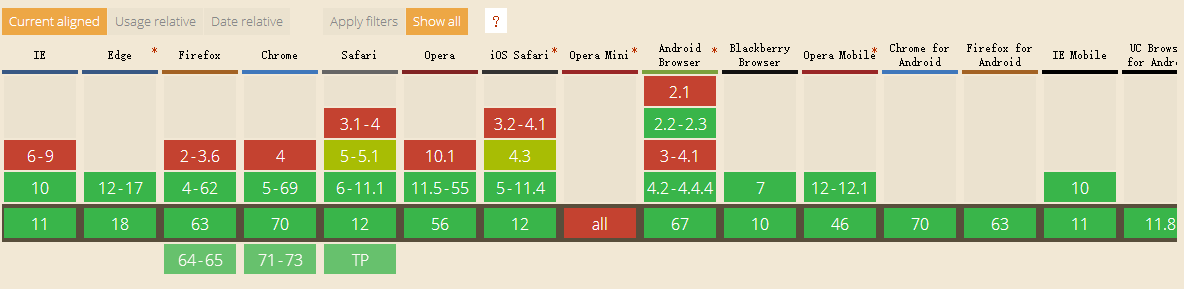
这个是H5新特性,目前的兼容性也不是特别好;但是至少我们能够把这个需求能够完成,至于其他的监听思路,lz暂时还没想出来;也请各路大神集思广益。。
最后lz贴上我之前写的方法:
class _browserBack {
init (param) {
let {callback} = param;
this.callback = callback;
this.pushHistory()
this.listenEvent()
}
listenEvent () {
if('pushState' in window.history){
window.addEventListener('popstate', (e) =>
this.callback()
}, false)
}
}
pushHistory () {
if (this.ifhasHash()) return;
let state = {
title: 'pushstate',
url: '#'
}
window.history.pushState(state, 'title', '#');
}
ifhasHash () {
return location.href.includes('#')
}
}
文章的结尾lz推荐一篇大神的文章:https://www.zhangxinxu.com/wordpress/2013/06/html5-history-api-pushstate-replacestate-ajax/
小弟不才,还望指教!
H5如何解监听页面退出需求???的更多相关文章
- webview缓存及跳转时截取url地址、监听页面变化
缓存及一些设定 我在做一些项目时,h5做的项目手机浏览器能使用,但是在搬到webview时候不能用,这个时候通过查阅资料,原来是webview没有设定好,包括缓存.缓存大小及路径等等 mWebview ...
- react 监听页面滚动
html: // 如果使用typescript, 定义dom类型 private dom: HTMLDivElement | null // ReactJS中,对Div监听只需要绑定 onScroll ...
- js监听页面放大缩小
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <title>d ...
- vue 监听页面宽度变化 和 键盘事件
vue 监听页面窗口大小 export default { name: 'Full', components: { Header, Siderbar }, data () { return { scr ...
- vue中监听页面滚动和监听某元素滚动
①监听页面滚动 在生命周期mounted中进行监听滚动: mounted () { window.addEventListener('scroll', this.scrollToTop) }, 在方法 ...
- vue监听页面大小变化重新刷新布局
在项目中由于某些div元素在布局的时候需要初始化宽高,因为当浏览器缩小屏幕的时候需要重新刷新页面视图. 分析思路: 1.在store中创建state,用于保存当前浏览器的宽.高值. 2.在mounte ...
- jq监听页面的滚动事件,
jQuery监听页面的滚动状态,实现代码: $(document).scroll(function() { var scroH = $(document).scrollTop(); //滚 ...
- uni-app中不使用scroll-view组件,监听页面滑直底部事件
最终达到的目标效果 将要用到 监听页面滚动事件:onPageScroll 获取节点信息uni.createSelectorQuery() 标签布局 <template> <view ...
- C# NanUI WinFormium监听页面加载开始\结束
个人博客 地址:https://www.wenhaofan.com/article/20190501213608 因为NanUI文档中仅介绍了Formium窗口的监听,但是没有WinFormium相关 ...
随机推荐
- 文件上传(StringMVC)
我们经常会使用的一个功能是文件下载,既然有文件下载就会有文件上传,下面我们来看一下文件上传是如何实现的 首先准备好一个页面 jsp <style type="text/css" ...
- P5283 [十二省联考2019]异或粽子
考场上想到了没打完,细节思路还是不是很优,我原先的想法是每一次找完后标记那个点,下次再继续找(并不是这个意思,说不清楚)但实际上和平衡树一样加个大小就很好写了 #include<bits/std ...
- 【2】学习C++之引用
C++中的引用类似于现实生活中人们之间起昵称,昵称和本名都可以辨别人. 1.普通变量的引用: ;//a为本名 int &b=a;//b为a的昵称 其中不能光有昵称没有本名,如果只定义了引用,却 ...
- 前端使用moment.js 获取当前时间往前的时间
moment().format("YYYY-MM-DD HH:mm:ss"); //当前时间 moment().subtract(, "days").forma ...
- Java 多线程 - 锁优化
http://www.cnblogs.com/pureEve/p/6421273.html https://www.cnblogs.com/mingyao123/p/7424911.html
- 从头开始学JAVA[Day01]
1.Java程序的执行过程必须经过先编译,后解释两个步骤 Jvm的统一标准,具体定义了JVM的如下细节: --指令集 --寄存器 --类文件格式 --栈 --垃圾回收堆 --存储区 2.编译Java程 ...
- JS 冷知识,运行机制
数组取最小.最大值 var a=[1,2,3,5]; alert(Math.max.apply(null, a));//最大值 alert(Math.min.apply(null, a));//最小值 ...
- 生活英语读写MOOC-Literature Tutor-有声名著阅读推荐
生活英语读写MOOC-Literature Tutor-有声名著阅读推荐 1. Alice's Adventures in Wonderland 爱丽丝漫游奇境记 音频与文本下载地址:链接:http: ...
- 关于javascript闭包(Closure)和return之间的暧昧关系
什么是闭包?阮一峰老师说的很清楚了,定义在一个函数内部的函数,在本质上,闭包就是将函数内部和函数外部连接起来的一座桥梁. 首先要了解Javascript的变量作用域:全局变量和局部变量.全局嘛,就是共 ...
- ef core自动映射
原回答:https://stackoverflow.com/questions/26957519/ef-core-mapping-entitytypeconfiguration 一.反射 protec ...
