Qwt 编译 配置 使用
QWT,全称是Qt Widgets for Technical Applications,是一个基于LGPL版权协议的开源项目,可生成各种统计图。它为具有技术专业背景的程序提供GUI组件和一组实用类,其目标是以基于2D方式的窗体部件来显示数据,数据源以数值,数组或一组浮点数等方式提供,输出方式可以是Curves(曲线),Slider(滚动条),Dials(圆盘),Compasses(仪表盘)等等。该工具库基于Qt开发,所以也继承了Qt的跨平台特性。
环境:VS2010 + Qt4.8.6
(本示例基于QT4,如用QT5可参考更改)
1、下载:
QWT下载地址:http://sourceforge.net/projects/qwt/files/qwt/
QWT版本:6.1.2
相关文件:qwt-6.1.2.zip(源码);qwt-6.1.2.pdf(说明文档);qwt-6.1.2.qch(帮助文档。可以将该帮助文档添加到Qt Assistant中.首先将该帮助文档复制到C:\Qt\4.8.6\doc\qch中,打开Qt Assistant,编辑->首选项->文档->添加,选中qwt-6.1.2.qch确定即可);
qwt-6.1.2.zip中包括:designer目录:存放QWT插件的源码;doc目录:存放帮助文档;examples目录:存放QWT的示例(源码、可执行程序);src目录:存放QWT的源码;textengines目录:存放数学指标语言的文本驱动引擎代码;还包含一些pro等工程文件等。
2、编译:
1) 编译QWT:打开Visual Studio命令提示(2010)窗口,先进入QWT的ZIP解压到目录qwt-6.1.2(即下载的qwt-6.1.2.zip解压为qwt-6.1.2目录),即带有QWT.PRO文件的目录。执行命令:
cd C:\ qwt-6.1.2
qmake qwt.pro
nmake
经过漫长的等待,编译成功后,在C:\qwt-6.1.2目录下的lib子目录下应该生成了后面需要的qwt.dll、qwt.lib、qwtd.dll、qwtd.lib文件;在C:\qwt-6.1.2\designer\plugins\designer目录下生成了qwt_designer_plugin.dll、qwt_designer_plugin.lib等文件。这些文件在后面配置QT Designer时会用到。
接着执行:
nmake install
命令执行成功后,将在C:\qwt-6.1.2目录下生成include子目录,里面包含98个.h头文件,该文件夹后面配置时也会用到。
之前的版本,在编译时需要单独编译designer目录,新版本已经不需要了,如果是6.1.0及以前的版本,还需执行下面的第2步,如果用的是6.1.2就可以跳过这步,直接进行第3步。
2) 编译designer:
cd designer
qmake designer.pro
nmake
这一步的目的是在C:\QWT\designer\plugins\designer目录下生成qwt_designer_plugin.dll、qwt_designer_plugin.lib;
3) 编译examples:
cd ..
cd examples
qmake examples.pro
nmake
--漫长等待,成功后,在examples\bin目录下可以找到实例的可执行文件学习。
3、配置
1) 将C:\qwt-6.1.2\lib下的qwt.dll、qwtd.dll、qwtd.pdb拷贝到C:\QT\4.8.6\bin下,将qwtd.lib、qwt.lib拷贝C:\QT\4.8.6\lib下(以qt安装目录C:\QT\4.8.6为例)。
2) 将C:\ qwt-6.1.2\designer\plugins\designer目录下的qwt_designer_plugin.dll、qwt_designer_plugin.lib拷贝到C:\Qt\4.8.6\plugins\designer目录下。
3) 将C:\Qwt-6.1.2目录下的include文件夹(或该目录下的src文件夹下的h和cpp文件)复制到C:\QT\4.8.6\include目录下,并将其重命名为Qwt。
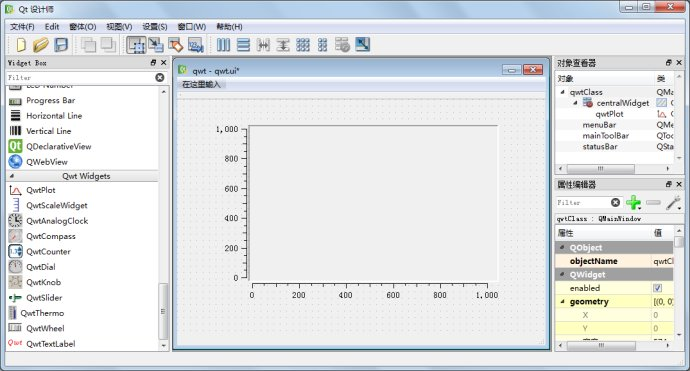
4) 至此,QWT安装配置完成,打开QT Designer,在Widget box可以看到Qwt。
4、使用
在VS中,新建项目,在项目的解决方案资源管理器中选中主项目,点右键->属性,然后进行配置(根据生成方式Debug或者Release略有不同):
(1)属性-<配置属性-<C/C++-<常规,附加包含目录:$(QTDIR)\include\QWT
(2)属性-<配置属性-<链接器-<输入,Debug方式附加依赖项:C:\QT\4.8.6\lib\qwtd.lib;Release方式附加依赖项:C:\QT\4.8.6\lib\qwt.lib
(3)属性-<配置属性-<C/C++-<预处理器,预处理器定义:QWT_DLL
所有工作准备完成之后,写一个demo,测试一下:

5、示例(原文:http://blog.csdn.net/tengweitw/article/details/41911035)
首先,我们新建一个Qt应用程序,然后一路默认即可。这时,你会发现总共有:mainwindow.h,mainwindow.cpp,main.cpp,mainwindow.ui四个文件。
然后,选中项目,添加新文件,添加一个c++类,我们假设命名为PlotLines,基类选择QwtPlot,选择继承自QWidget。
接着,在pro文件中添加
INCLUDEPATH +=D:\Qt\Qt5.3.0\5.3\msvc2010_opengl\include\QWT
LIBS+= -lqwtd
注意,我这里是将绘制曲线单独用一个类PlotLines表示的,而不是向参考实例一样是直接放在其他类的内部。所以这里我们需要在类的头文件中添加关键性语句:
#define QWT_DLL
最后,在主文件main.cpp中添加我们类的头文件,并在函数中生成该类的实例并显示,修改后的main.cpp文件如下所示:
#include "mainwindow.h"
#include <QApplication>
#include"plotlines.h"
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
// MainWindow w;//这里的主窗口我们没有使用,当然也可以在主窗口中显示曲线
// w.show();
PlotLines line;
line.show();
return a.exec();
}
PlotLines.h文件如下:
#ifndef PLOTLINES_H
#define PLOTLINES_H
#define QWT_DLL
#include<qwt_plot.h>
#include <qwt_plot_layout.h>
#include <qwt_plot_canvas.h>
#include <qwt_plot_renderer.h>
#include <qwt_plot_grid.h>
#include <qwt_plot_histogram.h>
#include <qwt_plot_curve.h>
#include <qwt_plot_zoomer.h>
#include <qwt_plot_panner.h>
#include <qwt_plot_magnifier.h>
#include <qwt_legend.h>
#include <qwt_legend_label.h>
#include <qwt_column_symbol.h>
#include <qwt_series_data.h>
#include <qpen.h>
#include <qwt_symbol.h>
#include <qwt_picker_machine.h>
class PlotLines : public QwtPlot
{
Q_OBJECT
public:
explicit PlotLines(QWidget *parent = );
private Q_SLOTS:
void showItem(const QVariant &itemInfo, bool on);//点击图例,显示相应的曲线
}; #endif // PLOTLINES_H
PlotLines.cpp文件如下:
#include "plotlines.h" PlotLines::PlotLines(QWidget *parent) :
QwtPlot(parent)
{
setTitle("图的标题");
//---------设置画布---------//
QwtPlotCanvas *canvas=new QwtPlotCanvas();
canvas->setPalette(Qt::white);
canvas->setBorderRadius();
setCanvas( canvas );
plotLayout()->setAlignCanvasToScales( true ); //-----------设置x,y坐标和范围--------------//
setAxisTitle( QwtPlot::yLeft, "ylabel" );
setAxisTitle( QwtPlot::xBottom, "xlabel" );
setAxisScale(QwtPlot::yLeft,0.0,10.0);
setAxisScale(QwtPlot::xBottom,0.0,10.0); //----------------设置栅格线-------------------//
QwtPlotGrid *grid = new QwtPlotGrid;
grid->enableX( true );//设置网格线
grid->enableY( true );
grid->setMajorPen( Qt::black, , Qt::DotLine );
grid->attach( this ); //-----------------开始画图----------------------//
QwtPlotCurve *curve=new QwtPlotCurve("curve");
// curve->setTitle( "信道"+QString( "%1 " ).arg( i+1));
curve->setPen(Qt::blue,);//设置曲线颜色 粗细
curve->setRenderHint(QwtPlotItem::RenderAntialiased,true);//线条光滑化 QwtSymbol *symbol = new QwtSymbol( QwtSymbol::Ellipse,
QBrush( Qt::yellow ), QPen( Qt::red, ), QSize( , ) );//设置样本点的颜色、大小
curve->setSymbol( symbol );//添加样本点形状 QPolygonF points1, points2;//输入节点数据QPointF(x,y)
points1<<QPointF(,)<<QPointF(,)<<QPointF(,)<<QPointF(,)<<QPointF(,)<<QPointF(,)<<QPointF(,);
points2<<QPointF(,)<<QPointF(,)<<QPointF(,)<<QPointF(,)<<QPointF(,)<<QPointF(,)<<QPointF(,);
curve->setSamples(points1);
curve->attach( this );
curve->setLegendAttribute(curve->LegendShowLine);//显示图例的标志,这里显示线的颜色。 //曲线2的形状采用默认,即不单独设置画笔的颜色、样本点的显示
QwtPlotCurve *curve2=new QwtPlotCurve("curve2");
curve2->setSamples(points2);
curve2->attach( this );
curve2->setLegendAttribute(curve->LegendShowLine); //--------------设置图例可以被点击来确定是否显示曲线-----------------------//
QwtLegend *legend = new QwtLegend;
legend->setDefaultItemMode( QwtLegendData::Checkable );//图例可被点击
insertLegend( legend, QwtPlot::RightLegend );
connect( legend, SIGNAL( checked( const QVariant &, bool, int ) ),
SLOT( showItem( const QVariant &, bool ) ) );//点击图例操作 QwtPlotItemList items = itemList( QwtPlotItem::Rtti_PlotCurve );//获取画了多少条曲线,如果为获取其他形状,注意改变参数
// qDebug()<<items;
for ( int i = ; i < items.size(); i++ )
{
if ( i == )
{
const QVariant itemInfo = itemToInfo( items[i] );
QwtLegendLabel *legendLabel =
qobject_cast<QwtLegendLabel *>( legend->legendWidget( itemInfo ) );
if ( legendLabel )
legendLabel->setChecked( true );//
items[i]->setVisible( true );
}
else
{
items[i]->setVisible( false );
}
}
this->resize(,);
this->replot();
setAutoReplot( true );//设置自动重画,相当于更新
}
//点击图例,显示相应的曲线
void PlotLines::showItem(const QVariant &itemInfo, bool on)
{
QwtPlotItem *plotItem = infoToItem( itemInfo );
if ( plotItem )
plotItem->setVisible( on );
}
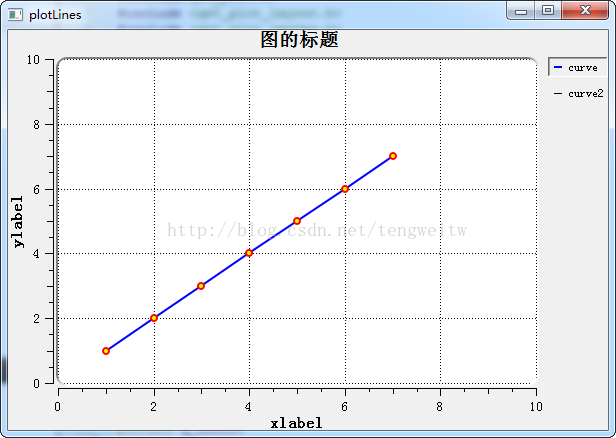
其他的文件没有作任何改变,在此就不列出来了。显示结果如下图:
1、初始界面如下:

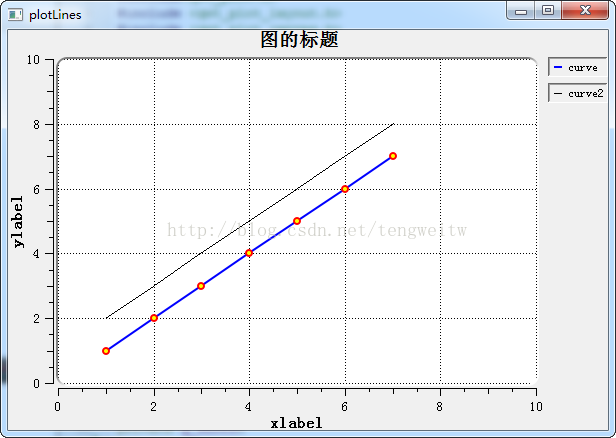
2、点击右上角的图例后:

本文所创建的PlotLines类,完成的功能如下:
1、坐标轴的绘制
2、根据数据点绘制相应的曲线
3、右上角的图例可以点击,并显示或隐藏对应曲线
Qwt 编译 配置 使用的更多相关文章
- QWT编译与配置-Windows/Linux环境
QWT编译与配置-Windows/Linux环境 QWT和FFTW两种开源组件是常用的工程软件支持组件,QWT可以提供丰富的绘图组件功能,FFTW是优秀数字波形分析软件.本文使用基于LGPL版权协议的 ...
- 转载:Centos7 从零编译配置Memcached
序言 Memcached 是一个高性能的分布式内存对象缓存系统,用于动态Web应用以减轻数据库负载.它通过在内存中缓存数据和对象来减少读取数据库的次数,从而提高动态.数据库驱动网站的速度. Memca ...
- [原创]Centos7 从零编译配置Memcached
序言 Memcached 是一个高性能的分布式内存对象缓存系统,用于动态Web应用以减轻数据库负载.它通过在内存中缓存数据和对象来减少读取数据库的次数,从而提高动态.数据库驱动网站的速度. Memca ...
- Fast RCNN 训练自己数据集 (1编译配置)
FastRCNN 训练自己数据集 (1编译配置) 转载请注明出处,楼燚(yì)航的blog,http://www.cnblogs.com/louyihang-loves-baiyan/ https:/ ...
- 大型项目使用Automake/Autoconf完成编译配置
http://www.cnblogs.com/xf-linux-arm-java-android/p/3590770.htmlhttp://blog.csdn.net/zengraoli/articl ...
- CentOS6.5 Nginx优化编译配置[续]
继续上文CentOS6.5 Nginx优化编译配置本文记录有关Nginx系统环境的一些细节设置,有关Nginx性能调整除了配置文件吻合服务器硬件之前就是关闭不必要的服务.磁盘操作.文件描述符.内核调整 ...
- 第4阶段——制作根文件系统之编译配置安装busybox(3)
在上一节分析出制作一个最小的根文件系统至少需要: (1)/dev/console(终端控制台, 提供标准输入.标准输出以及标准错误) /dev/null (为空的话就是/dev/null, 所有写到 ...
- Win10 下Cmake编译配置 Opencv3.1 + Cuda7.5 + VS2013
折腾了三天终于配置成功了,在此写下编译配置的全部步骤和遇到的很多坑. 整体介绍: OpenCV 中 CUDA 实现的函数还不是太多,使用前要在OpenCV的官网上确认以下你想要的功能是否已经实现,否则 ...
- qt5.11.2+vs2017环境下opencv3.4.1编译配置
OpenCV是一个开源的计算机库,它可以帮助视觉工作者做很多富有创造性的工作,在图像处理领域扮演着重要的角色.由于opencv3.x的存在,不管你是学生还是研究人员,是专家还是初学者,都可以快速的建立 ...
随机推荐
- unet 网络接受任意大小的输入
将网络的输入定义的placeholder 大小设为:[None,None,c], 不设置固定的大小. 但是出现问题: 前层特征图与后层特征图进行组合时,尺寸大小不一致: [32, 60, 256] 和 ...
- 环境判断:区别h5打开还是weixin打开?
var source_platform = '' , pf_source = 2; //系统平台 //区别是否是 微信浏览器 , source_platform 系统平台 2018.12.6新增 va ...
- CentOS7 安装Python
CentOS7 安装Python 1. 前置条件 centos7 安装时 勾选Development Tools,如果你centos7没有选,需要更多必要库 必要库 # yum -y install ...
- 设置下载文件路径 & 获取接口结尾名称。
// 获取下载位置 private String isExistDir(String saveDir) throws IOException { File downloadFile = new Fil ...
- L1-Day6
1.我喜欢哈尔滨的夏天 [我的翻译]I like the summer in harebing. [标准答案]I like the summer in Harbin. [对比分析]哈尔滨 Harbin ...
- SQL Server 数据库备份和还原
一.SQL命令 备份BACKUP DATABASE TestDb TO DISK='d:\TestDb.bak'还原RESTORE DATABASE TestDb FROM DISK='d:\Test ...
- 统计信息不准导致sql性能下降
某局的预生产系统一条sql语句20分钟执行完,上线以后2个小时没执行出来,在预生产执行计划是hash join在生产是nested loop,通过awr基表wri$_optstat_tab_histo ...
- IDEA内的SpringBoot插件安装与SpringBoot项目生成地址
最新安装idea,在新建项目时没有spring initializr选项,也没有spring assistant选项.因此需要安装相应插件 在菜单栏 file>>settings>& ...
- Web前端-关于jQuerry
jQuery-The write less,do more,jacascript library 非常方便的js库,封装了许多有用的功能. 1.jq与js对象之间的转换 <script> ...
- GIT----IDEA配置git
配置git 创建本地厂库 可以选中项目所在的目录下 此时发现所有的页面的文件都变红,是因为变红的文件还没有add 添加提交的项目(add) 选中提交的文件右击,git ,add 如果想把整个项目都ad ...
