[Web][DreamweaverCS6][高中同学毕业分布去向网站+服务器上挂载]一、安装与破解DreamweaverCS6+基本规划
DreamweaverCS6安装与破解
一、背景介绍:同学毕业分布图项目计划简介
哎哎哎,炸么说呢,对于Web前端设计来说,纯手撕html部分代码实在是难受。
对于想做地图这类的就“必须”用这个老工具啦:

0、准备把高中毕业同学分布图做一下。之前看到的大多数只是一张图,实在太LOW,太没实用性,太不符合软件工程专业学子应该搞得。
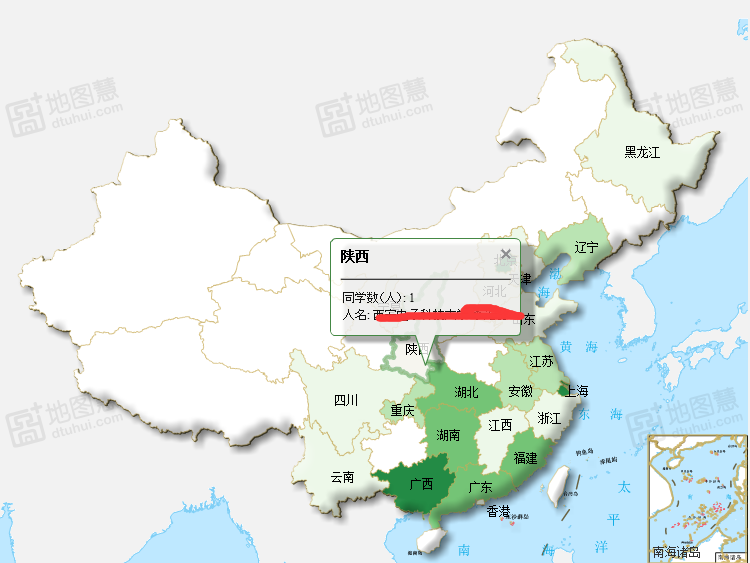
1、最终设想理想效果:

以上分布图是别人利用已有 地图网站(地图绘) 做的。网址:http://c.dituhui.com/maps/141914
我们需要完成功能:
① 如上动态显示某某省同学数与所在学校与人名。
② 分配二级域名并挂载于自己已备案服务器上
③ 班级留言板 、同学联系方式查询功能(当然需要安全验证)
④ 发布
2、有一个 下载动态原图的功能,但是好像并不是单纯的 离线的网页文件(还要10块钱,貌似还是一个应用程序)。这样就不方便挂到自己网站。
下载动态原图的功能,但是好像并不是单纯的 离线的网页文件(还要10块钱,貌似还是一个应用程序)。这样就不方便挂到自己网站。
3、思路:
① 在他们网站上做好后,然后下载动态地图,具体看下是不是能够 离线的网页文件,看下能不能方便挂到自己服务器上。
② 继续学习与熟练本学期所学的 WEB前端 课程,利用html+css+JavaScript 并 参考其网页代码来自己做一个。(稍微简陋的)。哈哈,强烈感觉期末大作业极大的锻炼了自己的 分析网页与模仿网页的能力。
③ 尝试能否直接通过抓包分析,或者。。。“右键另存为”等相关来 把他网页搞下来。。。哈哈 “右键另存为”可也是有技术含量的哟。
4、预计时间:一个星期。
5、过程:安装DreamweaverCS6(主要为 切地图 做准备)
-> “地图慧”平台上完成初步去向图的构建
-> 按照思路分析其
-> 拷贝或模拟或制作出类似页面
-> 离线出"网页"后 尝试 结合jsp或php+mysql 实现 留言板、同学联系方式查询(当然需要安全验证) 功能
-> 分配二级域名,并且挂在已备案服务器上
-> zhuangB....
二、DreamweaverCS6 破解与安装 (我是大自然的搬运工)
所参考教程:https://jingyan.baidu.com/article/fcb5aff7ac492aedab4a7167.html
我所下载DreamweaverCS6 地址:http://dl.pconline.com.cn/download/357985-1.html
我所下载破解补丁 地址:http://www.xitongzhijia.net/soft/96198.html
下载好 DreamweaverCS6 与 破解补丁 后 按照参照教程 即可完成安装与破解
PS:
我下载 DreamweaverCS6 不是最新版,大家可以去官网或其他地方下载最新版。
也可在破解后在软件内进行更新。
破解补丁包含 32位 与 64位 的。基本CS6所有版本都能破解。不能别打我。。。。
三、其他
在选择破解补丁时:如何查看已安装的软件是32位还是64位
使用小米云服务软件时发现居然发现了GPU占用:CPU 和 GPU 的区别是什么?
大自然搬运:如何用百度地图制作同学分布图
大自然搬运:地图慧如何制作同学分布图
大自然搬运:地图慧下载地图到本地浏览/嵌入ppt
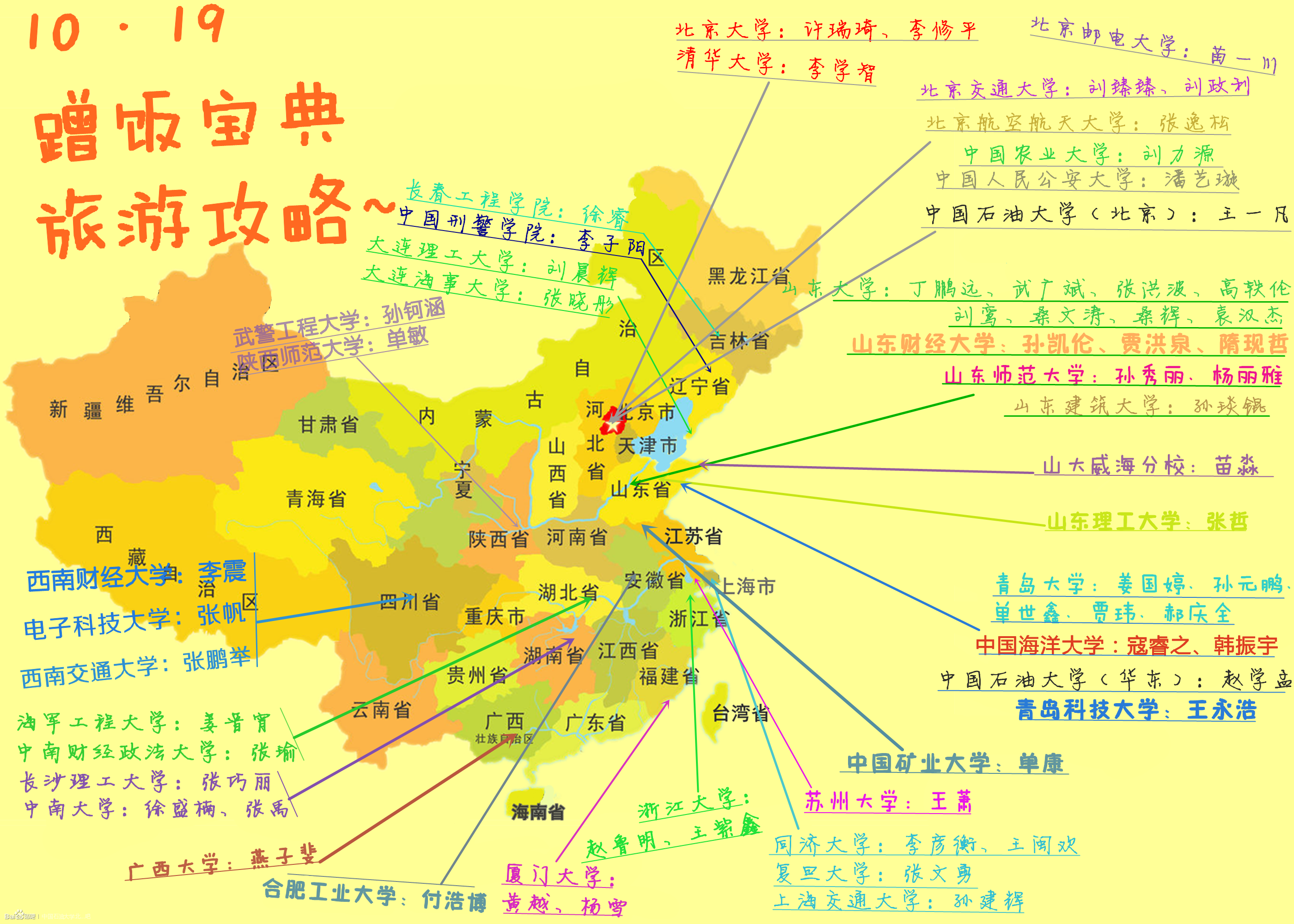
较好看的静态图片 同学分布图(百度的):确实不错

4、后言
( ̄▽ ̄)" 搞事 搞事 搞事,哎...
转载请注明出处 (●'◡'●):http://www.cnblogs.com/Twobox/
2018-01-28 01:49:23
[Web][DreamweaverCS6][高中同学毕业分布去向网站+服务器上挂载]一、安装与破解DreamweaverCS6+基本规划的更多相关文章
- [Web][高中同学毕业分布去向网站+服务器上挂载]二、敲定思路与方向(HTML5+JS(JQuery+ECharts))
高中同学毕业分布网站:敲定思路 一.背景 第一集:http://www.cnblogs.com/Twobox/p/8368121.html 中大体确定了自己的 大体目标.大体思路. 但是 . 在今天的 ...
- 怎样将本地web数据库项目部署到腾讯云服务器上?
怎样将本地web数据库项目 部署到腾讯云服务器上? 1.本地计算机的工作: 1.1用eclipse或者myeclipse做好一个web项目,可以只做一个数据库的增删改查,本地部署到Tomcat服务器, ...
- 数据连接到 Web 服务 InfoPath 2010 窗体中的 SharePoint 服务器上运行时的错误消息:"401-未经授权"解决方案
症状: 请考虑以下情形: Web 窗体发布到 SharePoint 服务器. 您创建 Microsoft InfoPath 2010 表单所在的 SharePoint 服务器上使用到位于数据的数据连接 ...
- 将linux上的网站代码托管到gogs git服务器上进行实时同步(实战)
一.说明 本说明只针对php,其他语言需要编译请用别的架构实现 二.实现效果 本地开发员门提交推送代码到git服务器,会立即同步更新网站服务器上代码 三.实战步骤小节 首次托管请先看 https: ...
- web设计中那些因素可能影响网站后期优化
web设计中那些因素可能影响网站后期优化. 1.网站代码的简洁实用性.网站源文件html代码.js代码.css代码等应尽可能的压缩处理.能用jquery-min.js的最好不要用jquery.js:c ...
- IIS 7 Web服务器上部署ASP.NET网站(转)
IIS 7 Web服务器上部署ASP.NET网站小记 摘自:http://swanmsg.blog.sohu.com/162111073.html 网上查找了很久关于iis7配置asp.net配置问题 ...
- ASP.NET 开发必备知识点(1):如何让Asp.net网站运行在自定义的Web服务器上
一.前言 大家都知道,在之前,我们Asp.net 的网站都只能部署在IIS上,并且IIS也只存在于Windows上,这样Asp.net开发的网站就难以做到跨平台.由于微软的各项技术的开源,所以微软自然 ...
- Web开发人员必读的12个网站
The more you actually create, the more you’ll learn.(创造的越多,学习的越多),世界上有无数个开发人员会在网上分享他们的开发经验,我们无法向所有人学 ...
- net网站运行在自定义的Web服务器上
ASP.NET 开发必备知识点(1):如何让Asp.net网站运行在自定义的Web服务器上 一.前言 大家都知道,在之前,我们Asp.net 的网站都只能部署在IIS上,并且IIS也只存在于Win ...
随机推荐
- [Swift]LeetCode71. 简化路径 | Simplify Path
Given an absolute path for a file (Unix-style), simplify it. For example,path = "/home/", ...
- visualsvn的迁移及svn的一些问题
从A服务器将visualsvn的内容迁移到B服务器的visualsvn. 1 在B服务器上安装visualsvn 到visualsvn官网https://www.visualsvn.com/下载vis ...
- 我曾做过陈士成,也做过孔乙己,还做过阿Q
一. 我现在是陈士成,陈士成现在是我.为什么这么说呢? 那年那天,天刚微微亮,似乎还在打着哈欠.我和父亲去得很早,为的就是在“小升初的考试成绩榜单”前面占一个有利的位置.我不记得当时穿的厚还是不厚,体 ...
- .NET中如何深度判断2个对象相等
背景 最近在群里,有人问如何深度比较2个对象相等,感觉很有意思,就自己研究了一下,并写了一个开源的小类库,地址如下https://github.com/lamondlu/ObjectEquality. ...
- 用Maxima画出一些有趣的图
Maxima可以画出Chaos.Duffing .Fern.Lorenz.Rossler .Portraits .Mandelbrot.Staircase.Triangles等有趣的图... Chao ...
- Android Studio gradle插件版本和gradle版本对应关系
1.gradle插件版本配置位置: project对应的build.gradle文件中 buildscript { repositories { jcenter() } dependencies { ...
- 【斐波那契数列】java探究
题目描述 大家都知道斐波那契数列,现在要求输入一个整数n,请你输出斐波那契数列的第n项(从0开始,第0项为0). n<=39 解析 (1)递归方式 对于公式f(n) = f(n-1) + f(n ...
- Java序列化和反序列化,你该知道得更多
序列化 (Serialization)是将对象的状态信息转换为可以存储或传输的形式的过程.在序列化期间,对象将其当前状态写入到临时或持久性存储区.以后,可以通过从存储区中读取或反序列化对象的状态,重新 ...
- Chapter 4 Invitations——19
After I hung up, I tried to concentrate on dinner — dicing the chicken especially; I didn't want to ...
- 什么是LogDashboard?
What is LogDashboard 接上篇 LogDashboard是可视化的日志面板,摆脱了传统查看txt与数据库的方式. 使查看日志变的简单方便并且可供分析 基于Net Core中间件编写适 ...
